
年間1000万PV達成までに作ったWebサービスやアプリ36個を、すべて振り返る
こんにちわ、れとるときゃりー(@retoruto_carry)です。
最近、就活をはじめました。
ちょうど良い機会なので、自分が大学に入ってから作ったものをまとめました。
いままで、作ってきたWebサービスには、年間PVが1000万を突破したものもあります。
ただ、そこに至る道程は、かなり長かったです。
ここでは、大学に入学して、始めてプログラミングを勉強してから作ったすべてのサービス、アプリを振り返ろうと思います。
本当にたくさんのものを作ってきました。
どこかの誰かの参考になると嬉しいです。
エンジニア以外の方でも、なるべく読みやすいように工夫しました。(使った技術は読み飛ばして大丈夫です)
就活で思い立って、大学入学してからいままで作ってきたものを書き出してみた!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) April 13, 2020
ブログに全部書こうかな pic.twitter.com/fAtV2atukU
このnoteで、一つ一つ解説して行きます。
長めなので、さらさら読み流す感じで、どんどん見ていってください。
【個人でのIoT系のデバイスの制作】
大学入学してから、しばらくはarduinoやラズパイといった、かんたんな電子工作で遊んでいました。
紙コップをMIDIデバイスにする
普段作曲をしていて、おもしろい楽器がほしかったので作りました。
これは、3年くらい前のプログラミング始めたての時に、紙コップとarduinoで作ったMidiコントローラー
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) August 5, 2019
これの続編がふと作りたくなってきた。
シンセサイザーみたいなもの作ってみたいなぁ pic.twitter.com/ImHXhKSfWr
使った技術:Arduino
インターネット越しに電気のスイッチをつける
部屋の物理的なスイッチを無理やりIoT化しました。
自室の部屋のスイッチを、スマホでオンオフ出来るように改造中なう pic.twitter.com/4qD3pCmlaa
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 6, 2017
使った技術:Esp8266, Milkcocoa
スマホに通知を送るボタン
過去の動画を漁っていたらでてきたのですが、あんまり詳しく覚えていないです。
スマホの過去動画漁ったらでてきた動画。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) April 13, 2020
大学1年ときに作ったやつで、Arduinoをnode.js制御して、Lineに通知を送ったような気がする。 pic.twitter.com/z8O1J4iVqT
部室の鍵を監視するシステム
大学1年生のときは、サークルに入っていました。
部室に誰かいるのかがわかれば面白いのでは、と思い制作しました。
ラズパイのSDカードが焼ききれて全データが消失してしまったため、設置前にプロジェクトは終了しました。(かなしい)
これは、2年くらい前に作った部室の鍵を管理するシステム
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) April 13, 2020
ラズパイに接続したセンサーで鍵を検知し、Webサイトでリアルタイムに見れる。またSlackに通知する。という仕組み。 pic.twitter.com/EQqy8PgyaQ
使った技術: ラズパイ、Bootstap, Jquery, milkcocoa, node.js
家に返ってきたらおかえりというシステム
昔、ドアにマグネットセンサーを設置して、家に返ったらラズパイから「おかえり」と言わせてました。
使った技術: ラズパイ、node.js
GoogleHomeで家電を操作
朝と夜に段階的に電気がついたり消えたりするようにもしました。
google homeでエアコン/プロジェクター/電気を操作できるようにしました!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) June 25, 2018
cronで毎朝自動で部屋のライトがオンに!
