
中間課題「スグ食べ」(デザイン編)の振り返り 【WEBデザイン勉強中】
こんにちは、Akariです🌷
初投稿の自己紹介から約1ヶ月経ちました!
(「スキ」を押してくださりありがとうございました♪)
その間私がやっていたのは、デジLIGの中間課題であるLPサイト「スグ食べ」の作成です!!
4月から学習を始めたので、今までデジLIGにて作成した名刺やプロフィールサイト等を順番に投稿していこうとも思いましたが、ホットな情報をお届けすべく(?)すっ飛ばして中間課題についてお話していこうと思います。どうぞよろしくお願いいたします✨
中間課題の流れ
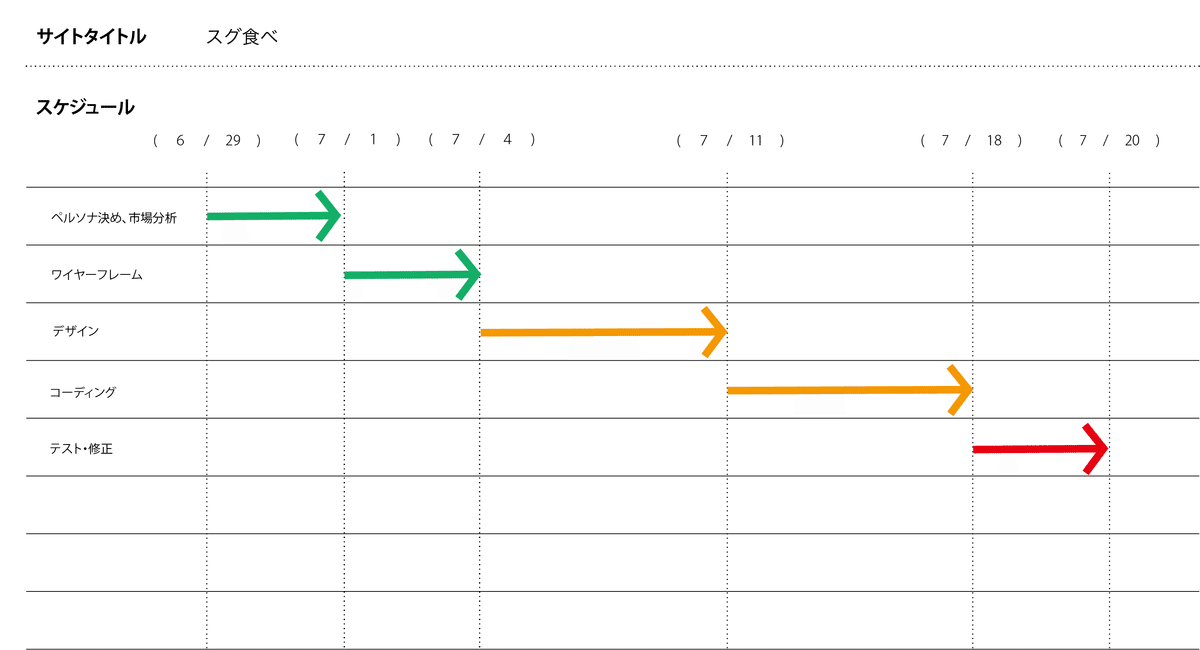
スケジュール作成
ワイヤーフレーム作成
デザイン作成
コーディング
流れとしては、こんな感じです!
私は全くの未経験なので、恥ずかしながらワイヤーフレームとはなんぞや?LPとはなんぞや?から始まりました笑
卒業制作前にこのように実践的な課題があるのは大変ありがたいです。

スケジュールは、上記のように設定しました。
課題に取り組む際にいただけるヒアリングシートの条件には、「希望納期:約2週間」とありました。しかし、自分の実力を加味するともう少し時間がかかりそう・・・と思いトレーナーさんに相談したところ、
もちろん仕事ではスケジュールを守ることが大切です。ただ今回は、「自分はいま作成するのにどのくらい時間を要するのか」を知ることの方が大事。実際の作業時間を記録してみると良いですよ!
