
Androidエンジニアの私がiOSのプロジェクトにコミットした話
こんにちは!英語アプリmikanを作っている株式会社mikanでAndroidエンジニアとしてインターンしている @risako070310 です。mikanではりちゃこと呼ばれています🍊
本記事はmikan Advent Calendar 2024の3日目の記事になります。
昨日は、sotaさんの素敵な入社エントリでした!
まだまだはじまったばかりのアドカレですが、ここからあと20記事以上もmikanメンバーの執筆記事が待っていると思うとワクワクが止まりませんね!!
Androidエンジニアとしてmikanに関わり始めて早8ヶ月、そんなわたしが先日取り組んだmikanのiOSアプリの(👈‼️)とある実装についてのエピソードを語りたいと思います。すでにリリースされている(👈大事)のでぜひお手元にmikanのアプリをご用意の上お読みいただけると嬉しいです!
作ったもの
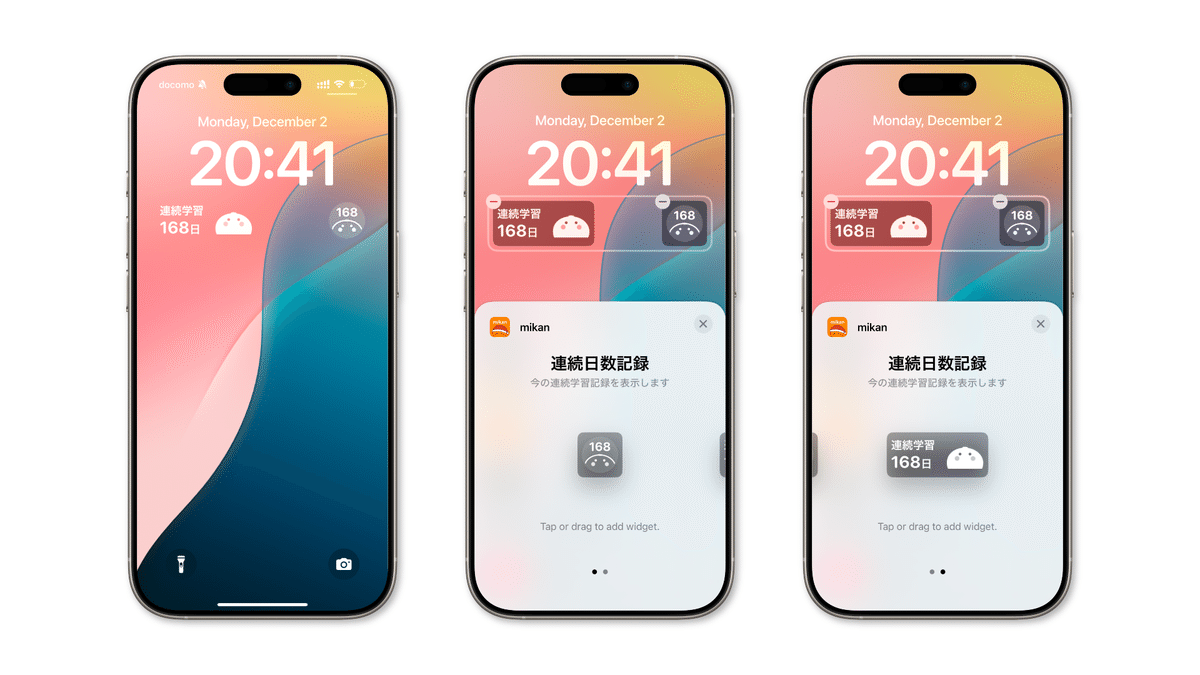
iOS16以上で使用できるロック画面のWidgetです。
英語アプリmikanではキャラクターであるむけおが象徴的な、現在の連続学習記録を表示するWidgetを提供しています!

ホーム画面のWidgetはすでにありましたが、今回の実装によりロック画面にも連続学習記録を表示することができるようになりました。
これによりiPhoneのロックを解除していないときでも、端末に来た通知に目を通した瞬間にもmikanの存在を思い出すことができます。
個人的に私はホーム画面に見慣れてしまっていて、置いているWidgetの内容を流し見してしまうことが頻繁にあったので、ロック画面に配置できたことでより英語の勉強のモチベーションを保てています。
なによりこのWidgetかわいい!!
どうして君はiOSを?
