
UIから「白」が消える日
これは designing plus nine Advent Calendar 19日目の記事です。
こんにちは。ritarと申します。
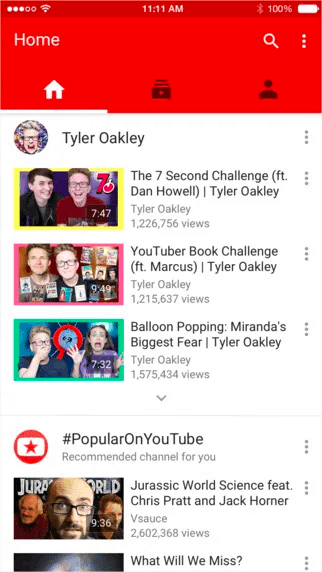
今年の10月頃、YouTubeに大きいデザイン変更がありました。
アイコンの変更、角丸やレイアウトなど全体的に一新されているのですが、中でも自分が仰天したのは「アンビエントモード」という新機能です。

このモードをオンにすると、動画の下側のUI領域が、まるで動画部分から光が漏れているかのようにじんわりと色づきます。
これを見たとき自分は度肝を抜かれました。なんたってUIの領域にコンテンツの色が侵食しているのです。
これを踏まえて、最近UIと色について考えたことを、UIデザインの歴史を振り返りながら記していきます。先に要点を言うと、UIはどんどん「無色透明」になっていくと考えます。これは「技術が生活に浸透することによってUIは存在感を減らし見えにくくなる」というような比喩的な意味ではなく、もっと文字通りの意味です。よろしければしばしお付き合いください。
「白って200色あんねん」。2022年も終わりですね!
UI脱色のはじまり:Instagram

UIの色を根本的に見直した事例といえば、まず2016年のInstagramのリニューアルが思い起こされます。(これがもう6年前というのがだいぶヤバいです。)
もともとInstagramには青色がキーカラーとして使われていましたが、コンテンツをより目立たせるためにUIのほとんどの要素から色を取り除き、白一色としました。この変化はUIデザインの世界にかなりの衝撃を与え、Complexion Reductionという一大ムーブメントを引き起こしました。数え切れないアプリが色を極力取り除く方向へとシフトしました。普段目にするアプリはほとんどすべてこの影響を受けたものと言って問題ないと思います。
YouTubeもご多分に漏れず、もともと赤かったUI要素をどんどん白くしていく作業に入ります。今見ているYouTubeはかなり脱色が進んだものです。

このように振り返ると、今回実装されたアンビエントモードはこの脱色と地続きにあり、その上さらに新たなステージに立ったということがわかります。アンビエントモードではコンテンツの色が漏れ出してUIに重なっているのですが、UIの白かった部分を脱色し透明にすることでさらに存在感を薄めたとも表現することができます。この記事でいう、脱色された後の「透明」というのは、周囲の環境や後ろにあるコンテンツに応じて色が変化するようなUIを指しています。

