
MIT APP INVENTOR2 の新しいコマンドを覚える~デートピッカー
デートピッカーは、ボタンをクリックするだけで、年・月・日などを表示するものです。それでは試してみましょう。
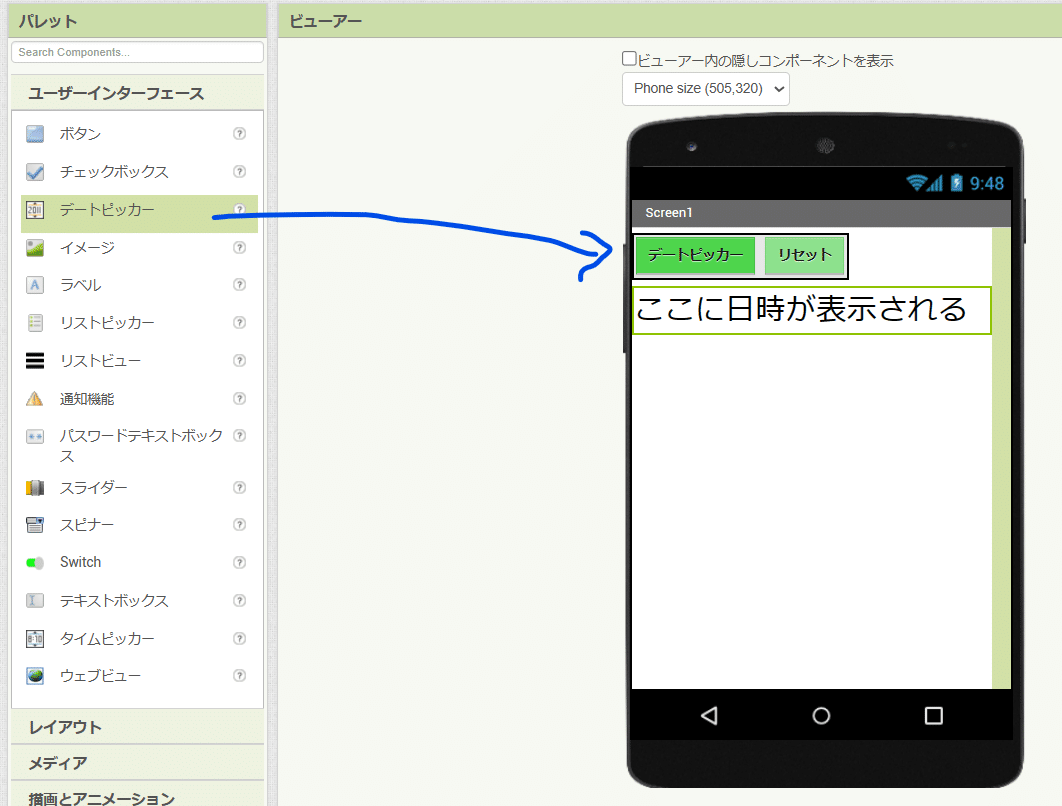
左のユーザーインターフェースからデートピッカーをドラッグします。また、リセットボタンのためのボタンと一つ、そして「ここに日時が表示される」とある部分にラベルをドラッグしておきます。

