
<マーケター向け>サービスサイトをSPA化(Next.js)した際にハマったポイントとTips
みなさま、こんにちは!
株式会社IVRyというスタートアップでマーケティング責任者をしております今坂(https://twitter.com/ryohei05)です。
IVRyには1月から副業で入っており、7月1日から正式に入社しております。
※私の自己紹介は前回の初投稿noteで書いているので、もしご興味ある方は以下のnoteをご覧ください。
ちなみに完全に余談ですが、弊社IVRyはサウナ好きの人たちがかなり多く、IVRyにジョインしてから、毎週末サウナに通ってしまう体質になってしまいました(笑)
※サウナ好きにはオススメの会社です!
※少しでもIVRyに興味を持たれた方は、Wantedly、Meetyからぜひご連絡ください!w

余談はここまでにして(笑)、
今回はIVRyのマーケターとして携わった、少し大きめの案件に関するお話をさせていただきたいと思います。
内容としては、表題の通り、IVRyサービスサイトのSPA(Single Page Application)化に伴い、
・マーケティング担当としてどういうことに注意しながら施策に臨んだのか
・リリース後どのような影響があったのか
・どういうところで躓いたのか
等をお話しさせていただきます!
※SPA化ってなんなの?みたいな話は後述させていただきます。
こんな人におすすめ
・WebサイトのSPA(Single Page Application)化によるSEOへの影響と対策を知りたい
・SPA化後のGoogleアナリティクスやGoogle広告含む計測への影響と対策を知りたい
※以下、マーケター以外の方には理解しにくい内容になってること & 稚拙な長文をご容赦ください
そもそもSPA化って何?
SPA(Single Page Application)とは、以下のようなものになります。
近年注目を集めているWebアプリケーションの形式の1つで、「1つのWebページによって、1つのアプリを構築する」というものです。
従来型のアプリケーションでは、ユーザのアクションに応じてサーバーからHTMLを受け取りそのたびにヘッダやフッダを含めて全て更新する方式をとっていました。一方で、SPAでは、最初にHTMLやCSS、JavaScriptを受け取った後は必要なデータだけをサーバに要求し差分を表示する方式で構築されます。
簡潔にまとめると、
SPAとは、フロントエンドをjavascriptで描写しているWebサイト
のことです。
これによって、
アプリライクな操作性(UIUXの向上)と、ページ速度の高速化
のメリットがある一方で、
デメリットとしては、
Googlebotがjavascriptで書かれたページを正しくレンダリングできない(どういうコンテンツがあるのか読み取れない)リスク
(=SEOへの影響)
があります。
なんでSPA化したの?
「電話自動応答サービスIVRy」は
5月末に、サービスサイトの大規模リファクタリングを実施しました。
詳細な内容は、上記の弊社エンジニアのnoteをご確認いただきたいのですが、
超簡潔にお話しすると、
・開発の拡張性 / アジリティーの向上させる
・開発人材採用の幅感を広げる
ことを目的として、
フロントエンドはNextJS + TypeScript 、バックエンドはRuby on Rails(APIサーバー)の構成(SPAサイト)にしました。
案件としてはマーケティング文脈の案件ではなく、プロダクト改善文脈の案件なのですが、
集客影響が大きい案件だったので、私も関わって案件を進めました。
その際に、
マーケターがハマりそうな落とし穴・Tips
が数多く得られたので、
SPA化の際のマーケター向け備忘録として、
ここでご共有させていただきます。
SPA化時にマーケターが注意しないといけないポイント
まず、結論からお話すると、
SPA化時にマーケターが注意しないといけないポイントは以下の2つです。
1. SEOへの影響を考慮する
→Googlebotがページのコンテンツをちゃんと読み取れるようなJSレンダリング方式を選定する
2. アクセス計測(GA・広告媒体)への影響を考慮する
→Googleアナリティクスや広告媒体のアクセス計測が正確にできるような設定にする
1. SEOへの影響を考慮する

