
[Unity] Adobeの画像生成機能を使ってなんちゃってSkyboxを作ってみた
こんにちは、りおもろです。clusterを中心にVRプラットフォームで遊んだり、イベントをしたりして過ごしています。
今回はAdobeの画像生成機能を用いて、Unityで使用するSkybox画像を作ってみたという記事となります。決してスマートな方法ではありませんが、自分の備忘録として作成過程を記事にしました。
目次
〇なぜこの記事を書いたのか?
今回この記事を書いた理由としては以下を挙げます。
自分の気持ちや考え方に起因するものや、技術的な側面に起因するものだったりします。
・Skybox の asset、素材は他の人の作品の中でも被りやすい
Unity のアセットで有名な Skybox Assetや素材は多くの人が使用しています。cluster や VRChat等のVRプラットフォームの様々なワールド巡ると「あっ、この Skybox 〇〇だ。」というように知っているものに遭遇することがあります。
・オリジナルでSkyboxを作ってみたい
販売や提供されているAssetや素材自体、それだけ質がよく結果として多くの人に利用されているということです。ですが、Skyboxでも個性を表したい、オリジナルを作ってみたいといった方もいるかもしれません。はい、自分がまさしくそうです・・・
・Skyboxの素材画像は独特で特殊である
Skybox用のオリジナル画像を作ってみようとなった時の問題点もあります。Skyboxに使用される画像は360度の風景を画像として収めたものであり、それを一枚の平面の画像として見るとあちこちが歪んだように見えます。
そのため単純に絵が描ける、写真が撮れるといった方法ではSkyboxに適した画像を作成することは難しいと思われます。
(Skybox用の画像素材としては、HDRIsや環境テクスチャというワードで検索すれば出てくるので興味がある方は調べて見てみるとよいでしょう)
・”画像生成” だけでは、Skybox用の画像はうまく作れなかった
昨年あたりから画像生成であれば、Midjourney や stable diffusion といったものが世に出回りはじめました。自分が観測する範囲でもプロンプトを紡ぎ、本当であれば人間の力によって多くの時間を用いて生み出されるような画像やあるいは大量の画像素材を生成することを多くの人が可能になってきたと感じています。
自分もそのようなツールについては全てではないものの、いくつか試しその題材の一つとしてUnityで使用する Skybox 用画像の生成についてトライしておりました。ですが後述するある点においては、これらの画像生成を行うツールだけではうまくいかなかった経験がほとんどでした。
今回Adobeの生成AIについては、単に画像を”生成する”だけではなく、”編集”としても活用することで後述する問題に対して、結果としてある程度解決可能になりました。
〇Adobeの画像生成について
今回の記事で紹介するものについては以下のものを使用します。
・Adobe Firefly
・Adobe Photoshop
Adobe FireflyはAdobe社がリリースした生成AIツールです。テキストからの画像生成機能や、画像から適宜要素を排除したり追加する生成塗りつぶし機能など、編集や創作にフォーカスした機能を提供・開発しています。
現在、無料でも使用することができますが生成物に透かしが入るようです。Adobe Firefly単体でも月額680円程度のサブスクリプションプランが提供されており、こちらは透かしははいりません。
また、Creative Cloud コンプリートプラン では、Adobe Fireflyが付属アプリケーションとしてアクセスできるので、追加でサブスクリプションの必要はありません。ですが無料プラン、有料プランであっても生成クレジットというものがあり、一月のクレジットを消費すると機能制限があったりするようです(サブスクリプションプランに関しては2023年11月1日より生成クレジットが適用されるとのこと)。
詳細については公式のHPより各自ご確認ください。
(特にベータ版アプリケーションやその機能については、商用での利用が制限されている場合もあります。)
Adobe Photoshopでは生成した画像をSkyboxに適するように編集するために使用します。Photoshopについても生成 AIの技術が取り入れられ、今回生成した画像の編集にその機能を使用します。
〇この記事の対象者
・Unity でオリジナルの Skybox をつくってみたい人
・Adobe のアプリケーション、Adobe Firefly のライセンスを持っている人
〇実際に作ってみた
さて、前置きが長くなりましたがそれでは実際に作ってみましょう。
・元となる生成画像の準備
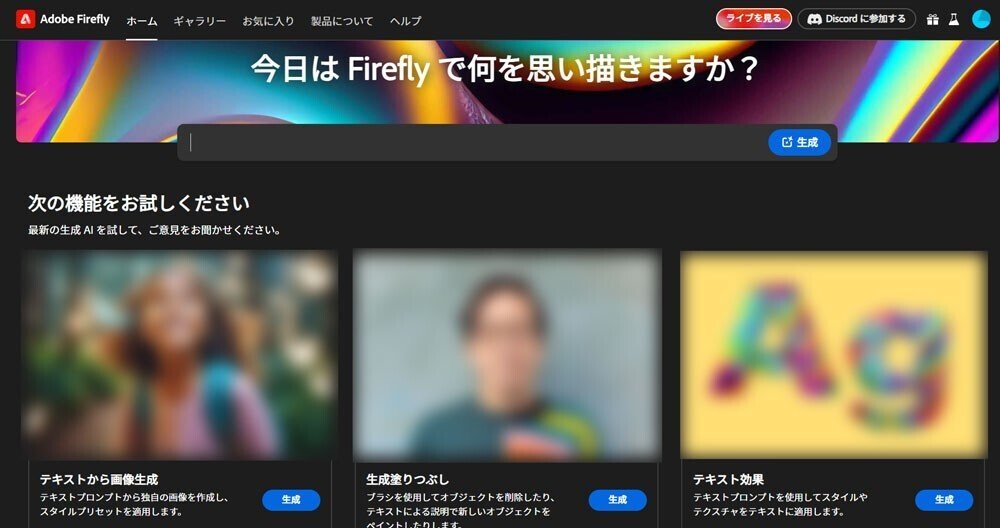
Adobe Firefly のページへアクセスします。トップにあるテキストフォームから直接テキストを打ち込んで生成するか、”テキストから画像生成”機能のページへアクセスしてテキストから画像を生成しましょう。

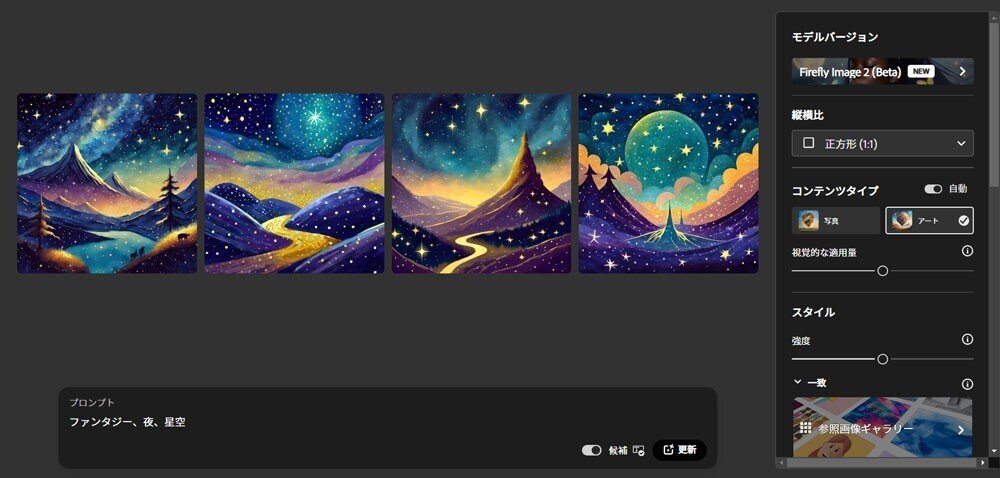
ここでは試しに”ファンタジー”、”夜”、”星空”と入れて画像を生成してみましょう。すると以下のような出力結果が出ました。

