
Xcode Localize String Catalogの使い方
こんにちは!りーさんです。
今までローカライズするとき、Viewごとにstringファイル作成していたことにかなり面倒を感じていました。。そんな時に先輩から試したことはないけどString Catalogというものがあるらしいよと聞いたので試してみましたのでここで使い方を紹介します!
ローカライズ(localize)とは?
ユーザーが利用する端末の言語設定に合わせて、表示される文言の言語を切り替えることが可能です。これにより多言語対応ができるというわけです。
String Catalog手順
ステップ1- 使いたい言語を追加しよう
Projectファイル → Info → Localizationsの +ボタンから追加できます。
デフォルトの言語を設定したい場合は、言語をクリックするとしたのSet Defaultが活性化されるので押すとデフォルトになるので今回は「Japanese」をデフォルト設定にしています。

ステップ2 - String Catalogファイルを追加しよう
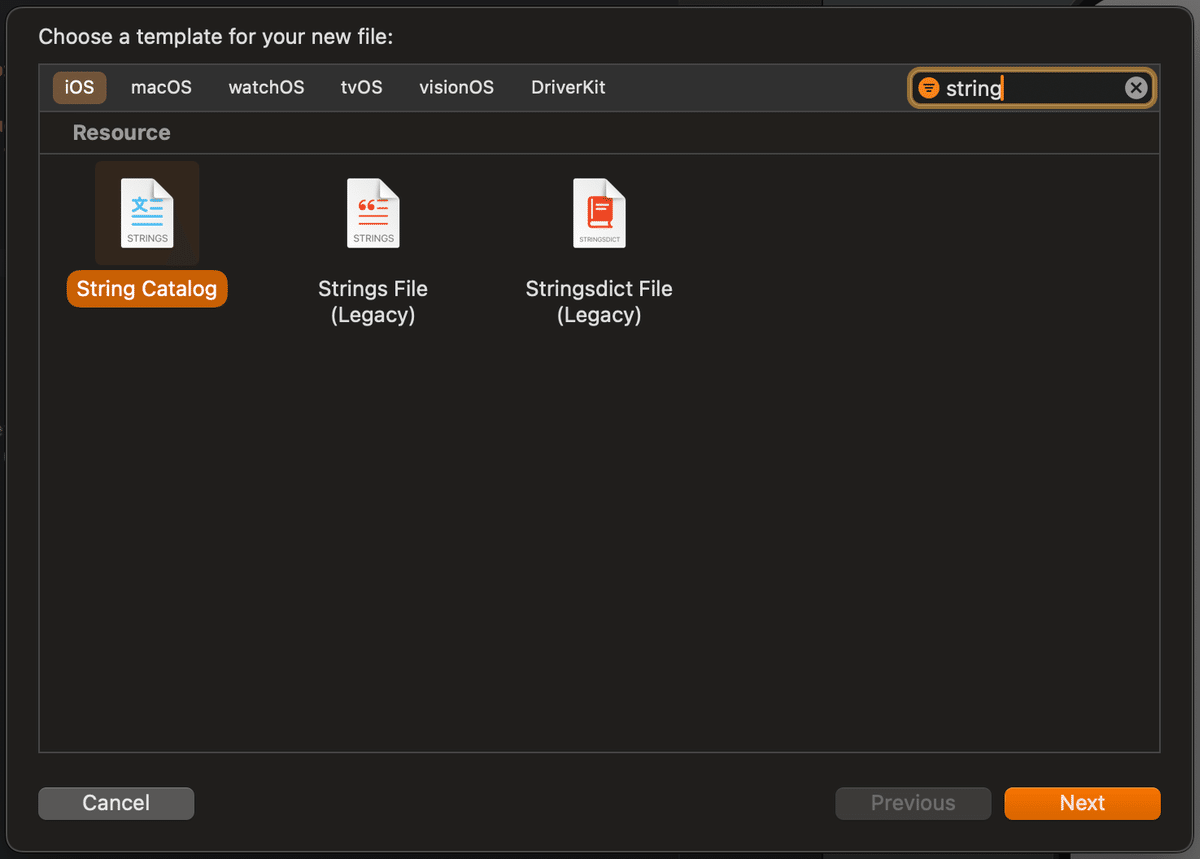
Fire → New → Fireから検索で「string」と入れると下記のような画面になるので「String Catalog」を選択して作成しましょう。

ステップ3 - Keyと言語ごとの文字列を設定しよう
例ですが、Keyに「TITLE_TEXT」と「MESSAGE_TEXT」を入れて
日本語(ja)には「これはタイトルです」と「これはメッセージです」
英語(en)には「This is a title」と「 This is a message」を入力します。
ローカライズ対応は以上になります。

ステップ4 - View側のテキストにKeyを入れてビルドしてみよう
テキストやボタンなどに、先ほどのステップ3で設定したKeyを入れます。

ステップ5 - 最後に言語設定を変えた端末で確認してみよう
左が日本語の言語設定した端末
右が英語の言語設定した端末
それぞれしっかりと多言語対応されていますね!
ものすごく楽に管理できるのでぜひ、String Catalogを採用してみましょう

