
ARアプリのUIトレースをAfter Effectsを使ってやってみた!
こんにちは、Yahoo! 乗換案内で2年間デザインをしたあとに、GraffityというARコミュニケーションのスタートアップでUI/UX Designしてます。RISAです。
最近UIトレースという言葉をよく聞くようになりました。ココディーさんのUIトレースのnote、とても勉強になります。
Basecampの坪田さんもUIトレースを推奨しています。そこで今回は私は、ARアプリのトレースをしてみようと考えました。
目次
ARアプリのトレースってどうやるの?
After EffectsでUIトレースしてみる
Tape Measureをトレースして気づいた事
終わりに
ARアプリのUIトレースってどうやるの?
ARアプリの場合カメラUIになるので、sketchでのトレースだと学びを得にくいです。なのでARアプリの場合UIはsketchではなくAfter Effectsというモーショングラフィックスツールを使ってトレースすることをおすすめします。

今回はARアプリといえば王道の物差しアプリに挑戦しました!「身の回りの家具やモノをAR物差しで測ることができるよ!」というアプリです。
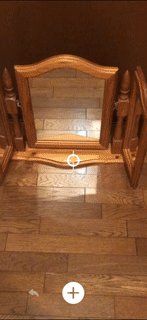
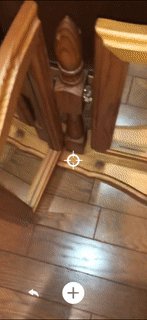
こちらがTape Measureで家の鏡を測った時のスクリーン動画です。
After EffectでUIトレースしてみる
最終的にこんなものができました。今回は時間があまりなかったので色やマイクロインタラクションの挙動を忠実に再現するというよりはざっくりコピーしてみました。

これは8秒の映像なのですが、主に(1)始点を固定する前、(2)始点を固定して、終点を固定するまで、(3)始点と終点を固定したあとの3つのパーツに分けられます。
1)始点を固定する前
UIパーツは下記の3つです。
・➕ボタン
・戻るボタン
・中央の十字架のマーク

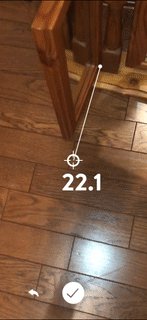
2)始点を固定して、終点を固定するまで
始点を固定すると、UIパーツが3つ増えます。
・始点をし示す白い丸
・距離を示す数値
・始点と終点を繋ぐ直線

それぞれのUIパーツのアニメーション(サイズ・動き・透過度・表示されるタイミング)を調整するためにScale、Opacity、Position、などをいじります。リアルタイムに数字が大きくなるアニメーションはこちらのyoutube動画を見て習得しました。

始点と終点を繋ぐ直線は、終点が指定されるまでは、始点と中央の十字架のマークが繋がれた状態でインタラクティブに距離が変わります。その表現はこちらのtutorialでやり方を調べました。
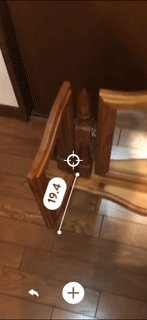
3)始点と終点を固定したあと
UIパーツがまたさらに2つ増えます。
・終点をし示す白い丸
・測った距離を示すラベル
そして✔️ボタンが➕ボタンに切り替わります。

Tape Measureをトレースして気づいた事
シンプルなUI
・全ての動作のトリガーとなる➕ボタンが黄色で最も目立っており、直感的に押したくなる
・中央の十字架だけに目線を合わせ、点を固定するのは➕ボタンというルールが明確
リアルタイムなフィードバック
・数字がリアルタイムに変わるので計測されていることが目に見えてわかる
・始点や終点を固定したおきにぶるっ(haptic feedback)となる
・終点を固定すると長さが定まり線の中央に〇〇inと表示される
・固定済みのピンの近くに再度ピンを置くとリンクする機能が便利
モードの切り替わりが明確
・「始点を固定するモード」と「終点を定めるモード」の切り替わりを、下部のボタンのアイコンを➕ボタンから✔️ボタンに切り替えることで明示している。こうすることでユーザーが迷わなくなる
「もっとよくできそう!」と思ったのは…
黄色い花粉のような粉を出すタイミングと出し方です。Tape Measureで常時出ている粉はカメラ映像を3Dとして認識した時の特徴点を示す粒でARKitのデフォルトの機能です。
一般的なユーザーの方にこれを見せると決まって「この粉はなんですか?🤔」と聞かれます。ただ空間認識の精度を上げるためにはきちんとユーザーに対象物にカメラを向けてもらう必要があるので、私はカメラ起動時に「商品をスキャン中」という文字を添えて見せるのはどうかと考えました。

終わりに🎉
After Effectsを使ってのUIトレースはとても勉強になりました。0.5秒ごとの画面の変化をきちんと分析する事で、細かいマイクロインタラクションに気がつくきっかけとなりました。今回はAfter Effectsを使って既存のアプリのUIトレースのラーニングシェアでしたが、次はUnityなどを使って新しい表現なども追求していきたいと思います!
🙌最新のAR情報発信中🙌
TwitterでARに関する情報などを今後もシェアしていますので、ご興味ある方はぜひお気軽にフォローしてください。またInstaではまだ公開してないデザインプロセスなどもたまにStoryにあげてるので、コメントください!
すでにリリース済みのGraffityやPemoji以外にもいくつかAR系のプロトタイプをデザインしてきました。表参道付近にいるので気軽にランチなど誘ってください!
