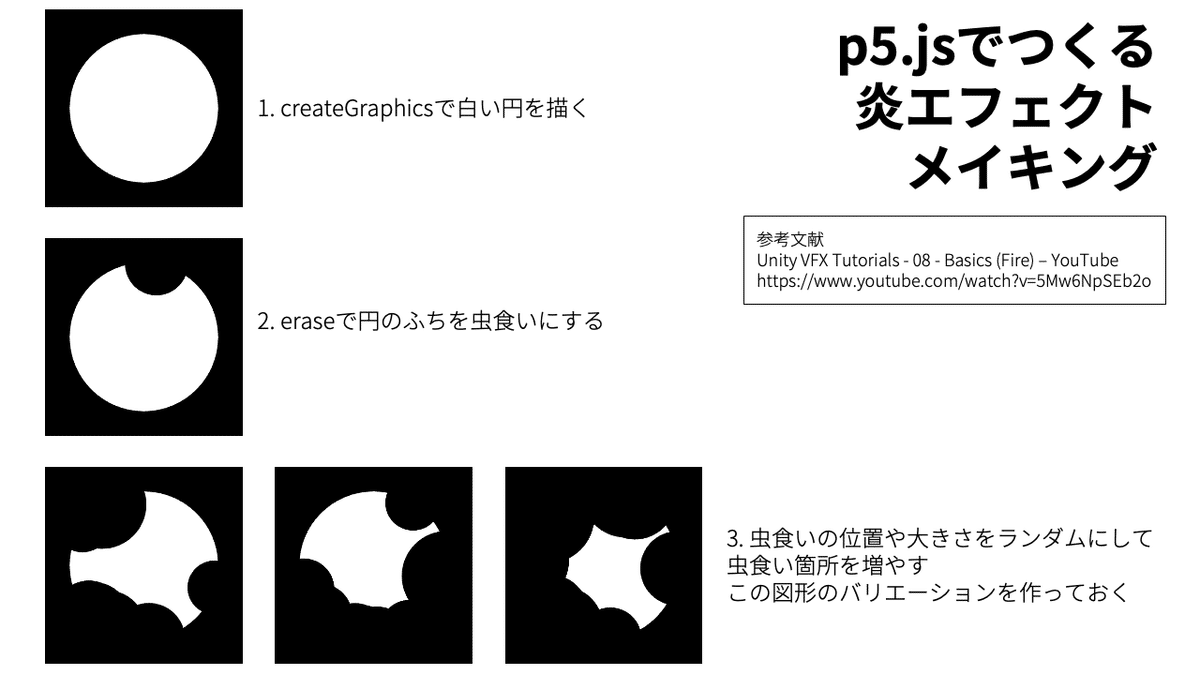
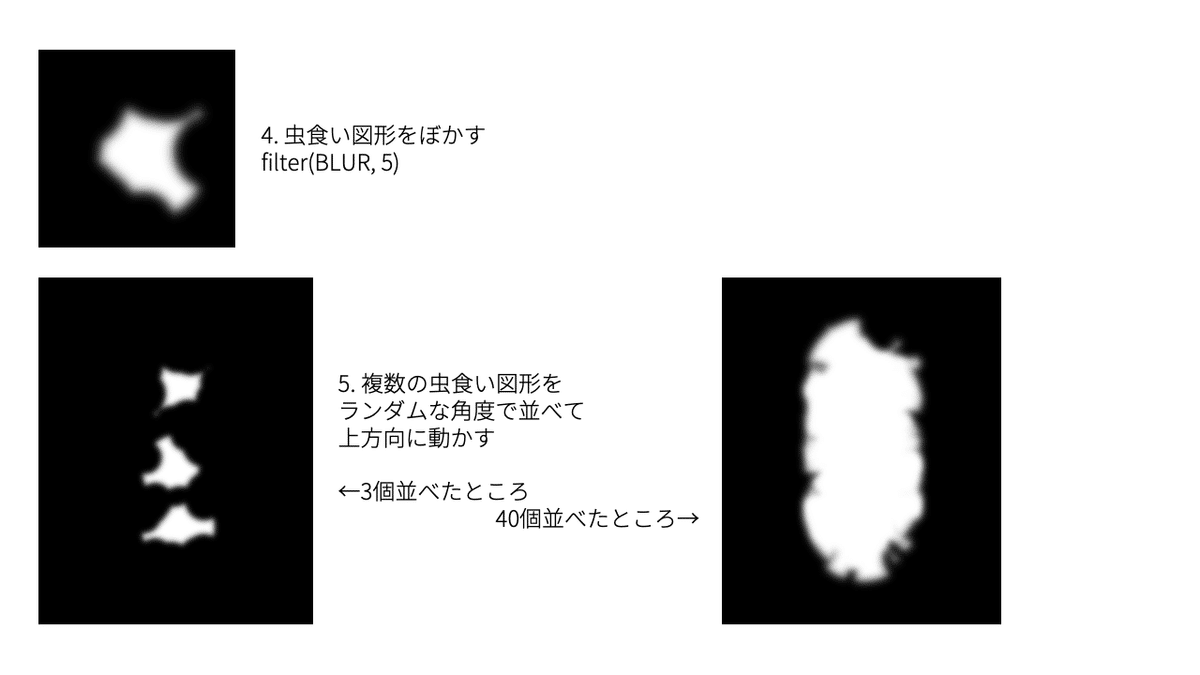
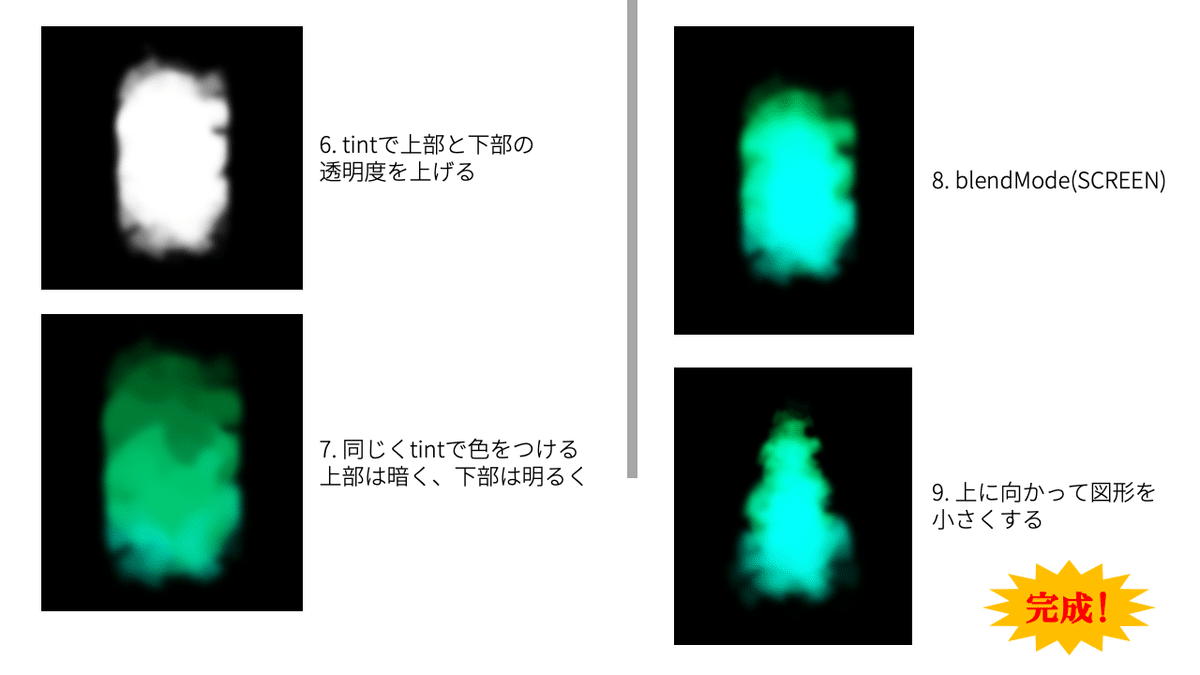
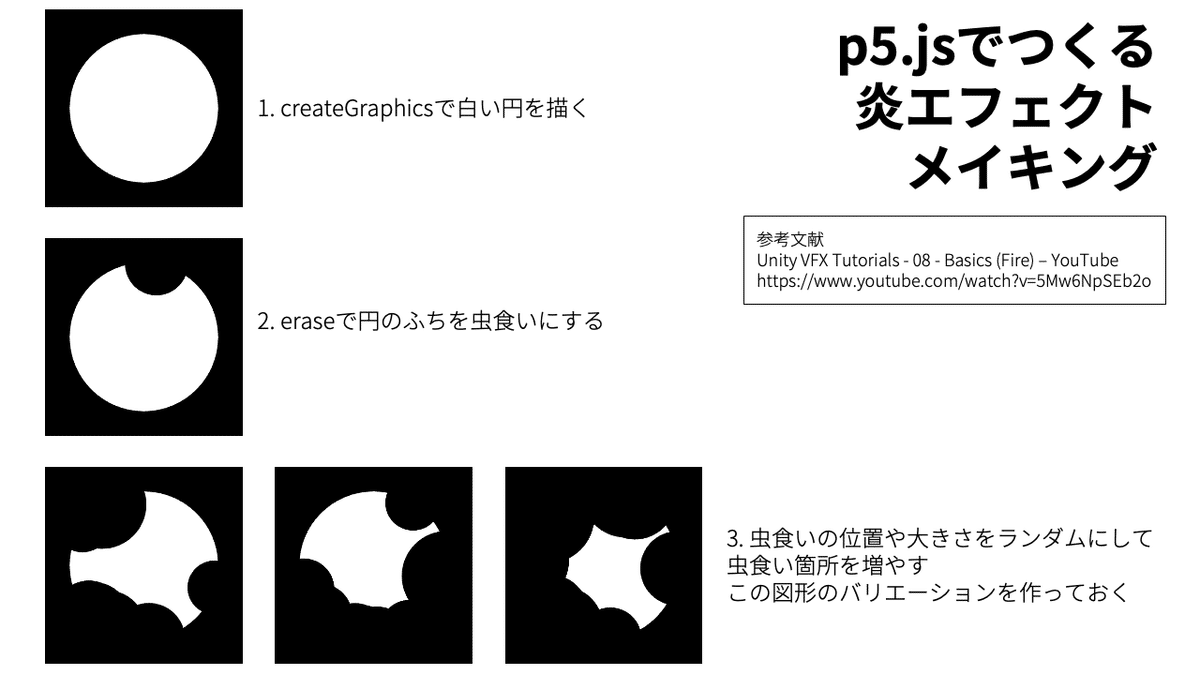