冒頭でお話したように、
サービスサイトのSPA化(フロントエンドのJS描写)には
Googlebotがページを正しくレンダリングできないリスク
があります。
つまり、
サービスサイトをSPA化するという案件は、
ミスると、今まで貯めてきたSEOの評価が全部吹っ飛び、事業に多大なる影響を及ぼしうる可能性がある案件
ということになります。
この非常にヤバそうな案件を進めるにあたり、
一番注意したことは、
「Googlebotが、JSで描写されたページのコンテンツをちゃんと読み取れるようなJSレンダリング方式を選定すること」
です。
◆JSのレンダリング方式とは?
「JSのレンダリング方式」とはそもそも何かというと、
javascriptを解読してコンテンツ(HTML・CSS)を生成する方法のことで、主には以下の4つの方式があると言われております。
1.CSR(Client Side Rendering)
ユーザーが利用しているクライアント(ブラウザ、Googlebot)側でコンテンツをレンダリングする方法です。
アプリライクなUIUX体験を提供できる一方で、
クライアント側のスペックに依存するので、大規模アプリケーションの場合、読み込みが遅くなるデメリットがあります。
さらに、レンダリングをクライアント側に任せるので、
Googlebotが正しくレンダリングできない可能性がある
というデメリットも存在します。
2.SSR(Server Side Rendering)
サーバー側でHTMLやCSS、レンダリングに必要な情報を取得することで、ユーザー側のスペックに依存せずに、HTML・CSSをユーザー側に返す方法です。
サーバー側で事前にレンダリングしてHTML・CSSを生成し、ユーザー側に戻しているので、
Googlebotでも問題なくページのコンテンツを読み込む
ことができますが、その一方で、
SSR用のサーバーを用意しないといけない、というデメリット(開発の複雑化・運用コストの増加)
が存在します。
3.SSG(Static Site Generator)
CSR・SSRはリクエストごとにHTMLを構築しており、一定の速度遅延が発生してしまいますが、SSG は事前に作成された静的ファイルを返すだけなので表示速度が CSR・SSR に比べ高速です。
高速なページ表示&Googlebotでも問題なくページのコンテンツを読み込める一方で、
コンテンツ量が増えるとHTML・CSSの生成時間が増える・頻繁に情報を更新するサイトとの相性が非常に悪い、というデメリット
が存在します
※ちなみにIVRyはSSGを採用しております
4.ISR(Incremental Static Regeneration)
ISR は SSGとSSRの機能を兼ね備えた手法で、リクエストがあるたびにSSGのビルドが走りサイトを生成する方法です。
一定時間ごとにバックグラウンドでビルドを行ない、
API からのデータ取得や再レンダリングを行なうことで、更新時にアプリケーション全体をビルドしないといけないSSGのデメリットを解決してくれます。
※上記の説明では良くわからないよ!、という方はこちらをお読みくださいw(図解もあり、非常にわかりやすいです)
◆どのレンダリング方式を選ぶべき?
マーケティング観点で大事なのは、
SEO集客で大事なページにおいては、CSR(Client Side Rendering)は採用しない
ということです。
なぜかというと、
SEO上大事なページにCSRを採用してしまうと、
Googlebotがコンテンツを理解できず、最悪、SEO評価が全て吹っ飛んでしまう可能性
があるからです。
(※クローラーも日々進化してはいるものの、レンダリングに関しては用心に用心を重ねる姿勢が大事です)
IVRyでは、コンテンツマーケティングに力を入れており、毎月、多くの記事を作成しております。
記事経由のSEO集客も日々大きくなっており、これらのページのSEO順位を落とすわけにはいきません。
IVRyでは、当初はSSR(Server Side Rendering)の採用を検討したのですが、
DB型メディアとは異なり、記事ページ(SEO集客で大事なページ)に頻繁に変更が走るわけではない
SSRにすると専用のサーバーを用意しないといけない(開発・運用負荷増)
という観点から最終的にはSSG(Static Site Generator)を採用しました。
※ログイン後ページ等のSEO評価が不要な動的ページについてはCSR(Client Side Rendering)で対処しております。
※今後、動的なコンテンツが増える場合は、SSR・ISRの採用や、Googlebotへのコンテンツ出し分け(UA出し分け)等を検討したいと思ってます。
◆リリース時の確認ポイントとリリース後の影響
リリース当日~1ヶ月のタイミングでは、以下の観点に注意して確認・モニタリングを行いました。
<リリース当日>
チェックポイント①:Googlebotがページのコンテンツを正確に読み取れているか?
Googleサーチコンソールの「URL検査」の「ライブテスト」でHTMLを確認し、コンテンツをちゃんと読み込めているか確認しました。
→ここで十数ページ確認し、問題なく全てのコンテンツを読み込めていることを確認しました
(全ページを確認する必要はなく、ページパターンを網羅して確認する!)

