
WordPressの問い合わせフォームプラグインContact Form 7をWEB拍手っぽく使う
2023.3.9追記
お詳しい方が助けてくださいました! そのため、下記の未花月葉様のnoteの見出し4以降をご参考にしていただくのがお薦めです!
今ばたばたしており、実際には試せていないのですが、断然の末花月葉様のnoteの方がいいと思います! すごく勉強になります……!
●はじめに
2023.3.9追記
上にも書きましたが念のためこちらにも! お詳しい方が助けてくださったnoteがありますので下記の未花月葉様のnoteの見出し4以降をご参考にしていただくのがお薦めです!
今ばたばたしており、実際には試せていないのですし、noteに書き加えることもできていないですが、断然の未花月葉様のnoteの方がいいと思います! すごく勉強になります……!
未花月葉様ありがとうございます!
わたしのnoteはHTMLもCSSもプログラミングも知識が全然ない素人が書いています。結構昔に趣味サイトをやっていて、最近WordPressという便利なものを知って、ちょくちょく検索しながらコピー&ペーストでどうにかしています。
そんな素人が書いているので、美しくない書き方や間違った書き方をしていてレイアウト崩れが起こったり、上手く作動しなかったりする可能性もございますので、プラグインの導入やカスタマイズはご自身の判断でお願いいたします。
また、各プラグインの注意事項はご自身でよくご確認ください。
知識がなさすぎて基準も曖昧なんですが、恐らく少しだけでもHTMLとCSSをご自身でどうにかできる方、分からないところを調べられる方向けのnoteです。このnoteは割と説明不足です。あとすごく面倒くさいやり方をしていると思います。長いです。
もっと簡単な方法がある場合は教えてください!!!!!! 切実に!!!!!
●経緯
わたしの過去noteをご覧になったご存知かもしれないんですけど、わたしは「まろやかWEB拍手 for WordPress」を利用させてもらっていました。
ところが、こちらのプラグインは最終更新が2年前で、最新のphpには対応していないために「エラーが起きて使えなくなった」「不具合がある」という声をちょくちょく見かけます。あと色々検索しまくっていたら一部設定によっては送れないブラウザがあるという噂も聞きました(広告ブロック系かなと思いますが、又聞きなので定かではありません)。
使えなくなるのが先か、更新してくださるのが先か……! と思っていたところ、わたしのところにも一部機能でエラーが出まして……。わたしの場合はその一部機能を使わなければどうにかなるんですけれども、今後が不安なために別プラグインを探して、「Contact Form 7」にたどり着きました。
同じように悩んでいる方のお役に少しでも立てたらなと思ってnoteを書いていますが、最初の設定をしたのが結構前で記憶の彼方すぎるしその後いじったので色々違うかもしれないです。
経緯が長いんですけれども、まろやかWEB拍手がめちゃくちゃ好きで、今後も使えたらいいのにな……と思いながらも、ひとまずContact Form 7でそれっぽくどうにかする話です!
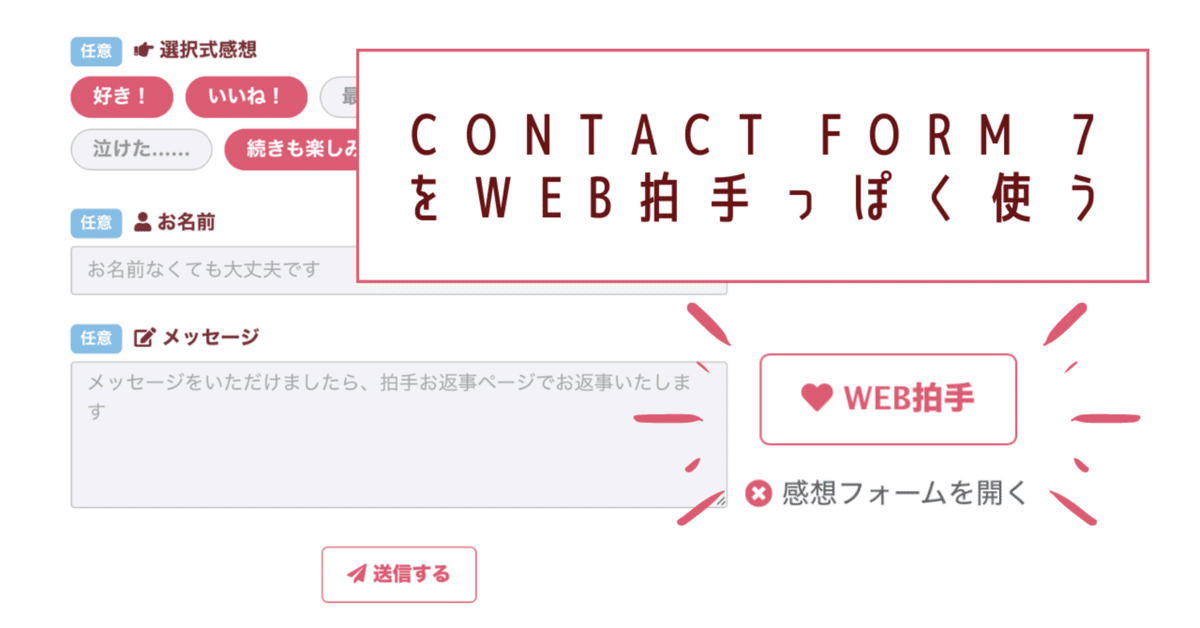
●こういうWEB拍手を目指す



全ページに置いて、拍手が送られたページを把握したい
所謂「いいね数」は表示したくない
「いいね」と一緒にメッセージも送れるようにしたいけど、入力欄は普段は隠しておきたい
できれば選択式感想も送れるようにしたいけど、3と同様に隠しておきたい
拍手送信後のページ遷移はしたくない(※わたしはページ遷移したくない&デフォルトはしない感じなのでこのnoteでは言及しませんが、カスタマイズで出来るみたいです)
お礼イラストをそのまま載せたり、お礼ページへのリンクを貼りたい
