
Flutterを使ってペット管理アプリを作ってみた【デザイン作成編】
はじめに
WEBデザイナーのりんです。
前回に引き続き、私の作った初めてのアプリ「うみのきろく」の勉強記録をつけていきたいと思います!
第2回目は「ワイヤーフレーム作成」と「アプリデザイン作成」について記録します✏️
※このアプリは個人で使用する用なので、アプリストアには公開していません。
ワイヤーフレーム作成について
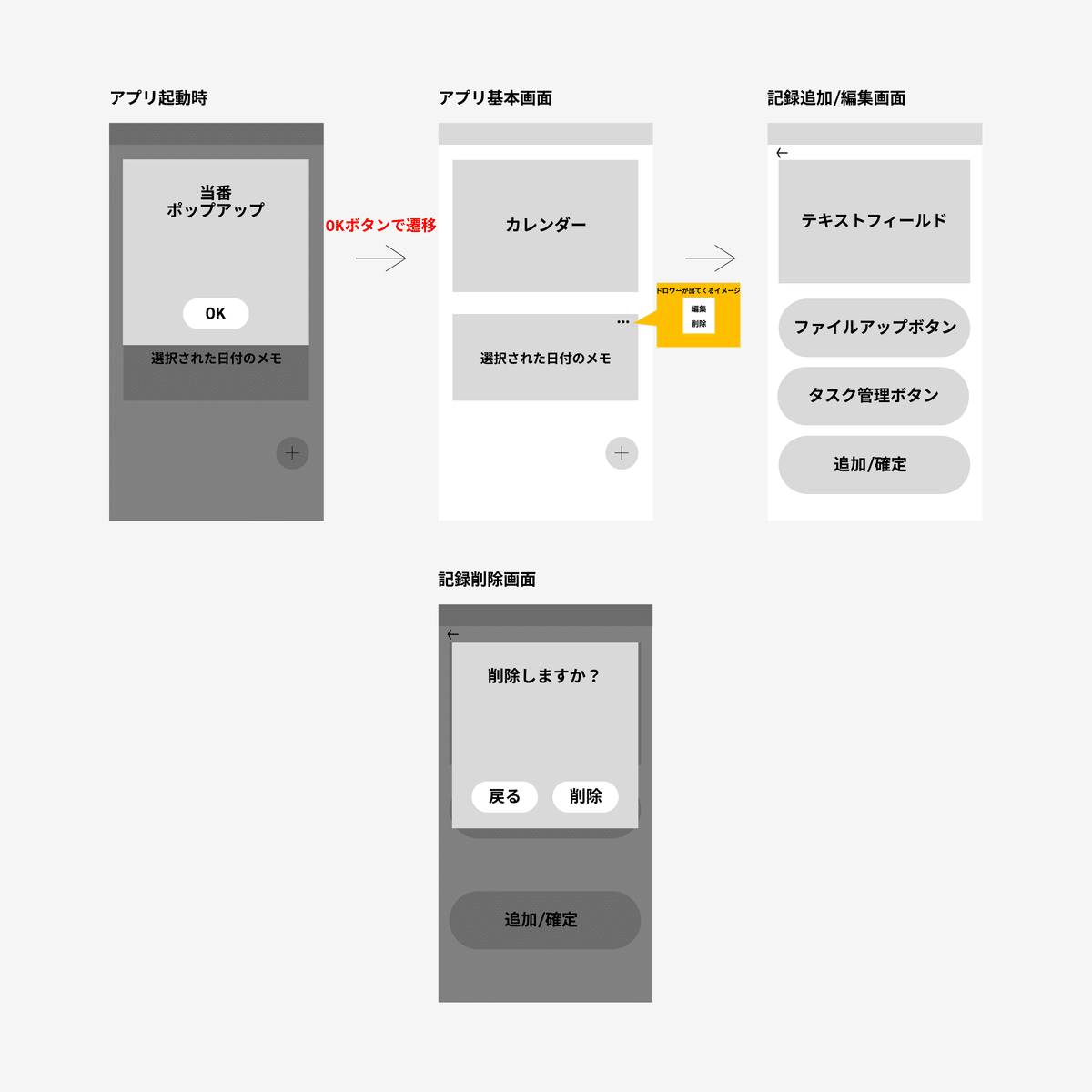
まずは前回記載した以下の機能要件をもとに簡単なワイヤーフレームを作成しました。
機能要件
・「大掃除の日」と「水換えの日」のイベントをカレンダーに表示
・イベントがある場合はアプリ起動時にポップアップ表示
・イベントの完了ボタンと復活ボタン
・日付ごとの記録リストの追加、編集、削除
・画像のアップロードとダウンロード

一度ざっくりとしたワイヤーフレームにて形をイメージした上で、以下の点を修正しました。
・タスク管理ボタンをTOP画面に移動
→タスクは自分で追加するのではなく、決まったサイクルで最初から表示される仕組みに決まったため、イベントのある日付を選択してすぐにボタンを押せた方が便利だと考え変更しました。
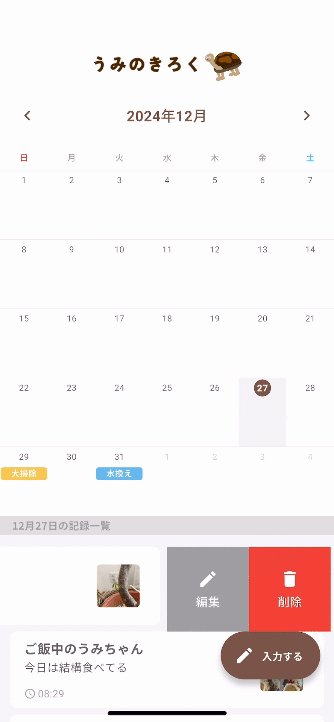