これまで自分は無意識に、UIを脱色したら白や黒になるはずと思っていたのですが、実は「白」でさえ塗られたものであり、透明こそが脱色の行き着く先だったのです。赤を白にするだけでは飽き足らず、白を透明にする時代に突入したことをはっきりと自覚させられました。
透明なUIの事例:TikTok
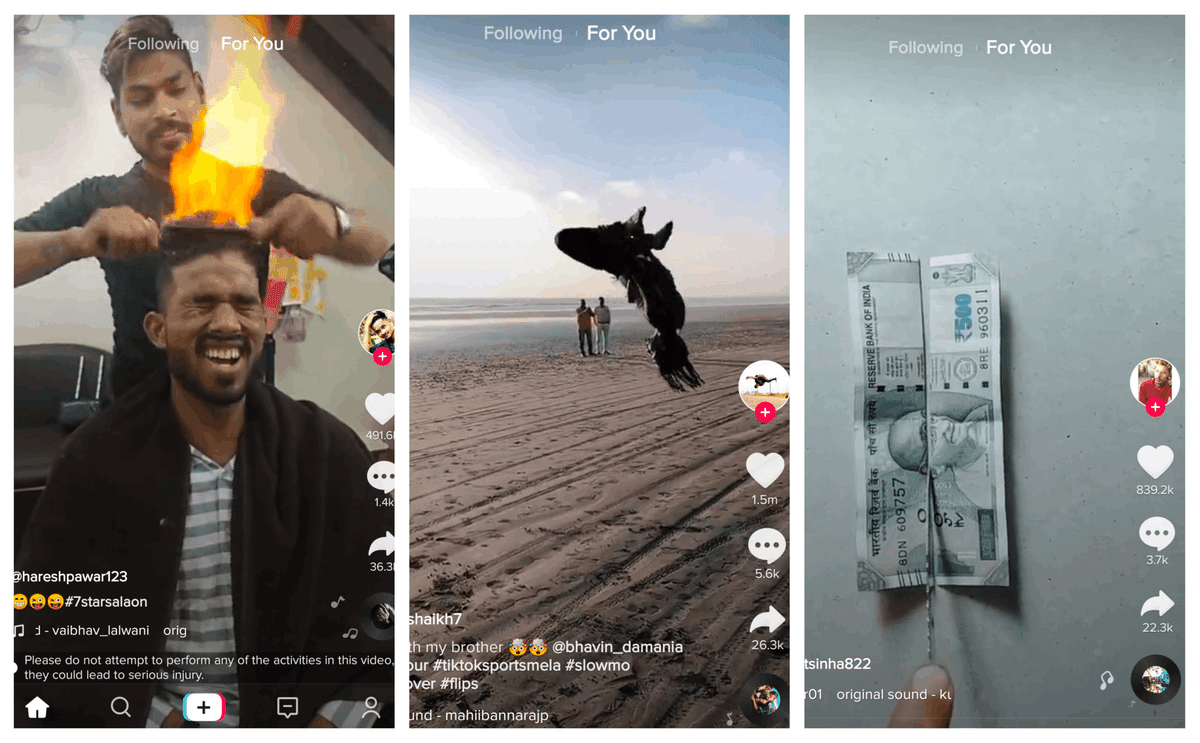
YouTubeが最近明らかに対抗意識を燃やしている対象としてTikTokが挙げられます。今回のリニューアルでもTikTokを大いに参考にしたことは間違いありません。ところでTikTokのUIの色はどうなっているでしょうか。

TikTokには「地の色」がありません。あるのはコンテンツだけ。白は背景色ではなくテキストの色になっています。脱色の極致ですね。透明UIの非常に良い事例です。
もちろんこれはスマホに最適化された縦横比を持つコンテンツだからこその技なのですが、この後にYouTubeを見ると背景領域がやたら多く見えます。YouTubeのデザイナーも自分のアプリを見て「なんか白くね?/黒くね?」と思ってアンビエントモードを思いついたのではないでしょうか、というのは自分の想像ですが。
透明なUIの事例:Material You
ここまでコンテンツの色がUI領域を侵食する様子を見てきましたが、メディアアプリではない領域でもUIの透明化の事例があります。
昨年Android 12で採用されたMaterial Youです。