構成:
googlehome→IFTTT→webhook→firebase→ラズパイ上node.js→RM mini3
node.jsをforeverでデーモン化&自動起動
特に参考にした記事https://t.co/IYLjYmjX3G pic.twitter.com/UwbeRn00fD
使った技術: Google Home, RM mini3, IFFTT,
Firebase Realtime Database, node.js
シェアハウスのお風呂の空き状況を表示するシステム
これは半年前に作成しました。
シェアハウスのお風呂がリビングから離れていて、確認が面倒だったのでつくりました。
シェアハウスのお風呂をハッキングしたので見て! pic.twitter.com/ZWgN2rfb8V
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 12, 2019
せっかくわみさん(@wamisnet )にKicadの使いかた教えてもらったので、この記事で作ったデバイスを基盤化して発注するところまで頑張って目指してみてるなう
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 25, 2019
» Node-REDでシェアハウスのお風呂を爆速でハッキングする方法 - Qiita https://t.co/bVKNc1piHX pic.twitter.com/7KKAeghhyW
使った技術:Node-RED, Esp8266
Qiitaで記事を書きました
Qiitaのランキングを教えてくれるAlexaスキル
Qiitaのランキングの上位3位を教えてくれます。Alexaスキルの練習で作りました。
Qiitaのランキングを教えてくれるAlexaスキルを作りました pic.twitter.com/nVMtX5LY9m
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) March 27, 2020
使った技術: Alexa Skills Kit CLI, AWS Lambda, node.js
【個人でのWebサービス・アプリの開発運営】
大学生活の後半は、サービス開発に本当にのめり込みました。
サークルのイベントのホームページの制作
大学一年のときに、所属していたサークルのイベント用のページの作成を頼まれました。ここで初めてHTMLとCSSに触れました。
使った技術: HTML, CSS, Bootstrap, Javascript
モナコインの価格を自動で音声で知らせてくれるサイト
この時期は、仮想通貨モナコインでひたすら遊んでいたので、それにまつわるサービスをたくさんつくり始めました。
【https://t.co/oZfgsh8kmz】
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) June 23, 2017
一定間隔でモナコインの現在価格を声で教えてくれるwebアプリ「MONAアラート」を作成しています。これでベットに寝転びながらでもモナコインの価格が分かるよ!音声認識に対応してるブラウザとしてないブラウザがあるんだよなあ… pic.twitter.com/IkYfPQuOrl
こんな感じ!!!!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) June 23, 2017
「MONAアラート」
【https://t.co/oZfgsh8kmz】 pic.twitter.com/29QFIPEYHb
使った技術:HTML, CSS, Javascript, jQuery, Bootstap
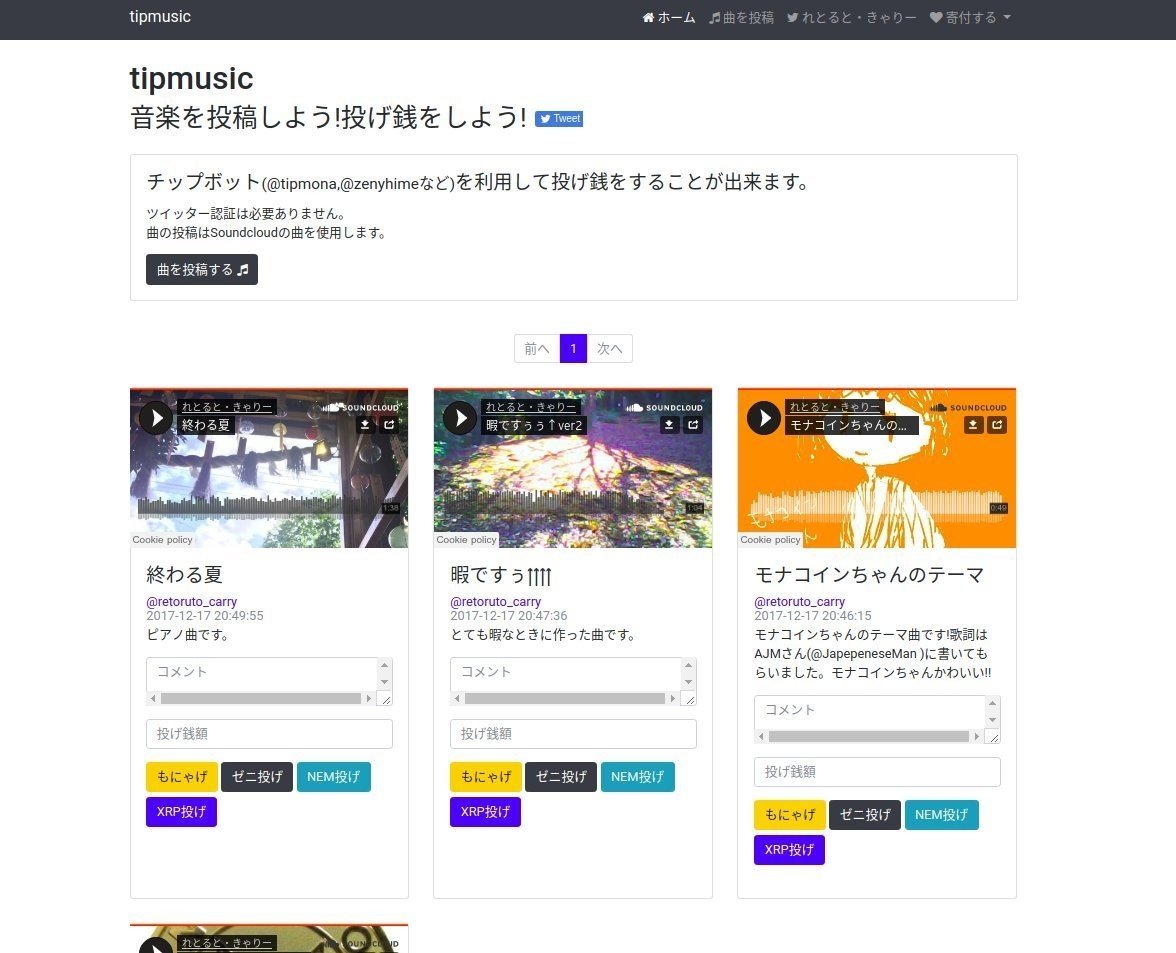
仮想通貨で投げ銭ができる音楽投稿サイト
こちらもモナコイン関連で作成したサービスです。
初めて本格的に作成したWebサービスです。
ホリエモンにRTされたり、いろんなサイトにブログにされたり、自分の好きなボカロ作家が投稿してくれて、とても嬉しかったのを覚えています。
最終的に1000曲ほど投稿されました。
ここから、Webサービスにのめり込みました。

【RTお願いします】
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 17, 2017
モナコイン、ビットゼニー、NEM、XRPで投げ銭ができる音楽投稿サイト「tipmusic」を作りました!どんどん曲を投稿したり、投げ銭したりしてくださいね!
↓サイトはここからhttps://t.co/7kArkh7hkt#tipmusic pic.twitter.com/MHg0hE1Cd9