・TOP画面の記録の編集/削除ボタンをスライダーに変更
→スマホ画面で「・・・」ボタンだとクリックできる範囲が狭いため操作しにくいと感じたことと、参考にした日記アプリ、メモアプリではスライダーが使用されていたため踏襲しました。
・削除時のポップアップを削除
→ポップアップを出すとなるともっと重要な情報を変更、削除する際に出されていると考え、今回のような日記程度であればユーザーの負担を増やす必要はないと考え変更しました。
・記録追加/編集画面の追加/更新ボタンをHeaderに移動
→こちらも参考にした日記アプリ、メモアプリではHeaderに表示されていたため、馴染んだデザインにて使いやすさを重視して変更しました。
・記録表示画面の追加
→今回は別ページに遷移ではなくすぐに表示できるポップアップ表示で設定しました。

デザインガイドライン作成について
ワイヤーフレームを作成し、必要な画面のイメージができたので次は使用するカラーやフォントなど全体のデザインに適用する部分を考えていきます。
アプリの概要
今回作成するアプリの概要は以下の通りです。
アプリ名
「うみのきろく」
→飼っている亀のうみ専用のアプリなため、名前を取り入れました。
また親しみやすいアプリにしたかった為、すべてひらがなで表記しています。
ロゴ
親しみやすさを重視してイラストを作成、テキストも太文字ながらも柔らかい印象を与える「Tsunagi Gothic」を使用しています。

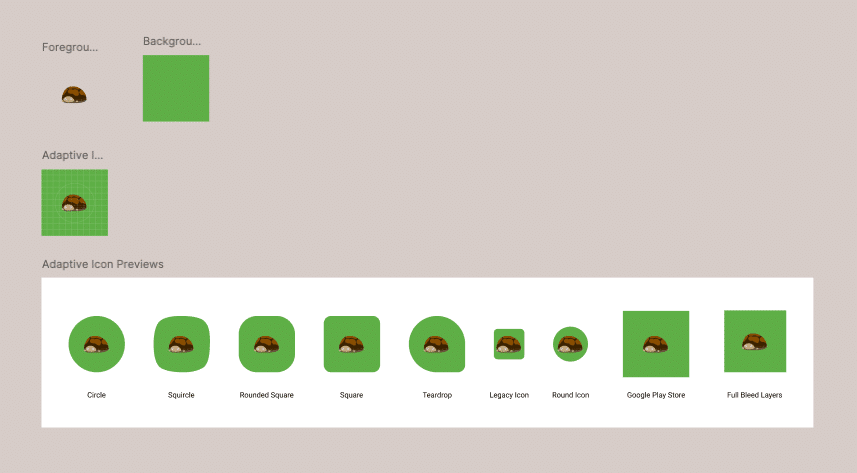
アプリアイコン
アプリアイコンはFigmaにてテンプレートを用意いただいている方がいたため、テンプレートを使用して作成しました。
使用したFigmaのテンプレートはこちら
一般的な亀のイメージカラーでグリーンが使用されることが多いため、アイコン背景は緑に設定しました。


設定したデザインガイドライン
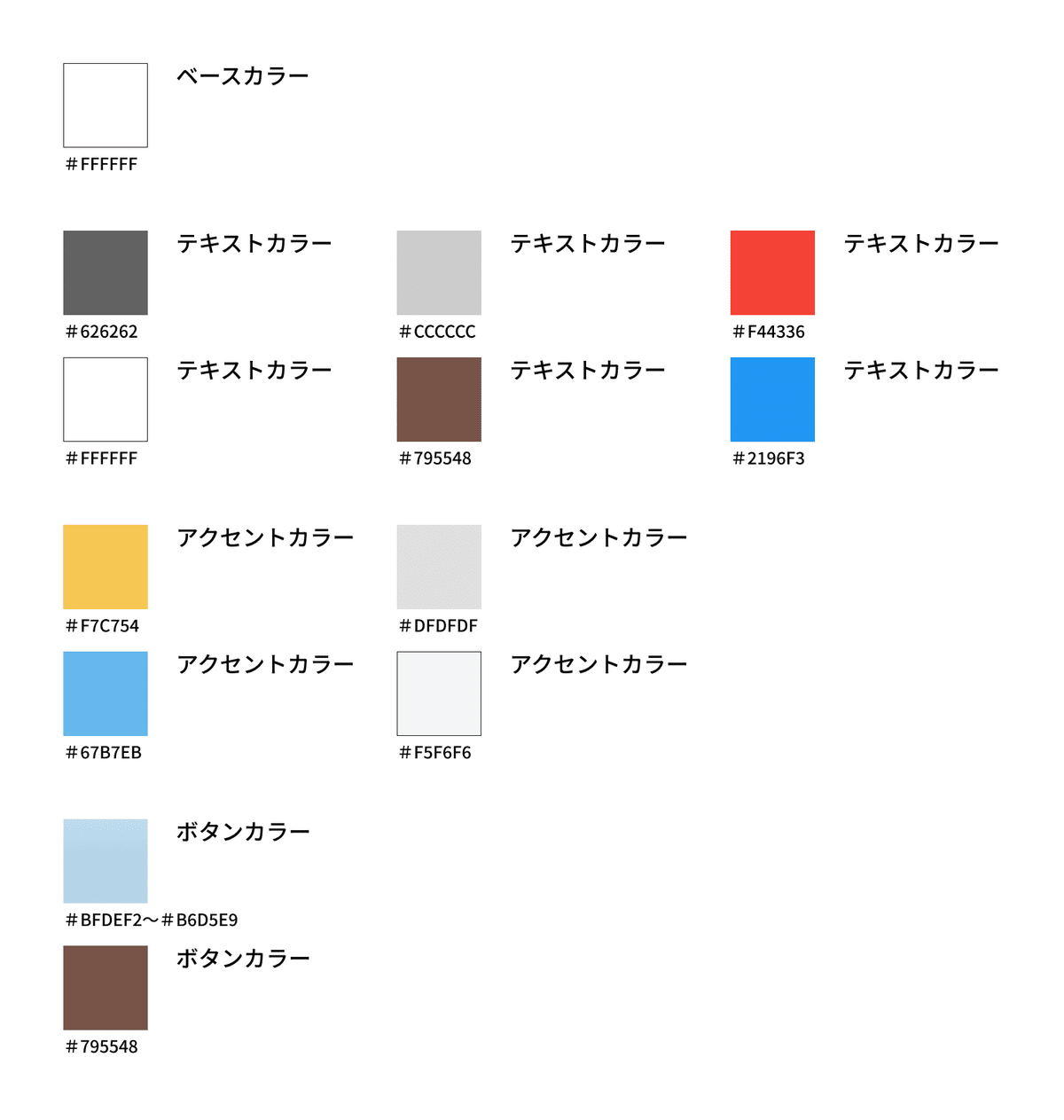
設定したガイドラインは以下の通りです。


今回アプリ全体の背景色(メインカラー)は白色で設定しました。
カレンダーをメインで表示しているため、他のカレンダーアプリを参考にして情報量が多くても見やすいシンプルなカラーにしました。
また、テキストカラーは薄めの黒色を設定しています。
デフォルトの黒色だときつい印象になってしまうため、こちらも読みやすさを加味して薄めの色を選定しました。
フォントサイズは調べたところ、以下のサイズが多いようでした。
・本文のフォントサイズは14~18px
・見出しフォントサイズは16px〜24px
・最小フォントサイズ10px
