
MAGICAL RENDA STADIUM BGAメイキング
2022年秋に開催されたBOF:ET参加作のBGAメイキングです。
制作の動機
MadeonのHypermaniaのライブをみて、ライブ映像のアニメーションを作りたいなーと思ったのがきっかけです。
DJライブの映像をいくつか見ていると、ディスプレイのドットに照らされた人物はドット絵のようであると気が付きます。

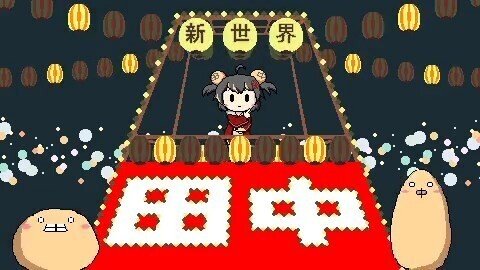
ピクセルアート背景に興味があったこともあり、ピクセルアートによるライブ映像は面白いと踏んで、早速ネタ動画(新世界 田中)を作り始めます。

そんな最中、ルゼさんからBOF参加の声をかけて頂き、こういう方向性のBGAで良ければということで制作が始まりました。
映像を構成する要素
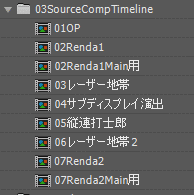
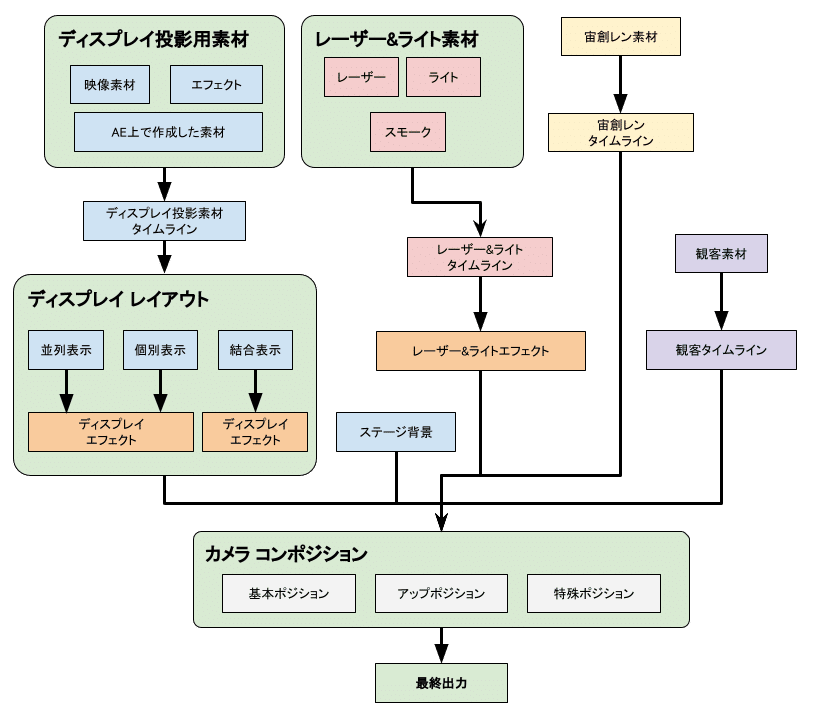
大きく分けて以下の要素のタイムラインで構成されています。それぞれのタイムラインを作成して、コンポジットしています。
ステージ背景(マルチディスプレイ)
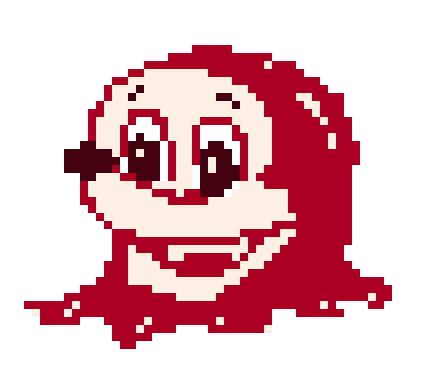
宙創レン(ドット絵キャラクター)
レーザー&ライト
観客
それぞれの要素について見ていきます。
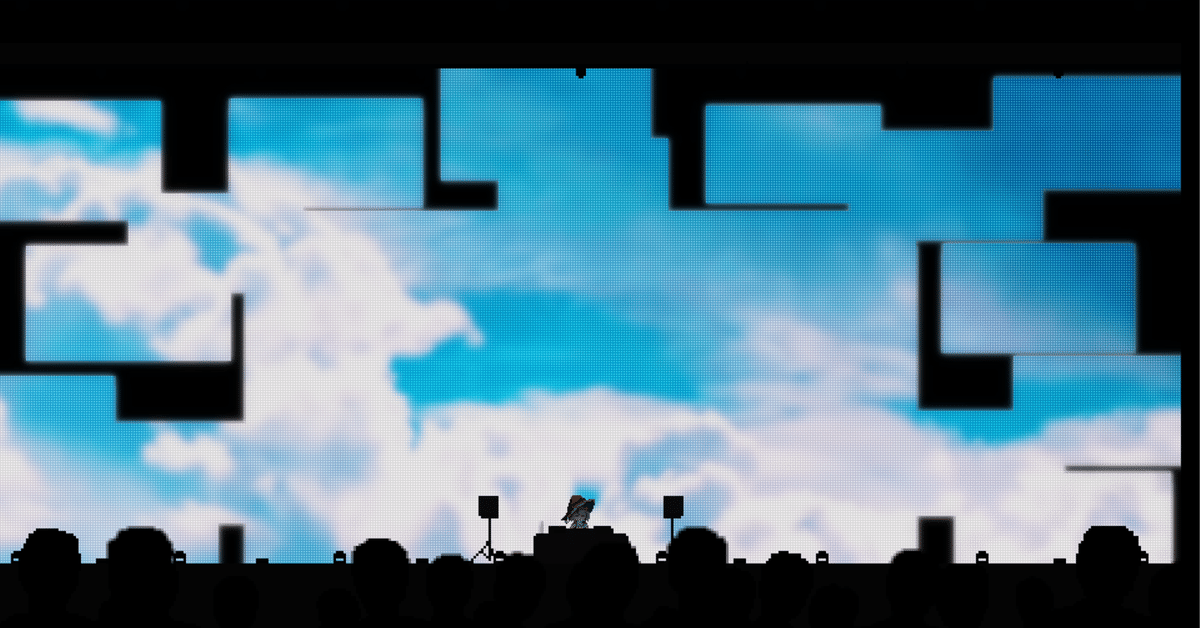
ステージ背景(マルチディスプレイ)
ステージ背景の決定には最も時間がかかっています。ステージのレイアウトとカメラ構成で制作可能な全体構成が変わってくるからです。制作途中で後戻りは難しいため、決めること自体をビビっています。諦めて決めましょう。
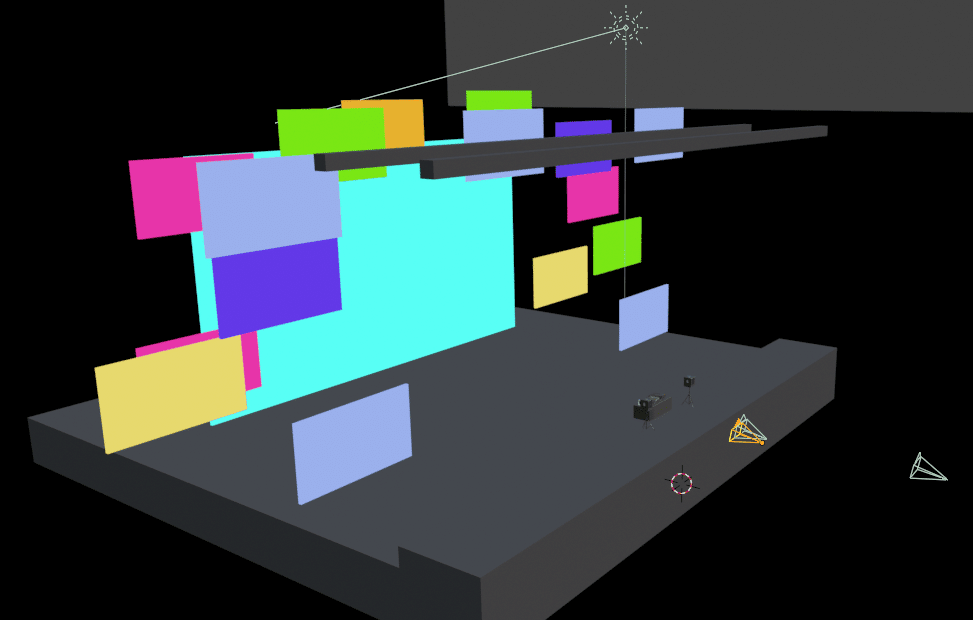
レイアウトイメージの試行錯誤の過程