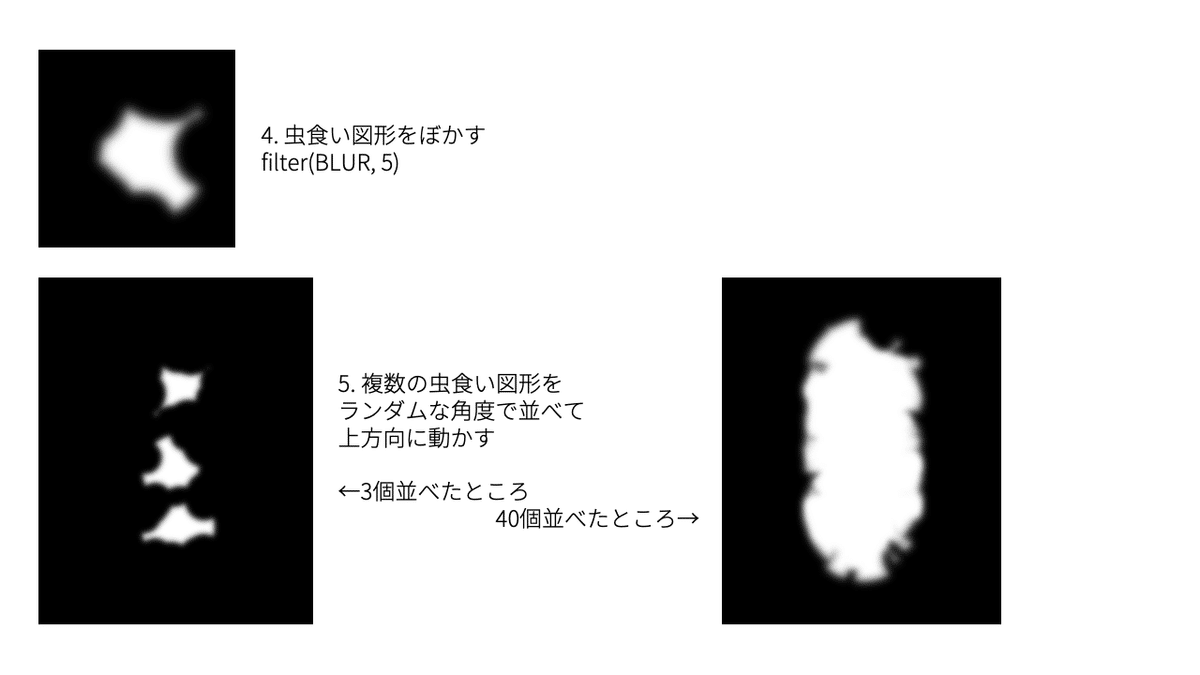
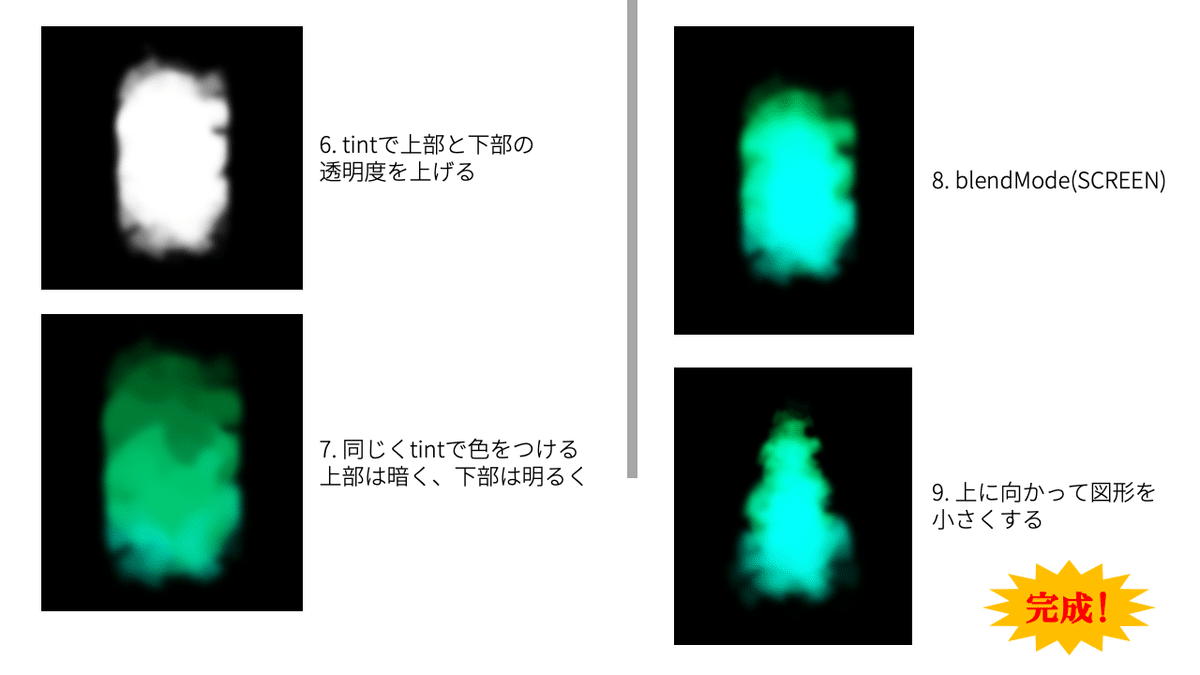
p5.jsでつくる炎エフェクト メイキング
p5.jsで魔法の炎みたいなエフェクト作った!🪄
— レオナ (@reona396) December 17, 2024
ランダムなザクザクとした模様を色や透明度を変えながら動かすと炎エフェクトっぽくなるという学び…#p5js #creativecoding pic.twitter.com/73t7IztSiH
こちらの炎エフェクトのメイキングを画像にまとめました。



動いているところ & コードは下記に置いています
いいなと思ったら応援しよう!


p5.jsで魔法の炎みたいなエフェクト作った!🪄
— レオナ (@reona396) December 17, 2024
ランダムなザクザクとした模様を色や透明度を変えながら動かすと炎エフェクトっぽくなるという学び…#p5js #creativecoding pic.twitter.com/73t7IztSiH
こちらの炎エフェクトのメイキングを画像にまとめました。



動いているところ & コードは下記に置いています