とアドバイスをいただきました🌼
したがって、少し長めの約3週間で完成するというスケジュールを基準として、手帳に1日どのくらい作業したか記録していくことにしました。
結論としては、完成までに約4週間かかりました😅
自分の実力を知れたのと、デザイン・コーディングにじっくり向き合えたのでとても充実した4週間だったと思います!
ワイヤーフレームとデザイン
1) ワイヤーフレームについて
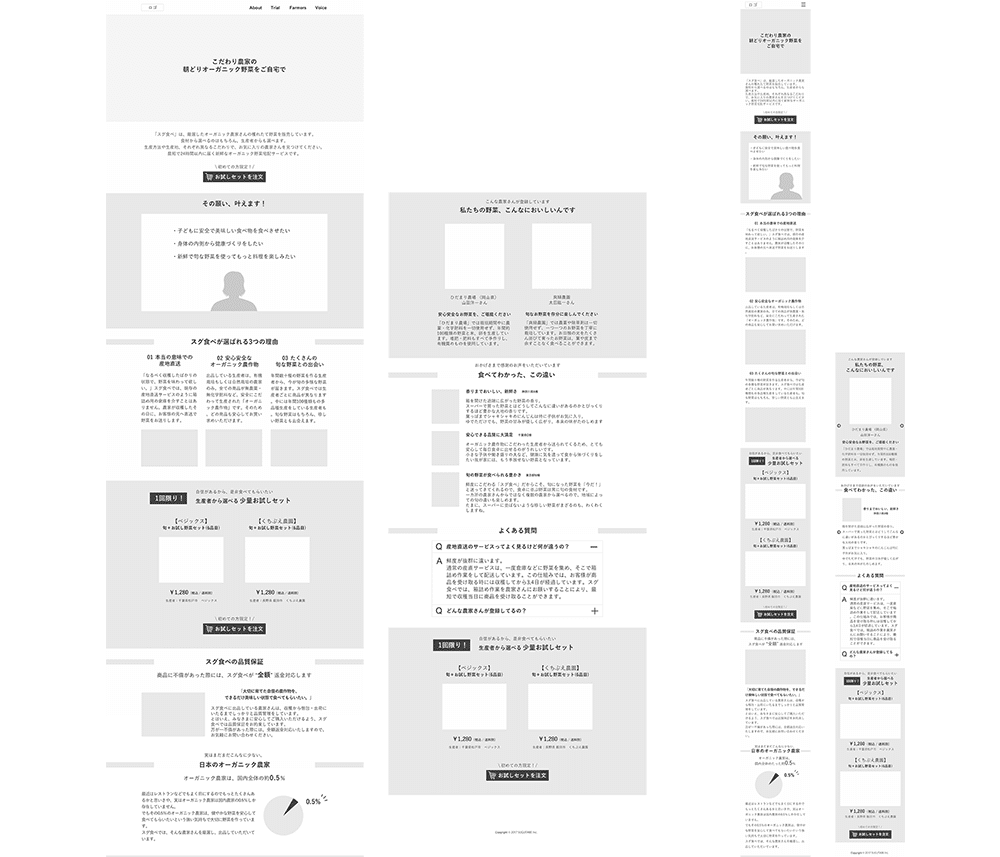
私が作成したワイヤーフレームはこちら☺︎

はじめのきっかけ・共感づくりとして、「その願い、叶えます!」というコンテンツを追加作成しました。ヒアリングシートに書いてあったターゲット層が「この項目、私に当てはまるな」と思うことで、コンバージョンに導きたいと考えたからです。
2) デザインについて
デザインは結構手こずりました😅
その分学びがたくさんあったので、成長できたのではないかと・・・!