レイアウトはblenderにより試行錯誤を重ねて決定しています。

blenderからレンダリングした画像をガイドにAfter Effects上でオブジェクト(レイヤー)の配置を行っています。DJセットはカメラの引き、寄りの2パターンをレンダリング画像よりドットを打ち直して使用しています。


作中では容赦なく潰しているが割と描き込んでいる
マルチディスプレイ演出は往年の名作「v/er」をイメージしています。
マルチディスプレイは固定カメラのまま2:30の尺を構成するための必須要素です。ディスプレイ投影用の映像素材は殆どpatchworkを使用させて頂きました。

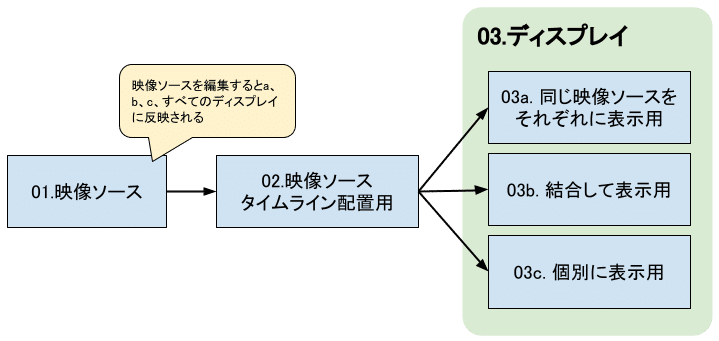
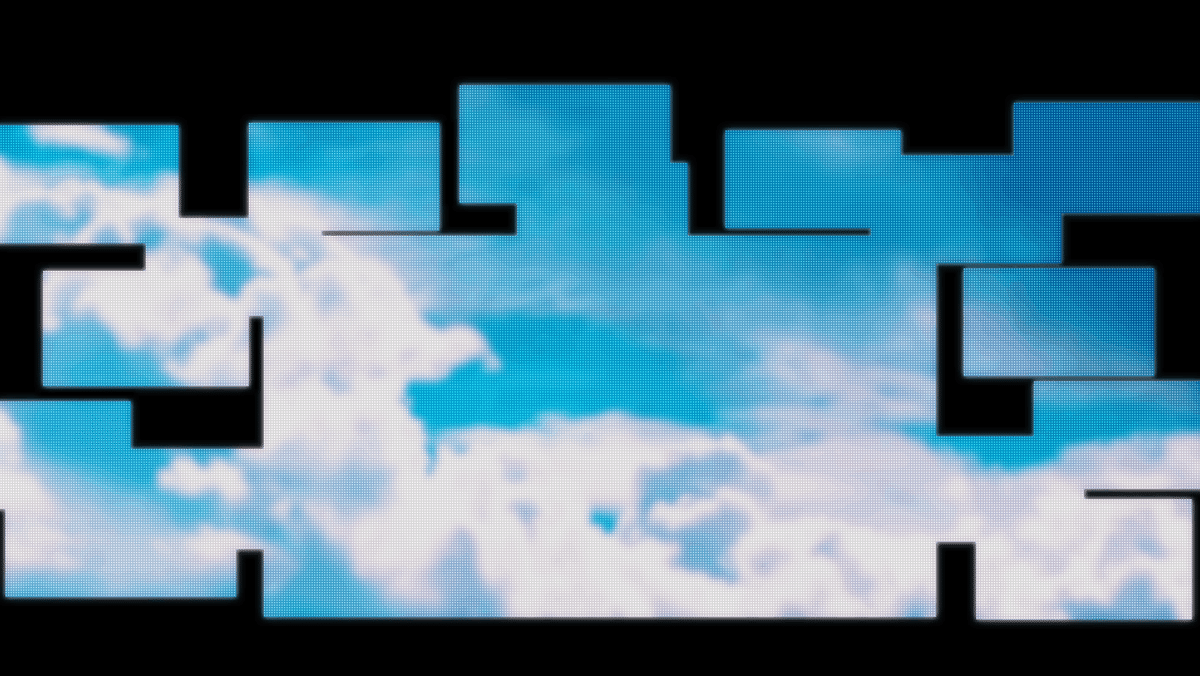
ディスプレイは以下の3つの表示モードを切り替えて表示できるようにAfterEffectsのコンポジションを組んでいます。
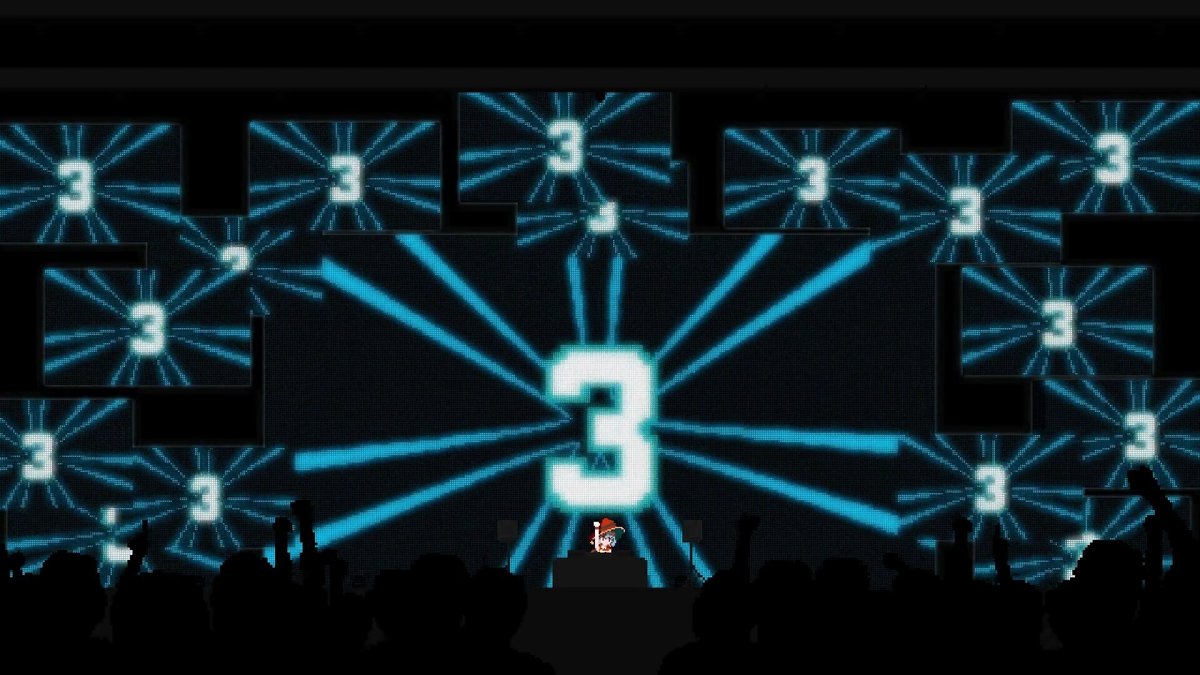
同じ映像ソースを全ディスプレイにそれぞれ表示