初期の設定では正方形サイズの出力設定となっています。また右側のメニューで効果やカラーなどのパラメーターも選択できます。
その中で一枚適当な画像を選んでひとまず Unity 内の Skybox として適用してみましょう(Unityでの skyboxの作り方は後述します)。




予想されている方もいたかもしれませんが、面白さはあるものの、画像の両端部分の境界がはっきりと見てとれる状態です。上部と下部の歪みも結構あります。
Skybox用の画像を作る際、気を付ける点としては本来360度全方向につながった画像である必要があります。
先ほど記事を書く理由のところで後述するといいましたが、この画像の境界部分をいかに自然な感じにつなぎ合わせることができるかが問題でした。
上下左右、すべての方向でつなぎ目をきれいに合わせることは難しいですが、左右の両端のつなぎ目が少し目立にくい画像を生成してみましょう。
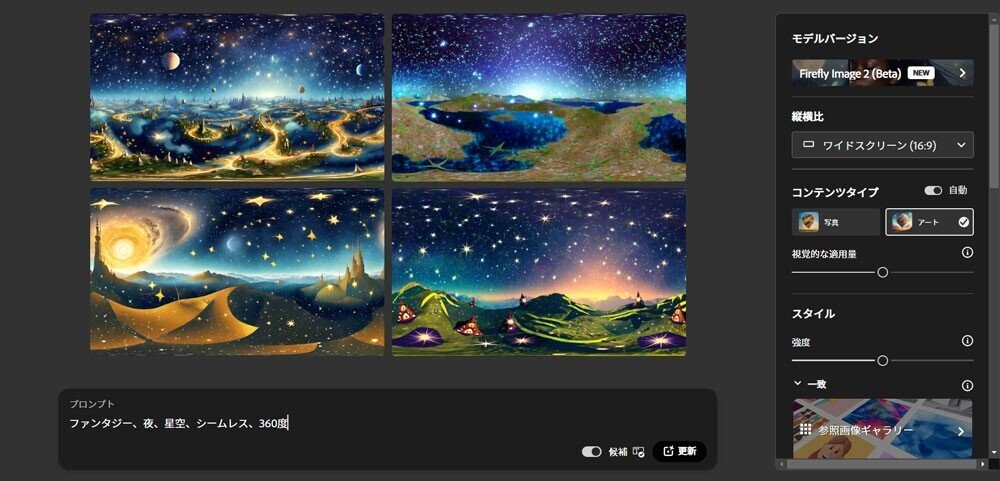
そのためプロンプトに少し手を加えます。先ほどのプロンプトに”シームレス”や”360度”といったワードを追加します。シームレスというワードは例えば画像テクスチャとなる素材を生成するときに有効だったりします。360度というワードについては、パノラマ写真やアセットにあるような画像は360度撮影できる機材を用いて制作されることもあるのでその要素として追加しました。
また、画像の縦横比を正方形から横長の16:9に変更します。
これで再び画像を生成してみます。

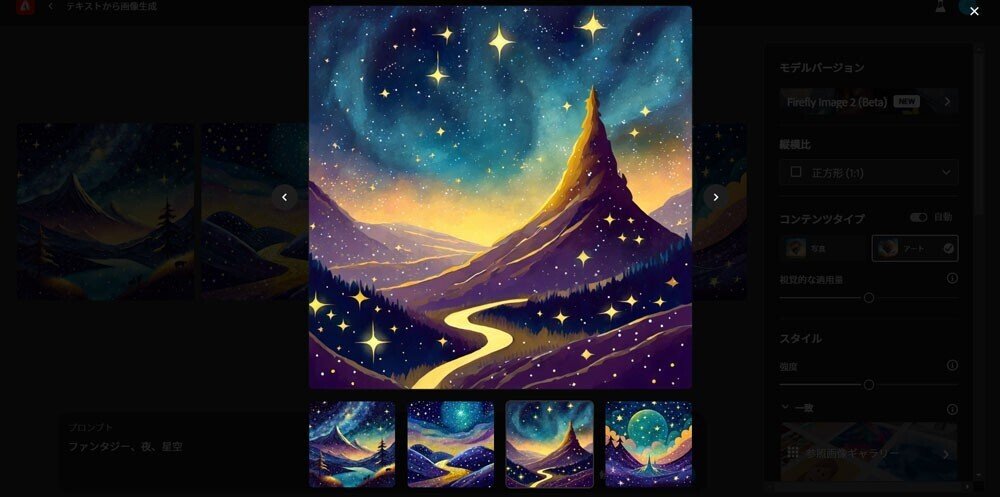
どうでしょうか?先ほどよりそれっぽい画像が生成されたような気がします。この四枚から以下の一枚を使って Skybox をつくってみましょう。

・UnityでSkyboxを作成する
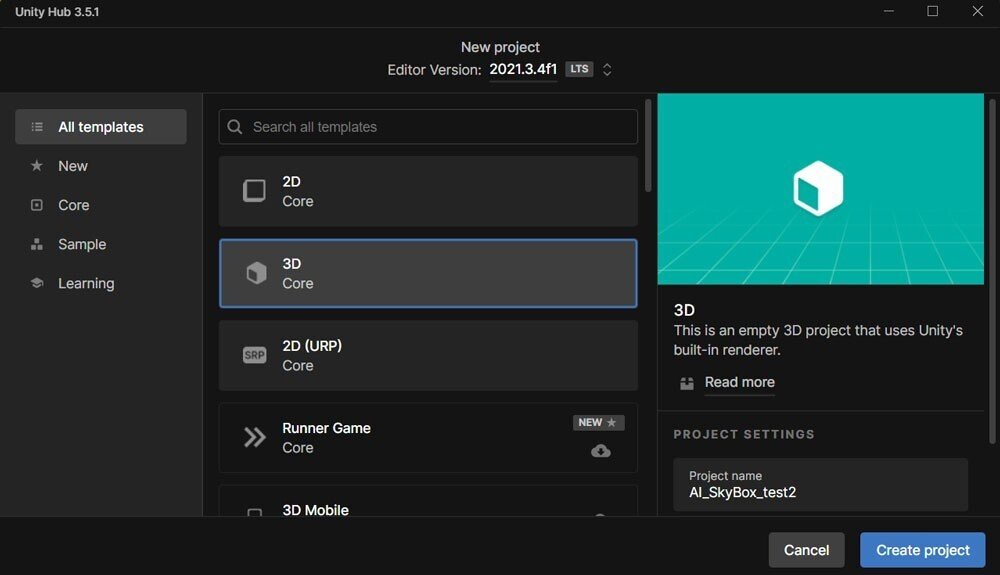
Unityで新規のプロジェクトを立ち上げます。プロジェクトの種類は3Dを選択しましょう。

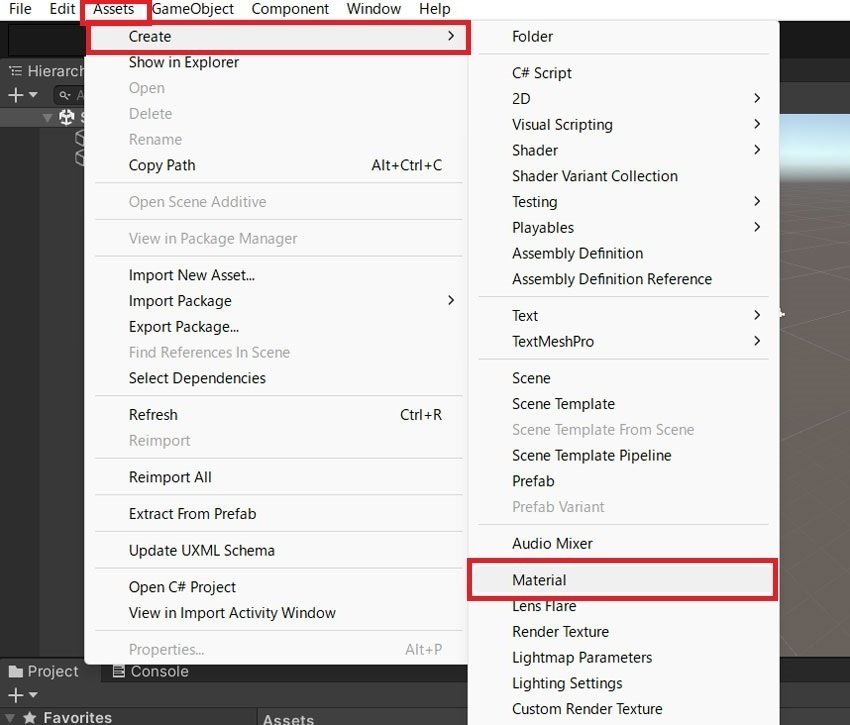
プロジェクトが立ち上がったら Asset 内に Material を作成します。

