
ChatGPT Canvasの使い方を解説。執筆、コーディングがはかどる便利機能
[読了目安: 4分]
NO AI(人間が書きました✍️)
AI系ポッドキャスト(耳で学ぶAI)運営の矢野哲平(@robothink_jp)です。この記事ではChatGPTのCanvas機能について解説します。
👨💻対象読者
- Canvasの使い方を知りたい
- Canvasで何ができるか知りたい
🎉記事を読むとできること
- Canvasの概要を知ることができる
- Canvasを使える
Canvas
Canvas機能についてOpenAIは以下のように説明しています。
単純なチャットを超えたプロジェクトの作成とコーディングで ChatGPT と連携する新しい方法です。
We’re rolling out an early version of canvas—a new way to work with ChatGPT on writing & coding projects that go beyond simple chat.
— OpenAI (@OpenAI) October 3, 2024
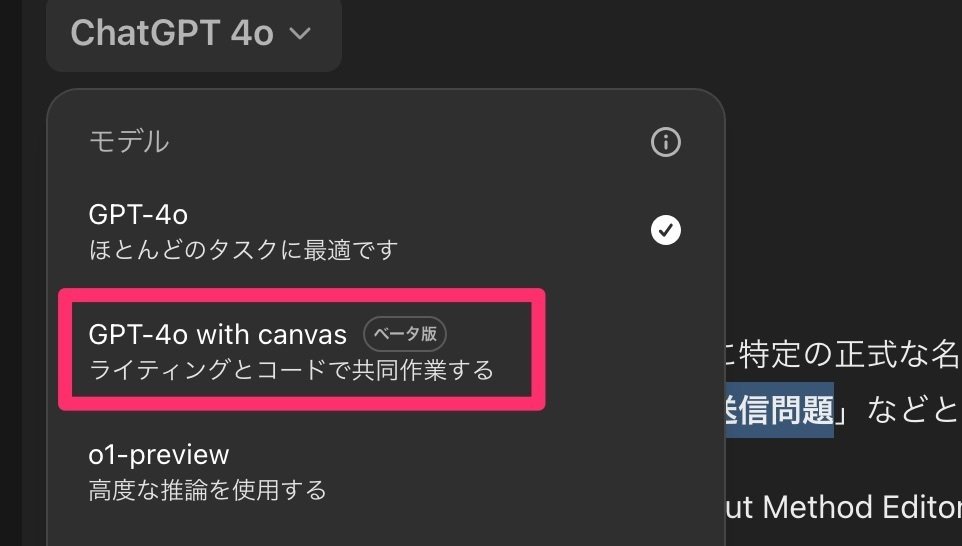
Starting today, Plus & Team users can try it by selecting “GPT-4o with canvas” in the model picker. https://t.co/GoGZiRzCsB