こういう感じのいいねボタン系を探してたんですけど、調べている中で「まろやかWEB拍手」から「Contact Form 7」に移行したという方が多く、メールフォームだけど欲しいもの全部満たしそう&日本人の方が作ってくださっていて分かりやすいので今回使わせていただきました!
上の画像はCSSでいじりまくった後です。ないともっと「メールフォーム!」って感じになるんですけどスクショ用意するのめげました。ごめんなさい。
●メリット・デメリット
▼メリット
WordPress内でDLができるプラグインで、DL数も多く、更新が頻繁にあるため安心感がある
複数選択できるチェックボックスなど、カスタマイズ性が高い
日本語対応のプラグインで、Contact Form 7の使い方の公式ページがある
ショートコードを利用して好きな場所に置ける
▼デメリット
読み込みがまあまあ重いらしい(有料サーバーだとあまり感じないのですが、もしかしたら無料サーバーだと読み込み遅くなる可能性もあるかもしれないです)
この方法には複数のプラグインを入れる必要がある
今回利用している方法だとWEB拍手の数やどのページに拍手が多いかなど直感的に分かりにくい(もしかしたらカスタマイズすればマシになるのかもしれませんが、力及ばなかったです……)
日毎に拍手通知のメールをまとめて送ることは多分できない
最初の設定が手軽ではない
この状態はおそらくスパムに弱い(わたしはサイト自体を国内アクセス限定にしていたり、まあまあ検索除けやロボット除けをしていたりしていてスパムっぽいものは全然こないため、全くわかりません! もしスパム対策をするなら他にも色々工夫が必要だと思います)
ページソースを見ると拍手お礼がバレる(ページソース見るような熱心な方は普通に拍手を押してくれる気がしますが……)
●やり方の説明
▼使うプラグイン
【必須!】Contact Form 7(問い合わせフォームプラグイン)
【今回のやり方では必須!】Contact Form 7 Conditional Fields(Contact Form 7に条件分岐設定を追加するカスタマイズ用プラグイン)
【必要に応じて】Flamingo(サイトのデータベース内に問い合わせを保存するプラグイン。Contact Form 7と同じ作者の方が作っているので互換性の面で安心)
ざっくり説明すると、条件分岐を利用して(本来の使い方はアンケートとかで〇〇に該当する方は××について教えてくださいみたいなやつです)選択すると感想フォームが開くようにします。そしてついでに受信一覧を管理画面内で見られるようにします。
▼注意事項
Contact Form 7の基本的な使い方はほぼ割愛しています。それでも長いです。
チェックボックスやラジオボタンの名前の数字を■■■で伏せました(でもあれ数字じゃなくとも自由に名前つけられるみたいですね。今はじめて気づきました)。リンクも■■■で伏せました。多分本当は半角英数字で伏せた方がいい。コピペには向きません。
Font Awesome 5 Free(サイトにアイコンフォントを使用できるサービス)を利用しています。導入方法やバージョン違いの記述はご自身でご確認ください。
使ったCSSのid、classをそのまま書いています。ご自身のサイトとかぶらないようにご注意ください。多分もっと減らせそうな気はしますが頭がこんがらがりました。
1.表示させるWEB拍手ボタンと、感想フォームを表示させるためのチェックボタンを作る
[submit " WEB拍手"]
[checkbox checkbox-■■■ use_label_element "感想フォームを開く"]・上の行:送信ボタン
submitのやつがWEB拍手ボタンです。そのまま記述してもいいですし、メニューの「送信ボタン」からも作れます。Contact Form 7は全部そんな感じです。
「送信ボタン」から作るとラベルで、上のコードだとクオーテーションマークで囲って指定しているのがFontAwesomeのアイコン(ラベルに表示させるには英数字の前に&#xが必要なようです)と「WEB拍手」の文字部分です。自由に変えてください。あっこれあとでフォントをFontAwesome 5に指定しています。指定しないとアイコン部分は表示されないやつです。アイコンいらない場合は消してください。