そのため、今回は本文フォントを14pxで設定、最小フォントも10pxとしています。
画面デザインの作成について
デザインガイドラインが決定したので、早速画面デザインをしていきます。
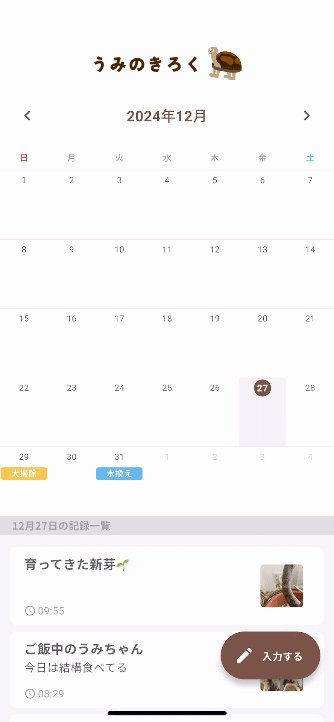
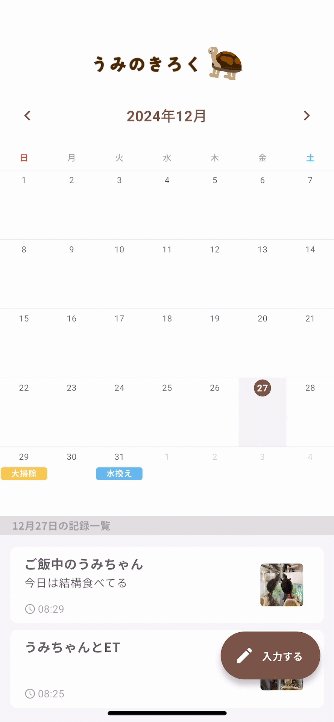
TOP画面の作成
まずはアプリ起動時に表示されるメインの画面から作成しました。

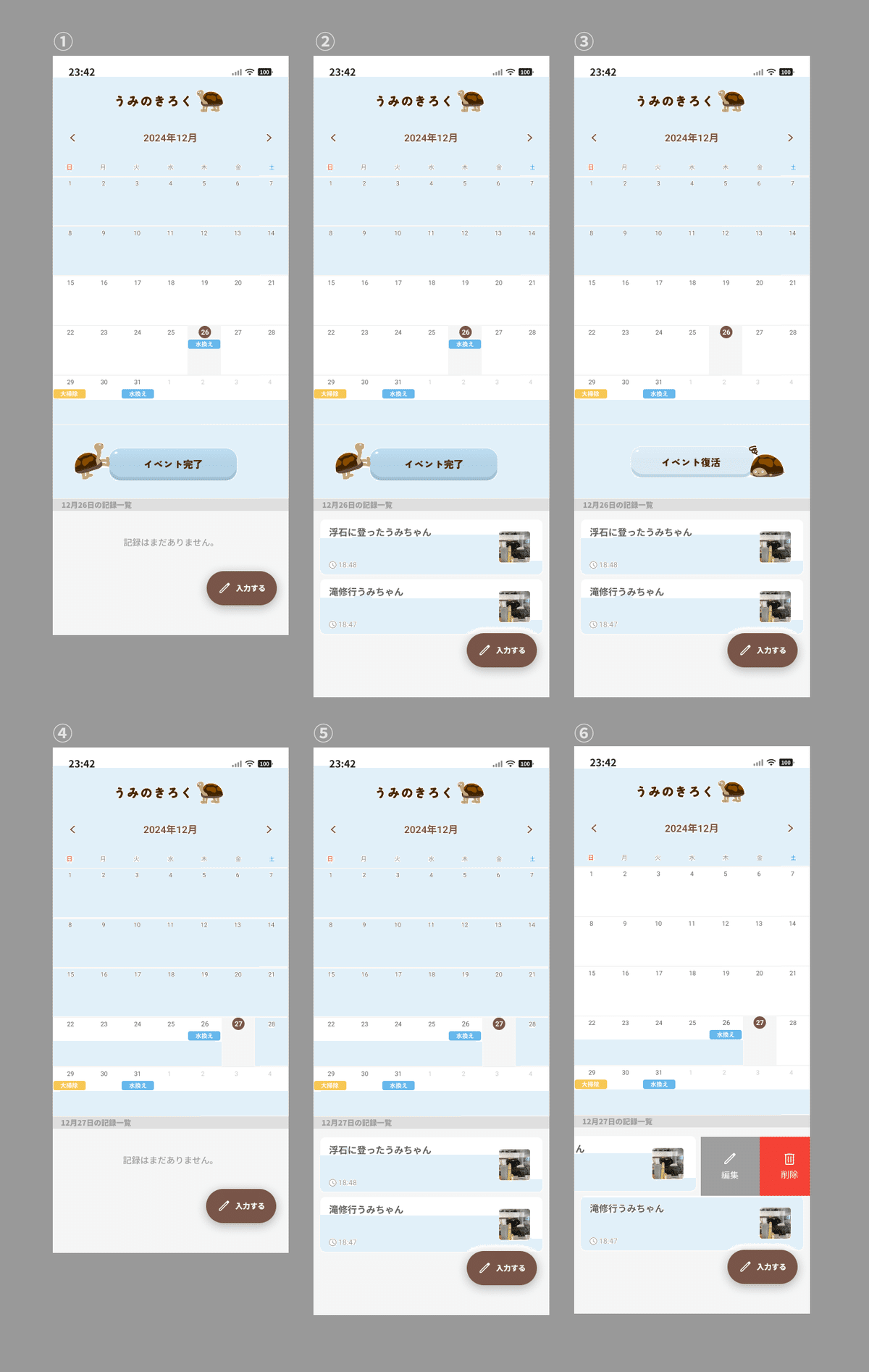
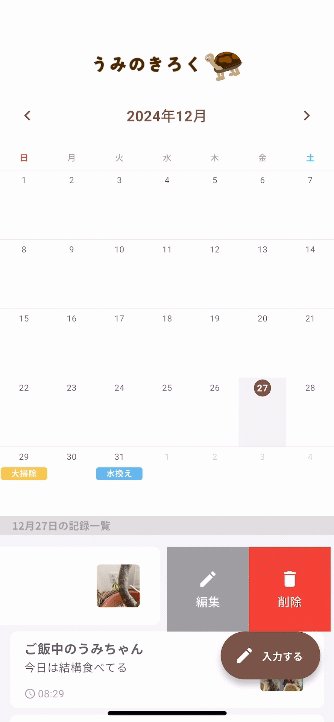
デザインパターンは以下の通りです。
①イベント完了ボタンが表示されていて、記録リストが登録されていないパターン
②イベント完了ボタンが表示されていて、記録リストが登録されているパターン
③イベント復活ボタンが表示されていて、記録リストが登録されているパターン
④イベントボタンが表示されない日で、記録リストが登録されていないパターン
⑤イベントボタンが表示されない日で、記録リストが登録されているパターン
⑥記録リストのスライダーボタンのデモデザイン
ポイント
・カレンダーの日付幅を広めにとって、イベントマークを表示しても窮屈でないデザイン
・選択した日付は分かりやすいように、背景色がグレーに変化する仕様
