
DailyUI #002 音楽アプリの新規登録画面
こんにちわ!
Rikuyaです。
今回はcocoda!でトライした、DailyUI #002の過程や思考をnoteにしようと思います。
Figmaデザインデータ
想定するユーザ

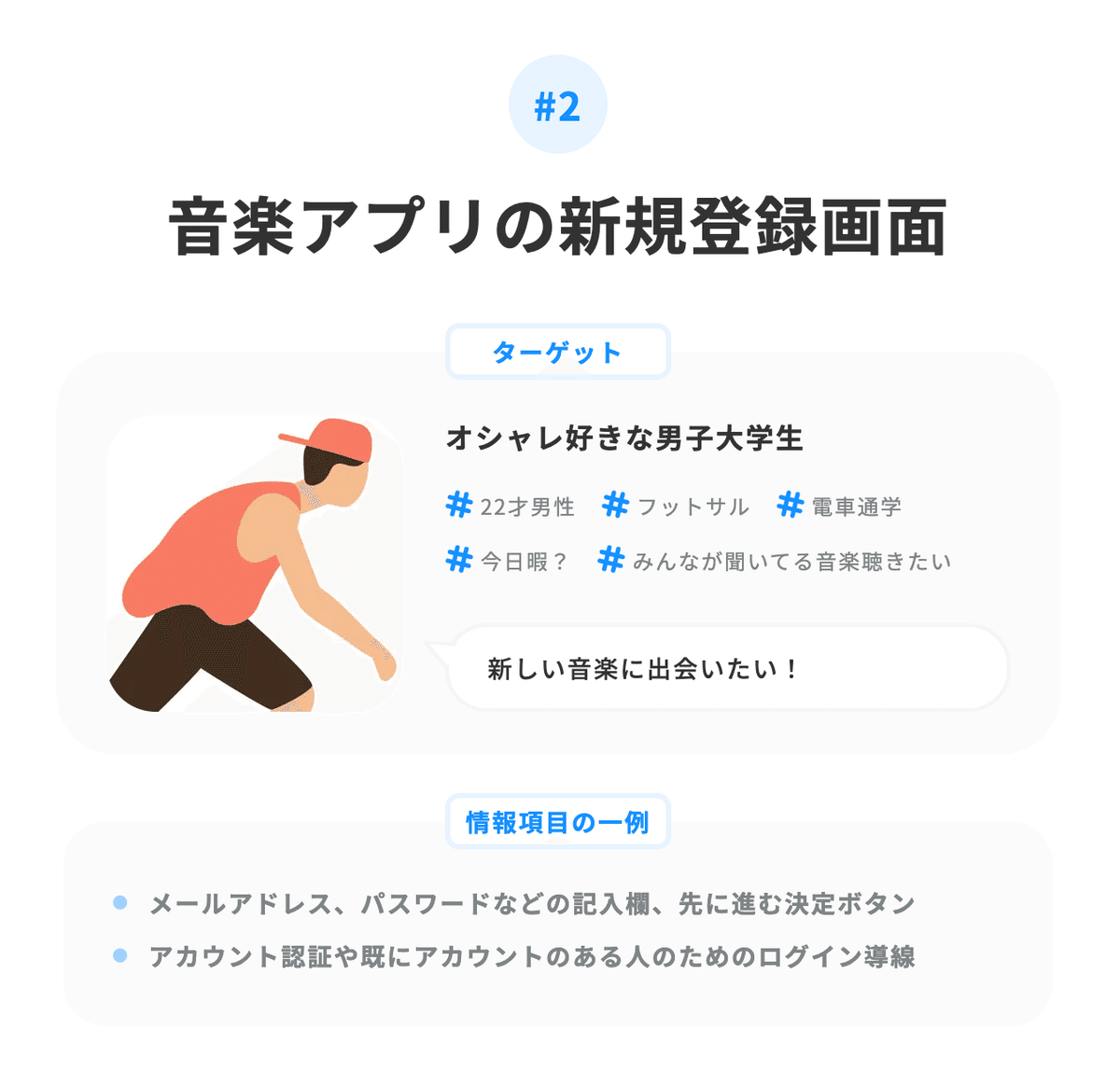
ターゲット
オシャレ好きな男子大学生
課題
「新しい音楽に出会いたい!」
解決アイデア
登録不要ですぐ始められる、音楽配信サービス
利用シーン
通学時間や家でリラックスしている時
情報要素
サービスロゴ
背景キービジュアル
キャッチコピー
今すぐ始める(ボタン)
利用規約に関する注意書き
ラフ
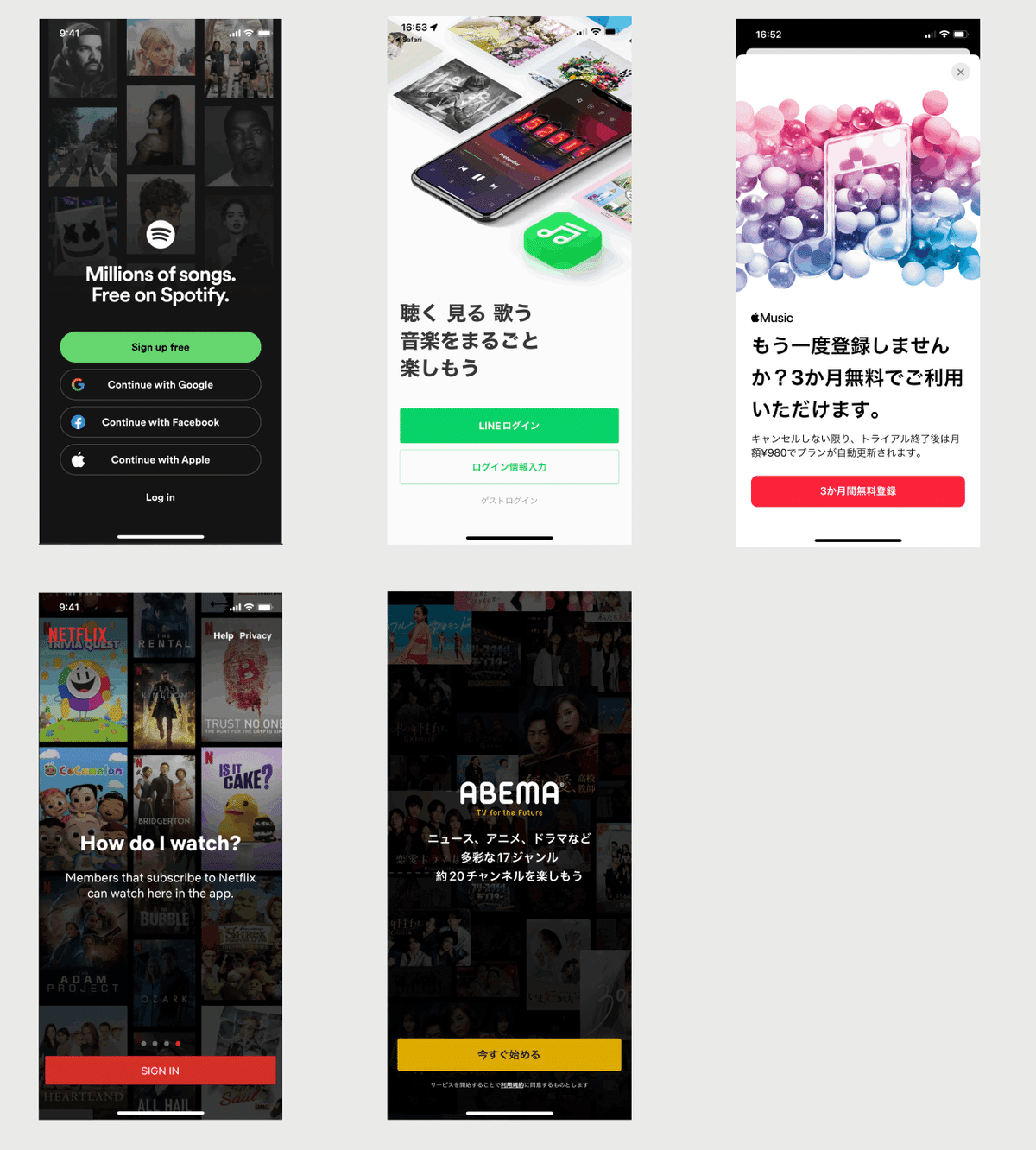
参考にしたアプリ
Spotify
LINE Music
Apple Music
NETFLIX
ABEMA


選んだパターン:ABEMA、NETFLIX
理由:今回のユーザは男子大学生でおしゃれ好きということなので、背景が白で爽やかというイメージではなく、黒背景のスタイリッシュかつクールなイメージを優先して採用しました。