・下の行:感想フォームを表示させるためのチェックボックス
「感想フォームを開く」というオプション一つだけのチェックボックスです。
「個々の要素をラベルで囲う」状態にしています。CSSでデザインをいじる時にあった方がいい感じです。ヘッダーではアイコンを変えていますが、なにも変えないと普通のチェックになります。
2.感想フォームを作る
<dl><dt><i class="fas fa-hand-point-right"></i> 選択式感想</dt>
<dd>[checkbox checkbox-■■■ class:webclapform_select use_label_element "好き!" "いいね!" "最高!" "ときめいた!" "泣けた……" "続きも楽しみ!" "応援してる!"]</dd>
<dt><i class="fas fa-user"></i> お名前</dt>
<dd>[text your-name placeholder"お名前なくても大丈夫です"]</dd>
<dt><i class="fas fa-edit"></i> メッセージ</dt>
<dd>[textarea your-message placeholder"メッセージをいただけましたら、拍手お返事ページでお返事いたします"]</dd></dl>[submit " 送信する"] この辺は本当にお好きなように作っていいのでそのまま載せました。
class名とか好きなように書いてます。不要な方は無しで大丈夫だと思います。
一番上に複数選択型チェックボックスで選択式感想を作って、その下に名前とメッセージ欄を置いています。
デフォルトだと全てlabelタグで囲っていた気がするんですが、dl、dd、dtの定義タグを使っているのをどこかで見て真似しました。
3.デフォルトでチェックされている状態のラジオボタン1つを作ってclassを指定、CSSで不可視にする
[radio radio-■■■ class:webclapform_none use_label_element default:1 "WEB拍手"] 「default:1」というのが一つ目のラジオボタンに初期状態でチェックしているという状態だったはずです。これがないとWEB拍手ボタンだけ押した時に「何もない」と判断されてFlamingoでの受信履歴が残らないです。わたしは押されただけで嬉しいので「メッセージなくても確認したい!」の気持ちでこの方法をとっています。
class名は「.webclapform_none」にしています。
また、こちらも「個々の要素をラベルで囲う」にしています。
通常通りですとラジオボタンが見えてしまいますので(気にならない方はそのままでも大丈夫です。デザインを変えればおしゃれかも)、それを消すためにカスタマイズ→追加CSS、もしくはお使いのテーマのCSS(子テーマがある場合は子テーマのCSS)に以下のCSSを加えます。
あっこれ(他もですが)分かりやすいよう名前「WEB拍手」にしてますけど、これは本当に見えなくするし、見えるようにする際もお好きなようにしてくださいね。
.webclapform_none {
display: none;
} ただただ見えなくしている感じです。opacity(不透明度)をいじってもいいんですが、見えなくした方がデザインが崩れないし考えなくていいのでいいかなと思って……。今のところdisplay:noneでも特に不具合はないです。
4.拍手送信後に出したいメッセージやお礼イラスト、リンクを置く範囲を適当なdiv classで囲って通常時には不可視、送信後には見えるようにする
<div class="webclapform_sent">
拍手ありがとうございます!とても嬉しいです!
