
Photo by
ピーテル・パウル・ルーベンス / メトロポリタン美術館
simple calendarを実装してみた!!
なかなか普段こんな感じで記事とか投稿せんからついつい忘れてもーて気づいたらだいぶ日にちが空いてしまってた。
最近はオリジナルアプリの実装でとうとうスクールも佳境に入ってきています。
本日はオリジナルアプリケーションの中でsimple calendarを実装したので超シンプルな箇条書きで流れをまとめていこうと思います。
1、、導入方法
・simple calendarをインストールする
Gemfileの最下部に
gem "simple_calendar", "~> 2.0" <== 記述
記述後、ターミナル上で
bundle install をする。
2、、viewファイルの作成
rails g simple_calendar:views
これで複数のsimple calendarに関するviewファイルが作成できる。
2 viewファイルを表示
〇〇.html.erb上に

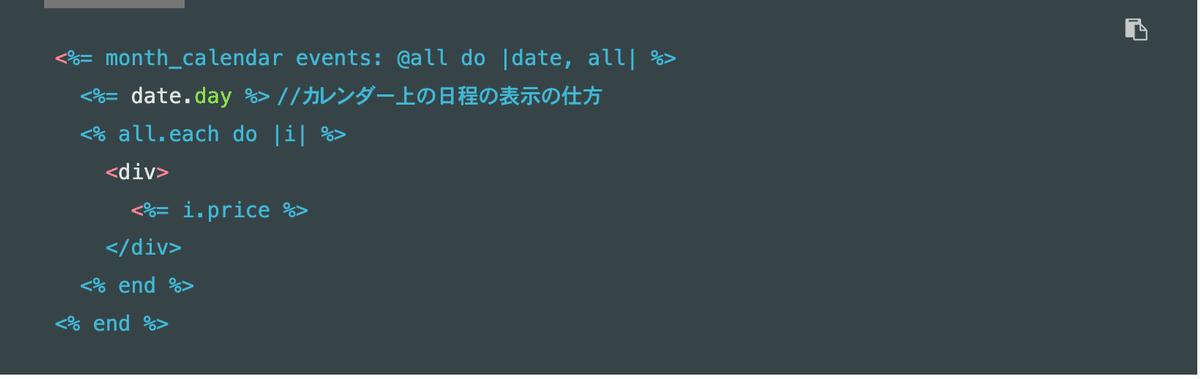
<%= month_calendar events: @all do |date, all| %>
<%= date.day %> //カレンダー上の日程の表示の仕方
<% end %>
を記述したら表示されると思います
3、、見た目を整える
最後にCSSファイルに記述で完成

追記
他にカレンダーに予定などを投稿したりする際は、MVCなどの流れに沿ってやっていったりしないといけないです。
ひとまずこの作業でブラウザ上にはカレンダーが表示されるとおもいます。
依頼
どなたかカレンダーをもっとカッコよくカスタマイズする方法など
ご存知の方がいたら教えてほしいです。