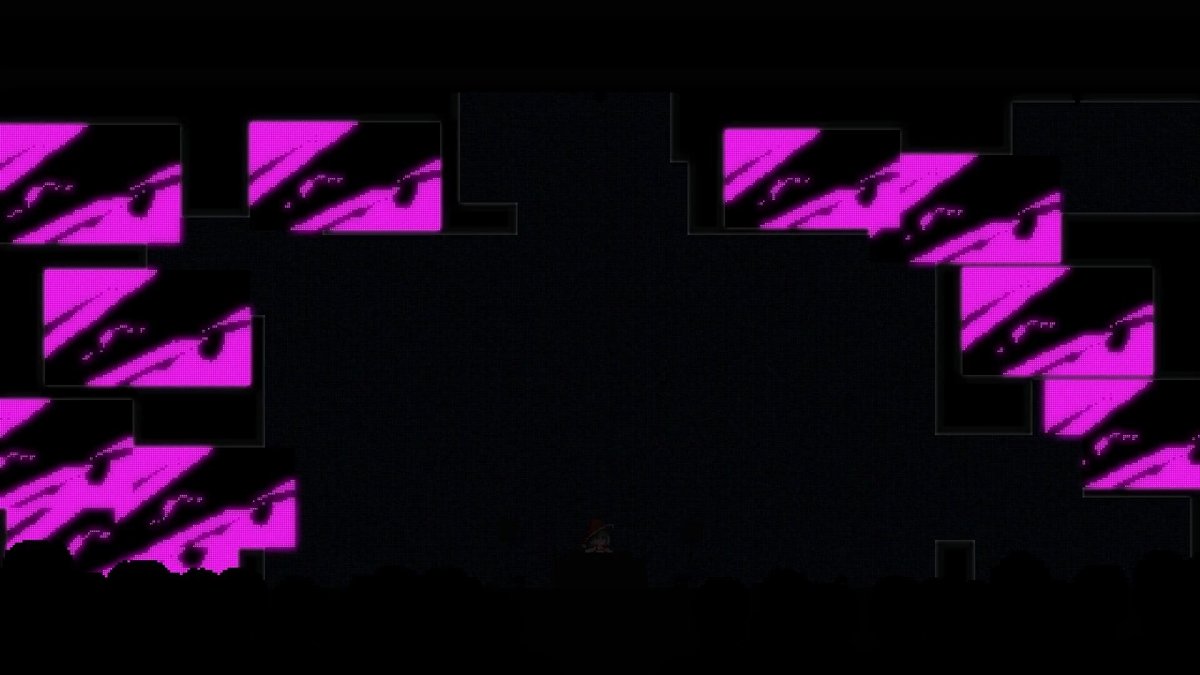
全てのディスプレイを結合して表示

ディスプレイを個別に制御して表示

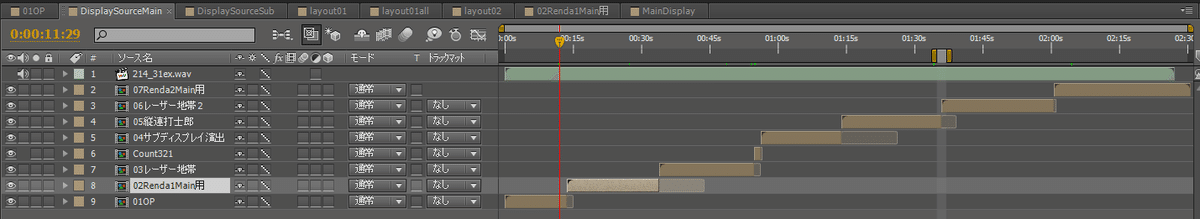
まずディスプレイに流す映像ソースのコンポジションを作成しておき、そのレイアウト用コンポジションは別途作成しておくという仕組みです。

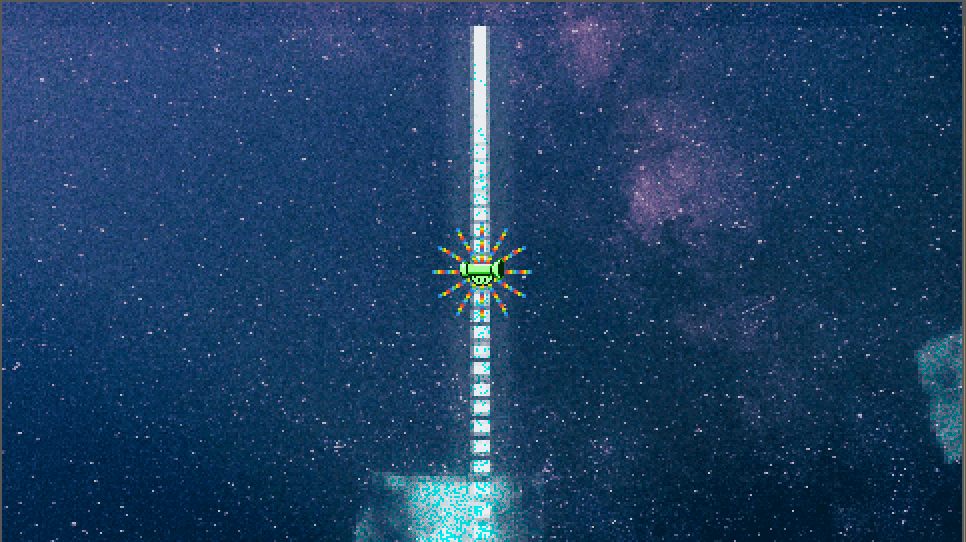
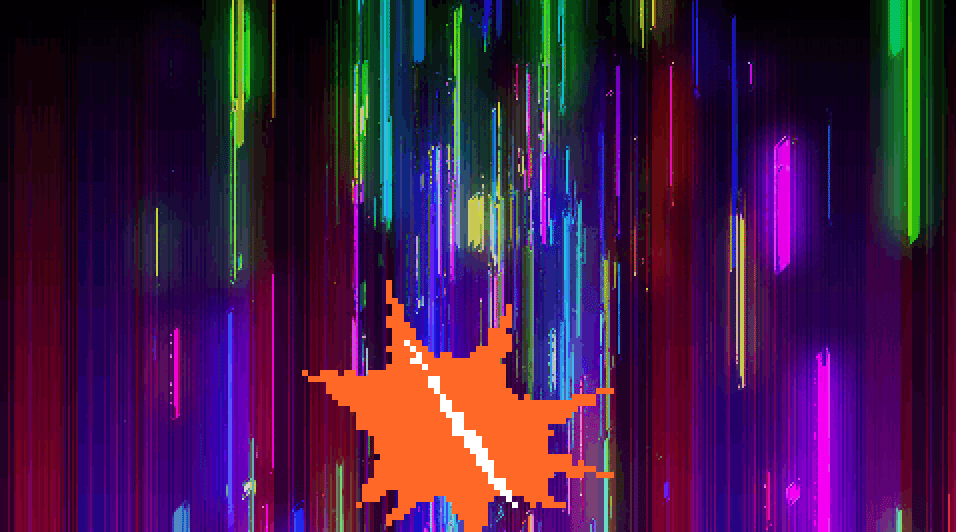
01. 映像ソース用のコンポジション