作成した Materialに任意の名前をつけ、Inspector → Shader から
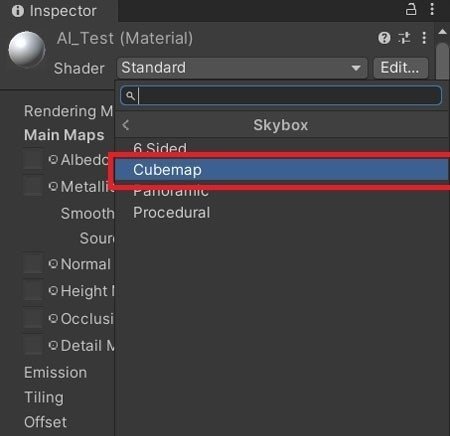
Skybox → Cubemapを選択します。

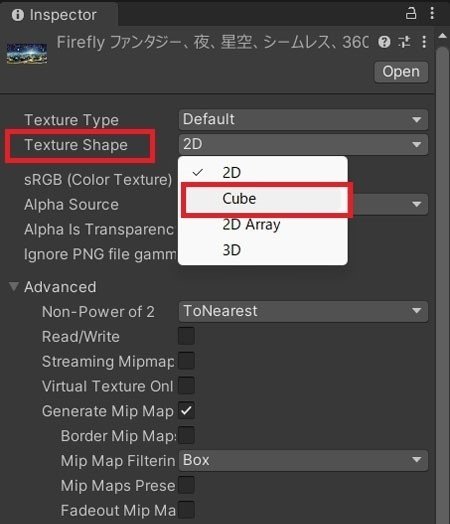
次に先ほど生成した画像を Asset 内に追加し、Inspector の Texture Shape を2D から Cube に変更します。

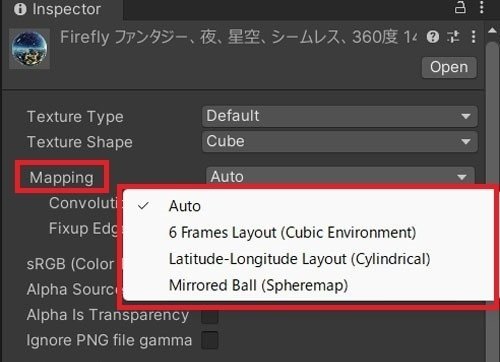
Texture Shape を Cube に変更後、Inspector 内の Mapping から適切なものを選択しましょう。Auto で不自然だった場合 Latitude-Longitude Layout を選択するとよいでしょう。

先ほどのMaterialに画像を設定します。これでSkybox素材の準備ができました。
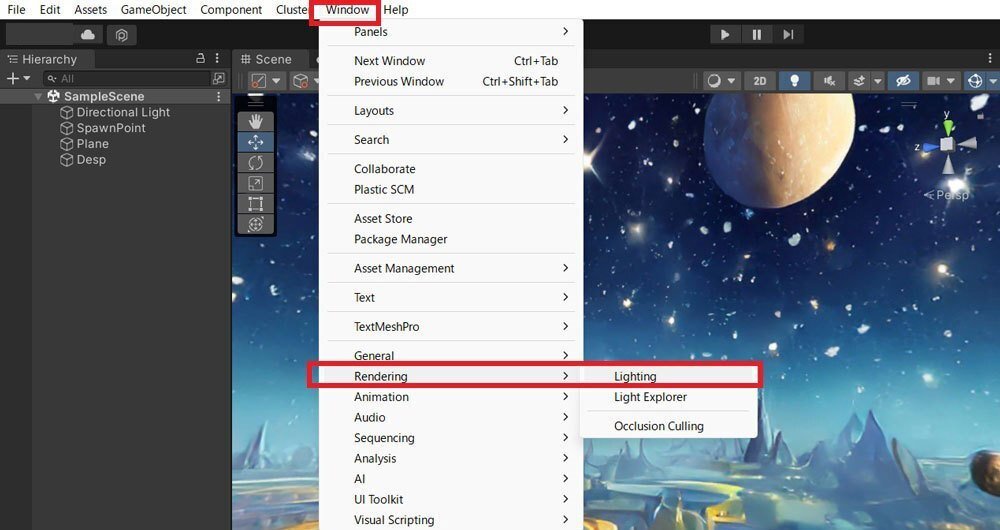
Unity画面上部のWindowよりRendering→Lightingを選択。

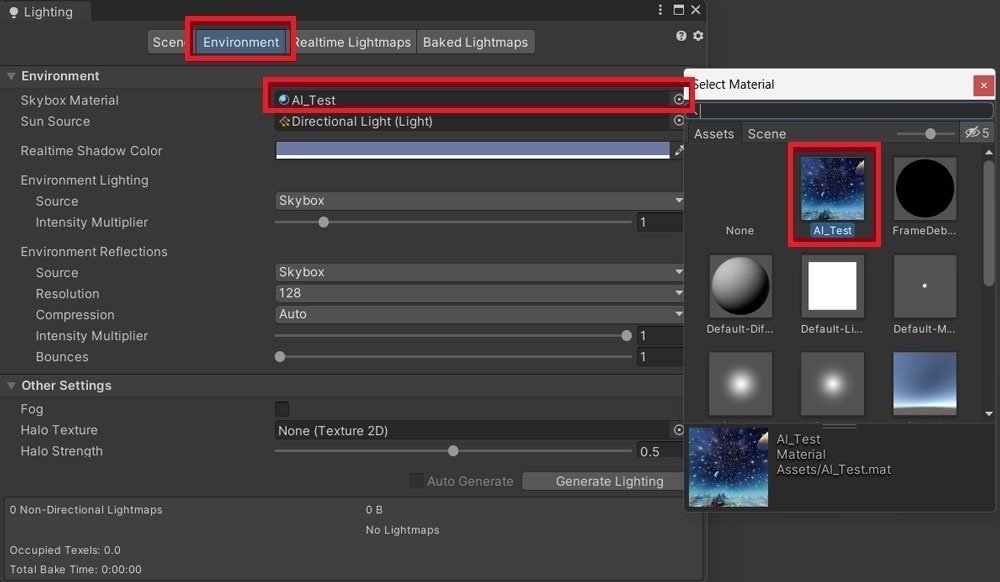
表示されたウィンドウ上部にあるEnvironment のSkybox Materialに先ほど作成したMaterialを選択しましょう。