<注意>
※ Googleキャッシュ検索(cache:)では、Googlebotのレンダリング状況を見ることはできないので注意です!!
(参考)https://www.suzukikenichi.com/blog/dont-use-googles-cache-to-see-how-google-sees-your-pages/
チェックポイント②:その他、基本的なSEOの設定に問題がないか
Title、Description、canonical、ページURL、内部リンクURL、robots.txt、sitemap.xml、リダイレクト設定等の基本的なSEO設定に問題がないか確認しました
→IVRyではここに少し問題が発生していたので(canonicalの表記揺れ、TD設定漏れ等)、緊急度の高いものは優先度高くエンジニアに対応してもらいました
<リリース後1ヶ月間>
チェックポイント③:平均掲載順位、IMP数、クリック数、CV数が落ちていないか?
GoogleサーチコンソールやGoogleアナリティクスで、順位やIMP数、CV数等の基本指標が落ちていないかをほぼ毎日確認しました。
→IVRyではSPA化リリースと同時に、URLの正規化(URL末尾 / なし → 末尾 / ありに変更)も実施したため、順位が大きく下がり、少し焦りました(笑)。
ただ、正規化URLが評価されるにつれて(リリース後1ヶ月程度で)順位も戻り、各種指標(IMP・クリック数・CV)も右肩上がりに上昇しております。

(5月のコアアップデートとリリース日付がかぶってしまう・・)
チェックポイント➃:インデックスカバレッジにエラーが出ていないか?
Googleサーチコンソールでインデックスカバレッジにエラーが出てないかもほぼ毎日確認しました。
→IVRyではリリース後2〜3日で様々なエラーが出ており、これをウォッチしていたおかげでSEO設定のミスに早めに気づけて、開発依頼を出せたものが多くありました。
今ではエラー無しで運用できております。

◆気づき・Tips
上記のような経験をすることで、以下のような気づき・Tipsが自分の中でありましたので、まとめさせていただきます。
レンダリング方式の選択肢として、SSR以外も複数の選択肢が存在するので、サイトの状況に応じて選択する(SSGとかISRとかそもそも知らなかった)
事前にチェックポイントを決めていると、安心してリリースを迎えられる
リリース後は、異常検知のために、特にインデックスカバレッジを毎日モニタリングするようにする
リリースとコアアップデートタイミングが(たまたま)被ってしまうこともあるので、そういうことはあるものだと思って覚悟しておく
リリース後1ヶ月間はSEO順位が揺れるのはあるあるなので、事業全体の数値をSEOが一定割合持ってる場合は、その可能性を考慮した上で、別チャネルでのリカバリー策含め検討しておく
2. アクセス計測(GA・広告媒体)への影響を考慮する
◆SPAサイトでのアクセス計測時の注意点
SPAを採用しているサイトにおいては、SEO影響だけでなく、
ページ遷移時のアクセス計測(GA、広告媒体)にも注意が必要になります。
なぜなら、SPAサイトにおけるページ遷移は、
ページを実際に読み込んでいるわけではなく、
JSで擬似的に画面遷移を実現しているからです。
よって、
新しいページの読み込みで発火する計測タグ
をGTM(Googleタグマネージャー)等で設定していると、
ページ遷移時のアクセス計測がうまくできない事態に直面してしまいます。
(詳細は以下をご確認ください)
◆IVRyで発生した課題
IVRyにおいても、GTMを使い、GAや広告媒体の計測タグを発火させてアクセス計測しています。
GTMの基本的な使い方の話はここでは省略させていただきますが、
弊社でも以下のような記事を参考にして、
GTMの「履歴の変更」トリガーでのページ遷移計測
を試してみました。
しかし、弊社サービスの環境下(Next.js)では、
Googleアナリティクスにおいて、ページ遷移時のページタイトルが正しく計測されない
(URLの遷移は計測されているが、遷移後のページタイトルを正しく計測できていない)
というような問題が発生し、エンジニアも動員して問題解決方法を検討しました。

