
ゼロからはじめるUI情報設計⑤UIを詰める―その1
デザインに無縁だった私がUIUXデザイナーを目指す
過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめます!
前回はUI情報設計の「具体UIを作る」について学びました。
今回は具体ラフを元に要件に適った
デザインアイデアを出していきます。
作ったUIが実際に要件定義書と見比べて
抜け漏れがないか?
項目の順番がおかしくないか?
などを確認していきます。
UI情報設計をブラッシュアップするには?
なぜこのタイミングでこの工程が入るのかというと
要件を具体ラフで確認できるので、解像度を高く考えられるからです。
要件定義書が抽象で作成したUIが具体になっているので
双方面から確認作業ができるのがポイントになります。
そこで、以下の2つの視点から詰めていきます。
①作ったラフを要件と照らして改善案を出す
②要件自体も改善できないか確認する
Ver.1でUIが完成するというのは
相当急ぎな場合or相当決まっている画面のみ。
そうでなければVer.1で終わらせないようにします。
どうすれば更に要件を満たしたより良いUIになるか?
Ver.1の形を壊していけるか?が重要になります。
自分で自分のアイデアをブラッシュアップできる、
人の意見や教えがなくても進めていける突破力は
提案力にもデザイン力にも直結していきます。
改善の目線はあくまで"ユーザー"であり"要件"です。
自分の感覚だけで考えないようにしましょう。
Ver.1を自分で叩く
要件と比較して、ラフに改善アイデアを出していきます。
要件を軸にアイデアを出す
Figmaはコメントをつけられる機能があるので
それを使ってアイデアを書き込んでいきます。
まずは要件を再確認をしながら改善アイデアを考えます。
UIのチェックは実際にWebページから
プロトタイプで見るのが必須です!
よりユーザー目線で確認することができます。
このフェーズでは量を出していくことが大事になってきます。
自分の思い浮かんだ考えをだーーーっと羅列していきます。

悩んだらとりあえずパターンを作っていきます。
実物での比較がベターです。
ツッコミポイントは?
①「ユーザーが軸」になっているか
②「要件を満たす」ための視点か
この2つになります。
例えばボタンが小さい、押しづらい、という視点も大事ですが、
1番大事なのはそれが「要件を満たす」ために必要なのか?
ということです。
ユースケースが一番重要で、それを満たしているのかどうかを
改めて確認していくことが必要になってきます。
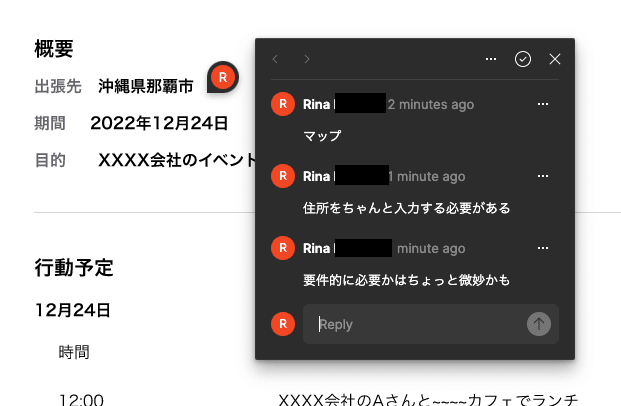
また、ページ内の「主要コンテンツ」を意識して
そこに一番目線がいくようなデザインにするのは重要です!