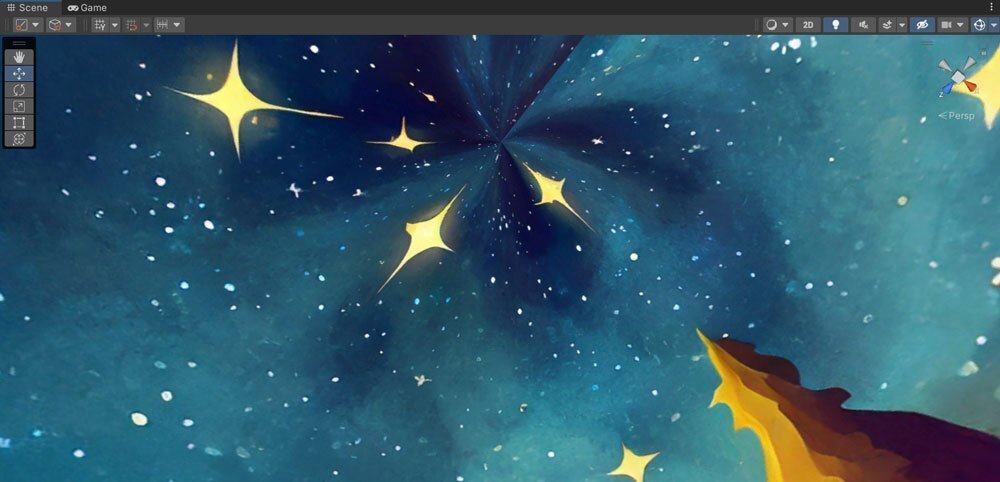
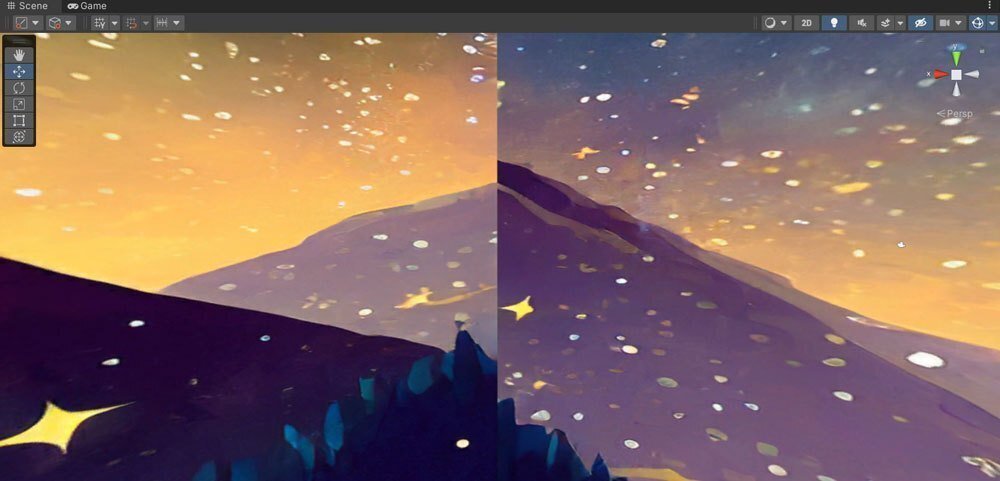
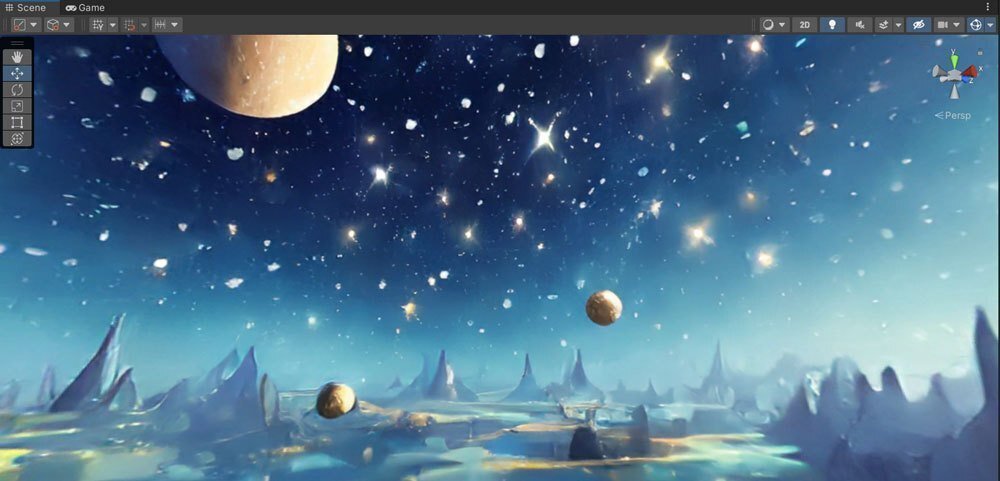
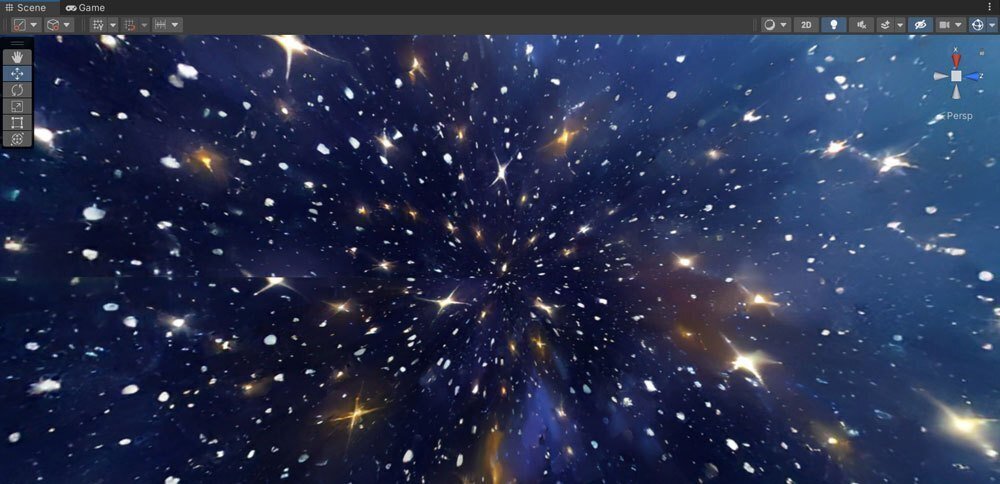
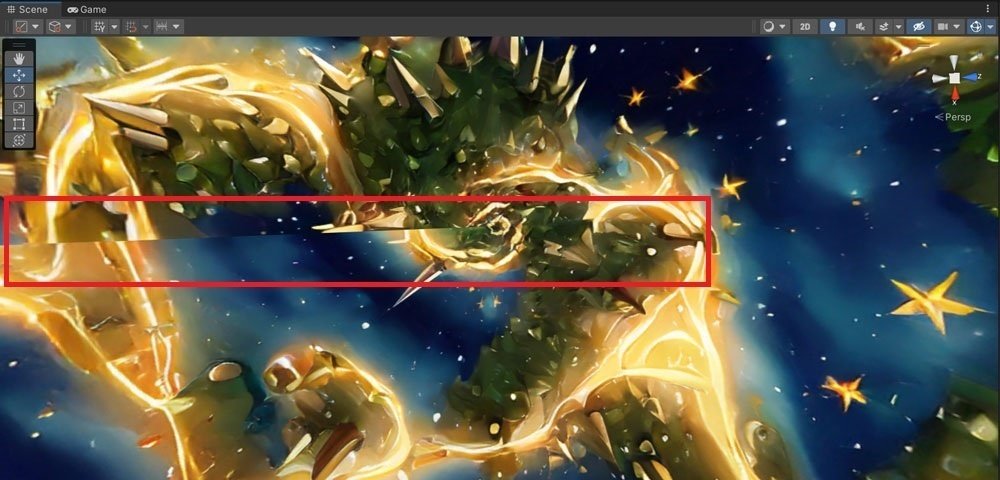
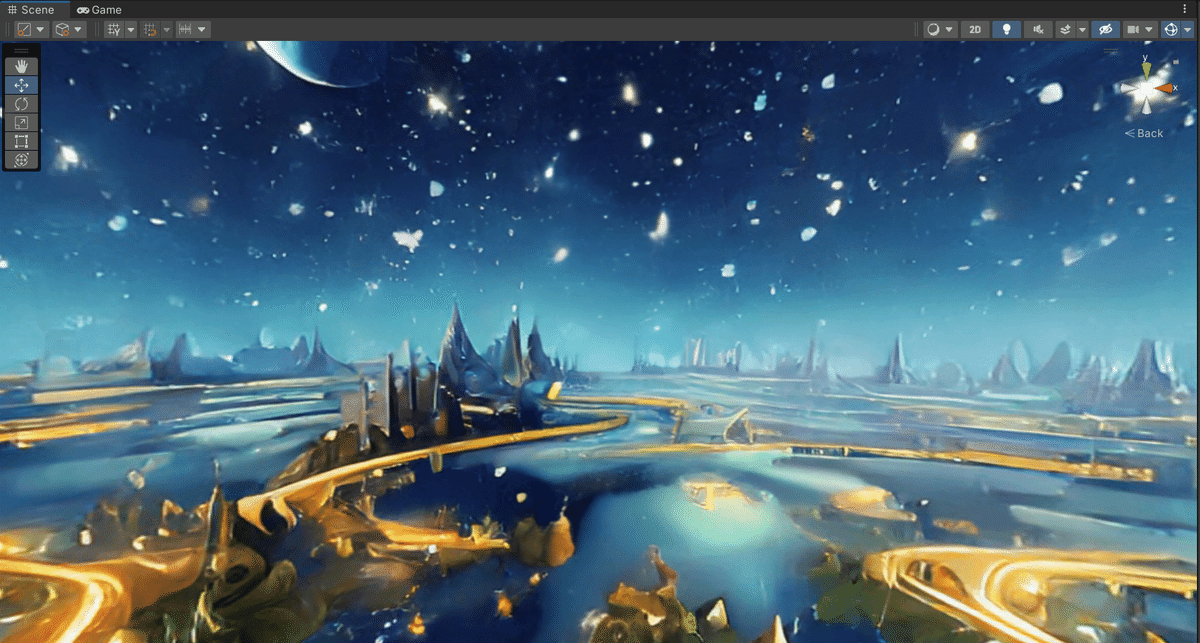
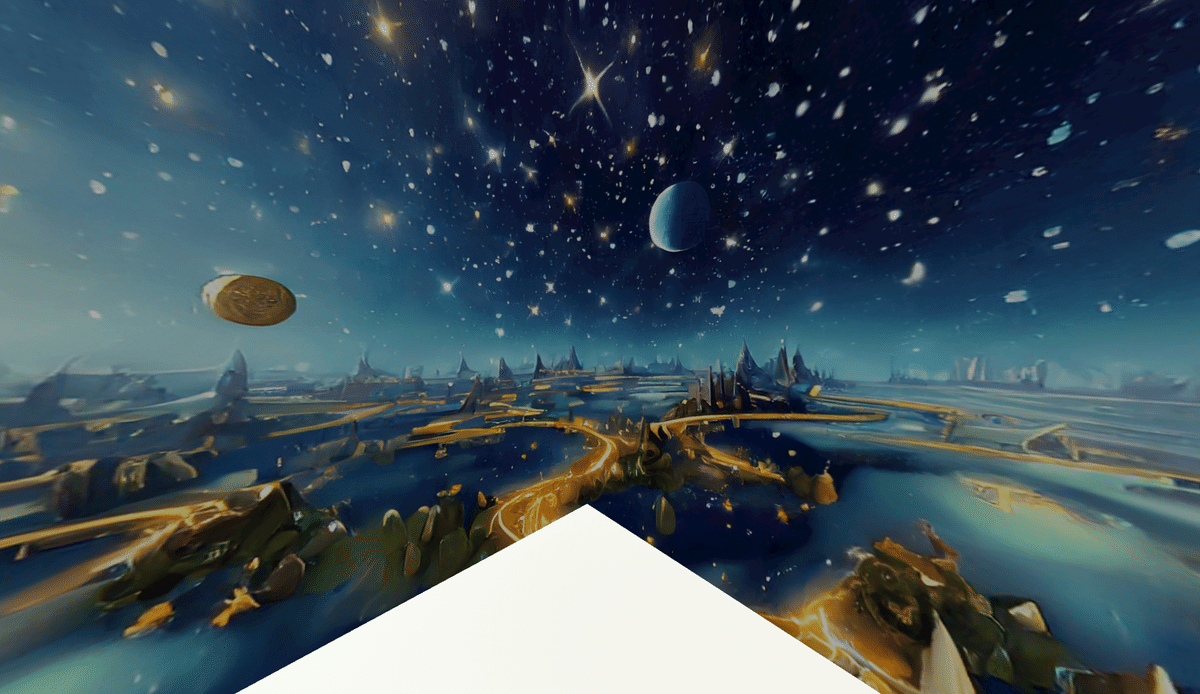
さて今度はどうでしょうか?出力された画像の違いにもよりますが先ほどの画像よりもSkyboxとして自然にみえるのではないでしょうか?




