
それサーバレスでできません? 〜②S3でのSPAサイト作成
本章のゴール
EC2上でホストされているWebコンテンツ(Vue.js)をS3上での構築に移行する。下記サービスを利用。
①S3
②Amplify
③Code Commit
移行によるメリット
前回(リンク)も記載した通り、サーバーレス構成にすることで金銭コストと運用コストでメリットが得られます。S3でサイトを構築する場合の具体的な部分を本章では説明します。
金銭面
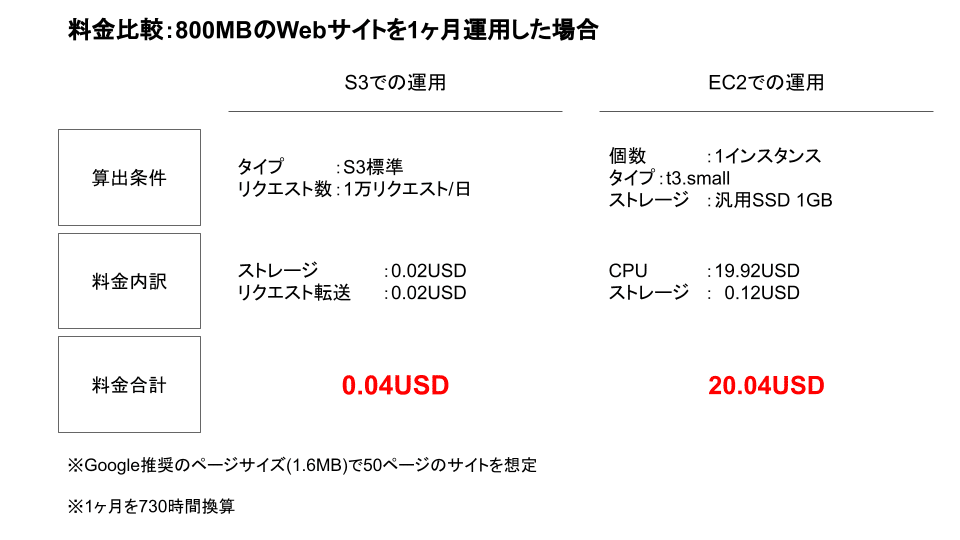
サイトのホスト先をEC2からS3へ移行することで課金形態が変更されます。単純な比較にはならないですが、よほど軽微なサイトでない限りS3での料金の方が安くなります。
・S3:利用容量あたりの従量課金で1ヶ月ごとに請求(0.025USD/GB)
・EC2:利用時間あたりの従量課金(t3.microの場合:0.0132USD/時間)
※料金は東京リージョン(ap-northeast-1)の場合
甘い見積もりですが、簡単な構成でも大きな差があることが分かります。
また、後続でも説明しますが、標準オプションの段階で高水準な信頼性を確保できるため、実際のサイト運用で必要となる非機能要件を想定するとさらに金銭面でのメリットを享受できることが予想されます。

運用面
S3は標準オプション(スタンダードS3)の段階で、無制限のデータ容量と高いデータ耐久性(99.999999999%)が提供されます。また、セキュリティに関してもアクセス制限、データの暗号化といった対応がS3の設定として実行できるため、管理が明瞭になります。
構築手順
実際の構築手順を紹介します。あくまで、簡易的な内容のサイトの構築手順であるため、参考にする場合は、適宜応用ください。
1. 必要クライアントのインストール
AWS CLIとVue CLIを利用します。それぞれ専用ページよりインストールください(すみません説明は割愛します)。
・AWS CLI:ダウンロードページ
・Vue CLI :ダウンロード方法の解説(Qiita)
2. リポジトリの作成
Code Commit でリポジトリを新規作成します。
2-1. Code Commit管理画面からリポジトリを新規作成します。

2-2. ローカルPCの作業ディレクトリでリポジトリをクローンします。
$ git clone https://git-codecommit.ap-northeast-1.amazonaws.com/v1/~
※クローンで使用する接続情報は、Code Commitの管理画面上で取得可能