・当日の日付にはアクセントカラーを仕様して他の日付と差別化
・イベントボタンは楽しく使えるアプリにしたかったため、イラストと共にゲームに使用するような浮き出たボタンを採用
・記録を表示するセクションでは、記録がない場合に「記録はまだありません。」の表示
・記録のリストでは各リストタイルごとで分かりやすように、背景色とタイルの色を分けて設定
・フローティングボタンはアイコンだけでなくテキストも合わせて表示することで
今回は見やすさと使いやすさの基礎を学び中とのこともあって、シンプルながらに少し工夫を加えたデザインを意識して作成しました!
ちなみにTOP画面のスライダーボタンの実際の挙動は以下で実装しました。

そして、イベントボタンは完了を押すとカレンダーのマークが外れ、復活ボタンを表示→復活ボタンを押すとマークが復活して、完了ボタンに切り替わる仕組みです。

記録追加/編集画面の作成
次に記録の追加/編集画面を作成しました。

デザインパターンは以下の通りです。
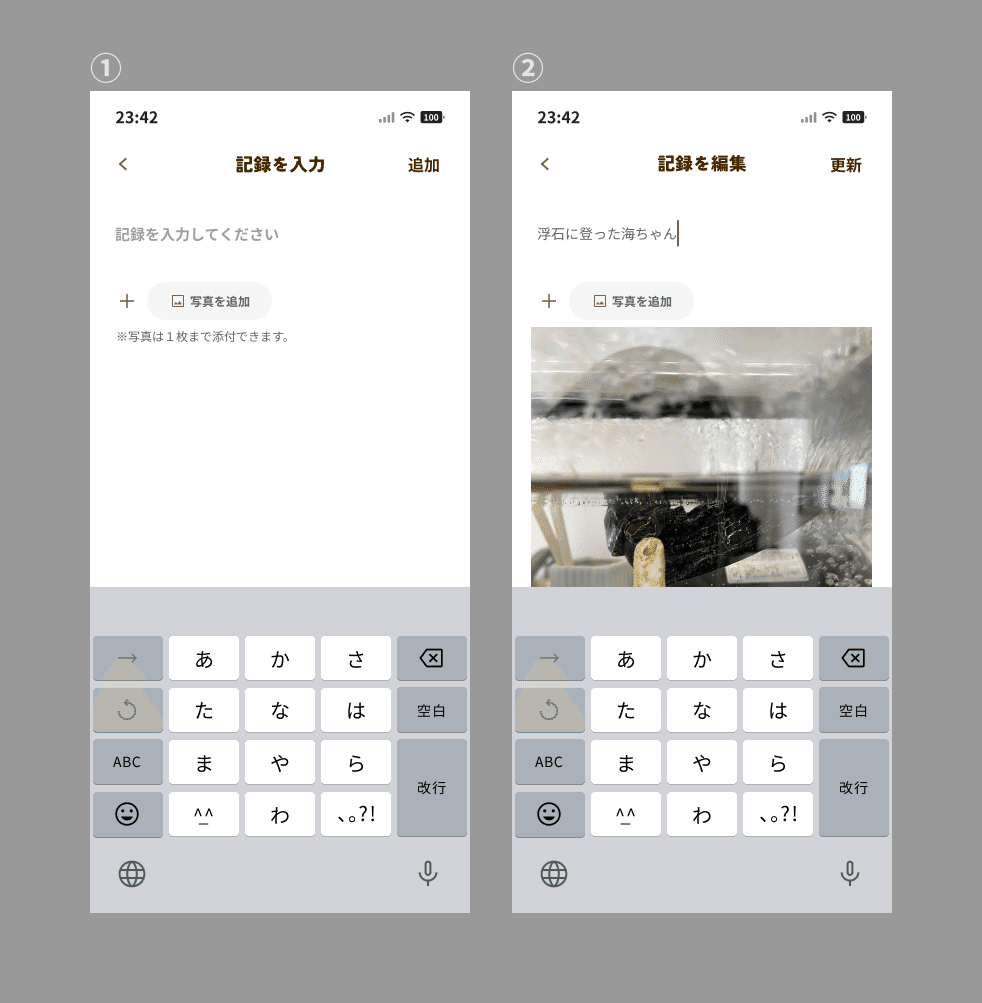
①フローティングボタンから遷移する記録リスト追加入力画面
②スライダーボタンから遷移する記録リスト編集画面
ポイント
・ページ遷移後すぐに入力できるように、カーソルは当たった状態のデザインで作成