ですがやはり画像の両端部分はきれいにつながってはいませんね。上側は結構いい感じに見えますが下側はかなりくっきりと画像の境界部分がわかります。
・Photoshopで画像の両端がつながるように編集
ここでさらにひと手間加えて画像の両端繋がるように編集していきます。
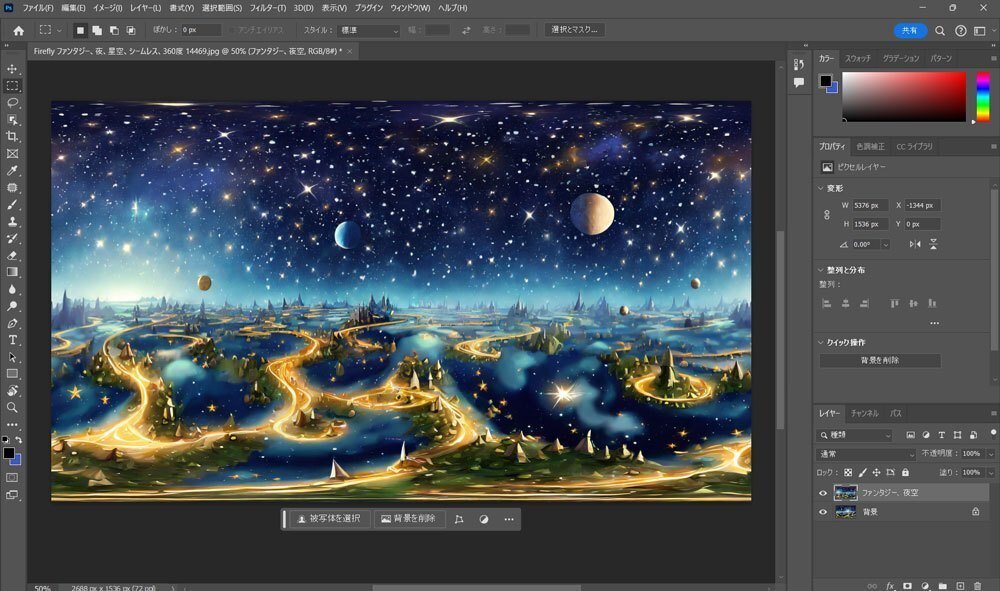
まず、先ほどの画像のサイズを確認します。