うーん…正直これだけでは分からないですよね。私も初めて見た時に???となりました。
簡単に言うとChatGPTが生成した記事とコードをインタラクティブに修正できる機能と言えばいいんでしょうか。
以下で使い方を紹介する中で解像度を上げていきましょう。
Canvasが使えるユーザー
もともと有料ユーザーのみ利用できる機能でしたが12月のアップデートで無料ユーザーも使えるようになりました🎊

Canvasの使い方
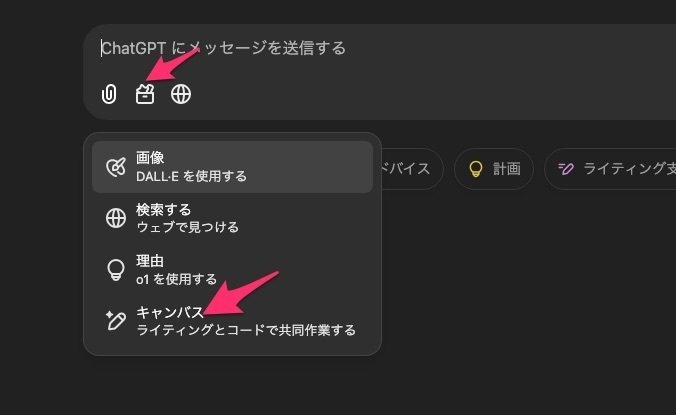
チャットボックスのアイコンからCanvasを起動します。

あとはいつもと同じようにChatGPTへ指示します。
文章編: Canvasを使う
では文章作成にCanvasを使う方法をより深掘りしましょう。
Canvasの執筆モードが起動すると文章をインタラクティブに修正できます。
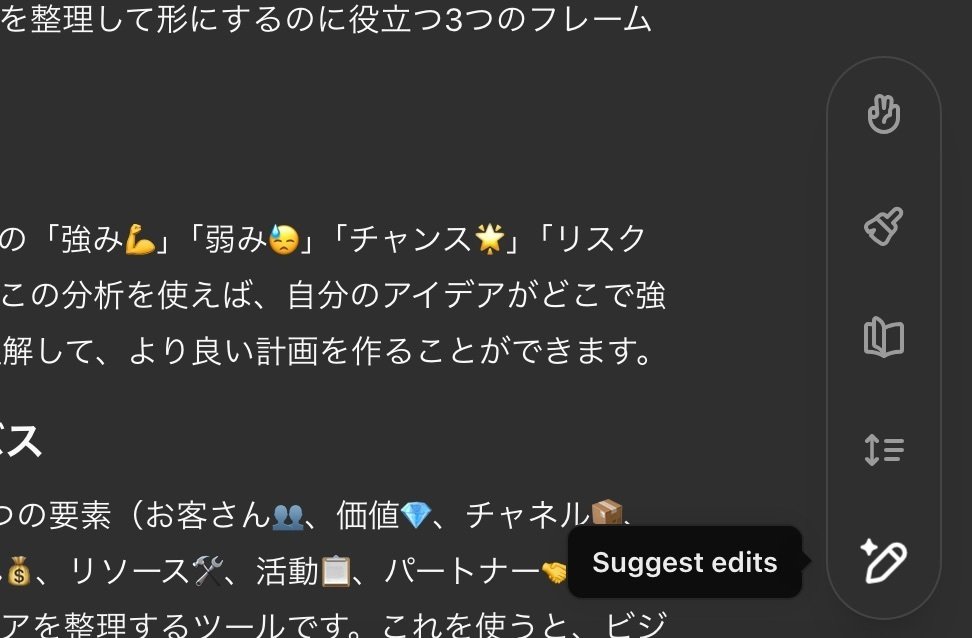
画面右下にSuggest editsという項目が表示されます。

ここから各項目をクリックすることで文章を修正できます。なお修正項目は以下。
- 絵文字の追加
- 最終仕上げ(タイトルの追加や文章の一貫性を保つ)
- 読者レベル(10歳向けや専門家向けなど)
- 文章の長さの調整
現状はこの4項目になります。
ここで指示した内容が回答画面にどんどん反映されていくという流れです。
今までプロンプトで指示していた内容(文章をもっと長くしてなど)がワンクリックで指定できるようになったということです。