・テキストは改行できることを分かりやすくするために、ボタンとテキストフィールドとの距離を少し空けて作成
・写真追加ボタンはAddアイコンを横に追加することで、より直感的に写真が追加できることを伝えるデザインで作成
・Headerのボタンは、記録追加時に「追加」編集時に「更新」に切り替わるテキストボタンを配置
記録入力画面は入力しやすいように、不要なものは特に配置せず必要最低限の項目だけを配置するようにしました。
記録の表示画面のデザイン作成
その次に記録の表示画面のデザインを作成しました。

デザインパターンは以下の通りです。
①写真とテキスト両方の登録がある場合のパターン
②写真だけ登録がある場合のパターン
③テキストだけ登録がある場合のパターン
ポイント
・今回一緒に飼っている方と共有するアプリなため、写真はダウンロードできるように右下にアイコン表示(どんな色の写真でもアイコンが見えるようにエフェクトをいれています)
・写真がある場合はテキストの上に表示して大きすぎる場合はスクロールされる仕組みに設定
・他のメモアプリ、日記アプリを参考に、テキスト1行目は太文字(タイトルのようなイメージ)、2行目はノーマルの太さに設定
実際の挙動としては、表示したい記録リストをタップするとポップアップが表示され、閉じるボタンを押すととTOP画面に戻る仕様で実装しています。