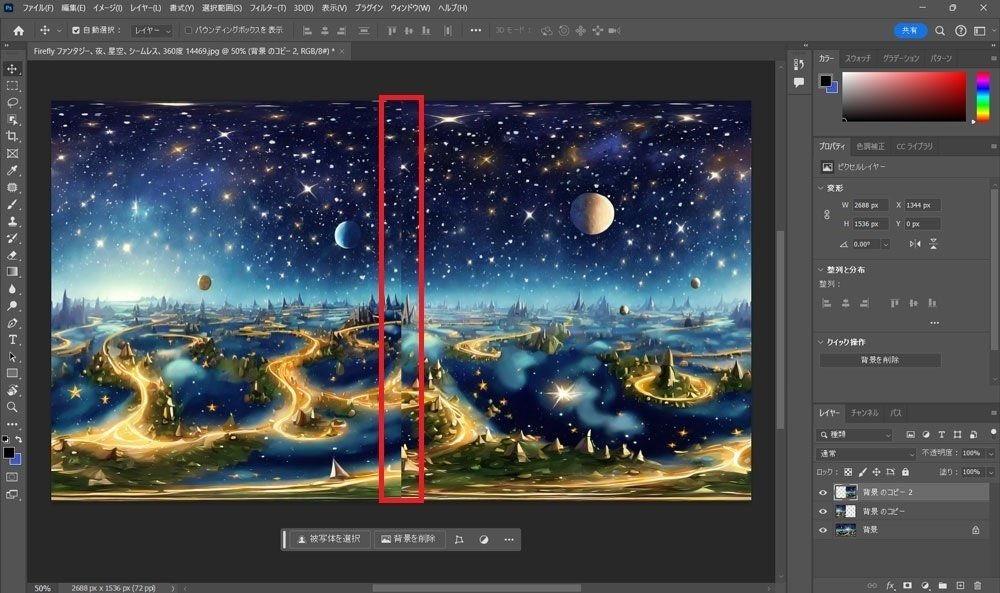
生成された画像のサイズは W:2688px、H:1536px でした。この数値をメモしておきます。画像をPhotoshopで開き、レイヤーを二回コピーします。

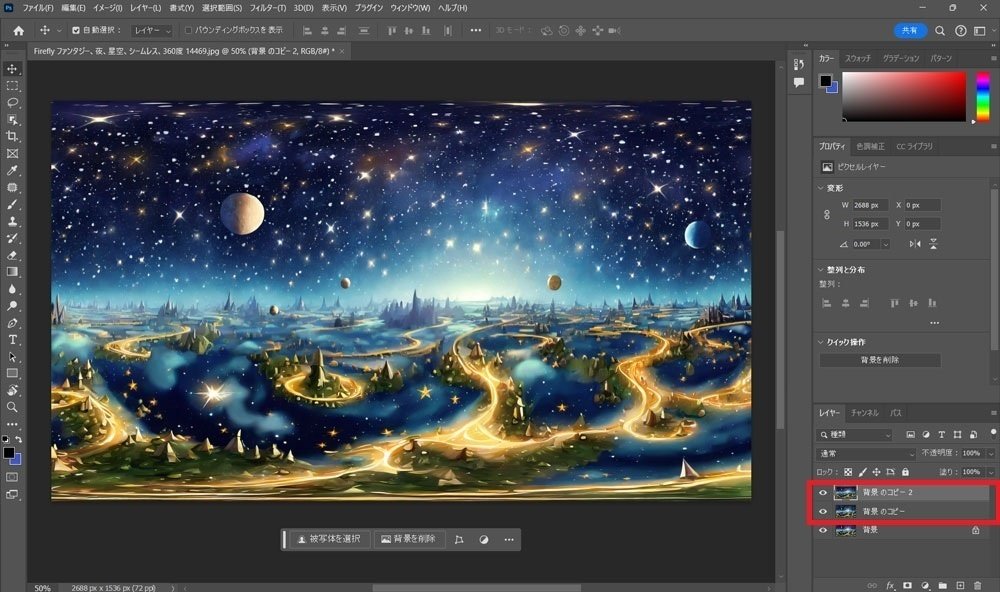
レイヤーのプロパティから先ほどコピーしたレイヤーの一つはX、つまりは横方向に-1344px移動、もう一つのレイヤーは反対方向に1344px移動させます。そうすると、下の画像のように境界の両端部分が画像の中央に位置するようになります。

二つのレイヤーを選択して右クリック。
レイヤーを結合を選択して一つのレイヤーに統合します。
次に結合したレイヤーの中央部分、つまり境界になっている部分周辺を選択ツールで選択していきます。選択ツールはどれでも問題ありませんが、きれいに長方形の形に選択できる長方形選択ツールが楽で早いのでおすすめです。
中央部分を選んだらここでもAIの力を借ります。最近のPhotoshopに実装された”生成塗りつぶし”機能を活用します。
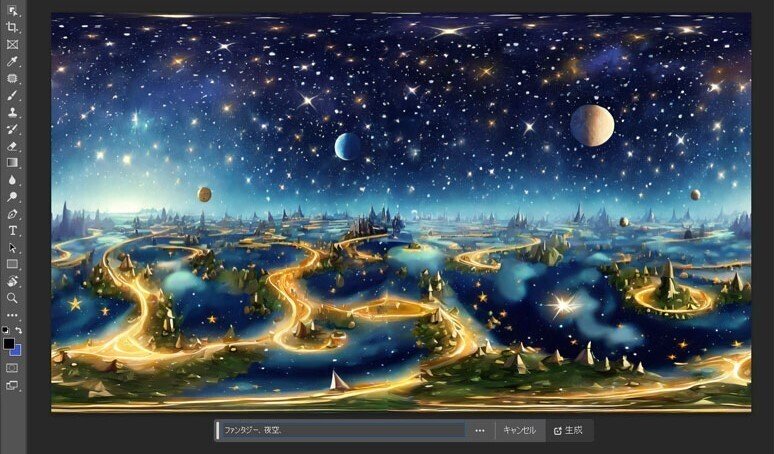
選択状態にあるとメインウィンドウの中に生成塗りつぶしのツールバーが出出現するので、”生成塗りつぶし”をクリックします。するとテキストフォームが表示されるのでプロンプトを入力していきましょう。今回は”ファンタジー”、”夜空”というワードを入力しました。

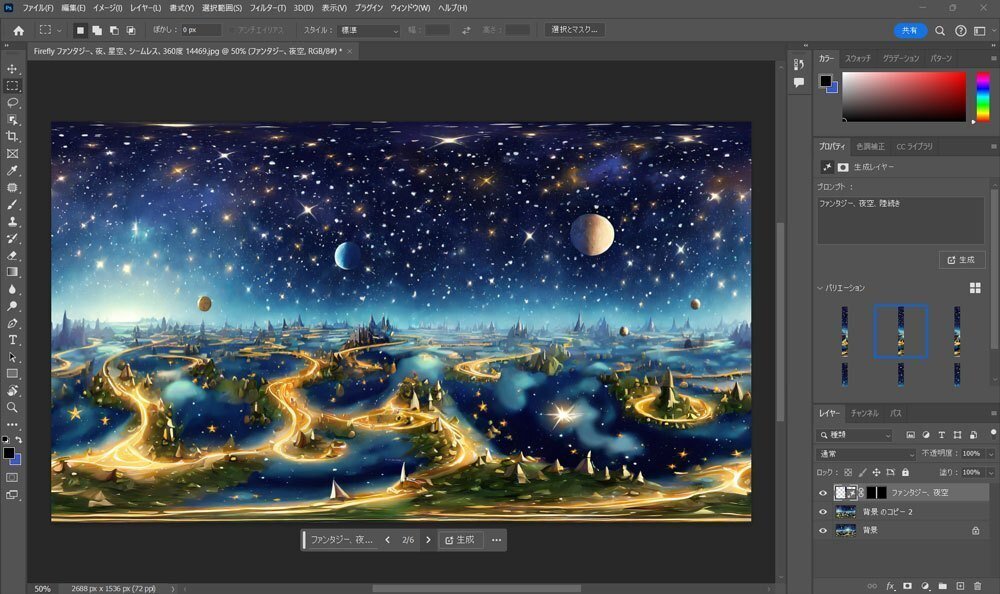
入力すると選択した箇所を適宜生成し塗りつぶししたパターンがまず3つ出力されます。パターンを比較して境界部分がきれいに結合されているものを選択します。
表示されたパターンで納得行かない場合は、プロンプトを追加するなどして再度パターンを生成します。今回の場合もう一度生成して計6パターンの中から2番目に提示されたパターンを採用することにしました。