使った技術: PHP, Mysql, HTML, CSS, Javascript, jQuery, Bootstap, レンタルサーバー
上記の音楽投稿サイトをフルリニューアル
ログイン機能、ジャンル、いいね機能等を追加しました。また、UIをブラッシュアップしました。
移行の際に、既にあった曲データをすべて削除したために、多くのカジュアルなユーザーが離れてしまいました。今では非常に後悔しています。
この失敗をきっかけに、「絶対に多くの人に使われるWebサービスをつくってやるぞ!」という気持ちが芽生えました。
また、Laravelという本格的なWebのフレームワークに触れ、Webの技術に興味を持ち始めました。

仮想通貨で気軽に投げ銭ができる&もらえる音楽投稿サイトを運営しています。ログイン不要で投げ銭ができます。@tipmonaなどのチップボットを利用して投げ銭できます。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 14, 2018
アップデートしてちょっと使いやすくしました!
良かったら広めてください!お願いします!https://t.co/CXH0xCtE2u pic.twitter.com/tyMRKrJIsr
#tipmusic めっちゃUI向上させた pic.twitter.com/e5SS7A7K8U
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) April 29, 2018
使用した技術:Laravel, HTML, CSS, Javascript, jQuery, Bootstarp, heroku, Mysql
やるぞ宣言
Twitterでやるぞを宣言して進捗を管理できるサービスです。
以前作った音楽投稿サイトの失敗から、多くのユーザーが継続的に使ってくれるようなサービスを目指しました。
それなりに多くの人に使ってもらえましたが、目標には達しませんでした。

最近、ツイッターで「やるぞ」を宣言したり、進捗や完了を宣言できる #やるぞ宣言 というサービスをリリースしました💪✨
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) July 22, 2018
たくさんの人に知って貰いたいので、RTやいいねをお願いします…!🙏
https://t.co/ftc9hqf13E
(↑やるぞ宣言のURL) pic.twitter.com/QCeG77Feww
【#やるぞ宣言 https://t.co/HQO7dDdvrq アップデート】
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) July 22, 2018
「進捗だめですボタン」を追加しました pic.twitter.com/u0AqgEjNvh
(現在、不具合のためログインができません。対応中です)
使った技術:Laravel, image magick, HTML, CSS, Javascript, Vue.js, jQuery, VPS(Conoha), Cent OS, Apache, AWS S3
割り勘計算スマホアプリ
スマホアプリが作ってみたかったために作成しました。友人と使ってみたのですが、「結局電卓アプリで良くない?」との結論になりした。
カップルや仲のいい友人2人で割り勘できるアプリ作ってる〜
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 15, 2018
お店ごとにどっちがまとめて払ったあと、最後に2人分まとめて計算して割り勘することあるけど、めんどくさいのでアプリ作ってる(考え中) pic.twitter.com/A8OZNJdtCT
使った技術:Javascript, Vue.js, monaca. coldva, onsen.ui
かぞえったー

当時、なわとびを始めたので、「ツイッターに回数をシェアしながらやれば続けられるのではないか」と思い作成しました。
結局、インドア派なので続きませんでした。
宣伝ツイートはそこそこバズったのですが、ごく数人が毎日のように使っている以外は、あまり使われませんでした。
大半のユーザーは、使い方が多すぎて逆に何に使ったらいいのか困惑している印象でした。
ちなみに、自分でもアプリはほとんど使いませんでした。
ツイッターにカウントをシェアできるwebサービスを開発しました!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 11, 2018
「うでたて」「勉強」「プログラミング」「つらいときに押すカウンター」など
なんでも数えてツイッターにシェアできます!