これは縦連打ビームである
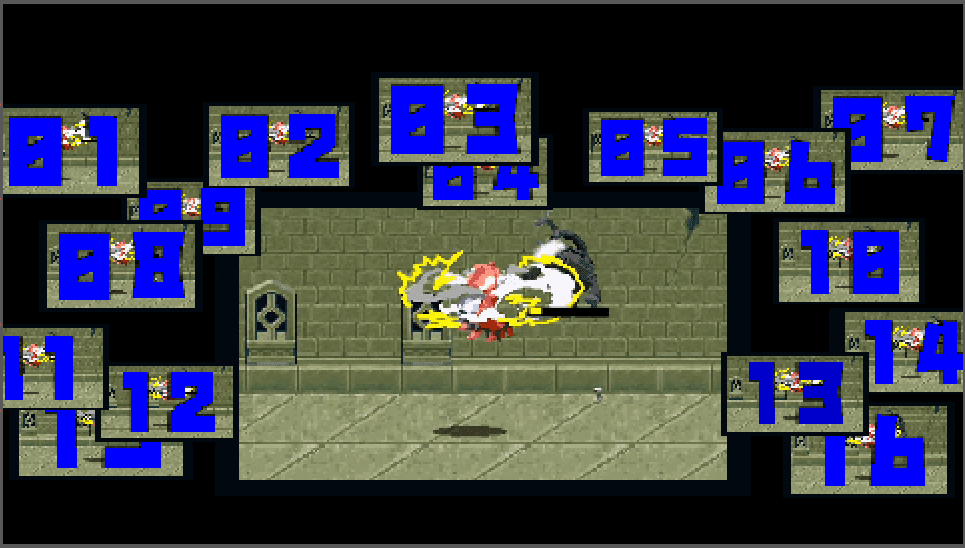
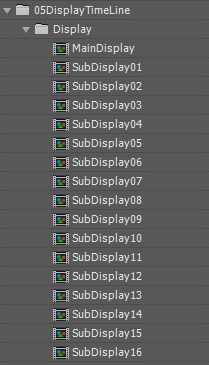
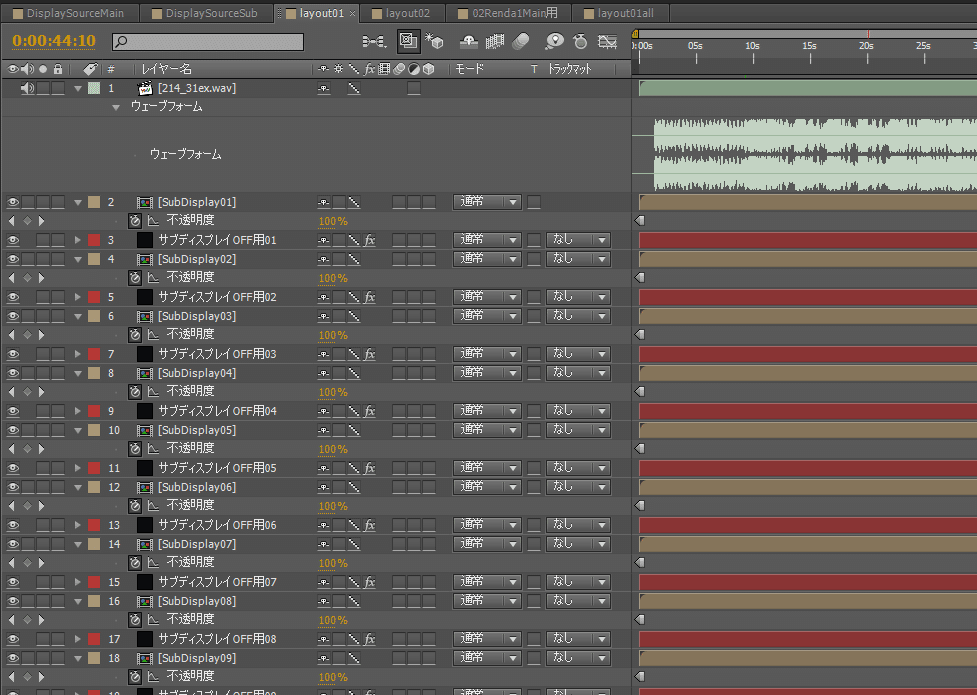
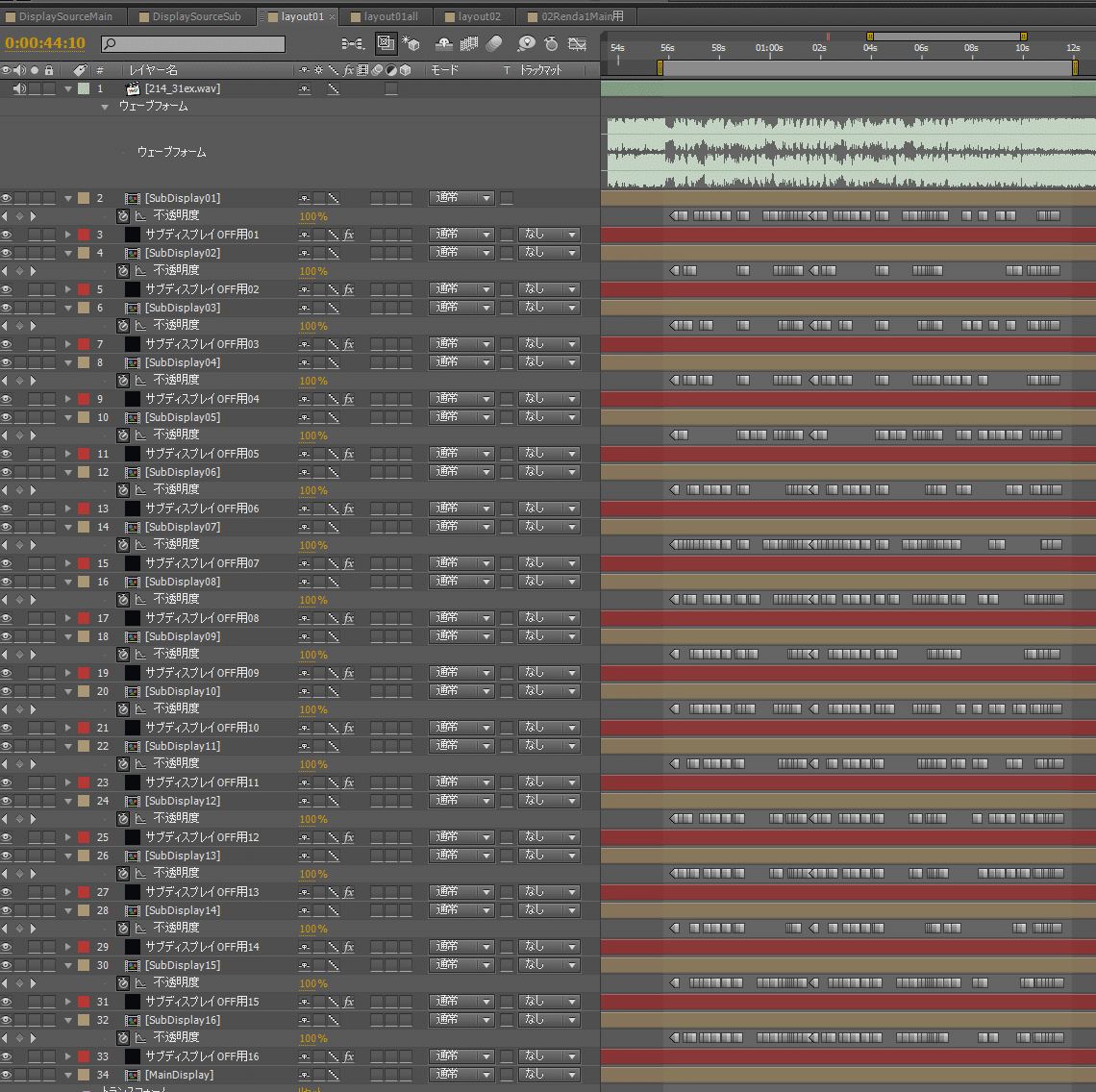
02. 映像ソースのタイムライン配置用コンポション