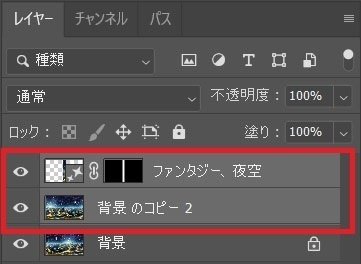
生成部分のレイヤーと先ほどのレイヤーを結合して一枚にまとめます。

これをUnity で使用できるようpngなどの画像形式に書き出します。

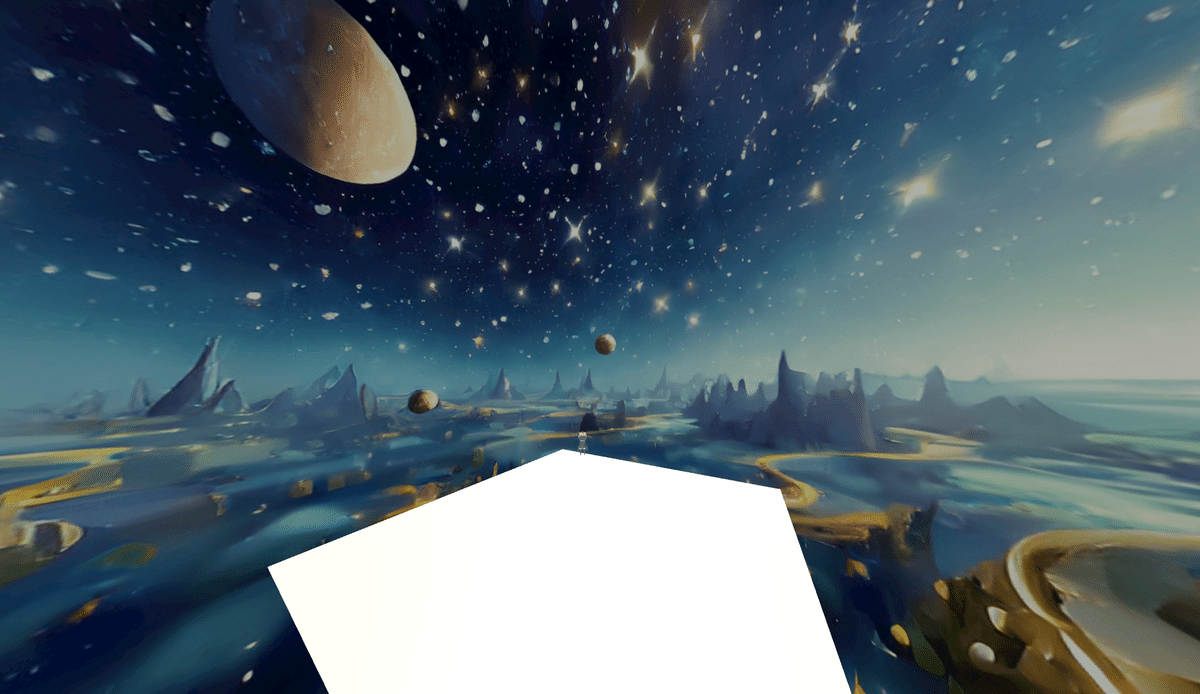
それではこの編集した画像を使ってSkyboxを設定してみましょう。



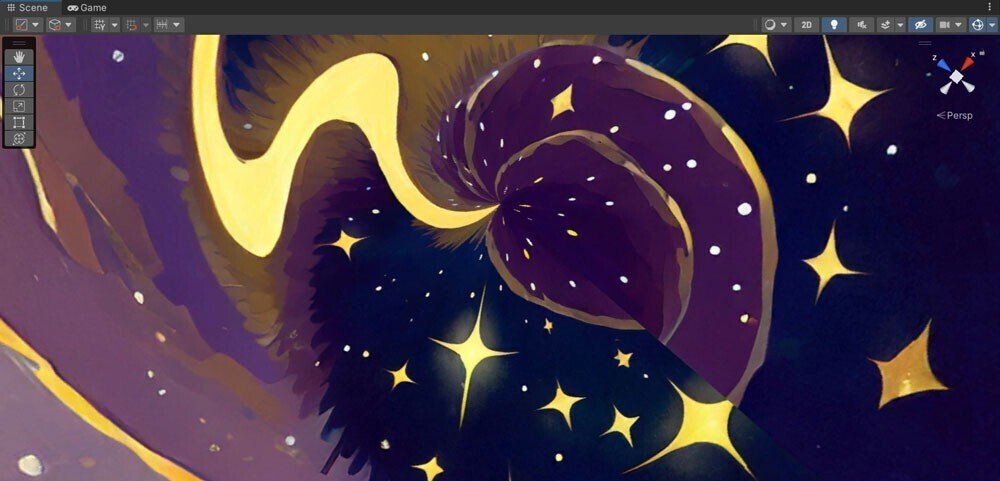
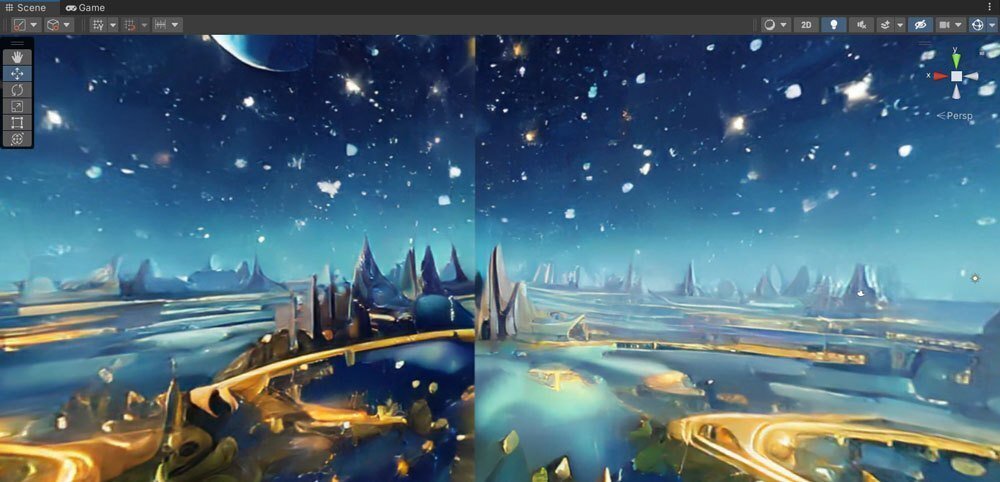
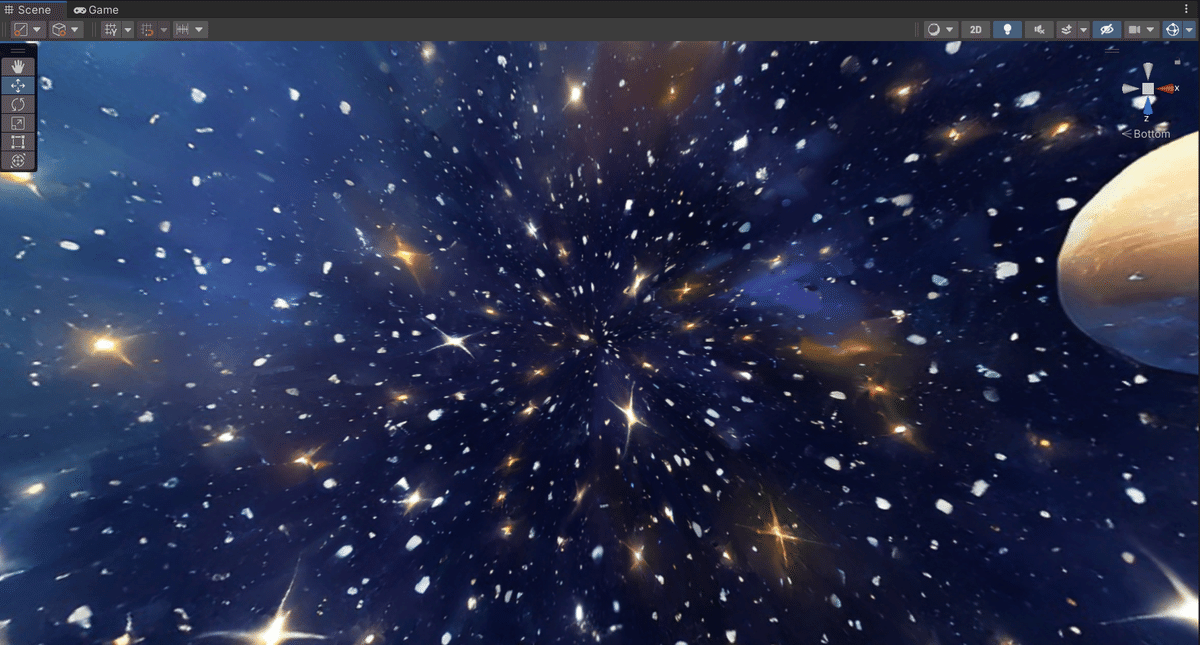
どうでしょうか。先ほどはどうしても画像の両端部分の境界がくっきりとわかったのに対して、今回はぱっ見た感じではどこが境界部分かわからなくなっていると思います。
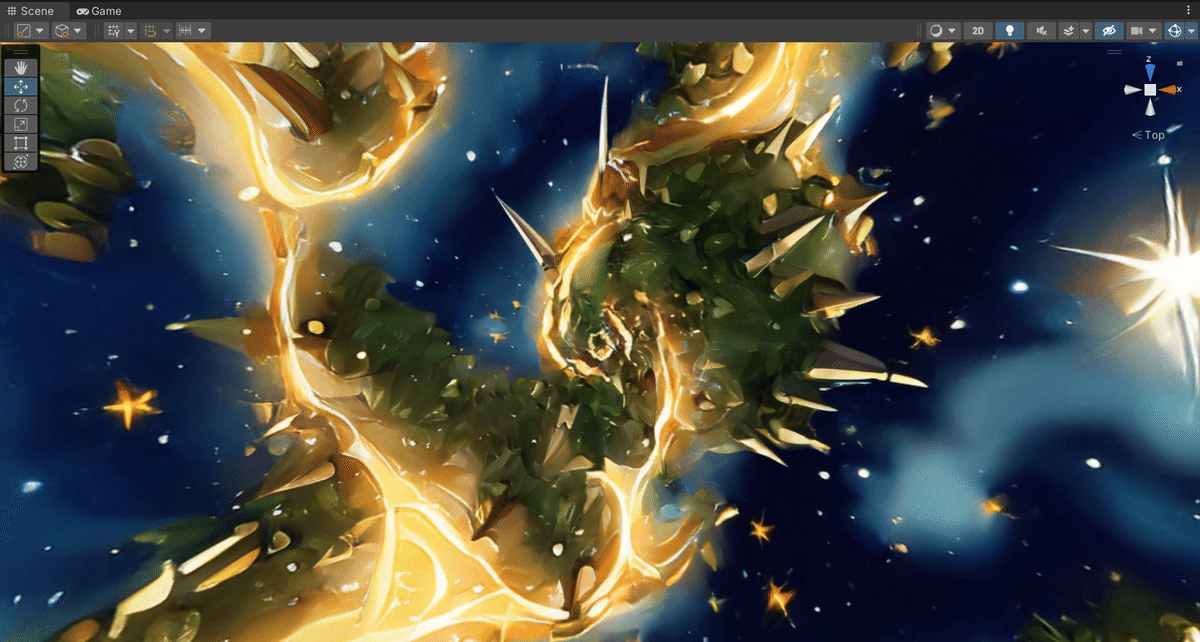
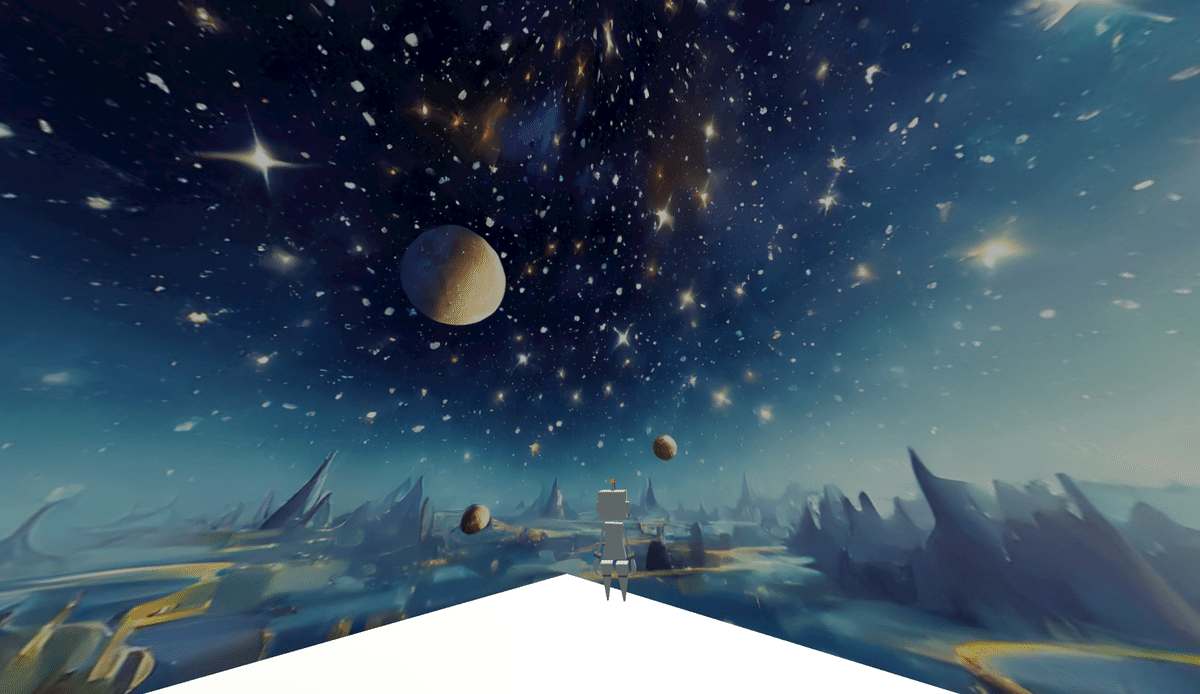
また、下の画像はメタバースプラットフォームclusterにワールドとしてアップロードした状態を確認した画像となります。



〇まとめ
今回はAdobeの生成AI機能を活用してUnity Skybox用の画像作成をトライしてみました。実際にトライして感じたことはクオリティーについてはやはり販売されているアセットや真っ当な方法・機材で撮影した写真から作成される素材には現状は及ばない気がします。