イベントポップアップの表示画面のデザイン作成
最後にイベントを通知するポップアップの画面を作成しました。

デザインパターンは以下の通りです。
①水換えの日に表示される画面パターン
②大掃除の日に表示される画面パターン
ポイント
・ちゃんと水換えと掃除をやりたくなるような気持ちにできるデザインにしたく、飼っている亀のイラストを作成して差し込み
・アラートのポップアップをイメージしていたため、閉じるデザインはボタンではなくスマホのアラートメッセージを参考にテキストボタンで設定
反省点
デザインを作成してみて、まだまだ既存アプリのトレースが足りていないことで、使用するテキストサイズやセクション間の間隔がうまく設定できていないかと思いました。
また、使いやすさの部分でもポップアップではなくページ遷移の方が良いのか?イベントボタンの仕様や配置は適切か?など分からない箇所が多いと感じました。
そのため、継続的にアプリの仕様を調査するとともに、数をこなして慣れていくためにDailyUIも再開したいと思います。
まとめ
今回はペット管理アプリのデザイン作成の過程を記録しました!
改めて振り返るとWEBサイトのデザインとは違った観点で、普段何気なく使っている馴染みのあるデザインを重点的に学ぶことができました。
次回は、最後に開発面の過程について記録していきたいと思います!