スプラトゥーンのエフェクトを意識している


個別に別の映像ソースを表示出来る仕組みにしたが使わなかった
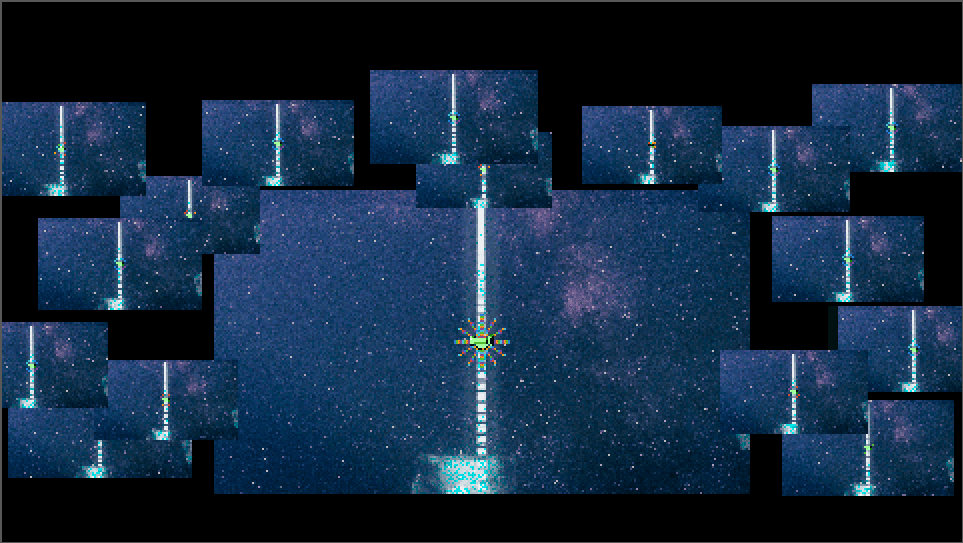
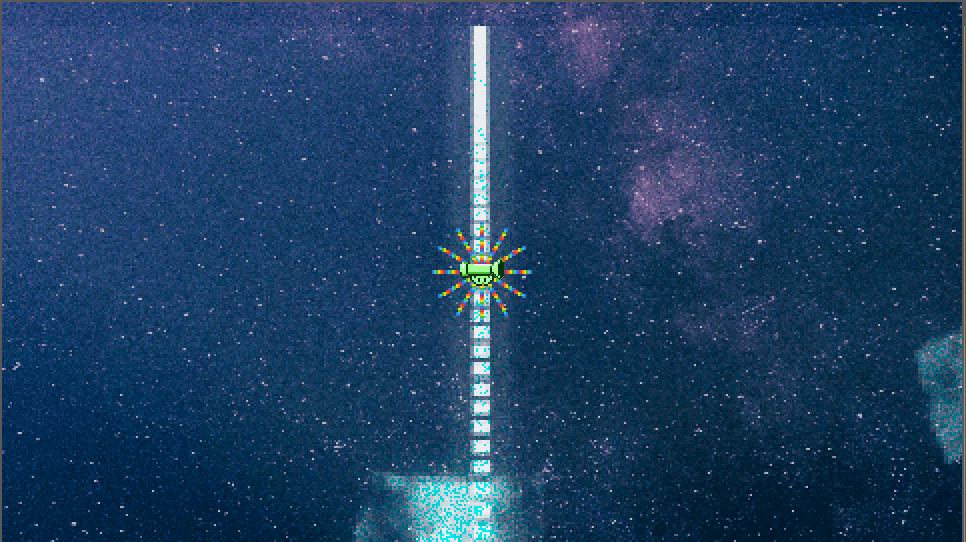
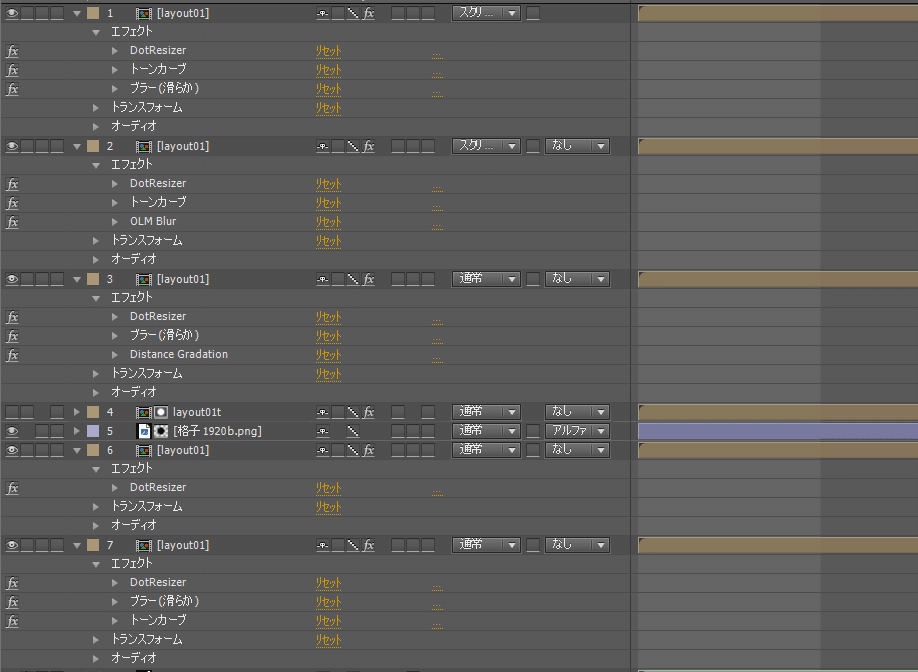
03a. 同じ映像ソースを全ディスプレイにそれぞれ表示するコンポジション