ぜひ使ってみてください!
広めていただけると嬉しいです...!https://t.co/BboIWBGb7N pic.twitter.com/GKnua2hbDo
Qiitaに記事を書きました
(現在、不具合のためログインができません。対応中です)
使用した技術:HTML, CSS, Javascript, jQuery, Vue.js, Bootstrap, PHP, Laravel, image magick, VPS(conoha), Cent OS, Apache, AWS S3
診断アプリ
ネタとして作成しました。
使用した技術: HTML, CSS, Javasript, Vue.js, Bootsrap
いいねvsRTメーカー
ツイッターの画像ジェネレータみたいなのものが自分でも作ってみたかったので、作成しました。
こういう画像を簡単に作れるサービスを作りました!!!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) November 27, 2018
簡単にいいねとRTでせんそうを生み出す画像を作れるサービスです
いいねやRTしてくださると嬉しいです!😊🙏https://t.co/iy4Mh1hqVm pic.twitter.com/EHsyC3c6Ek
ヒャッハー宗教戦争だ〜〜〜〜〜
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) November 27, 2018
「#いいねvsRT」画像メーカーで作ったよ!https://t.co/qCerpQS56K pic.twitter.com/6rFyys0aHq
Qiitaに記事を書きました
使用した技術:HTML, CSS, Javascript, jQuery
つらいときに押すボタン
押すとにゃーんとつぶやくだけのボタンです。
遊びで作ったペライチのサイトですが、数日で1万PVを叩き出しました。
このボタンを誰でも作れるようにしたのが、次に紹介するサービスです。
使用した技術:HTML, CSS
みんなのボタンメーカー
ツイッターにつぶやけるボタンを誰でもかんたんに作成できるサービスです。
ツイッターでいかに拡散されやすいかを主眼に開発しました。
自分の作ってきたサービスで一番バズったサービスになりました。
ツイッタートレンドを、自分の確認できた範囲では、50回程度獲得しています。(おそらく実際はそれ以上)
このアプリのおかげで、個人的な目標だった、月間300万PVという目標を達成できました。

みんなのボタンメーカー、累計1000万PV越えたので祝ってhttps://t.co/ayHWB7kQbC pic.twitter.com/6qlHQYWzMF
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) January 16, 2020
ようやくadsenseの収益のトータルが10万円越えた
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 16, 2019
がんばってこ pic.twitter.com/RJaZMP4heB
使用した技術: PHP, Laravel, Javascript, Vue.js, Nuxt.js(SSR), Atomic Design, Bootsrap Vue, html2canvas, VPS(conoha), Cent OS, Apache, heroku, Cloudflare, AWS S3, Docker
みんなのボタンメーカーの継続的な機能改善
このサービスは多くのユーザーに使われているため、継続的に機能改善をしています。
新しくサービスを0から作るのとは違った、技術的・企画的な面白さと難しさがあります。
大きな改善点は以下の2つですが、どちらとも大きな改善の数値が上がりました。
【みんなのボタンメーカーのアップデートのお知らせ🎉】
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) February 13, 2019
あらかじめ用意した言葉をランダムにツイートするボタンを作れるようにしました!!