Material Youでは、ユーザーが選んだ壁紙の色に応じて、他のUIで使われるアクセントカラーが自動的に選ばれ変化します。

また対応アプリに限られますが、システムUIのアクセントカラーだけでなく、各アプリ内の背景色やボトムナビゲーションの色など、今まで白が使われてきたところにも、壁紙の色に応じた統一的なテーマが設定されるのが新しいです。最近のAndroidを使うと、Gmailを開いてもGoogleドライブを開いても似たカラーテーマで表示され、統一感があって心地が良いです。
このデザイン変更は「ユーザーがそれぞれの個性に合わせてカスタマイズし、好きな色を適用できるようになった」という文脈で語られることが多いのですが、UIの脱色の結果と考えることはできないでしょうか。新しく自分好みの別の色を上から塗っているのではなく、壁紙の色の一部が透けて見えている状態。そうなるまで背景色の白を脱色したというイメージです。
WindowsやmacOSがウィンドウの端を透明にするといった方法でアプリを環境になじませているのに対し、Androidでは直接的な透明を使わずカラーパレットで間接的に透明にしているのが興味深いです。
なぜ脱色するのか?/なぜ脱色しないのか?
TikTokのようなメディアアプリであればコンテンツの占有領域を広げるためにUIを脱色するのは容易に納得できます。しかしそうでもない限り、なぜコンテンツが後ろにあるわけでもないのにわざわざ白を脱色する必要があるのか、と思う方もいるのではないでしょうか。
自分の考えるその疑問への答えは「白であることに理由がないから」というものです。
UIデザイン、ひいては現代の職業デザインはほとんどの場合、ビジュアルと同等かそれ以上にそこに込められた意味を重視します。なぜこの色を選んだのか、なぜここに配置されているのか。それらに意味があること、その意味を説明できることがデザインにおいて大きな比重を占めています。
逆に、なぜ今までは背景を真っ白(#FFFFFF)に塗っていたのでしょう?どんな意味があったのでしょう?白は200色あるのに……。
そこに特に理由がないなら、壁紙の色を抽出してシステム全体の統一感に寄与させたり、コンテンツの色を使って没入感の向上に寄与させたりしたほうがお得ではないでしょうか。
これらを踏まえると、UIデザインにおいて白は今後、いつでも使っていい色ではなく、意味を持たせて意図的に用いる色に近づいていくと考えられます。白をあえて使う理由としては
紙のメタファー(ノートやメモアプリなど)
清潔感・高級感などのアピール
デザインツールなどニュートラルな色であることがクリティカルである用途
ディスプレイの最大輝度がほしい用途(懐中電灯など)
あたりでしょうか。わざわざ白を使っている、ということがこれらの意味を持つ可能性があります。逆にこれら以外の場合は、背景が真っ白である必要はありません。とりあえず白にしておくということがどんどん危うくなっています。先ほど昔のYouTubeを見て「なぜこんなに赤いの?必要ある?」と思ったのと同様に、なぜ脱色するのかではなく、なぜ脱色しないのかという質問に答える必要が出てくるかもしれません。
透明なUIの事例:ダークモード
しかし、思い返してみると実はMaterial You以前にもUI全体から白を脱色する試みがありました。それがダークモードです。

ダークモードが流行り始めたのは体感2018年くらいなので、この記事で言っている脱色の流れを汲んでいるわけではないのですが、ここまで読んでいただいた皆さんなら、もうこの画像のダークモードの部分が「黒色」ではなく「透明」にしか見えないのではないでしょうか。ダークモードは、環境によって色を変化させるMaterial You的透明への第一歩です。暗い環境では背景を暗く、明るい環境では背景を明るく。周囲の環境の明るさが透けています。
繰り返しになりますが、この記事でいう「透明」は、周囲の環境や後ろにあるコンテンツに応じて色が変化するようなUIを指しています。色が変化しないUIは「塗り」があることになり、なぜその「塗り」なのかという説明が求められます。
ところでダークモードにアプリを対応させるには、単純に白を黒に・黒を白にするだけでは不十分です。例えば影の色は反転されませんし、「黒背景・透明度30%の白テキスト」と「白背景・透明度30%の黒テキスト」の可読性は全く異なります。
そのような複雑な課題に対応するため、ここ数年でDesign Tokensの考え方が発展し、可読性を保ったままカラーパレットを大きく変更することへの知見が深まりました。Material Youはそのような知見を最大限活かすことで可能になったもので、ガイドラインにもDesign Tokensの影響を色濃く見ることができます。Material Youに対応したアプリはもれなく(というか必然的に)ダークモードにも対応することになります。
なぜ「今」透明化なのか、という疑問への答えの1つはそれです。ダークモードの流行が下地を整えてくれたおかげで可能になった表現であるといえます。
UIデザインの歴史に照らす