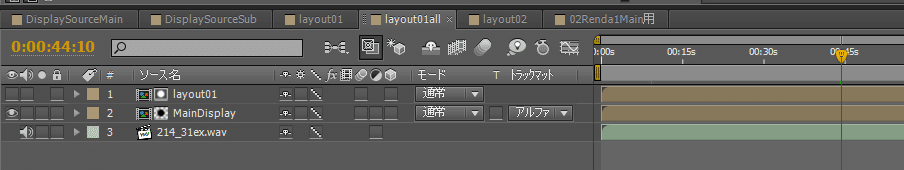
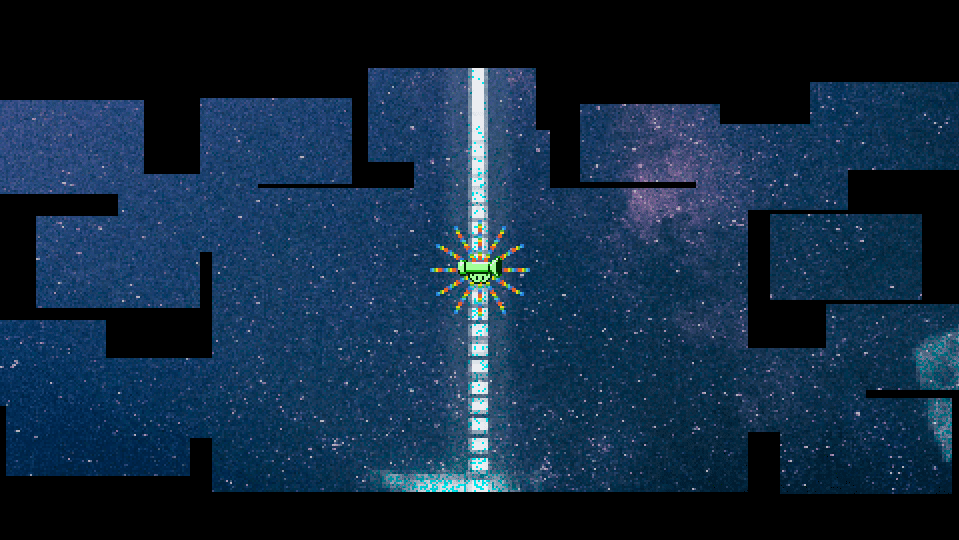
03b. 全てのディスプレイを結合して表示するコンポジション

03aのコンポジション(layout01)をトラックマットに指定して切り抜いている


全ディスプレイが連結されているように見える
03c. ディスプレイを個別に制御して表示するコンポジション
※03aと同じコンポジション

宙創レン(ドット絵キャラクター)
DJを行うメインキャラクターが必要だが何かないかと代打三兄弟で相談したところ、ルゼさんより「俺(V)」と圧倒的解決策を頂き決定しました。
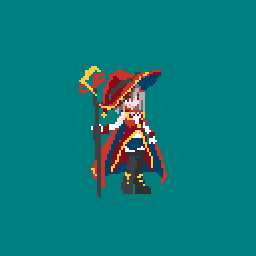
ドット絵のデザインはtutidamaさんより頂きました。

ドット絵アニメは殆どPixelOverで作成しています。セール時1000円くらいです。まだアーリーアクセスのソフトウェアですが、頻繁にアップデートがされています。
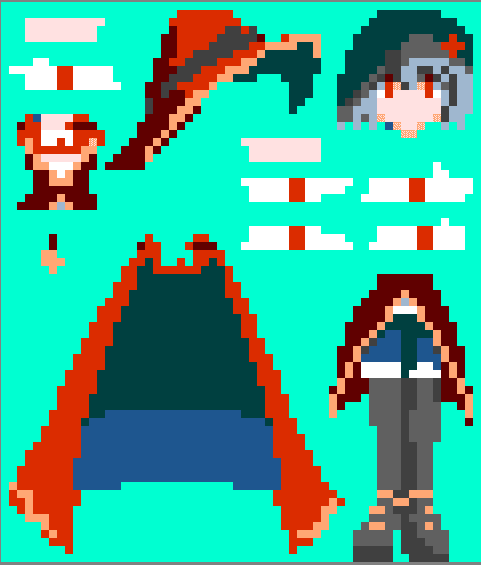
PixelOverのボーンアニメ用に体の要素をバラバラにします。元デザインには描かれていない箇所も補完します。使用する手のパターンは予め仕込んでおきます。