根気強く教えてくださったトレーナーさんに感謝でございます🌷
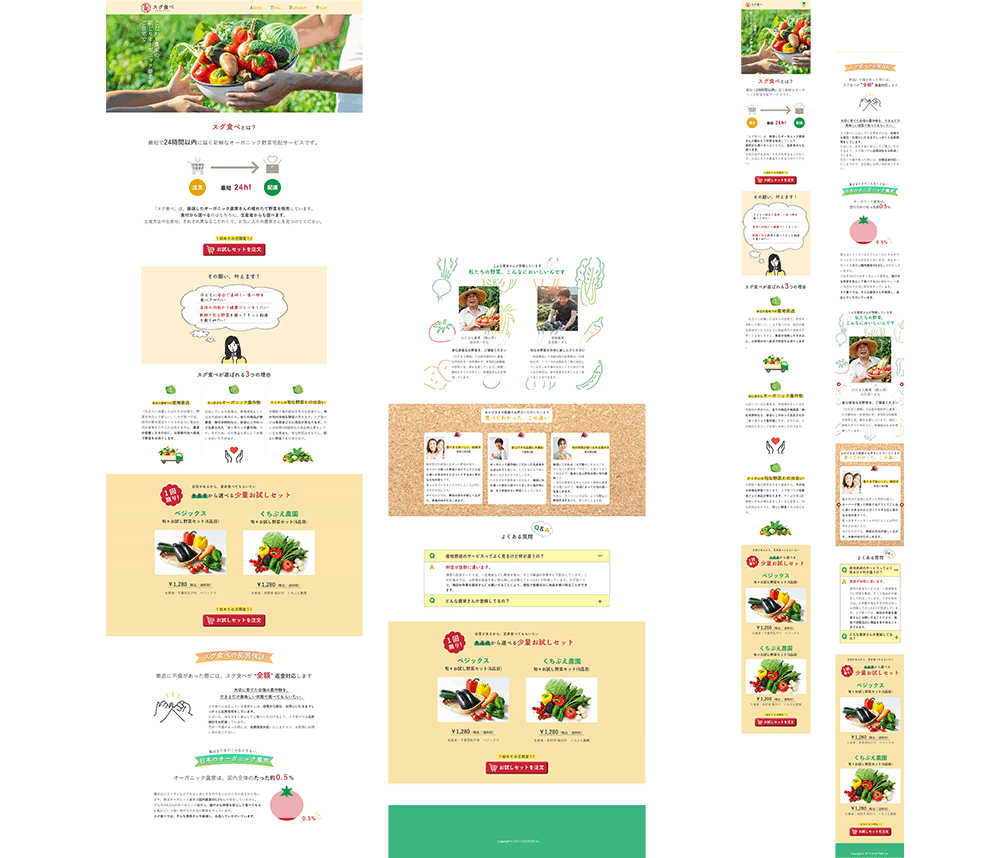
まずは、修正前のデザインをご覧くださいませ☺︎

とってもカラフル!笑 ごちゃごちゃしてますね!!
リボンの形のタイトル帯やコルクボードなど、自分なりにこだわったところもありましたが、「とにかくデコレーションしなきゃ!」という気持ちが先行してしまったように思えます。
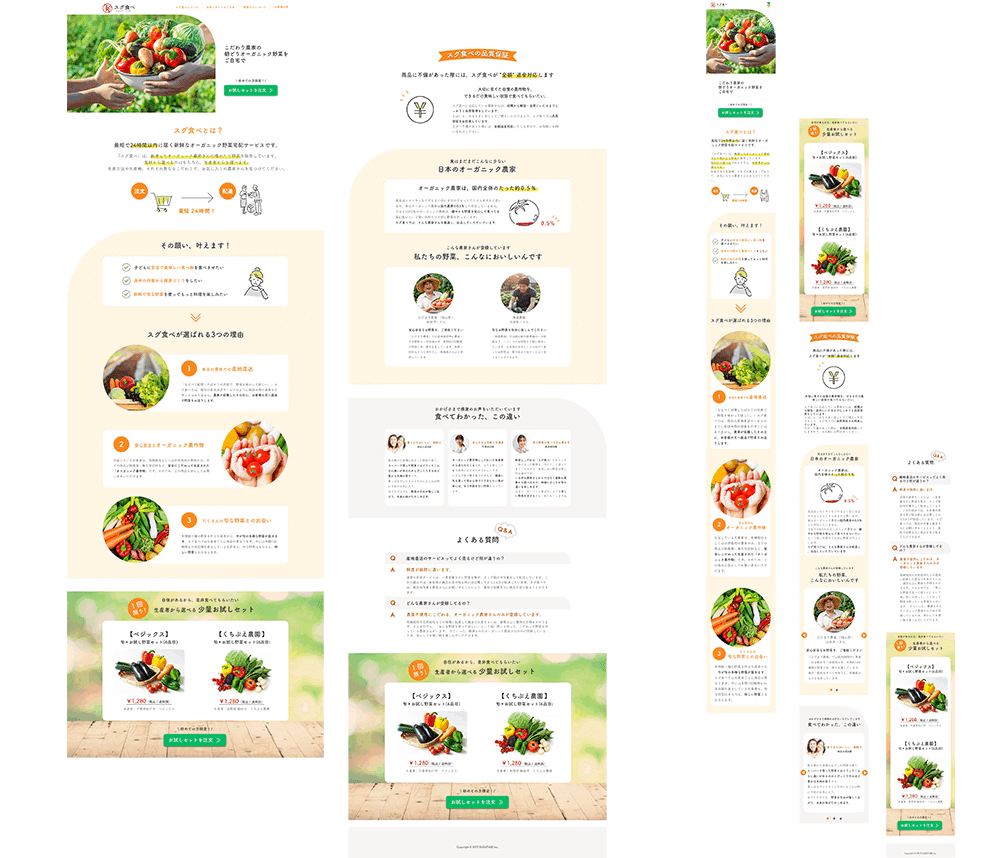
修正→フィードバックを数回繰り返し、完成したのがこちら☺︎

ナチュラルで丁寧な暮らしを好む主婦の方々にとって親しみやすい印象を持っていただけるよう、オレンジ色を基調とし、かつ写真や文字に丸みを持たせました。また、ヒアリングシートにて「オーガニック野菜や農家さんについて」の情報のプライオリティが高いため、「スグ食べが選ばれる3つの理由」と同じ明るい背景色にし、農家さんの写真も大きめにしてお客様に安心感を持ってもらえるようにしました。(コンテンツの優先順位に関して、下記でもう少し言及してます!)
修正前との改善点は、たくさんございましたが(照)大まかな点は以下です。
イラストを同じイラストレーターさんに統一
使用する色を減らす、絞る
コンテンツに優先順位をつけデザインにメリハリをつける
野菜のLPなので、もっと野菜の写真を多くする
太字で書いた項目についてもう少しお話します!