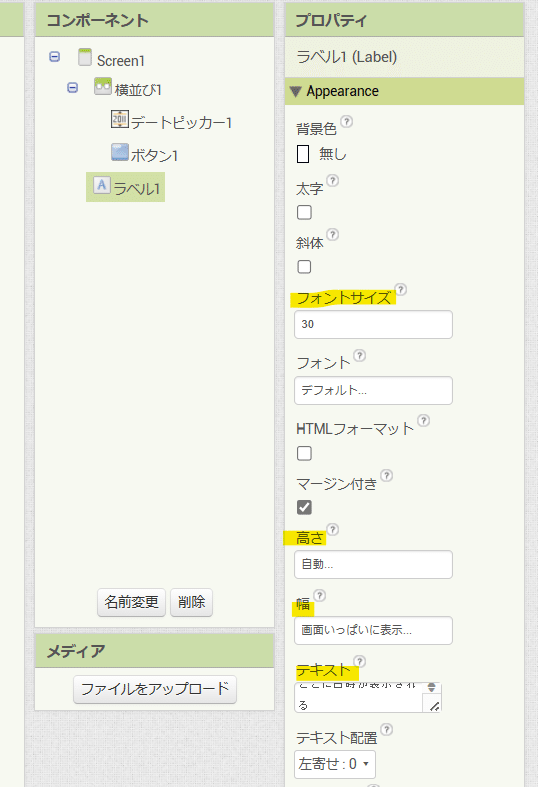
ラベルのフォントサイズや高さ、幅、初期画面のテキストなどを設定します。

次にブロック編集画面に移動します。
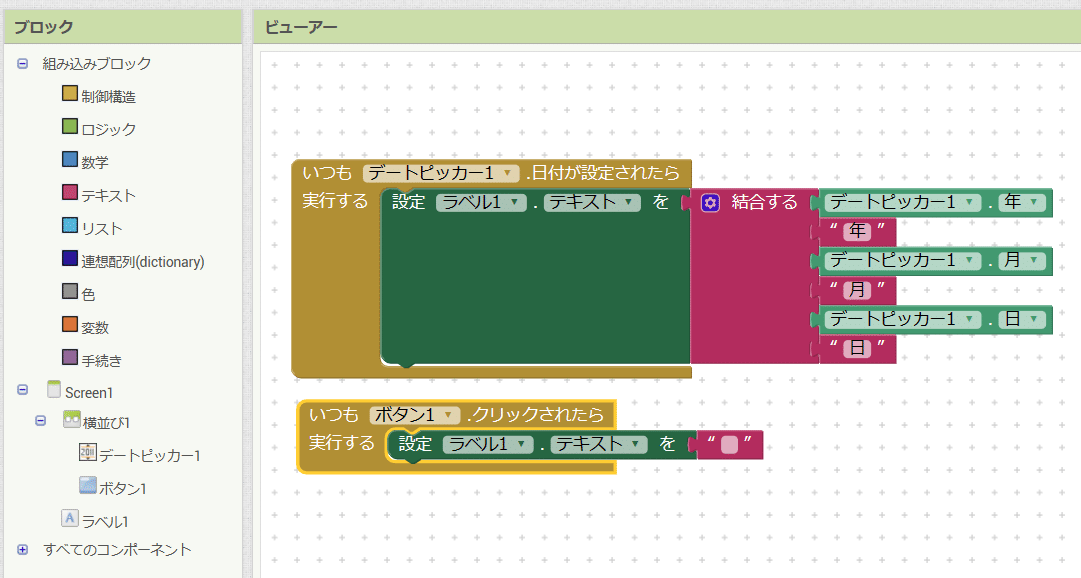
リストピッカー1のブロックを出して、その中にラベル1のブロックを入れ込み、結合するのブロックから6つ引き出して。年、月、日の表示を指定します。
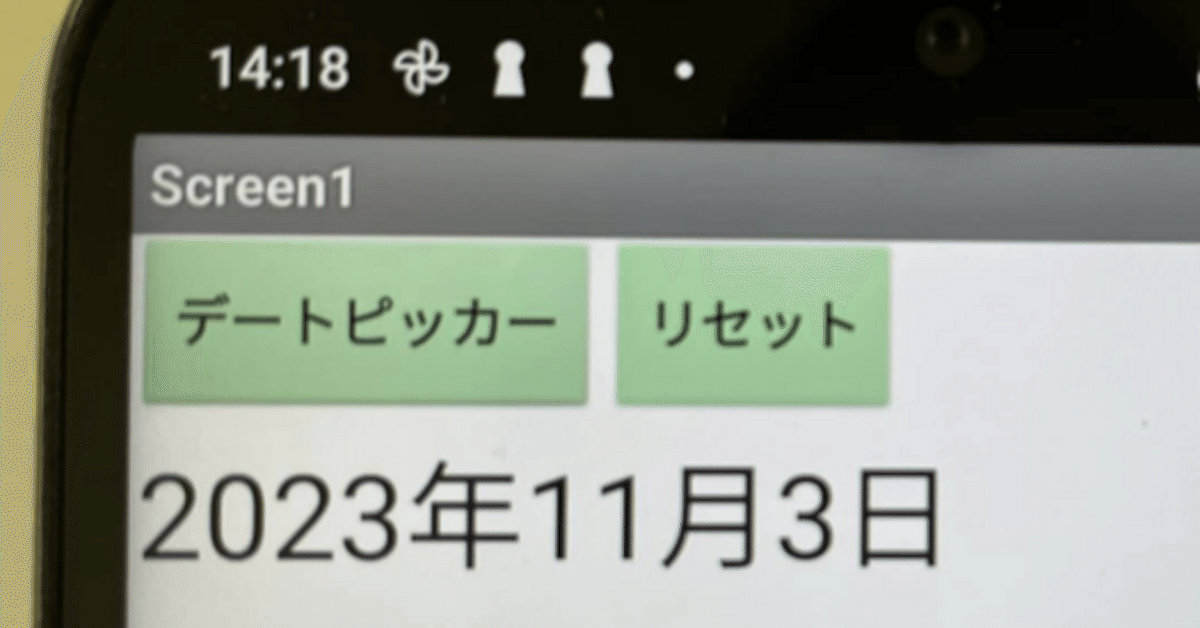
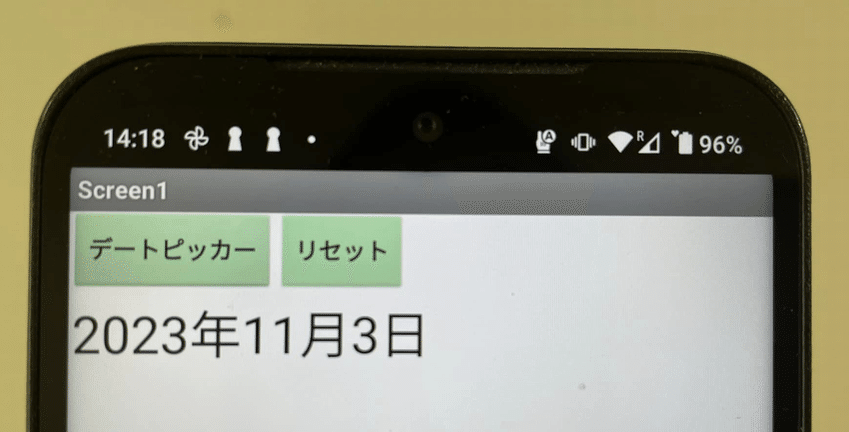
これで、 2023年11月3日 のように表示されます。
ここで、結合するのテキスト” ”の中に何も書かないと、2023113のように連続して数値が並んでしまいます。
また、ボタン1でリセットボタンを作成しておきます。