お礼ページは下のリンクよりお進みください。
<section><a href="■■■">拍手お礼ページ</a></section></div> こんな感じにしていますがこれも本当に自由に作れます。基本的なHTMLの知識さえあれば色々できると思います。わたしはお礼ページへのリンクを貼っていますが、画像とかも貼れます。
Contact Form 7では改行がそのまま反映されるので、色々いじったんですけど面倒だったのでpタグbrタグとか使っていませんが、必要であれば使ってください。
CSSでとりあえず必須なのは下の感じです。
.webclapform_sent {
display: none;
}
.sent .webclapform_sent {
display: block;
} 上の行のやつで通常では見えなくして、送信後Contact Form 7では「.sent」のclassが指定されるようなので、下の行でその.sentが付与される送信後は見えるようにしました。
デザインをいじる時はここに色々書き足します。
5.Conditional fields groupを選択してgroupコードで隠しておきたい感想フォームを囲む→一旦保存してその後条件を設定する
ここがボタン表示だけにして感想を隠しておく肝心なところです。
まず、2で作った感想フォームを[group]コードで囲みます。
[group group-■■■]
<dl><dt><i class="fas fa-hand-point-right"></i> 選択式感想</dt>
<dd>[checkbox checkbox-■■■ class:webclapform_select use_label_element "好き!" "いいね!" "最高!" "ときめいた!" "泣けた……" "続きも楽しみ!" "応援してる!"]</dd>
<dt><i class="fas fa-user"></i> お名前</dt>
<dd>[text your-name placeholder"お名前なくても大丈夫です"]</dd>
<dt><i class="fas fa-edit"></i> メッセージ</dt>
<dd>[textarea your-message placeholder"メッセージをいただけましたら、拍手お返事ページでお返事いたします"]</dd></dl>[submit " 送信する"]
[/group] わかりやすいように改行しまくりましたが適宜調整してください。
groupタグで囲めたら、一旦ここでフォームを保存します。
その後にまたフォームの編集を開いて、「Conditional fields」のパネルに移動します。緑の「+ add new conditional rule」をクリックすると新しい条件を設定することができます。

一番左の「–Select group–」で5で作った先ほど作った感想フォームのグループを選択
「–Select fields–」で1で作った「感想フォームを開く」のチェックボックスを選択
「not equals」「value」を選択すると「感想フォームを開く」をチェックしていない時は感想フォームのグループが非表示となります。
6.拍手を置く場所や通知メールとかFlamingoの設定とかデザインとかをお好きなようにカスタマイズ
この辺はもうお好きなように! としか言えませんが、公式のホームページをご覧いただくと色々カスタマイズできるように用意してくださっているのでぜひご覧ください!
一番わかりにくかったFlamingoのメッセージ一覧表示をカスタマイズする設定だけ、わたしはこうしているっていう例を以下に記しておきます。
パネルの「その他の設定」に記述しています。
flamingo_subject: "[_post_title]"
flamingo_email: "[your-name]"
flamingo_name: "[your-message]"上から、
flamingo_subject: 受信メッセージの件名にページタイトルを表示させています
flamingo_email: 本来はメールアドレスが表示されるところにお名前を表示させています
flamingo_name: 送信者の欄にメッセージを表示させています
っていう感じです。
「その他の設定」ではメールを送らなくするとか、他にも色々設定できるので、お好きにいじってみてください。
●スクショのフォーム内容とCSSを見たい人向け
▼フォームの内容
重ねてとはなりますが、id、classを自分の好きにつけていて、チェックボックスやラジオボタンの名前の数字やリンクurlを■■■に差し替えているので、そのままコピペでは使えません。また、Font Awesome5 freeを使用しています。
元々使っているテーマや、他に色々触ったCSSがあるので、スクショと全く同じようにはいかないと思います。
<div class="webclapform_scroll"><a href="#webclapform">Thank you for clapping!
<i class="fas fa-angle-down"></i></a></div>
<div id="webclapform">[response]<div class="webclapform_sent">
拍手ありがとうございます!とても嬉しいです!
