
UXデザイナーが知っておきたいコンテンツスクエアのこと
こんにちは。UXデザイナーのLisaです。
この記事では、UXデザイナーとして最低限知っておきたいと思ったContentsquareのことをまとめました。データを活用した顧客体験設計を描けるように、データ活用について勉強しています。
UXデザイナーを目指している方、なりたての方、顧客体験を描くデザイナーさんやコンテンツスクエアの初歩知識がほしい方にとってきっかけになりますと幸いです。
コンテンツスクエアって簡単にいうと?
コンテンツスクエアは、顧客体験を可視化できる解析ツールです。
主にはインサイトを発見すること・webサイト改善の仮説立てをすることができます。
(コンテンツスクエアはCSとも呼ばれるので、以下ではCSと呼びます。)
GA(グーグルアナリティクス)やアドビアナリティクスでは、数値が色々見れるのに対して、CSでは、どのコンテンツやUI要素がユーザーの行動に影響を与えているかを細かく解析できるので、改善提案に向いています。
事例を見ると勘所がつかみやすかったので時間あるときにどぞ
→Contentsquare公式HP事例紹介
分析の種類
色々な分析できますが、大きな視野でみるのに有効なメインの3つをまずはご紹介します。こんなことが直感的に分析できるんだと、なんとなーく知ってもらえると良いと思います。
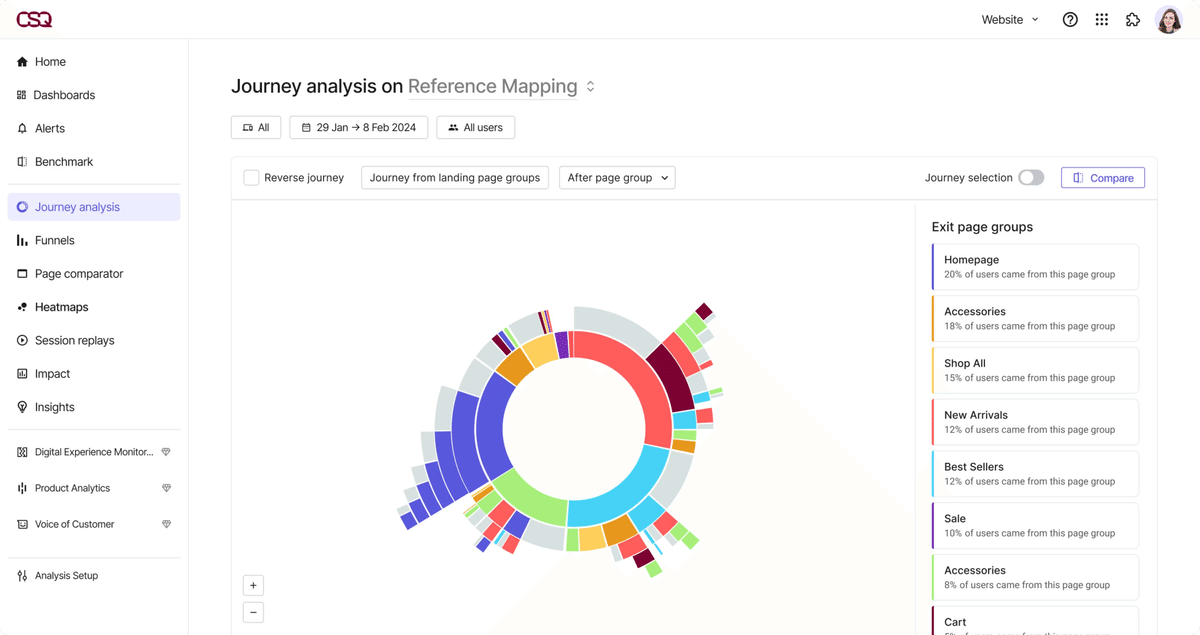
ジャー二ー分析
回遊に関する分析方法。ユーザー行動の入口から出口までページごとに確認できます。直帰率、着地などがわかったり、ECサイトの場合は、購入しているユーザーと購入なしユーザーの差の比較を可視化することができます。