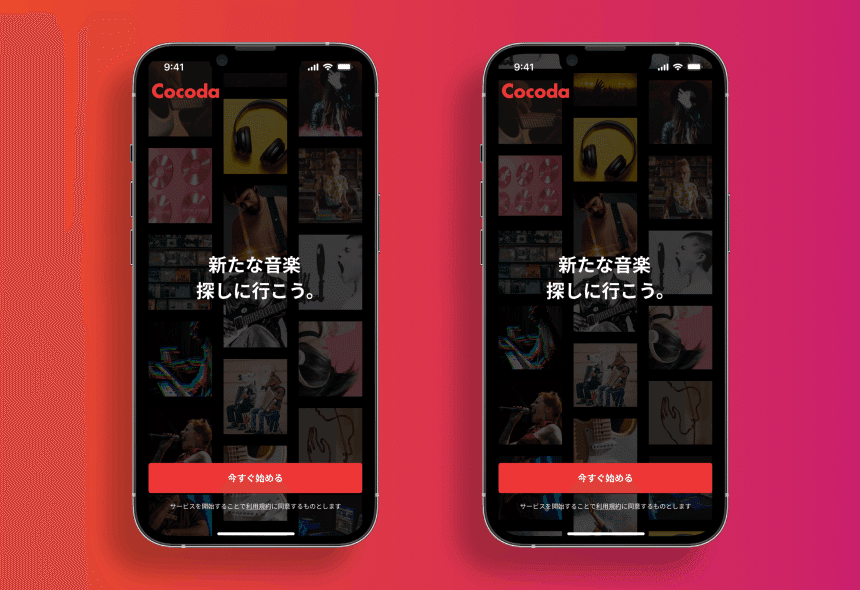
デザイン変遷

ver1.0のFBから、「背景のジャケット部分を正方形にしたほうが、CDジャケットぽくていい」という意見をいただき取り入れました。
デザインする際に意識したポイント

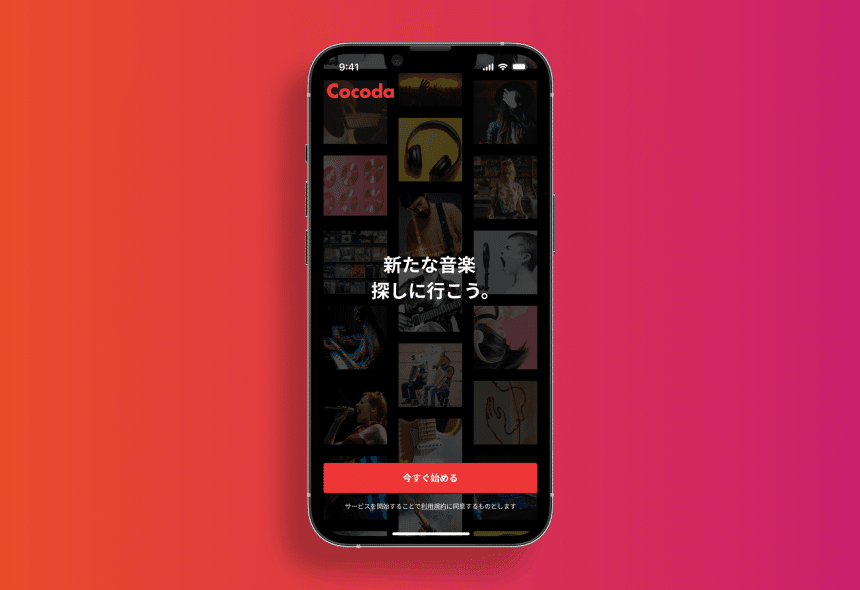
1.新たな音楽を想起させるようなグラフィック
背景ビジュアルでジャケット一覧を出すことによって、様々な音楽に触れられることを想起するようにデザインしています。
2.テーマカラー
新しい音楽に出会えてワクワクするイメージから、赤をテーマカラーに選択。ロゴとボタンにテーマカラーを使用して、統一感を表現しています。
3.コピーには日本語を
日本の男子大学生がターゲットなので、あえて英語で訴求する意味がない場合は、日本語でのコピーが訴求しやすいと考えました。
新規登録UIのパターン
サービスの仕様のよって、UIを変更する必要があります。
例えば、アカウント登録が必須な場合、当然新規登録導線のUIを作ることを考えます。反対にアカウント登録不要ですぐ使ってほしい場合、登録導線は必要ないですが、アカウント登録することで可能になるアクションを明確にしないと、使いにくいと判断されてしまう恐れがあります。
サブスクリプションの話では、Apple税を逃れるために先にユーザーにブラウザ上で契約してもらいアプリでは、サインインするだけで済むという方法をとっているサービスも存在します。その場合は登録導線は必要ないので、そこを加味したUIにする必要が出てきます。
なので、様々な新規登録のパターンを知っておく必要があるのです。
今回は容易に「新たな音楽を探しにいってもたい」ということを最優先にし、登録という煩わしさをなくし、「すぐに使う」というボタンを配置しています。すぐにサービスが始まる場合、ボタンを押した瞬間に利用規約に同意することを意味するので、その注意書きはボタン下すぐに配置しました。
新規登録UIの情報は以下の記事を参考にさせていただきました。
まとめ
今回は一画面しか制作していないですが、サービスの仕様とフローを意識したUIを作ることが大切だと感じました。
新規登録がまず必要なのか?サインインしか必要なくね?というサービスの根本を定義しなければ、まったくな見当違いUIになる可能性があるので、今後も気を付けてデザインしていこうと思いました。
最後まで見ていただきありがとうございましたー!