本題です。Androidエンジニアなのになぜ今回iOSの実装に挑戦したのか、その経緯をお話ししたいと思います。
まず大前提ですが、普段わたしはメイン端末にiPhoneを使用しています。Androidエンジニアの皆さん、おこらないでください。
なので、例に倣ってmikanもiOS端末で使用しています。普段から自分の勉強のためにアプリを触っていますが、使っていて気になった点などはSlackのtimesチャンネルでつぶやいてみたりしています。
時は9月。iOS18のアップデートが来たタイミングで新機能などに触れていた時に私はこう思ってしまいました。
「ロック画面にむけおを置きたい!!!!!!!!!!」

するとあれよあれよと「どっかにデザインあった気がする」とデザインデータががでてきたり、iOSメンバーのみなさまが「実装できるよ!issue取っていって!!」と声をかけてくださいました(優しい)
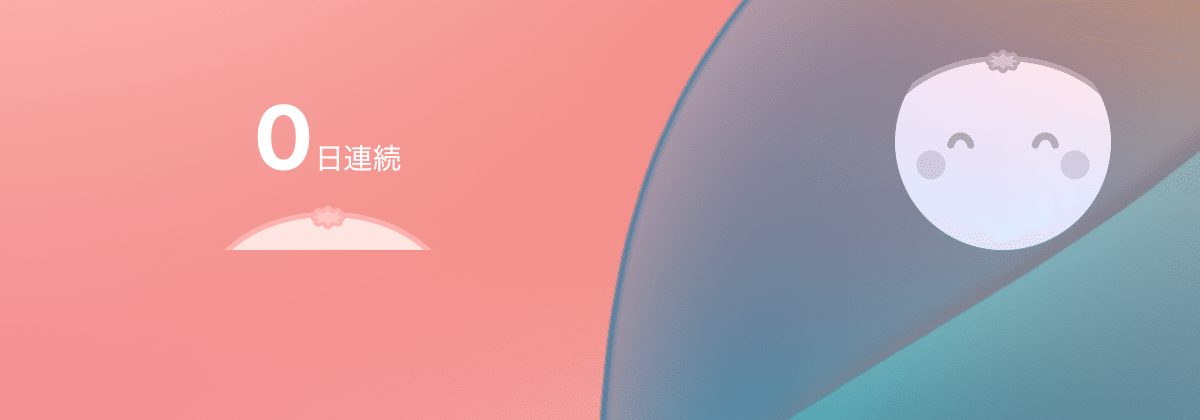
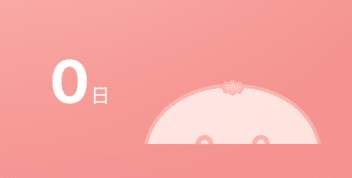
初期段階のデザインです。これはデザイナーのmizorinさんが作成してくださいました。

いざ実装へ
まずはiOSのプロジェクトをcloneしてbuildして…環境構築からのスタートです。
専門学校の授業でiOSに触れていたり、個人開発でも多少の実装は経験しているとはいえ業務のソースコードに触れるのははじめてです。そして初のSwiftUIチャレンジ!
そして、Widgetの実装とはどんなもんじゃと過去のWWDCのセッションを視聴。わたしは以下の3つを見ました。
今回はすでにホーム画面のWidgetが実装されていたので、その実装も読み解きながらロジック部分は活用する方針をとりました。
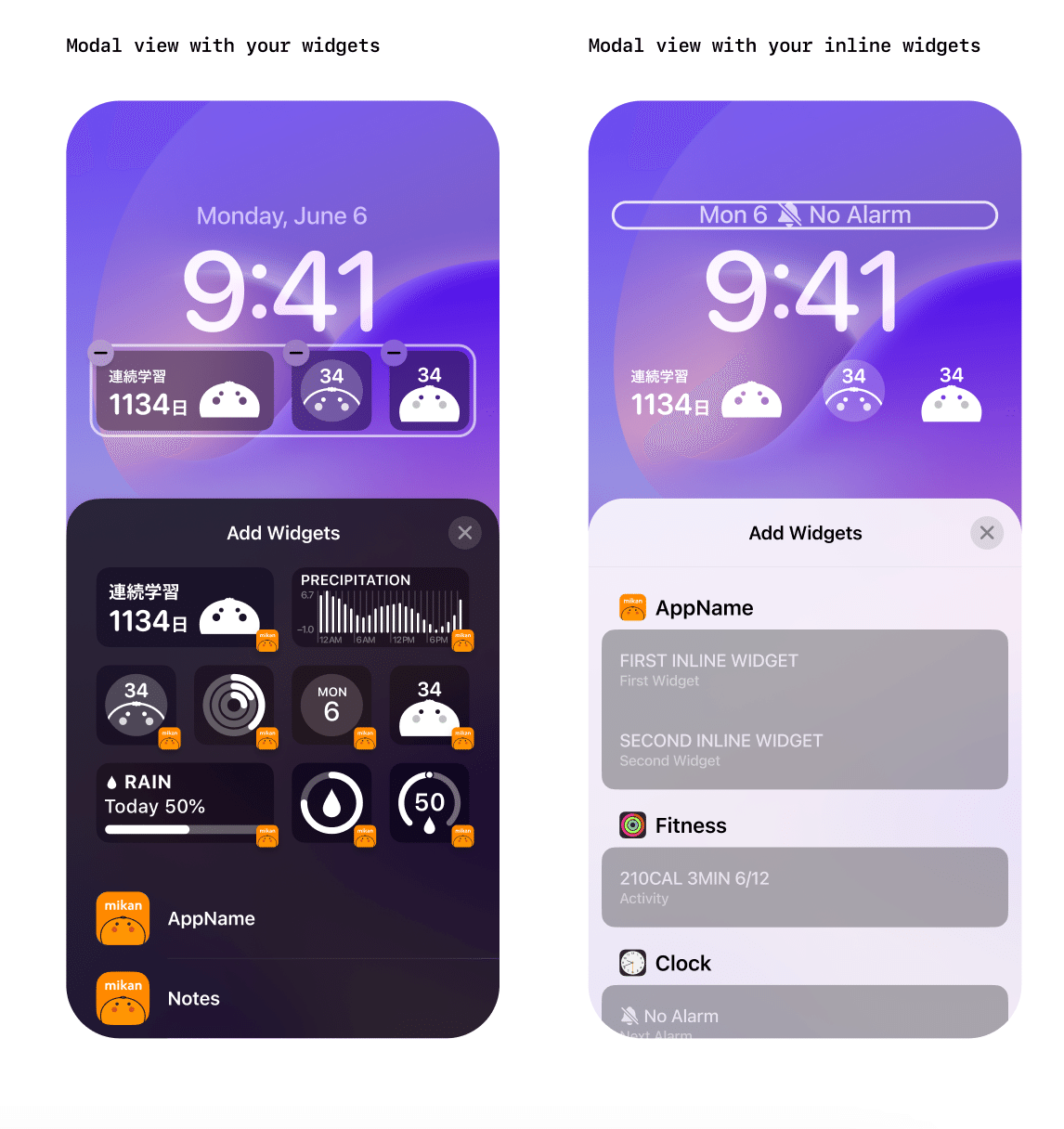
複数種類のWidgetはBundleで管理し、それぞれのUIをWidgetFamilyごとに定義しています。
@main
struct MikanWidgetBundle: WidgetBundle {
init() {
... //省略しています
}
var body: some Widget {
StudyStreakHomeWidget()
if #available(iOS 16.1, *) {
StudyStreakWidgetAccessoryCircular()
StudyStreakWidgetAccessoryRectangular()