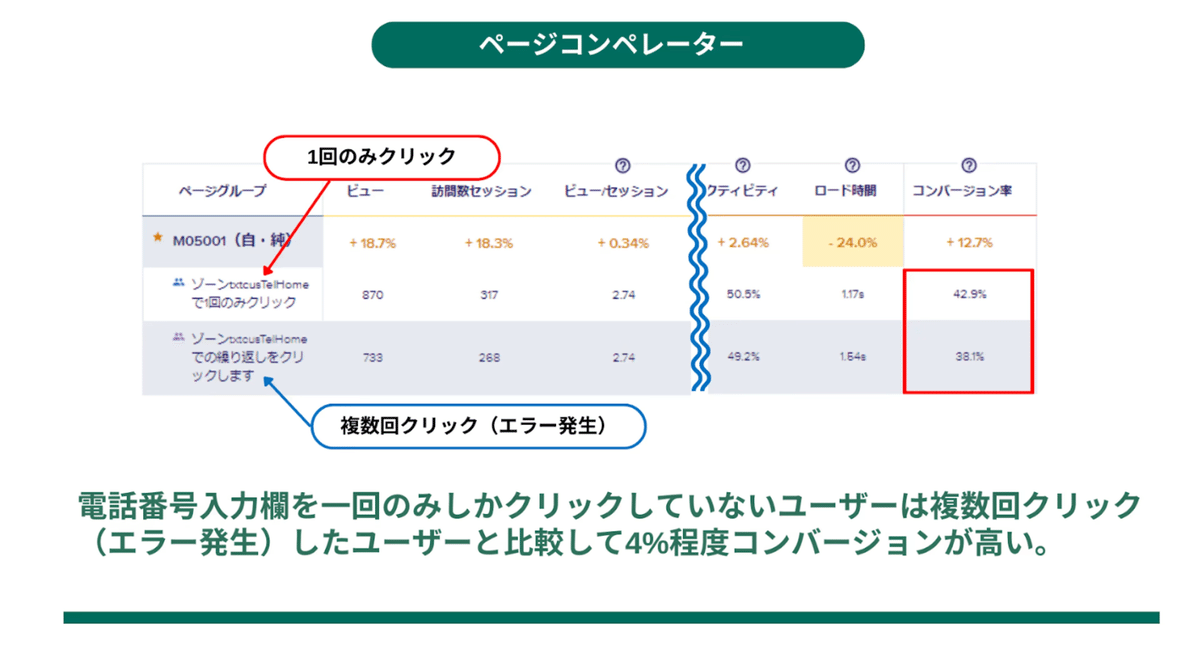
ページコンペレーター
ページごとのパフォーマンスを比較できる機能です。セグメント分けしたときの定量と定性の分析ができるようになるので、仮説立てに役立ちます。その後のどのページを重点的に改善するべきか見つけるきっかけになる。

ゾーニング分析
ページの中でどこがよく見られているか、ユーザーが見ているコンテンツがわかります。クリックされているところなどユーザーの行動や考えを推測する材料にできます。

どんなインサイト出せる?
分析方法を見た後は、その分析結果によって出せるインサイトについてです。どんなインサイトがCSで出せるか、色々ありますが活用が効果的に思った一部の例として紹介します。
インサイトは、改善案を出すときの裏付け的なデータとして使えます。
ジャー二ー分析から出せるインサイト
どの流入元から入って、どのページに着地して遷移しているのかわかるので、どんな目的でwebサイトに流入しているのか推測できる。
ゾーニング分析から出せるインサイト
ユーザーが知りたいと思っているところのタップ率が高くなるので、興味関心の高いコンテンツが推測できる。
まとめ
CSは「webサイト改善案の裏付けになるインサイトをだせる分析ツール」だと思いました。
分析に関しては、直感的に操作できそうだけど考え方や操作性のクセがあるので、時間がある方は操作しながら慣れることに加えてCSについての学びの時間を取るのがよいと思います。
CSについて理解できていると、顧客体験を大きく描いたあとのwebサイト改修でCSを導入するとどんなことが改善できそうか、提案の段階で勘所がつかみやすく解像度がグンッとあがります。
そのほかには、チームメンバーと円滑にコミュニケーションをとるために、スケジュール感(データ設計、分析など)のイメージができるようになっておくとプロジェクト全体でみた時にCS案件を俯瞰的に見やすくなると思います。
デザイナーでもCSの概要、分析できること、出せるインサイトは知っておくと良いと思う内容でした。
最後まで読んでいただきありがとうございました。
他の調査などCXデザイナーとして学んだことや日々感じていることを綴っていきたいと思いますので、また別の記事でもお役立ちになると嬉しいです。(なにか間違えていることがあれば優しくご指摘ください)
