
Notionでテストケース管理してみた
こんにちは。株式会社レスキューナウで社内基幹システムのマネジメントをしている金子です。
今年に入り社内で大規模にNotionを使い始めたので、他のwebサービスを利用していたテストケース管理をNotionに移行したお話をさせていただきます。
求める要件は少ない
チームで利用していたテストケース管理はデータ検証と結合試験のもので、特に自動化するなどはしていません。
単体テストは既にGithubActionsで自動化をしてたり、順次自動化していますので、ここではあくまで「○○な場合、○○となる」みたいなテストケースを記述するという単純な要望でした。
利用するNotionの機能
今回は以下の機能を利用します。
テンプレート
データベース
この2つだけで実現できます。
手順
1)テストケース管理用のページ作成
テストケースのリンク用のページです。
テンプレート用のボタンを用意するのと、そのボタンを利用したテストケースが個別ページとして作成されます。
2)テンプレートボタンの追加
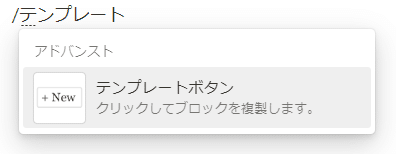
スラッシュでテンプレートボタンを呼び出します。

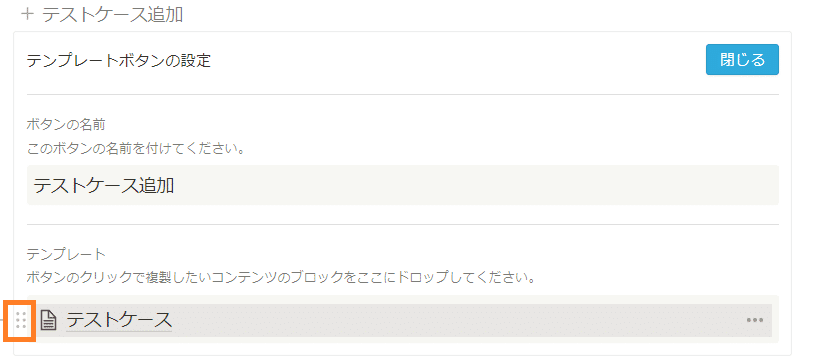
追加すると設定画面が表示されます。

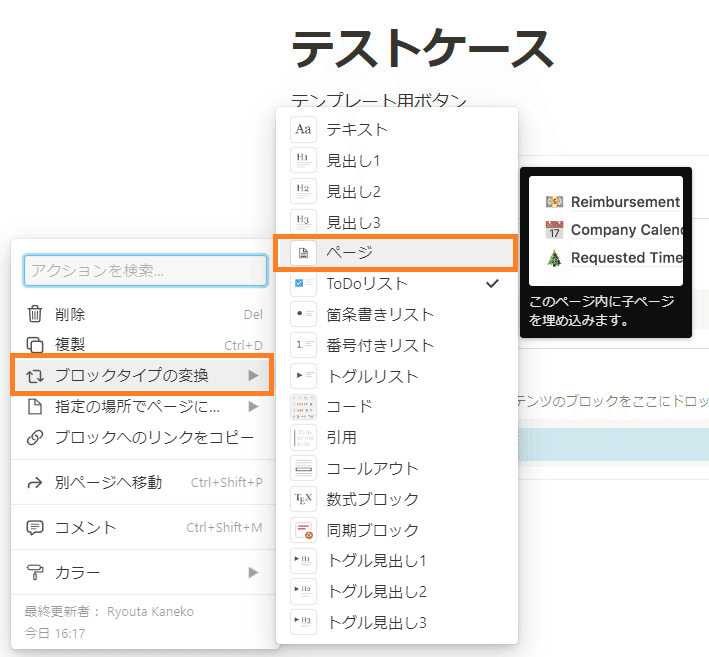
ボタンの名前を変更し、テンプレートのブロックタイプを「ToDo」から「ページ」に変更します。


3)テンプレートページの編集
ページに変更するとページへのリンクが生成されるので、そこからテンプレートとなるページへ移動します。
これがメインとなるテストケース用ページとなります。
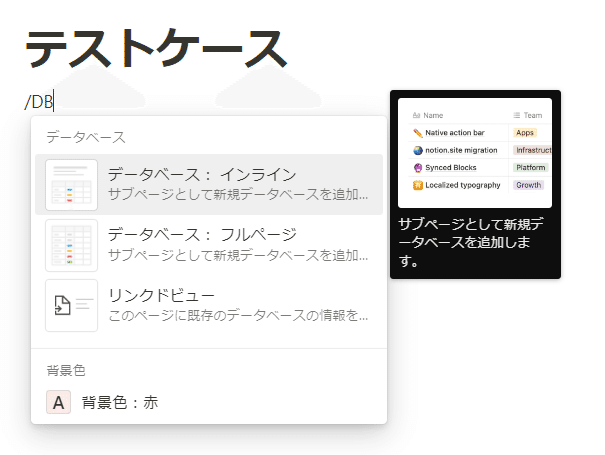
このページにDBを埋め込んでいきます。
4)DB埋め込み
テンプレート同様にスラッシュでDBを呼び出します。
今回は新規作成しました。作って有れば既存のDBも利用できます。

新規のデフォルトはこんな感じです。

プロパティを変更します。
今回はこんな感じにしました。

これでテンプレートページの準備は完了です。
文章の説明では長く感じますが実際の操作はそれほど大変ではありません。慣れればすぐ終わります。
DBの各プロパティはテキストだったり、ファイルだったりと変更できます。
今回はエビデンスに画像を添付したかったのでエビデンスプロパティの種類を「ファイル&メディア」にしました。
4)使ってみる
テンプレートボタンを作ったページに戻るとこのようになっているので、ボタン(+テストケース追加という部分です)を押してみます。

すると先程作ったテンプレートページが新たに生成されますので、そのページを使ってテストケースを記載します。

エビデンスをクリックすると画像サムネイルが表示されます。
複数ある場合は縦に並んで表示されます。その画像サムネイルをクリックするとプレビューとして画像が表示されます。
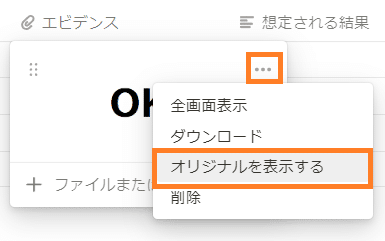
今回エビデンスとして添付した画像はシンプル過ぎるサンプルなので解像度は問題になりませんが、見づらければオリジナル画像を表示することで画像本来のサイズで見ることができます。
もちろん元々不鮮明なエビデンスはどうにもできませんが、プレビュー表示では不鮮明という場合、この方法でエビデンスを確認できます。

まとめ
以上が、私がおこなっているNotionを使ってのテストケース管理です。
特に問題なく移行できたと思います。
プロパティの追加や編集が自由でカスタマイズ性が高いこと、エビデンス画像がプレビューだとさくさく確認できるところが気に入っています。
やろうと思ったことが結構なんでも出来るNotionですので、おそらく他の方法もあると思います。あくまで一例としてご参考にしていただけたら幸いです。
最後までご覧いただきありがとうございました!
最後に
現在、レスキューナウでは、災害情報の提供、災害情報を活用した安否確認サービスなどのWebサービスの開発エンジニアを募集しています!
入社後に安心してご活躍できることを目指し、応募された方の特性・ご希望にマッチしたチームをご紹介します。
ちょっと話を聞いてみたい、ぜひ応募したい、など、当社にご興味を持っていただけましたら、お気軽にエントリーください!!