今回でいうと行動予定がそれに当たります。
スタイリングは"ふつう"のものをデザインしてほしい場合がほとんど。
デザイナーは見た目しか気にかけないようになってしまいがちですが、
"構造"と"スタイリング"で考えるポイントや時間を区別しましょう。
ツッコミを入れるときは参考UIを
ツッコミの方法論は特に手法はありません。
"UIの理解"と"要件・ユーザーの理解"の深さによって
良いツッコミができるかどうかが決まってきます。
ただのセンスではなく、既存のUIを知っているかどうかの
知識と経験によって変わってきます。
なので、まずは既存のUIからヒントを得るために
参考UIを参照しながら比較してツッコミを考えてみましょう。
「フィッシュボーン図」で効率よく考える
課題に対してバラバラとアイデアを出していくのもありですが
多くなってくるとアイデアの整理が大変になります。
発想は広げつつ「目的⇄課題⇄アイデア」を意識して
アイデアを出すことで迷いがなくなります。
「何に対して考えないといけないか?」がわかれば
アイデアも出しやすくなる可能性が高まります。
そこで使えるのが"フィッシュボーン図"です。
フィッシュボーン図とは、
課題を構造化して1つ1つの原因に対応する、
アイデアの出し方になります。
以下の3ステップでアイデアを出しやすくかつ
整理しながら進めることができます。
①目的を定める
②目的に対して課題を出す
③課題に対してアイデアを出す
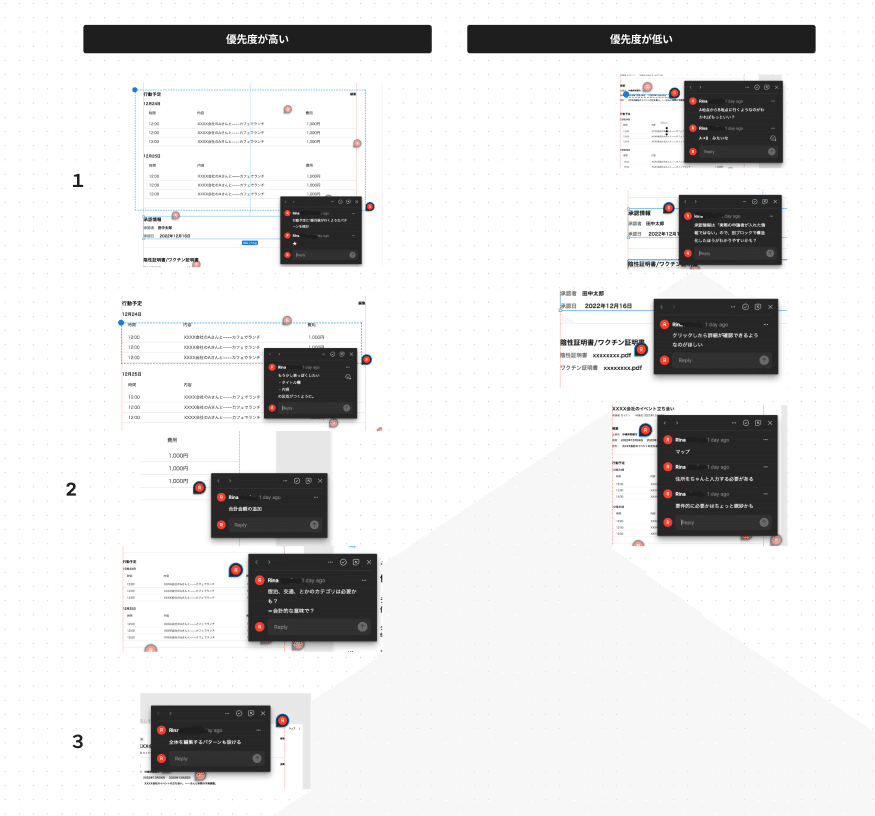
優先度から整理
まずは自分で入れたツッコミの優先度を分けていきます。
要件定義書と照らし合わせて
一番価値が高まるもの「ユースケース」を考えて決めます。
今回の場合は情報確認がしやすいものがいいですね。
ということは、行動予定に関わるものは優先度が高いです。
行動予定に関わるツッコミも複数あるので