ぜひ試しにボタンを作ってみてください!
広めてくださると嬉しいです
ここからボタンをログインなしで作れます。1分でできますhttps://t.co/eOOQij3huz pic.twitter.com/EivD2P8rt1
【みんなのボタンメーカー運営より 更新のお知らせ🙌】
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) January 11, 2020
関連するボタンを表示するようにしました🎉
https://t.co/zGpx4yXs09 pic.twitter.com/zdzwfnV3kE
また、一度大きなリファクタリングをして、バックエンド(Laravel)に密結合だったViewを、フロントエンド(Nuxt.js (SSR))に切り分けました。
たてがきったー
ある日ツイッターを見てると縦書きでツイートしてる人がいて、おもしろかったので、ツールを作成しました。
出来た〜〜
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) January 25, 2019
実質3時間くらいで出来ました。
ツイートボタンとか見た目とか整えて、あとで公開しよう。
コードもgithubで公開して、qiitaの記事かいて終わりだ〜〜#webサービス開発RTA pic.twitter.com/s6yk1IsMZR
よ 縦 デ
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) January 27, 2019
ろ 書 プ
し き ロ
く っ イ
ね た し
| た
と !
い
う
サ
|
ビ
ス
名
に
し
た
よ #縦書きったー で作成 https://t.co/YtbhTjwOHP
使った技術:Nuxt.js(SPA), Vue.js, Javascript, lodash
ポートフォリオサイト(旧)
自己紹介サイトを作成しました。
使った技術:HTML, CSS, Bootsrap
ポートフォリオサイト(フルリニューアル)
上記の自己紹介サイトを、デザインをかわいく作り直しました
出来た!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) February 16, 2019
楽しすぎる。
ここからコーディングするか〜〜〜〜 pic.twitter.com/FI9NT3z1Hh
使った技術:HTML, CSS, Nuxt.js(SPA), Vue.js,Javascript, Buefy, Figma
気軽に通話に誘えるスマホアプリ
「好きな人を、通話に誘いたい」というヨコシマな目的のために作成しました。
React Nativeという技術で作成したため、iOS、Android両方に対応しています。
Appleストアの審査にリジェクトされたまま、放置してるので、そのうちリリースしたいです。



友達に気軽に「いまひま?」って通話に誘えるアプリ作ってる〜〜
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) November 30, 2019
かなり出来て来た!!!!褒めて!!!!
「いまひま?」は一定時間で消えるのでお互い気を使わなくていい!!! pic.twitter.com/IRLHJSOSGQ
通知も届く!!!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) November 30, 2019
Googleログインで複数端末で使える!
iPhoneでもandroidでも使用できる! pic.twitter.com/NH7VqZTNft
使った技術:React Native(Expo),Javascript, CSS, node.js, Firebase Cloud Functions, Firebase Authentication, Firebase Firestore
インターネット福袋ガチャ
お正月になにか作りたいと思い、作成しはじめたのですが、気づけばお正月が終わっていました。来年のお正月にはリリースしたいです。

OGP画像作ってみた〜
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 31, 2019
うーん、デザイン力足りない...
わくわく感をもっと出したい....
誰か私より良いデザイン作って送ってくれ〜〜〜〜〜〜〜 pic.twitter.com/zl8Y5NU0dJ
デザイン進捗
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) December 31, 2019
基本設計が出来た pic.twitter.com/Tk9J2T0uWP
使った技術: HTML, CSS, Nuxt.js, Vue.js, Javascript, Bootsrap Vue, Firebase, Figma
Twitterで通話ができるアプリ(現在作成中)
ツイッターでリンクを共有して、先着ひとりと通話ができるサービスを開発中です。
自粛のために、ずっと一人で家にいて寂しいので作成をはじめました。
今週中にリリースする予定です。



使った技術: HTML, CSS, SCSS, Nuxt.js, Vue.js, Javascript, Firebase Authentication, Firebase Firestore, SkyWay, Vuetify
【個人でのツールの作成】
サービスやアプリではありませんが、自分で使用するために作ったツールなどを載せました。
仮想通貨を指定されたアドレスに送金するサイト
Webに詳しくない時期に、いろんな人に質問しながら作成しました。初めてPHPや、MySQLという技術に触れました。
モナコインを扱うプログラムが書きたいと言って3日目くらいですが、
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) November 8, 2017
やっとモナコインのfausetっぽいものが出来ました!!!