ですが、今回の方法では一歩問題を解決できたという気持ちもあります。これまで他の画像生成ツールを用いてSkybox用の画像作成をトライしたこともあり、そのたびに画像の両端や継ぎ目部分の違和感がどうしても解消されないことが多くありました。決してスマートな方法とは言い難いですが単なる生成AIツールではなく創作・編集のためのツールを軸としたAdobeだからこそできるようになったとも感じました。
一方で、同じようにAIを用いてSkybox用の画像を作るのであればSkybox Labのような目的に特化したサービスを使用して作るほうが時間や手間はかからないかと思います(こちらも無料プランサブスクリプションプランがあるようです)。
画像生成に限らず、これからAIを用いたツールがますます出てくる時代になってくると思います。ですがツールに任せていればそれだけでオールオッケーというわけではなく、適宜自分たちが工夫したり、アレンジしたりすることでさらに創っていく。そんなことがこれからは大事だったり、面白いと思う点だと自分は思いました。
〇終わりに
noteの記事では文章と画像での説明となり、実際のSkyboxがどんなものか気になっている方もいるかもしれません。そこでclusterというメタバースプラットフォーム限定ですが今回作ったものを見ることができるワールドを公開しております。
自分への備忘録として本記事を書きましたが、同じようなニーズを持つ人にとって少しでも役立てばと思います。
それでは!