更にその中の各コメントの優先順位を決めていきます。

特に行動予定の大きさが他と均等になっているという点を
重要視したいので、最優先で考えます。
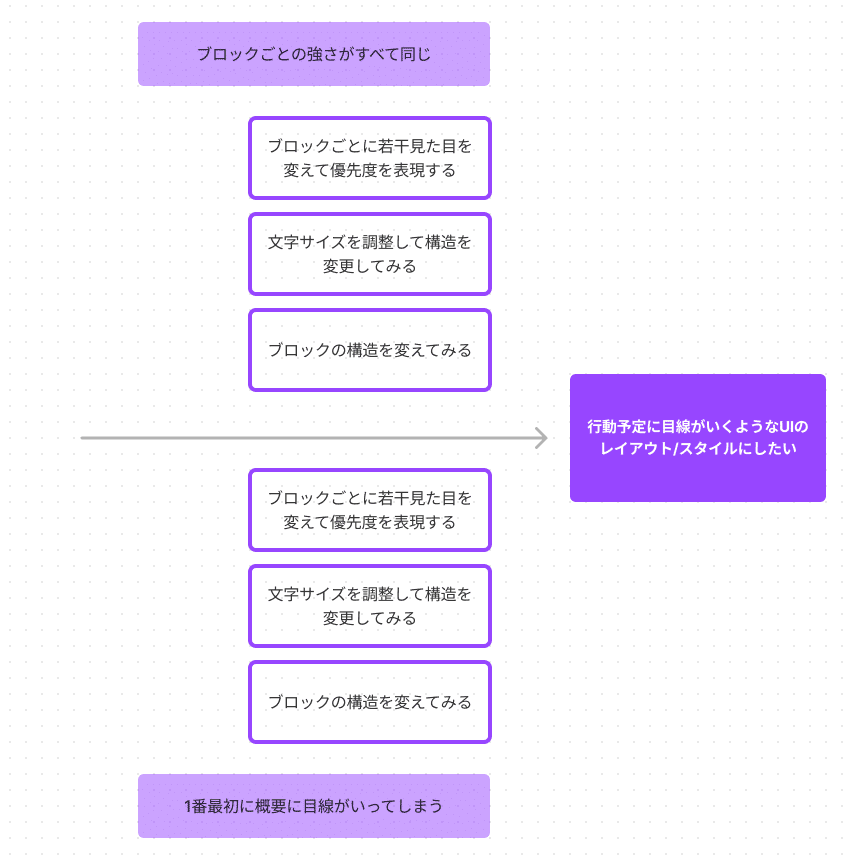
フィッシュボーン図でアイデアを出す
大きな要因を考えていきます。
今回最重視している「行動予定に目線がいくようにしたい」ですが
大きい要因は以下の2つ。
①ブロックごとの強さがすべて同じ
②1番最初に概要に目線が行ってしまう
ここからそれぞれどう改善したら良さそうか
アイデアを出していきます。
今回はカイさんの出したアイデアをトレースしていきます。

ただ、初心者は自分の力でアイデアを出すのは
なかなか難しいです…😭
そこで重要になるのが参考UIです!
参考UIを横に置きながら考えていきます。
もし持っている参考UIでも浮かばなければ
再度UIを探してきて確実に参考からアイデアを出します。
振り返り
最初は改善したほうがいいことが漠然としていましたが
どのようにツッコミを入れていけばよいか
軸がわかればぐんとやりやすくなったように感じます。
そして何度も参考UIを使う場面が出てきたので
リサーチ力の大切さを痛感…😂
これは本当に経験値が物を言うように感じるので
最初は大変でも色んな角度から検索できるように
訓練していこうと思いました。
フィッシュボーン図、見たことはありましたが
実際に活用してみるとアイデアがみるみる
まとまっていくかんじがとても印象的でした。
特に今回は課題を複数あげてもその課題に対する
アイデアは結局同じだったので
これはこのような手法で書き出したからこそわかったことだなと。
自分の力だけではカイさんのようにスムーズに
アイデアは出てこないので、
参考UIの力を借りながら場数を踏んでいくのみですね!
次回は今回出たUIアイデアを実際に形にしていきます!
それでは!