ここまでできたら、アプリに転送してみましょう。
こちらが初期画面です。

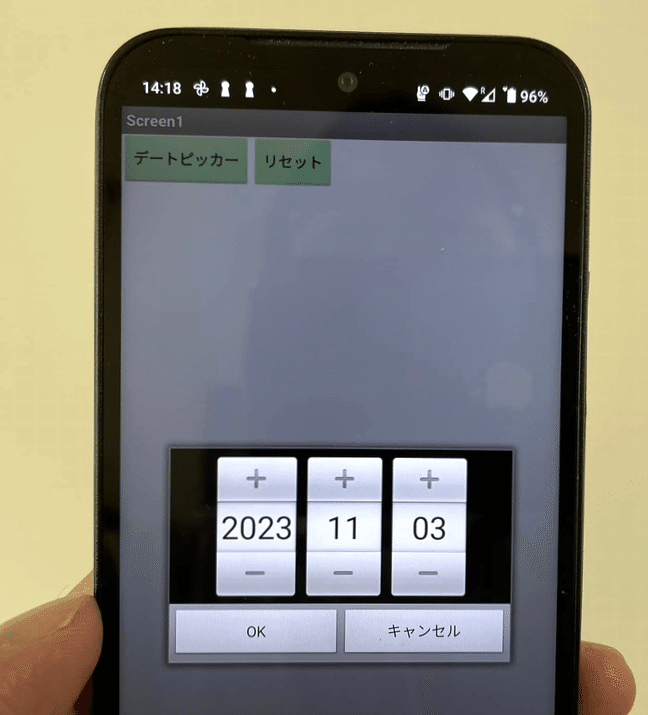
ここでデートピッカーをクリックすると、下記のような年月日が表示されるので、それでよければOK、修正したい場合には+-で調整します。

こちらが表示される画面です。

あまり用途は思い浮かばないのですが、デートピッカーというユーザーインターフェースがあることを学びました。
これまでのコマンド紹介記事などはこちらになります。