皆さん協力ありがとうございました!
まだまだ頑張ります〜(*´∀`*) pic.twitter.com/pA01q4x1cx
使った技術:PHP, monacoid, HTML, Mysql
今月の何%が終了しているかつぶやくツイッターBOT
遊びで作成しました。
運用はしていません。
クソみたいなアプリ名がバレる pic.twitter.com/iGIw7Xb4vv
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) March 15, 2019
使用した技術: node.js, mocha, AWS Lambda, AWS SAM
某ラジオ配信サイトのライブの自動DLツール
とある配信者の方が好きすぎて、ライブ配信を聞き逃したくないがために作成しました。
使った技術:node.js, AWS S3, AWS EC2, fluent-ffmpeg
OGP自動生成ツール
自分の作るサービスで使用するために、作成しました

使った技術 : node.js, cloudinary
ライブコーディング(お試し)
書店でライブコーディングの本を見つけて、「おもしろそ〜〜〜」と思って遊びでやってみました。
ライブコーディング楽しすぎる~~~
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) July 8, 2019
TidaiCyecles + Hydra で作った~~
コード変えるとリアルタイムで音楽と映像が変わる! pic.twitter.com/GOJGRpBwfm
使った技術:TidaiCyecles, Hydra, Javascript
【仲間とのWebサービス開発】
シェアハウスの鍵をハックしてICカードで入れるようにするシステム
住んでいるシェアハウスの仲間と、箱根に開発合宿に行き、2日で作成しました。
私は、鍵の管理システムを作成しました。鍵の登録や削除などが出来ます。
とても楽しかったです。Qiitaに記事を書きました。
わみ(@wamisnet)さんとなり(@fukubaka0825)さんと一緒に作っていた、シェアハウスの鍵の管理システムが完成しました!!!!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) January 4, 2020
Suicaや携帯のICカードで鍵が開きます〜
動画で解説してみたので、良かったら見てみてください〜
(Qiitaで記事も書いたので、このツイートの下にぶら下げます) pic.twitter.com/gVlOVt6BCw
このシステムの追加機能を現在作っています。
家に返ってきたら、モニターにかっこよく「〇〇さんが帰宅しました」という表示をするようなシステムをUnity + WebScoket + Expressという技術で作成中です。
お、いい感じにできた。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) March 11, 2020
もっとアニメーションをいじりまくればそれっぽくなりそう pic.twitter.com/RaGKEM8k60
使った技術:ラズパイ、Nginx, PHP, Laravel, HTML, CSS, Javascript, Nuxt.js(SPA), Vue.js, Buefy, Mysql, Docker
