
Flutterを使ってペット管理アプリを作ってみた【アプリ実装編】
はじめに
WEBデザイナーのりんです。
今回の記事は、私の作った初めてのアプリ「うみのきろく」の勉強記録の最終回です!
第3回目は「アプリ実装」について記録します✏️
※このアプリは個人で使用する用なので、アプリストアには公開していません。
機能要件について
今回設定した機能要件は以下の通りです。
機能要件
・「大掃除の日」と「水換えの日」のイベントをカレンダーに表示
・イベントがある場合はアプリ起動時にポップアップ表示
・イベントの完了ボタンと復活ボタン
・日付ごとの記録リストの追加、編集、削除
・画像のアップロードとダウンロード
前回の記事で記載したワイヤーフレームを元に実装をしていくのですが、まずはFlutterの環境構築から行う必要がありました。
そのため環境構築から実装に入るまでの手順、そしてデータを保存するために使用したFirestoreの設定について記録しようと思います!(細かいコードのTipsはZennのアカウントで更新したいと思います🔥)
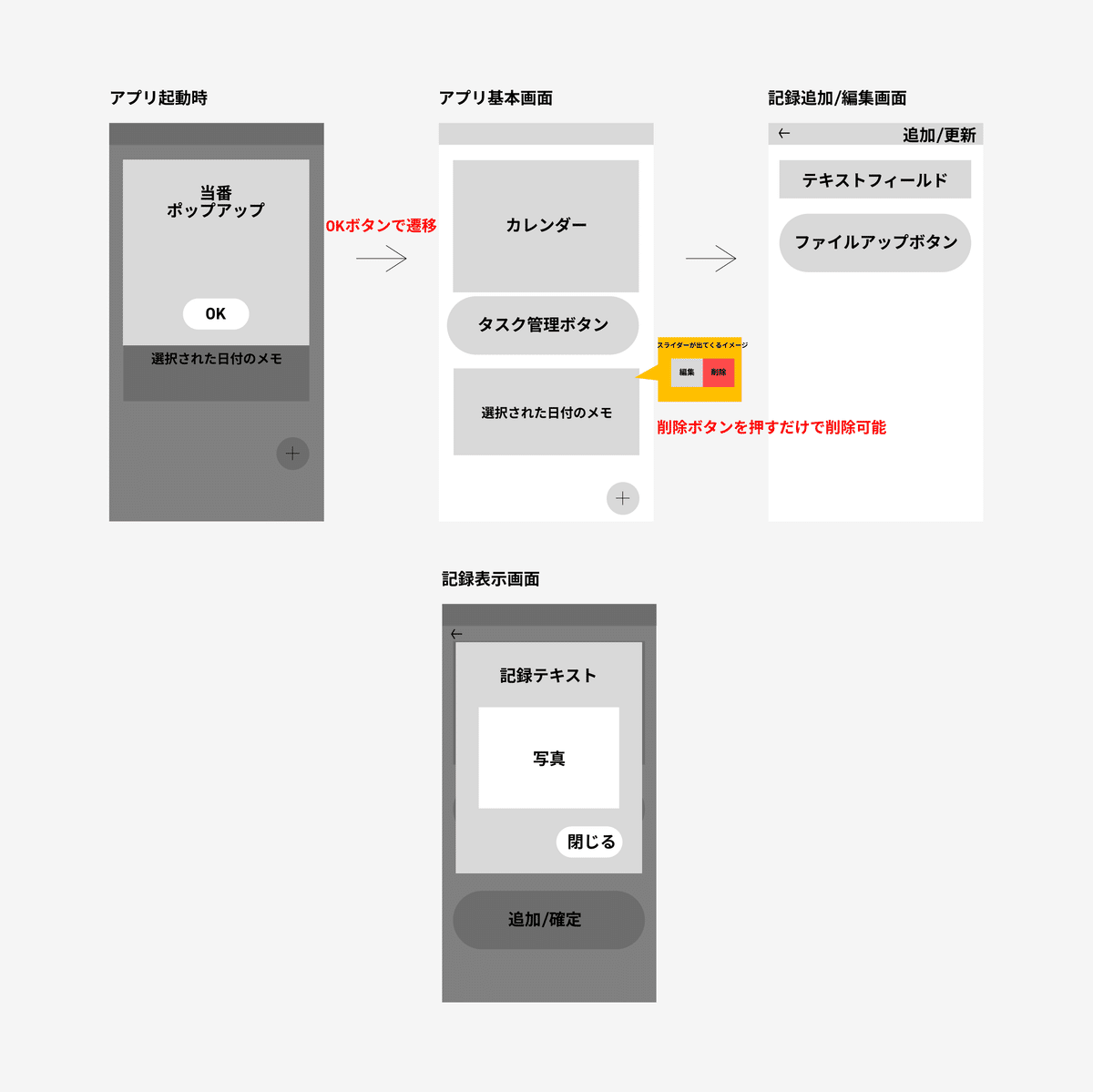
前回添付したワイヤーフレームは以下です。

Flutterの環境構築について
今回コードを書く際に使用したエディタはAndoroid Studioです。
詳しいインストール方法は省略させていただきますが、大まかなフローを記載します!