お礼ページは下のリンクよりお進みください。
<section><a href="■■■">拍手お礼ページ</a></section></div>
[radio radio-■■■ class:webclapform_none use_label_element default:1 "WEB拍手"]
[submit " WEB拍手"][checkbox checkbox-■■■ class:webclapform_plus use_label_element "感想フォームを開く"]
[group group-■■■]<dl><dt><i class="fas fa-hand-point-right"></i> 選択式感想</dt>
<dd>[checkbox checkbox-■■■ class:webclapform_select use_label_element "好き!" "いいね!" "最高!" "ときめいた!" "泣けた……" "続きも楽しみ!" "応援してる!"]</dd>
<dt><i class="fas fa-user"></i> お名前</dt>
<dd>[text your-name placeholder"お名前なくても大丈夫です"]</dd>
<dt><i class="fas fa-edit"></i> メッセージ</dt>
<dd>[textarea your-message placeholder"メッセージをいただけましたら、拍手お返事ページでお返事いたします"]</dd></dl>[submit " 送信する"][/group]</div>↓自分でつけたid、class一覧(たぶんこれで全部……?)
#webclapform → 送信後メッセージにスクロールするためと、感想フォーム全体的なデザインを色々いじる用です。
.webclapform_none → 3で作った不可視のラジオボタン
.webclapform_plus → 2の「感想フォームを開く」のデザイン
.webclapform_select → 選択式感想のデザイン
.webclapform_scroll → 送信後メッセージにスクロールするためのリンクの色々
.webclapform_sent → 送信後に表示するお礼とお礼リンク用のあれこれ
ちょっとだけ解説すると、一番上に送信後メッセージにスクロールできるリンクを設定しました。スマホだと送信後の挙動のズレが激しかったので、念のためにつけた感じです。#webclapformをclassでなくidにしているのはそのためです。必要なければclassで構いません。
.webclapform_scrollが一番上にあるスクロールするためのリンク関連です。下記のCSSで跳ねるアニメーションを付与しています。特に要らなければ全消去して全く問題ないところです。
あとたぶん見慣れない[response]は「正常に送信されました」や「送信ありがとうございました」的な送信後のメッセージです。設定のパネルから文言を変えられるやつです。たしか何も置かないと送信ボタンの下あたりに出るんだったと思うんですが、わかりやすいように上の方におきました。
▼CSSの内容
※めちゃくちゃ長いです! CSS内のメモの付け方に自信がないのでメモとかもつけてません! 参考にしたい方は上のフォームとid、class一覧を見つつ気合で読み取ってください!
ちなみにContact Form 7で付与される独自のclassも大量にあってそれも利用しています。wpcf7で始まるやつです。フォームの作りも独特で、デザインいじるの、かなり大変でした……。
多分これで問題はないと思うんですが、いま実際に使っているCSSはここからまた更に変えてたのでちょっと違うかも……。下記のやつもCSSに置いて確認してみたけど……。
具体的に言うと#webclapformのmarginを変えてます。置いた時の見た目と、スクロール用のリンクと配置の調整をしたので……。またnote用に見直す元気がなかったのでこれでいかせてください……。
あと、本来はレスポンシブ対応にするために画面サイズが〇〇pxの時はこうとか設定しなきゃならないと思うんですが、もう……なんか……分かんなかったので……「メールフォームの最大サイズはこう!!!」にしました。使用テーマに依存しそうな感じです。
#webclapform {
text-align: center;
display: block;
max-width: 720px;
margin: 70px auto 0;
}
#webclapform p {
margin: 0;
}
#webclapform input[type=submit] {
background-color: #fff;
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #db5c73;
box-shadow: none;
border: 1px solid #db5c73;
padding: 10px 20px;
border-radius: 5px;
margin-left: 72px;
}
#webclapform input[type=submit]:hover {
background-color: #db5c73;
color: #fff;
}
#webclapform input[type=checkbox] {
display: none;
}
#webclapform input[type="text"], textarea {
max-width: 100%;
font-size: 16px;
padding-top: 5px;
padding-bottom: 5px;
}
#webclapform dl {
text-align: left;
border-top: dotted 2px #ccc;
margin-top: 0;
}
#webclapform dt {
margin: 15px 0 5px;
font-weight: bold;
color: #752e3b;
}
#webclapform dt::before {
content: '任意';
color: #fff;
margin-right: 10px;
padding: 3px 8px;
background: #86bde4;
border-radius: 5px;
font-size: 0.8em;
vertical-align: middle;
}
.webclapform_none {
display: none;
}
.webclapform_plus .wpcf7-list-item {
margin: 5px 0;
}
.webclapform_plus input[type=checkbox]+.wpcf7-list-item-label {
font-size: 14px;
}
.webclapform_plus .wpcf7-list-item-label:hover {