1番目立たせたいコンテンツはやはり「お試しセットの購入画面」です。
しかし、修正前はお客様の声のコルクボードの部分が一際目立っておりました。また、Q&Aの部分もそこまで目立たせる必要はありませんね。
ターゲットにどの部分を一番伝えたいのか、どこに重要性を感じてもらいたいのか、というところをしっかりと考え、それを目に見える「デザイン」という形で伝える必要がありました🌼
デジLIGのLIVE授業や参考書籍等で、頭では理解できていたものの、実際にやってみるとその部分への意識が薄れていたように思います。やはりアウトプットは大切ですね!!!
デザイン作成を終えて
修正のデザインをしているうちに、もっとこうしたいな!この配置の方が良いな!とアイディアが浮かんできて、少しずつ良くなっていくのがとても嬉しかったです。
ただ、数日前にLIVE授業の「マーケティング基礎講座」を受けて、私は思いました。
本当にこのデザインでコンバージョンを得られるのだろうか????!
マーケティングについて、もっと知りたい!!!
お客様の気持ちに寄り添ったデザインを作れるようになりたい!!!
というわけで、講師の方が教えてくださった初心者向けのマーケティングに関する書籍をポチッ。
デザインスキルもまだまだ足りませんので引き続き頑張ります🌱
最後まで読んでいただきありがとうございました!
近日中に投稿するであろう、後半(コーディング編)もお楽しみに✨
【購入した本】 届くのが楽しみです📚