「脱色」をGUIデザインのもっと大きい歴史に照らし合わせてみます。
具体・抽象の軸で見てみると、徐々に具体度が上がった後、今度はどんどん抽象度が上がっているという流れが存在します。
コンピュータがパワフルになるに従って、当初UIはどんどんカラフルかつリッチなビジュアルになりました。
しかしiOS 6のスキュモーフィズムでピークを迎えたUIにおけるメタファー(現実世界の物体に似せること)は、そこからどんどん情報量を減らす方向にシフトしました。
まずはテクスチャが取り除かれ、アプリアイコンは「物体」ではなく「記号」になりました。Material Youではそこからさらに色も取り除き、究極の記号性を追求しているといえます。
Macの初代であるSystem 1の時代から、コンピュータグラフィックスの表現力は圧倒的に向上しているのにも関わらず、結局同じ方向に収束していっているのが非常に興味深いです。どんどん先祖返りしていっているとさえいえます。
これは名著「融けるデザイン」の話につながります。
コンピュータでできる作業は、当初は現実でできることをコンピュータの中に持ち込んだだけでしたが、コンピュータならではのシステムや作業がどんどん発明された結果、現実の真似をしても意味がないという状況になりました。
本ではTwitterが実例に出されていますが、Twitterは現実世界にあるどの物体にも似ていないため、現実の見た目を真似するのはナンセンスだということです。
突き詰めると、すべてのUI要素に色がついている状況というのは実は必然ではない、ということになってきます。ここから透明や脱色への志向が生まれているのではないかと自分は思っています。
ARとアンビエントコンピューティング
ところで、透明なUIといえば真っ先にARが思い浮かぶでしょう。(手前味噌失礼します!)
紙に検索ボタンつけてみた。 pic.twitter.com/5XUXpP9pEI
— ritar (@rtr_dnd) August 11, 2019
ARの透明なUIは、環境に技術を溶け込ませるアンビエントコンピューティングとも方向性を共有しています。ARの普及がようやく視野に入ってきた昨今、スマホにおける脱色・透明UIもこれらと相互に影響を及ぼし合うのではないかと想像しています。
ところでYouTubeのアンビエントモードは、アンビエントという名前こそ同じですが技術を後ろに追いやるというアンビエントコンピューティングの思想とはまったく逆に、四角い枠をはみ出してでもコンテンツをより大きく見せたいという欲望を感じさせるところが非常に不穏です。今後技術がバランスを保って発展することを切に願います。
今後の展望
ここまで脱色されて透明になるUIを見てきましたが、実際すべてのUIがまったく透明になるわけではないでしょうし、特にWebではここで言っていたような透明性の利用がなかなか難しいのが現状です。
テクスチャを単純に省くのとは異なり、透明のためには色を省くだけでなく代わりに環境に応じて色を変化させなければならず、技術的コストが発生します。コストが発生する変化がどれほど受け入れられるかは未来になってみないとわかりません。
ただしWebでは、外部の環境に応じた色の変化は難しいながらも、独自の透明UIが流行していると感じます。
つい先日リニューアルされたSTUDIO DETAILSのWebサイトが良い事例です。
CTAボタンを含めたUI要素のほぼすべてが透明になっており、コンテンツに没入させる意識を強く感じます。透明への変化に対して非常に自覚的で素晴らしいと思います。

本題とはずれますが、このサイトのトップページでは作品一覧が水平垂直のリストではなく、斜めに傾いたリストで配置されています。詳細は省きますが斜めのグリッドには「無限」や「広がり」を感じさせる効果があり、ここでもコンテンツを四角い枠に収めず極力前面に提示するという意思を汲み取ることができます。非常によくデザインされたWebサイトだと感じました。
このように形は微妙に違いつつも、UIから脱色し透明にするという大きな流れの存在を自覚することで、日々アプリやWebサイトを違った視点で見られるようになるかもしれません。
真っ白になるというComplexion Reductionの流れを経て、さらに脱色されて透明になったUI。
UIデザインにはまだまだ面白い変化が今後もたくさん起きそうです。楽しみに観察していこうと思います。
いいなと思ったら応援しよう!