Andoroid Studioをインストール
まずは使用するエディタからPCにインストールします。
公式サイトからダウンロードページに遷移>ダウンロードボタンをクリックして必要な項目にチェックをいれてインストールを行います。
インストールができたら、Android StudioにFlutterのプラグインをインストールします。
Xcodeをインストール
iOSの開発を行うためにはXcodeが必須となります。
App StoreにてXcodeを検索>ダウンロードをクリック
公式のDeveloperサイトからも遷移できます。
Flutterをダウンロード(Flutter SDKをインストール)
公式サイトから自分の環境に合ったプラットフォームを選択してダウンロードします。
(まずは公式ドキュメントからインストールの手順を確認しました)
ダウンロードできたらdevelopmentという作業ディレクトリを作成、作成したディレクトリにzipファイルを展開する。
次にターミナルにてPATHを通します。
PATHが通ったら、Android licenseも通す必要がありました。
ここまで完了したら、ちゃんと設定した環境が整っているかをflutter doctorのコマンドで確認します。
私の場合、ここでCocoaPodsがインストールされていないという内容のエラーが発生しました。
そのため、参考にしていた記事を元にRubyのバージョンを更新したのちにcocoapodsをインストール。
インストールが成功したら、再度flutter doctorのコマンドで確認し、エラーが出なければ完了です!
今回の環境構築で主に参考にしたサイトは以下の通りです。
細かいエラーなどは都度調べて解消していきました。
・MacでFlutterの開発環境を構築する手順
・【世界一やさしい】Flutter環境構築【画像付き解説/macOS編】
Cloud Firestoreの使用方法について
機能要件でイベントの取得や写真のアップをいれていたため、アプリ画面にて取得したデータを保存する目的でCloud Firestoreを使用しました。
Firestoreとは
そもそもFirestoreはどんなものなのか?から簡単に記載します!
Google が提供するデータベースサービスで、主にモバイルアプリケーションやウェブアプリケーションの開発に使用されます。
公式サイトはこちら
Google が提供する主にモバイルアプリケーションやウェブアプリケーションの開発に使用されるデータベースサービスで、Firebase プラットフォームの一部として提供されています。
特徴として、サーバーレスなためサーバーの管理が不要で、バックエンドのメンテナンスを意識する必要がありません。
Firestoreの基本構造
Firestoreのデータは コレクション と ドキュメント の階層で構成されています。
コレクション: データのグループで、コレクションには複数のドキュメントが含まれます。
ドキュメント: データの単位で、キーと値のペアで構成され、サブコレクションを持つことも可能です。
Firebaseのプロジェクト作成
Cloud FirestoreはFirebaseのプラットフォームの一部として提供されているため、Firebaseのプロジェクトを作成してそのプロジェクトにてFirestoreを使用できるように設定する必要があります。
プロジェクト作成とFirestoreの設定は以下の記事を参考にすすめるとスムーズに完了できました。
ここまで設定が完了したら、あとはコードを書いて実装していきました。
実際使用したコードについてはZennのアカウントにて更新していこうと思っています!
よければZennの記事も読んでいただけると嬉しいです☺️
Zennのアカウントはこちら
更新済みの記事↓↓
まとめ
3回にわたってペット管理アプリのデザイン作成の過程を記録してきました。
アプリの実装に移ってからのコードを書くことももちろん難しかったですが、そこに入るまでの環境構築でかなり時間を使ってしまった印象です。
調べていくと解決することがほとんどだったので、普段から自分で調べて実践していくことを徹底していきたいと思います!
ここまで読んでいただきありがとうございました。
次も実用的な個人開発をしたいと思っているので、出来次第アップしたいと思います!
