
p5.jsで魔法陣描いてARで炎を燃やす
この記事はProcessing Advent Calendar 2024参加記事です。
主催のp5infoさん、毎年ありがとうございます!
こんにちは!reona396と申します!
webフロントエンドエンジニアでクリエイティブコーダーです!
個人活動としてクリエイティブコーディングに関する本を出したり、作品をつくったりしています!
ゲームと特撮とaxes femmeが好き!今年はストリートファイター6を頑張ってました!
なんとProcessingアドベントカレンダー参加14年目!
皆勤賞です!14年…14年…?!
というわけで今年のアドカレネタはこちら!
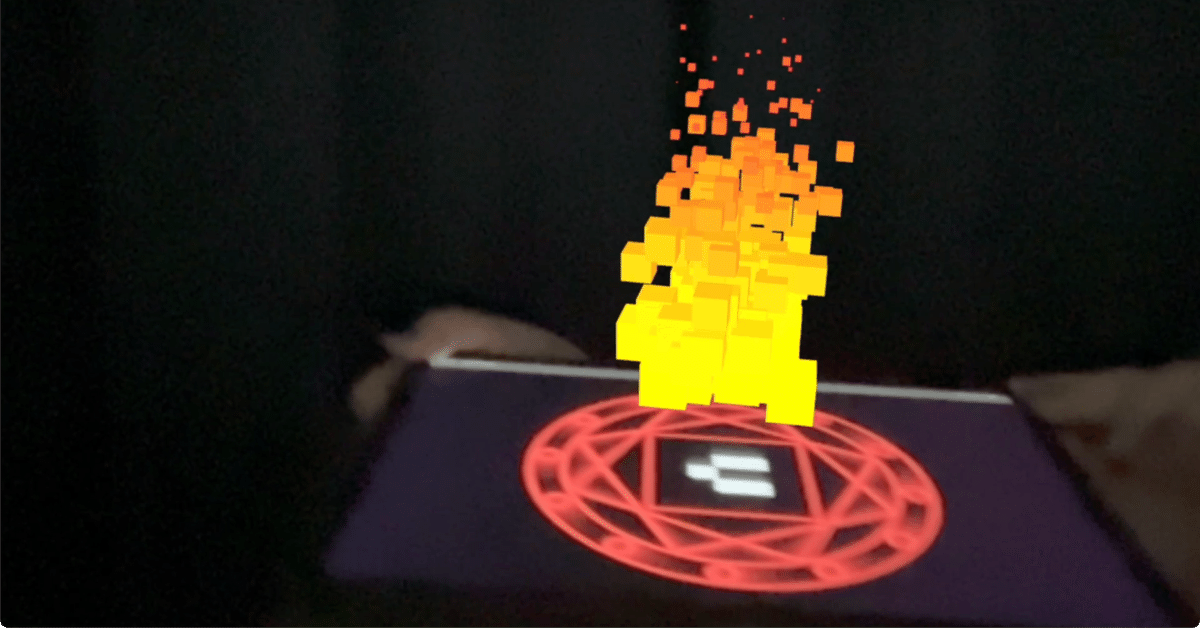
動く魔法陣のアニメーションの上で炎の3DアニメーションをARで燃やしてみました🔥
この記事ではこちらの作品の作り方を解説していきます!
技術概略
魔法陣側
p5.jsで魔法陣アニメーションを描画
中央にARマーカーの画像を配置
GitHub Pagesとして作品を配置してiPadで表示
iPadってブラウザの全画面表示できないのかな?できるだけギリギリまで周りの要素を非表示にしたけどSafariの上部のバーだけ消せなかった…iPadでwebページの全画面表示について知見をお持ちの方いらっしゃいましたら教えてください
AR側
MacBook Air上でp5.js + p5.simpleAR で作成したコードを起動
AR用のコードに炎のアニメーションを表示するコードをのっけている
カメラはPCのwebカメラ
webカメラでiPadの様子を撮ったものを画面録画してyoutubeに投稿
魔法陣側
こんな感じでページを準備しました。
クリックすると全画面表示になるようにしています…が、前述のとおりiPadでは上手くいきませんでした。情報求む…
スケジュールとセンスの都合であまり凝ったデザインにはできなかったのですが、それっぽい感じで図形を回転させてみました。
本当はもう少しBLURをかけた見た目だったのですが、iPadが耐えきれなかったためこの感じに落ち着きました。
色が赤いのは炎を出す魔法陣だからです🔥
中央に p5.simpleAR を利用するためにARマーカーの画像を配置しています。
ARマーカーとして認識させるためにはマーカーを適当な色で囲んであげる必要があったので、枠をつけるように配置しました。
AR側
ARの基盤は p5.simpleAR を利用しています。
p5.simpleARを使った作品としては、今までは2次元的な表現はいくつか作ったことがありました。
p5.simpleARを試してみました〜!かんたん!お手軽!ロマンがある!https://t.co/vhv6bCD1yG#p5js #creativecoding @tetunori_lego pic.twitter.com/nhU86FhJjZ
— レオナ (@reona396) April 12, 2023
鬼め!拡張現実の御札をくらえっ!
— レオナ (@reona396) April 19, 2023
p5.jsとp5.simpleARでエフェクト付きの御札を作ってみたよ!
Bad monster! I'll defeat you with an augmented reality talisman!
I made an effected paper talisman with p5.js and p5.simpleAR!#p5js #creativecoding #p5simpleAR pic.twitter.com/3cIYF4WFdI
今回はARマーカーの上部に立体的に炎のアニメーションを表示させてみました。
下記に実際のスケッチを置いているので、ARマーカーをかざしてみてください(それこそ先述の魔法陣をかざしてみるのはいかがですか…!)。
立体的なオブジェクトの表示ということで、最初はvrm出力したVRoidやobj出力したMagicaVoxelなどキャラクターモデルを立たせられないか調べていたのですが、そのあたりはThree.jsの領域になってきそうということで今回は違う方法にしようとなりました。
そこで、p5.jsでボクセルアニメーションっぽく炎を描いて表示することにしました。
ちょっとp5.jsで3Dのオブジェクトをつくろうと思ったんだけどこれ炎に見えますかね!?#p5js #creativecoding pic.twitter.com/HFGStztFUu
— レオナ (@reona396) November 22, 2024
こちらのアニメーションをp5.simpleARで立方体を浮かび上がらせるデモのコードと合体させました。
結果、魔法陣から炎が湧き出ているような表現ができたので満足です🔥
iPadを回転させれば、炎も回転するようになっています。
現実のオブジェクトを回転させることで画面内のオブジェクトを回転させられるというのはなかなかロマンがありますね!
p5.simpleARは本当にシンプルにARが作れるのでオススメです!
というわけで魔法陣と炎のAR作品の解説でした!
来年も楽しくクリエイティブコーディングしていきたいです!!
それでは年末年始もよきクリエイティブコーディングライフを〜!
いいなと思ったら応援しよう!