Wordpressの記事を定期的に自動生成
インターンをしていたころに、職場の先輩と意気投合して一緒に作りました。
使った技術: Wordpress, node.js, cloudinary
【個人事業主として受託開発】
ご縁があって、IoT系スタートアップのお手伝いをしました。
フロントエンドとデバイスのデータストアシステムの構築を行いました。
デバイスのデータストアの構築では、Auth0というサービスを使って認証認可などを組み込んだり、サーバーレス(Node.js + AWS SAM + AWS Lambda, DyanamoDB)といった新しい経験が多く、非常に勉強になりました。
使った技術:HTML, CSS, Javascript Nuxt.js(SSR), Vue.js, Vuetify, Laravel, Auth0, Node.js, AWS SAM, AWS Lambda, DyanamoDB
【インターン】
UUUM株式会社でのインターン
2019年の5月〜8月までの5ヶ月間、UUUM株式会社のシステムユニットにて、フルタイムでインターンを行っていました。
初めての本格的なチーム開発や、実社会での業務での開発といった、貴重な経験をさせていただきました。
社内向けのクリエータ管理システム開発のチームで、フロントエンド(Nuxt.js, Vue.js)、バックエンド(Laravel)を担当しました。
uuum株式会社の半年間のフルタイムのエンジニアインターンを今日で終了しました~~~~🎉
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) September 20, 2019
関係者の皆さん本当にお世話になりました!! pic.twitter.com/uQekIuC96a
使った技術: HTML, CSS, PHP, Laravel, Javascript, Nuxt.js, Vue.js, Docker
【イベント型インターンへの参加】
ピクシブ(2day)
2日間ありました。
メンターとペアで、イラストでお題を募集できるサービスの開発をしました。
(スクショ取り忘れました)
これ参加します。面接受かってたっぽい。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 16, 2019
ピクシブ東京オフィス技術職志望学生向け2daysインターンシップ - 君だけのpixivを開発(つく)れ! https://t.co/Koi0dEO7i0
使った技術: HTML, CSS, SCSS, Nuxt.js, Vue.js, Javascript, Firebase Cloud Strage, Firebase Firestore, Bootsrap Vue, html2canvas
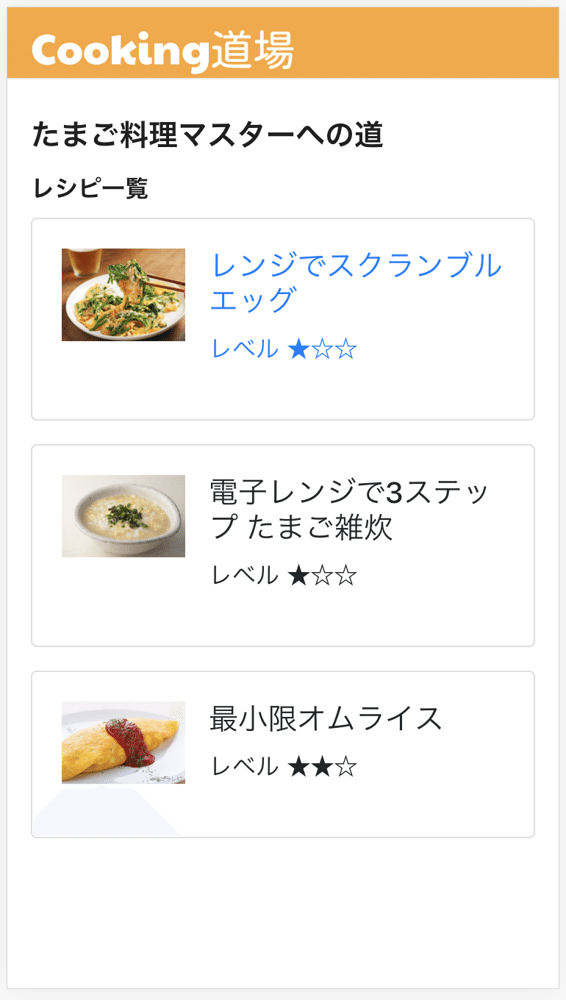
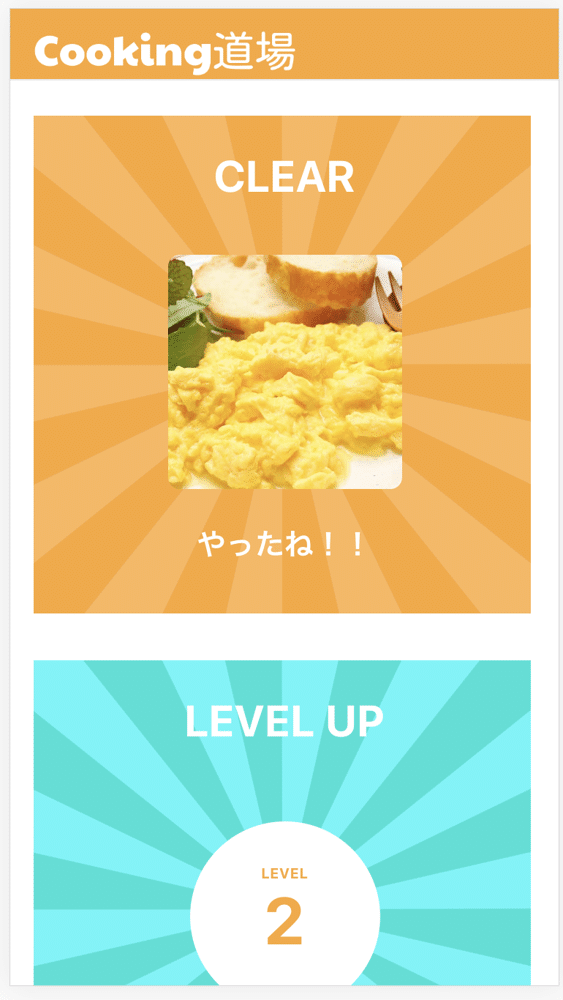
クックパッド(10 day)
一週間のハッカソンで、料理初心者がゲーム感覚で料理を学べるサービスを開発しました。(実装時間は2日くらいしかなかった気がします)
これ参加しました!めっちゃ楽しかったです!!!!クックパッドの皆さんありがとうございました!!!!!!