誤解のないように言うと、Canvasは文章の品質が爆上がりするという機能ではありません。文章の作成効率が上がる機能となります。
Canvasの修正機能の正体はプロンプトです。今まで手動で入力していたプロンプトをワンクリックで呼び出せる、というのがCanvasの正体です。
部分修正は便利
Canvasの部分修正は便利なので、ぜひ抑えておきましょう。
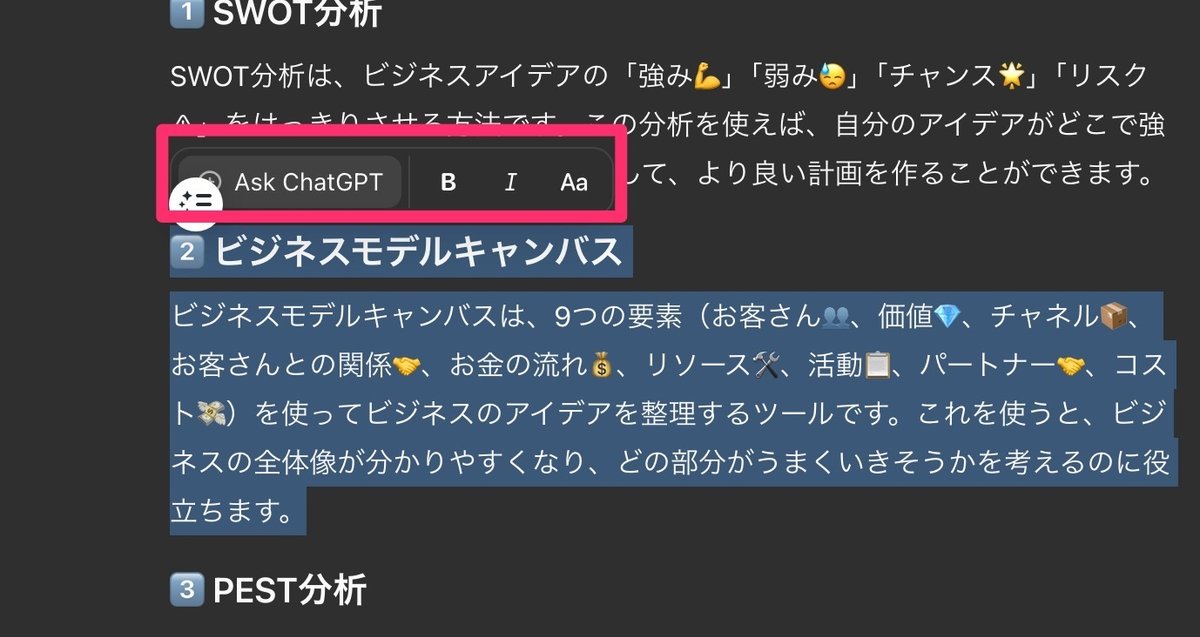
文章を選択するとその部分に対して修正を指示できます。

「もっと丁寧な言い回しにして」
「この部分は削除」
という具合です。今までは該当部分をコピペしてチャットボックスに貼り付けいました。そうした作業を効率化できます。
これはChatGPTで文章を書くタスクを頻繁に行なっている人ほど便利だと感じました。ライターの方は特におすすめな機能ではないでしょうか。
コーディング編: Canvasを使う
次にコーディングについて見ていきましょう。
モデルをCanvasに切り替えてコードを書く指示をすればOKです。
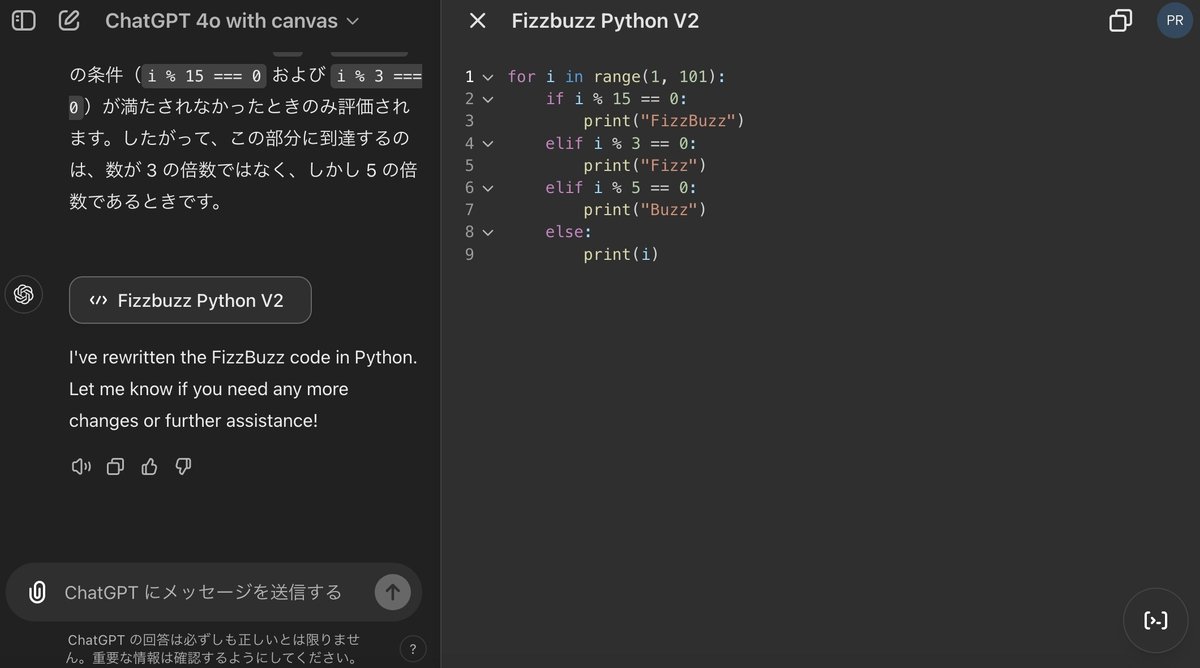
「PythonのFizzBuzzのコードを教えて」
(FizzBuzz補足: 1から100までの数字で3の倍数でFizz、5の倍数でBuzz、両方の倍数でFizzBuzzと出力するコード)

画面右下に文章生成と同じくアイコンが表示されています。ここから以下のような修正が可能です。
- コメントの追加