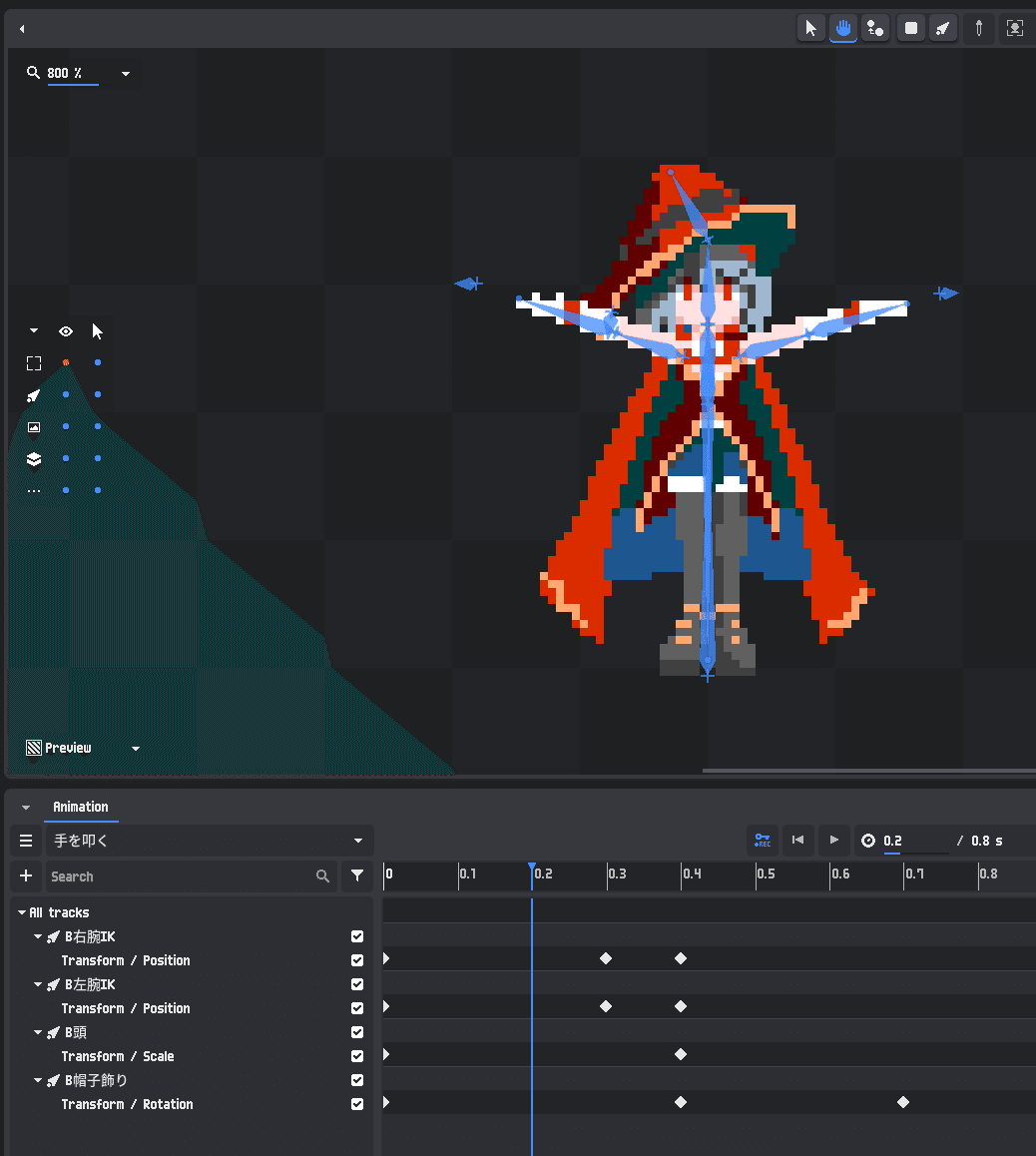
ボーンを設定してアニメーション作成します。

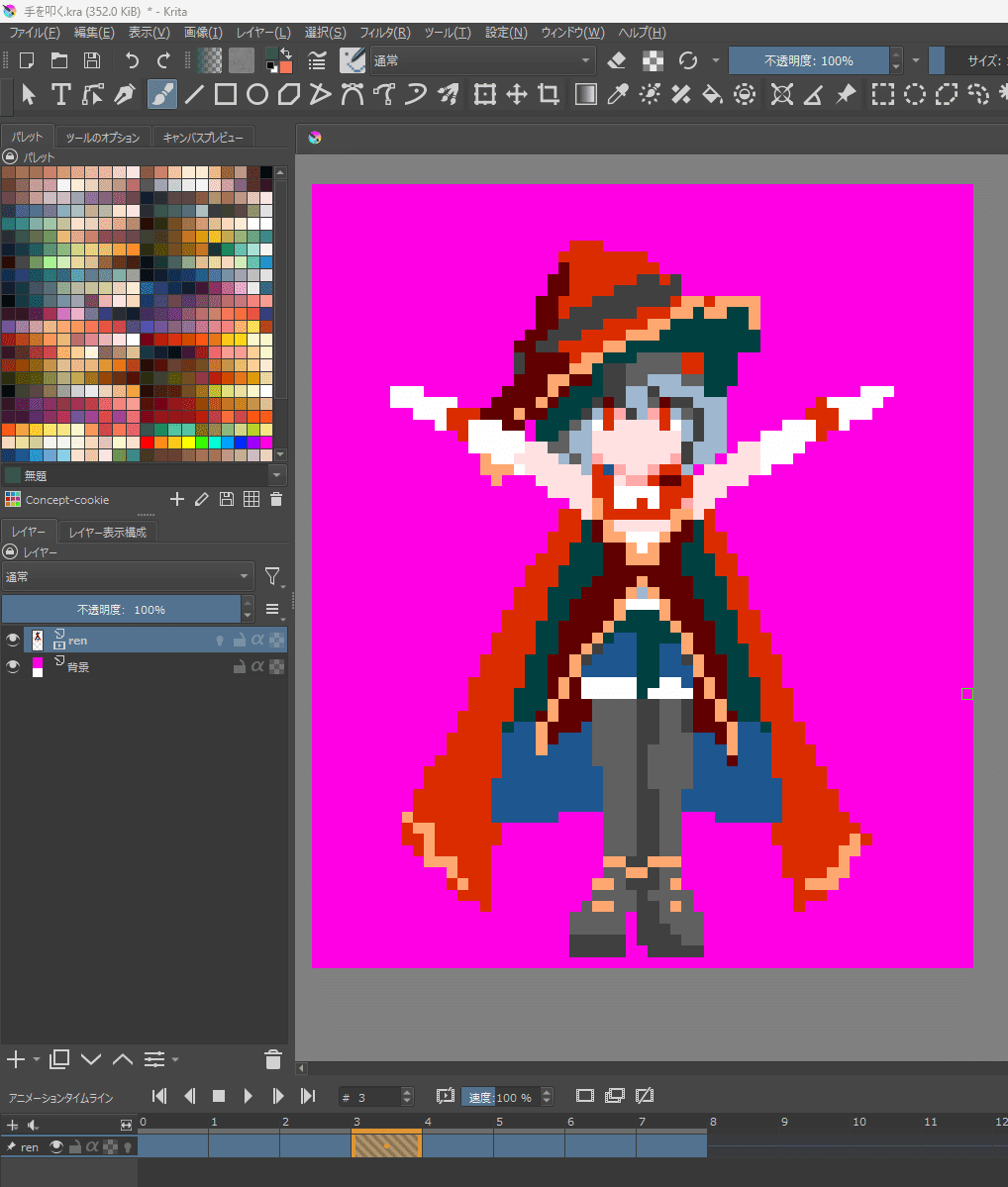
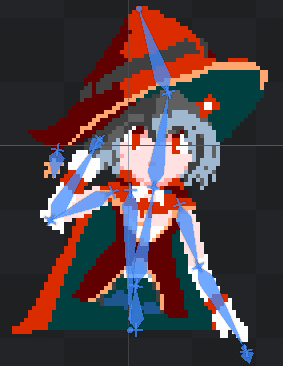
細部はどうしても崩れるので、kritaで修正して仕上げています。



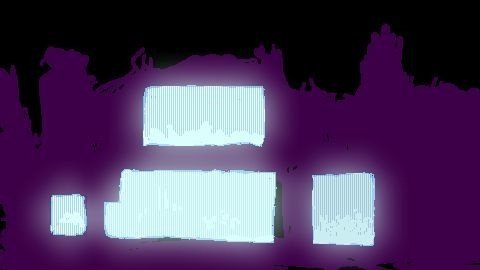
レーザー&ライト
今回の映像の要です。blenderのジオメトリノードを使用したアセットにより作成しています。
レーザー演出は様々なライブ映像を参考にしていますが、特に下記の映像を参考にさせてもらいました。このクオリティで2時間近く展開するのはすごすぎる。
blender上で思うようにレーザーの動きを制御できなかったため、基本的な動作だけblenderで作成して、After Effectsのタイムリマップで調整する形を取っています。blenderから多目に枚数を出力するのがポイントです。
また、スモークはblenderでいい動きを作れなかったため手描きで作成しました。