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) September 6, 2019
Cookpad Summer Internship 2019 10 Day Techコースを開催しました - クックパッド開発者ブログ https://t.co/bhVATzzcnK



使った技術: HTML, CSS, SCSS, Nuxt.js(SSR),html2canvas, Bootsrap Vue, PHP, Laravel,Docker, AWS S3
つくってきたもののまとめは以上です。
ここまでお付き合いくださったあなた様、本当にありがとうございます。
【振り返って】
いま振り返ると、「自分が使いたい」、「あったら面白そう」と思えるものを作っているときが、最高に楽しかったです。
ユーザーが実際に自分だったり、ユーザーがコンテンツを作成するようなサービスが好きです。
toCのサービスが好きです。
便利さだけでなく、面白さが混在する「インターネット感」があるサービスが好きかもしれないです。
これからも、そんなサービスを作り続けていきたいです。
【開発スタイル】
数週間で一気に熱中して一つのプロダクトを企画からリリースまで持っていくことが多かったです。
基本的に、リリースが終わり、反応が分かってしまうとかなり熱量が下がってしまいます。
また、効率的にも、多くのプロダクトを作りバットを振り続ける方が、戦略的に成功しやすいように思えます。(実際に、サービス開発で尊敬している方にもそのようにアドバイスを頂きました)
そのため、今後の方針としては、「新しいサービスを連続で立ち上げつつ、既存の伸びているプロダクトのグロースを空いた時間にやっていく」で行こうと思います。
【現状の課題】
個人でWebサービスを運営していく中で、「収益性がないと、継続的なサービス運営が難しくなる」という課題がでてきました。
また、自分の中で、「自分が作りたいものを作って生きていきたい」という思いがあります。
そのため、一定以上の収益を得る体制を確保し、自分が今後もサービスを継続的に作り続けられる土台を作っていきたいです。
現状は、「みんなのボタンメーカー」というサービスにより月数万円の収益が上がっています。
ボタンメーカーを継続的に改善しつつ、新しいサービスをたくさん作り、他にも人気となるようなサービスを新たに作っていきたいです。
【就職について】
そういえば、この記事を書き始めたきっかけは、「就活にあたり、自分が大学に入ってからやったことを振り返ろう」というものでした。
実は、記事を書いているこの時点で、まだ内定がありません。
というのも、事情により、就職活動の開始がこれからになってしまったためです。
ということで、オファー等ありましたら、ツイッター(@retoruto_carry)のDMにご連絡ください。
以下のツイートに、現時点のスキルセットを載せました(見切れているので開いてから見てください)
私の現時点のスキルセットです。就活のために書いたやつ。 pic.twitter.com/rKQZE9FDQT
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) April 14, 2020
【今後のキャリア的な展望】
将来的には、プロダクトマネージャーなど、どのようなプロダクトを作るかを考えたり、UXを考え、収益を作り、大きなサービスをリードするような立場になりたいと考えています。
どうしても、自分一人の力では限界があり、個人レベルのプロダクトのみしか作れないからです。
しかし、しばらくはもう少し幅広くエンジニアリング力を身に着けたいと思っています。
自分の現状の技術力に、まだまだ至らなさを感じていて、「フロントエンドや、バックエンドなどの技術についてもっと実力をつけたい」と考えています。
ユーザーの体験を作っていく部分により近い、フロントエンドを主に伸ばして行きたいと考えています。
事業の仕組みの構築など、より上層のレイヤーにも関わっていきたいです。
また、UI/UXデザインも、もっとしっかりとできるようになりたいです。
(やりたいことが多すぎる(汗))
【ここまで読んでくださったあなたへ】
ここまでお付き合いくださって本当にありがとうございます✨
いいね、記事の共有、感想のツイート、ツイッター(@retoruto_carry)のフォロー、はてなブックマーク等をしてくださると泣いて喜びます!!
よろしくお願いします!!
いいなと思ったら応援しよう!