3. Vue.jsプロジェクトの作成
簡単なVue.jsプロジェクトをローカル環境上で作成します。
3-1. sampleappという名称で、プロジェクトの新規作成を行います。
$ vue create notes3-2. Vue CLIでのプロジェクト設定を行います。
#npm リポジトリは非有効('n' を選択)
Your connection to the default npm registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation? (Y/n) n
#プリセットは手動設定を選択('Manually select features' を選択)
Vue CLI v4.1.2
? Please pick a preset:
default (babel, eslint)
❯ Manually select features
#追加ライブラリとしてBabel、PWA、Router、Vuex、Linter/Formatterを選択
? Check the features needed for your project:
◉ Babel
◯ TypeScript
◉ Progressive Web App (PWA) Support
◉ Router
❯◉ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
#historyモードを有効化('y' を選択)
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
##デフォルトの設定のまま ('ESLint with error prevention only' を選択)
? Pick a linter / formatter config: (Use arrow keys)
❯ ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier
#Lint のタイミングを設定(デフォルトの Lint on save を選択)
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◉ Lint on save
◯ Lint and fix on commit
#Config ファイルを設定します(デフォルトの In dedicated config files を選択)
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
❯ In dedicated config files
In package.json
#今回の設定を保存し、次回以降に転用するか選択(どちらでも良い)
? Save this as a preset for future projects? (y/N) n3-3. ローカルPC上でプロジェクトを起動し、設定が正しいことを確認します。出力されたURLへWebブラウザでアクセスし、Vue.jsのデフォルトページが表示されれば設定は完了です。
#ルートディレクトリへ移動
$ cd sampleapp
#サーバーを起動
$ npm run serve※Vue.jsデフォルトページ

4. リポジトリへのVue.jsプロジェクトのアップロード
手順3で作成したプロジェクトをCode Commitのリポジトリへアップロード(=プッシュ)します。
#ディレクトリ /sampleapp配下のファイル群をリポジトリへアップロードする
$ git add .
$ git commit -m 'Initial Commit'
$ git push5. Amplifyでのアプリ作成
AmplifyコンソールでWebアプリを新規作成します。
5-1. コンソールのトップ画面下部から、Webアプリの作成を開始します。

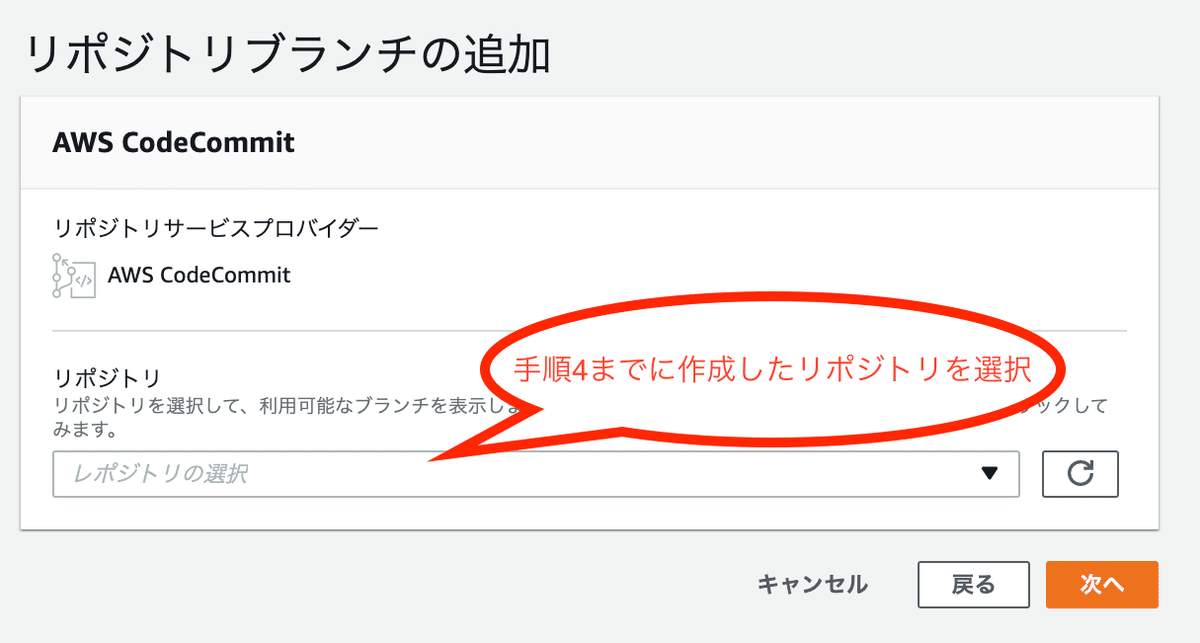
5-2. ソース元として 手順4までに作成したCode Commitのリポジトリを選択します。


5-3. ビルド設定を行います。

#下記コードをビルド設定として記載
version: 1
applications:
- frontend:
phases:
preBuild:
commands:
- npm ci
build:
commands:
- npm run build
artifacts:
baseDirectory: dist
files:
- '**/*'
cache:
paths:
- node_modules/**/*
#Vue.jsのルートディレクトリを記載(sampleappをアプリ名に変更)
appRoot: sampleapp/ 5-4. 設定完了後、ビルド→デプロイの処理が実行されます。

以上でS3でのサイト構築は完了となります。AmplifyでのCI/CDパイプラインが構築されたため、Code Commitへプッシュが行われる度に自動でAmplifyでのデプロイ処理が実行されます。
実運用を行う上では、Code Commitで開発、ステージング用のブランチを作成する必要があったり、Amplifyの備え付きの連携機能を使用して認証、データベースの追加を行う必要があります(後続回で解説予定)。