- ログの追加
- バグの修正
- プログラミング言語の変更
プログラミング言語の変更は、例えばPythonからJavaScriptに変更といったことができます。対応言語は以下。
- PHP
- C++
- Python
- JavaScript
- TypeScript
- Java
コードも部分修正がある
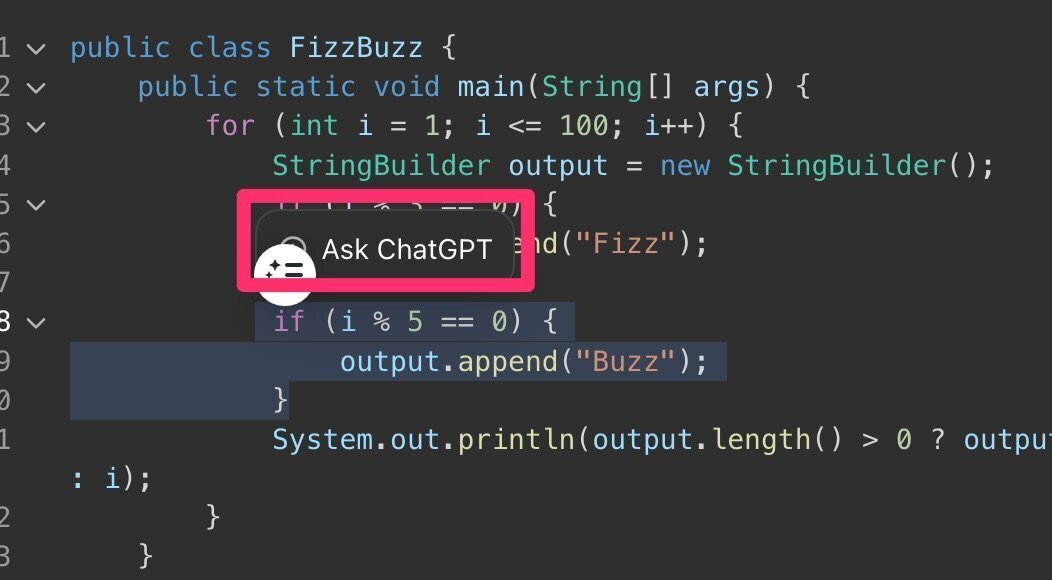
こちらも文章生成に同じく範囲指定できます。

例えば、プログラミング初心者がコードを指定して
「この部分はどういった処理?」
と質問をする使い方はアリだと思いました。
効率的にプログラミングの学習ができると思います。
ただし、無料ユーザーでもコードをコピペして「この部分はどういった処理してるの?」と質問できます。
重ねてにはなりますが手動で入力するプロンプト作業を省略できるのがCanvasです。
余談ですけどCanvasでプログラムを書くならCursorの方が便利です。リンク置いておきますね。
【note読者限定】生成AIのおすすめツールの資料を配布中
生成AIツールは何を使えばいいか分からない
もっと業務効率化に貢献するツールを知りたい
ChatGPT以外のAIツールを知りたい
こういった声に応えておすすめの生成AIツールを解説する資料を制作しました。もっとAIの情報をキャッチアップしたい人はぜひご覧ください。
👉資料を受け取る
noteでも月に20本ほどAI関連の記事を投稿しています。フォローよろしくお願いします😼