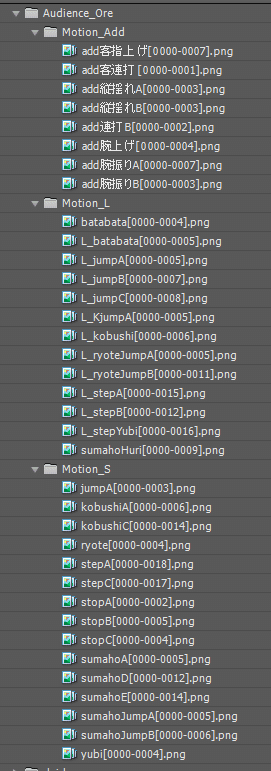
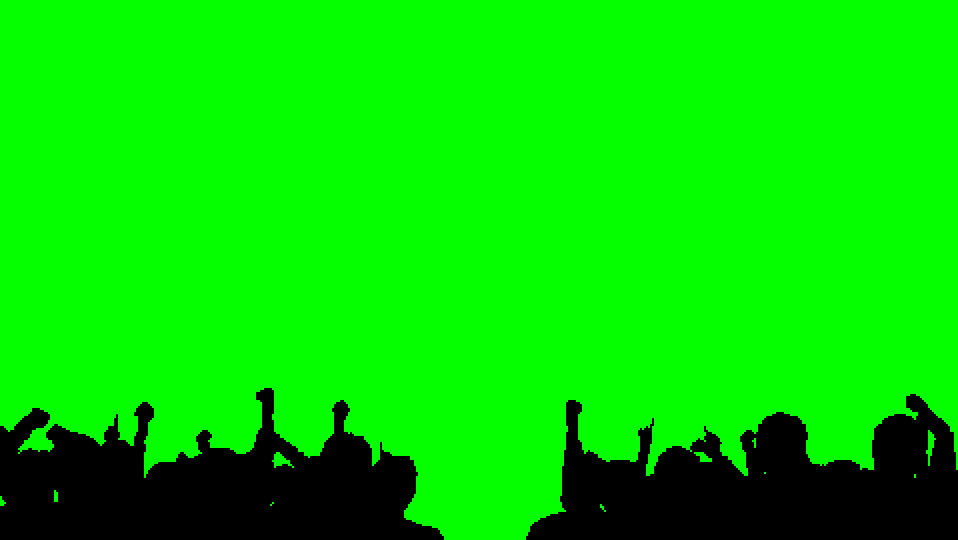
観客
観客はロトスコープにより作成しています。自分自身を撮影してトレースです。


ピクセルアートな絵作りに対して、演出は実現可能なリアルなものを目指したため、観客アニメとしてはかなり多いパターンと枚数を用意しています。



ルゼさんのアイデアにより、連打モーションのオタ芸は後から追加されました。

ディスプレイエフェクト
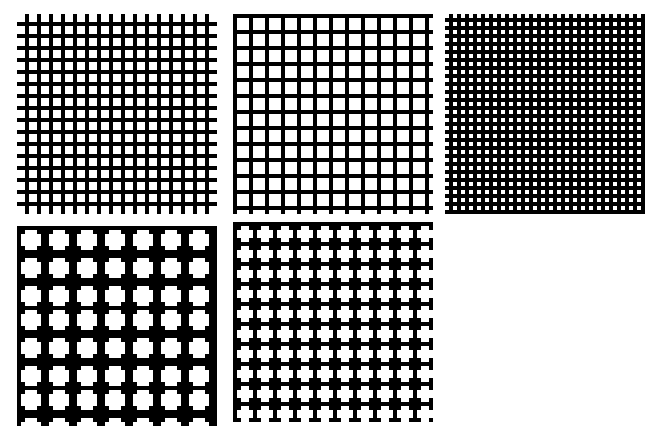
格子状のグリッドを被せることでディスプレイのドット感を表現しています。

エフェクトを適用したレイヤーを重ね合わせることでディスプレイ感を出しています。適用エフェクト自体は大体標準のものです。



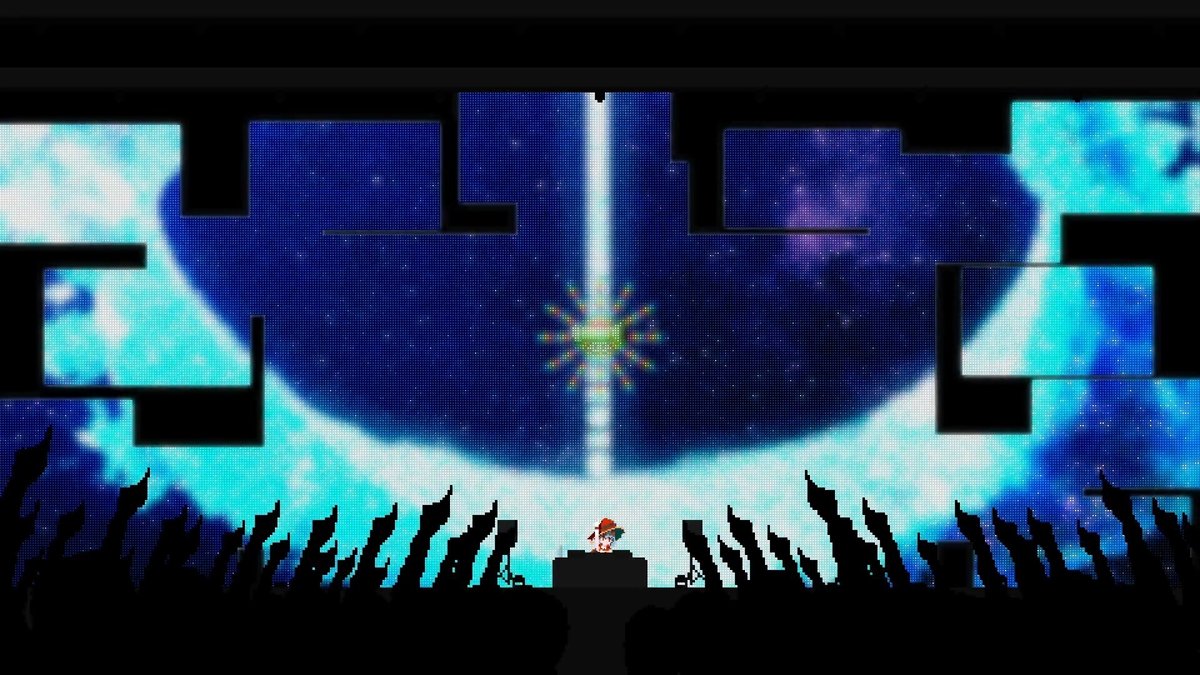
コンポジット
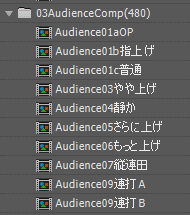
上流の映像ソースを変更したとき、自動的にエフェクトがかかって最終出力される構造を意識しています。ライトによる全体的な色調整は全体のコンポジット時に行っています。

カメラポジション別にコンポジションを作成してあるので、最終出力でどのカメラポジションで出力するかタイムラインで切り替えられるようになっています。


表示するコンポジションを切り替えることで簡単にカメラ位置を切り替えられる
最後に