color: #db5c73;
}
.webclapform_plus input[type=checkbox]+.wpcf7-list-item-label::before {
content: '\f055';
font-family: "Font Awesome 5 Free";
display: inline-block;
margin-right: 5px;
color: #db5c73;
transition: all 0.2s;
transform: rotate(0);
}
.webclapform_plus input[type=checkbox]:checked+.wpcf7-list-item-label::before {
transition: all 0.2s;
transform: rotate(45deg);
}
.webclapform_select .wpcf7-list-item {
margin: 5px 10px 10px 0;
}
.webclapform_select .wpcf7-list-item-label {
color: #999;
background-color: #f3f4f7;
border: 1px solid #c5c5c5;
border-radius: 50px;
padding: 5px 17px;
font-weight: bold;
font-size: 16px;
}
.webclapform_select .wpcf7-list-item-label:hover {
background-color: #ffffff;
border: 1px solid #db5c73;
color: #db5c73;
}
.webclapform_select input[type=checkbox]:checked+.wpcf7-list-item-label {
color: #ffffff;
background: #db5c73;
border: 1px solid #db5c73;
}
.webclapform_scroll {
display: none;
}
.sent .webclapform_scroll a {
color: #db5c73;
display: block;
text-align: center;
margin: 0 auto;
font-size: 20px;
animation: yureru 3s infinite;
}
@keyframes yureru {
0% {
transform: translate(0px, 2px);
}
5% {
transform: translate(0px, -2px);
}
10% {
transform: translate(0px, 2px);
}
15% {
transform: translate(0px, -2px);
}
20% {
transform: translate(0px, 2px);
}
25% {
transform: translate(0px, -2px);
}
30% {
transform: translate(0px, 0px);
}
}
.webclapform_sent {
display: none;
}
.sent .webclapform_sent {
display: block;
margin: 0 auto;
text-align: center;
max-width: 500px;
background: #fff;
padding: 20px 10px 5px;
border: solid 1px #671313;
color: #671313;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.sent .webclapform_sent p {
margin-bottom: 15px!important;
}
.sent .webclapform_sent section {
max-width: 300px;
margin: 0 auto;
}
.sent .webclapform_sent a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 50px;
position: relative;
background: #db5c73;
border: 1px solid #db5c73;
box-sizing: border-box;
padding: 0 25px 0 40px;
color: #fff;
font-size: 16px;
letter-spacing: 0.1em;
line-height: 1.3;
text-align: center;
text-decoration: none;
transition-duration: 0.3s;
border-radius: 50px;
}
.sent .webclapform_sent a::before {
content: '\f06b';
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.sent .webclapform_sent a:hover {
background: #fff;
color: #db5c73;
}
#webclapform .wpcf7-response-output {
max-width: 500px;
margin: 0 auto;
background: #fff;
color: #671313;
border: none;
padding: 15px;
text-align: center;
font-weight: bold;
}
●終わりに
CSSがほとんどですが一万文字超えてて笑いました。ここまで読んでいただきありがとうございました……! お疲れ様です……!
いや……改めて読むと……「なんでこんなことをやった……!?」ってくらい面倒……! そして「たぶん」の多用! 全てを「たぶんこう!」ってやっている素人なので本当にごめんなさい!!!
でも使っていて結構いい感じではあるので、少しでもお役に立てれば幸いです。
もっと簡単にできる方法あるぞっていう方、いらっしゃいましたら教えていただけるととても嬉しいです……!!! 本当に……!!!!! 切実に……!!!!!!! 助けて!!!!!!!!!
あと万が一わたしのサイトにアクセスできちゃいそうな感じの……入ってないと思うんですけど……あったらこっそり教えてください……。間違ってるのもあったら教えてください……。
本当にありがとうございました! Contact Form 7は難しいけど色々できてすごい!!!
皆様が楽しいWordPressサイト生活が送れることを祈っています。
2022.6.4 りう