}
}
}学習記録を取得してきてロック画面表示する部分はサクッとできたのですが、その後UIを実装するのにかなり苦戦し、信じられないレイアウトをたくさん生み出しました。
苦労の一部をぜひご覧ください↓



最終的なWidgetのUI実装はこんな感じになりました。以下は丸いWidgetのソースコードですが、技術記事ではないのでかなり省略しています。
struct StudyStreakCircularWidgetView: View {
var scale: CGFloat {
... //端末によって崩れないように要素の大きさを調整するロジック
}
var body: some View {
VStack {
Text(...//取得した連続学習記録を表示)
.font(.system(size: 52 * scale, weight: .bold, design: .rounded))
.foregroundStyle(ui.streak.foregroundColor)
.fixedSize(horizontal: true, vertical: false)
Spacer()
.overlay(alignment: .bottom) {
mukeo.homeScreenImage //むけおの画像
.resizable()
.scaledToFill()
.frame(width: 52 * scale)
}
}
... //記事用に省略しています
.background(Color.white.opacity(0.12))
.mask(Circle())
}
}Widgetは端末によってサイズが異なるので大きさを調整して崩れないUIを作らなければならなかったり、SwiftUIに慣れるまでに時間はかかったりしましたが、なんとか理想の実装を作ることができました。
まとめ
そんなこんなで無事先日、ロック画面Widgetが使えるバージョンのアプリが公開されました🎉
ぜひmikanを愛用するみなさまに使っていただけると嬉しいです!!(使ってるよ報告もお待ちしてます!)
ポジションを超えてやりたいことに挑戦させていただき、温かいサポートをしてくださったiOSメンバーのみなさまには頭が上がりません…!
そんなmikanの環境に少しでも興味がある方は以下の採用情報もぜひチェックしてください✅
最後まで読んでいただきありがとうございました!明日は我らがAndroidチームのikkunさんの記事です!お楽しみに♡