ググってもほぼ出てこない事象だったので、原因の解明に結構時間がかかったのですが、
色々と調査した結果、この問題が発生する原因は、
SPAのページ遷移時の挙動として、
「履歴の変更」の通常の発火タイミングでは、ページタイトルが書き換えられていない
ことが原因だと判明しました。
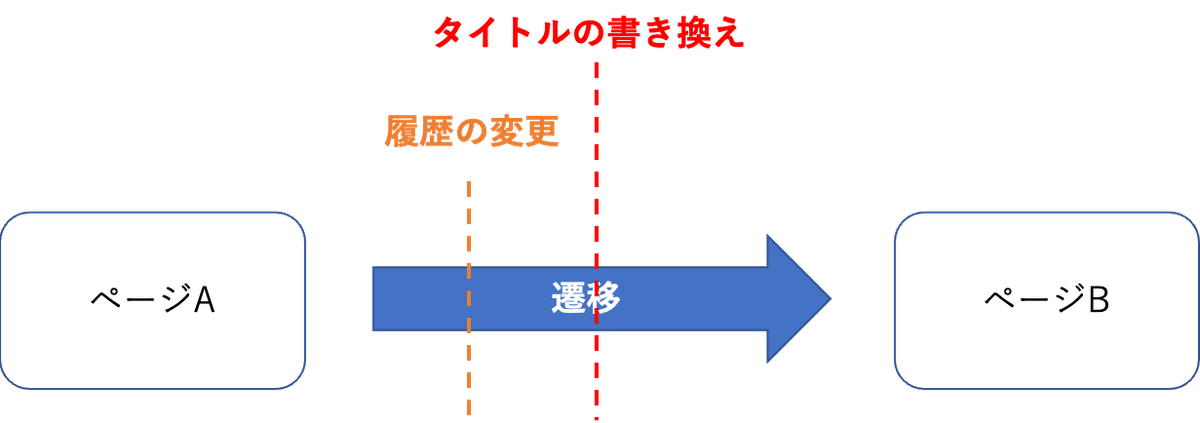
(以下の添付図のように、ページAからページBの遷移の途中に「タイトルの書き換え」が発生するが、「履歴の変更」の発火タイミングが「タイトルの書き換え」より前に発生しているために起こる事象)
※GTMのデバッグモードでページタイトルが変更されるタイミングを見ていて「ハッと」気づきました


よって、以下の記事を参考に、
「履歴の変更」の発火タイミングを遅らせ、ページタイトルが書き換えられた後に計測タグを発火させる
対策をGTM上で実施したところ、
無事にページタイトル含めて問題なく計測できるようになりました。
(この解決方法に辿り着くまで、協力してくれた弊社エンジニアには非常に感謝です!)
もし、同じような事象で困っている方の参考になれば、非常に嬉しい限りです!


(ページ初回アクセス時と遷移時で配信トリガーを分けている)
◆気づき・Tips
上記のような経験をすることで、以下のような気づき・Tipsが自分の中でありましたので、まとめさせていただきます。
SPAサイトは疑似ページ遷移なので、ページ遷移時のアクセス計測には注意が必要
(GTMを使用している場合は「履歴の変更」トリガーを使う)「履歴の変更」トリガーを使っても、「ページタイトル」が計測できない場合がある
「ページタイトル」がうまく計測できない場合は、GTMのデバッグモードでタグの発火タイミングを確認しつつ、「履歴の変更」トリガーの発火タイミングをずらしてみることを検討
上記のような事象が起こりがちなので、SPAサイトのアクセス計測は、事前の検証がかなり大事
問題が発生した場合でも、落ち着いてその要因を1つ1つ潰していくプロセスと心構えが大事
エンジニアとマーケター間での協力関係を日頃から築いておくことで、問題解決のスピードが圧倒的に速くなる
まとめ
このnoteでは、サービスサイトのSPA化時にマーケターが注意しないといけないポイントを2点ご紹介させていただきました。
(その他にもやった作業は色々とあるものの、一般的に躓きそうだったポイントが上記だったので、こちらをご紹介させていただきました。)
色々と細かいハプニングはありましたが、
マーケターとして色んな知見が得られた案件だったこと、
そして何より、SPA化によってIVRyの今後の開発速度が圧倒的に増したので、非常に良い案件だったと思います。
(エンジニアの皆様、お疲れ様でした!!)
IVRyのマーケティングに興味のある方、絶賛大募集です!!
今回、お話しさせていただいたように、IVRyはマーケターにとって、たくさんの魅力的な案件に携われる会社です。
そして、まだまだ成長初期段階(サービス開始1年半程度)で、これから集客投資をどんどん踏んでいく段階なので、今後、指数関数的に面白さが増すフェーズだと思っています。
ただ、成長に対して、人がまだまだ足りない状況なので、一緒に働いていただける方を広く募集しております。
今回のnoteを読んで、IVRyについて少しでもご興味を持たれた方、ご応募お待ちしております!
ざっくばらんにお話したい方はこちらでお話しましょう!
※もう少しこの案件について詳しく聞きたいよ、みたいなmeetyの応募も大歓迎しております(笑)
この記事が気に入ったらサポートをしてみませんか?

/assets/images/9807619/original/0d11dfdf-5120-4941-b77e-96e47ed7e7c3?1656738650)