
デザイナーだからこそやるべき、プロダクト開発のための文化づくり
こんにちは、デザイナーの北川レオです。
去年から4月末まで、サイバーセキュリティ企業のFlatt Securityでデザイン業務全般のお手伝いをしていました。
これまで、UI/UX・DTP・CIなど様々な業務をお任せいただいたのですが、最初の1ヶ月ほどは、社内文化づくりに注力していたことを思い出し、このnoteを書こうと思いました。
本来、UIやグラフィックのデザインを作るのがデザイナーの仕事であることは間違い無いのですが、特にリソースの足りないスタートアップにおいては、デザイナーが積極的に社内文化を作っていくべきなんだろうな、と常々思っています。
理由は↓の様な感じです!

企業にこびりついた文化を、後々から改善していくのは面倒です。プロダクト作りに悪影響が出てしまう様な文化は、早々に排除してプロダクトのための環境を整えていけると理想ですよね。
今回は、Flatt Securityでの実例も交えながら、デザイナーだからこそやるべき、プロダクト開発のための文化づくりについてまとめていければと思います。
0. 前提
これから書く項目全てに言えることなのですが、一番大事なことはオーナーシップを持ってやりきることです。
人は基本的に変化を嫌がる生き物なので、文化を定着させようと思ったら、それがあたりまえになるまで根気強く能動的にアクションし続ける必要があります。
それを念頭に置いて読んでもらえると嬉しいです。
それではまとめていきます!
1. オープンなコミュニケーションを心がける文化
まずは、Twitterなどでも散々発信されているオープンコミュニケーションについて。これに関して、Flatt Securityは元から徹底されていて、とても働きやすい環境でした!
<DMでは仕事の話をしない>
DMでのコミュニケーションは非効率なのでやめましょう!これに関しては広野萌さんの↓のツイートがとてもわかりやすいです。DMをやめた方が良い理由が網羅してあります。
特にリモートワーク中、Slackで各チャンネルじゃなくてDMで仕事の話しちゃうことがあるけれど、特別な理由がない限りやめた方がいいよという啓蒙をよくお手伝い先でもしてるので、簡易にまとめたスライド公開します💁♀️ pic.twitter.com/6cEilGzuhR
— 広野 萌 (@hajipion) March 16, 2020
自社の現状が気になる方はメニューのAnalyticsからDM率をみることができるので確認してみてください!


DM率が高かった場合は、DMを減らしていきたいという旨を先ほどのツイートと共に社内に伝えるだけである程度の効果はあると思います。
週次で定期的に呼びかけるなどするとより効果的ですね。
Flatt Securityでは、文化がしっかり根付いていたので問題なしでした。
<timesチャンネルで仕事の話をしない>
分報チャンネルとして「times_leo」のようなチャンネルが用意されている企業も多いと思いますが、そこで仕事に関するコミュニケーションを行うことは避けましょう。
↑のDMの話と近い理由ですが、分報チャンネルで仕事の話を進めてしまうと、情報が分散してしまうので好ましくありません。
Flatt Securityでは、ついついtimesで仕事の話をしてしまっても周りが注意する文化が出来上がっていました。
これは、timesチャンネル以外にも言えることですが、チャンネル概要に沿ったコミュニケーションをするように、注意を促すと効果的だと思います。
<チャンネルを整理する>
1日に何度も切り替えるSlackチャンネルのアクセシビリティは仕事のパフォーマンスに直結します。もし、使いにくいチャンネル名が多ければ一度整理してみると良いと思います。
チャンネル整理の最適解は企業の形態によって変わります。いろんなパターンの命名規則があると思うので、いくつか試してみるのもいいかもしれません。

新しいプロジェクトや部署が作られると、チャンネル数も増えていくので、時々見直して修正できると良いですね。
Flatt Securityでは、チャンネル構成が現在のものに落ち着いてからは、各々が、気づいた時に整理してくれていたのでとても助かりました。

<口頭での会話もSlackにメモする>
口頭の会話で何かしらの決定や議論がされた場合、その内容が全員に伝わる様にSlackにメモしておくと認識の不一致が起きにくいです。
さらに徹底するのであれば、細かいことでも意思決定されたならドキュメントにまとめておくのが理想です。
オフィスで作業をしている以上、口頭での会話は必ず発生しますし、その流れで意思決定が行われてしまうこともあると思いますが、それを周りに共有せずにいると、余計なコミュニケーションコストがかかってしまいます。
特に、部署をまたいだチームやリモートメンバーを含むチームでは注意すべきポイントですね。
Flatt Securityでは、開発のほとんどの話し合いには参加していたので、率先してSlack上にまとめるようにしていました。


話していたことを客観的に捉えることで頭の整理にも繋がります!
2. 可視化して伝える文化
2つ目はデザイナーの得意な可視化について。メインのデザイン業務は僕が担当していたので、開発が円滑に進むようにただただ可視化を徹底していました。これは、Basecampで坪田さんから学んだことの中でも一番役に立っていることかもしれません。
<共有しやすいデザインツールを使う>
まずは、デザインツールから。現状のデザインツールだと共有のしやすさから、Figmaが一番おすすめです。
Figmaを使ったことがない方は、Figmaを使うメリットを簡潔にまとめてくれているGoodpatch Blogさんの記事を読んでもらえればわかりやすいかと思います。
Flatt Securityでは、当初、Figmaは導入されていなかったので、僕の最初の仕事はSketchとイラレにあるデザインデータをFigmaに移行することでした。
場合によっては、移行にかかるコストがもったいないという理由で導入を拒否されることがあるかもしれませんが、根気強くいくしかないですね。
とは言っても、SketchやXDであればFigmaと似たようなコミュニケーションは取れるので、よっぽどヤバイ場合以外は(イラレでUI作っているなど)無理に移行させる必要はないかもしれません。
<途中のデザインも共有する>
デザインプロセスを可視化しリアルタイムの議論で詳細を詰めていくやり方を強く推奨しています。結局これが一番早いです。


このように、逐一プロセスを共有することで、自然な流れでデザインについての議論が発生します。どうして自分がこのようなデザインにしているのか、頭の中で考えていることを垂れ流していくイメージです。
デザインを一人で背負わずにみんなで考えることができるので、アウトプットにも納得感が醸成されますね。
そして、作業後に作り直しになってしまうリスクを抑えることもできます。
最初、「こんな状態で人様に見せて良いのだろうか...。」という恥じらいがあるかもしれませんが、慣れていきましょう。私たちは、プライドを守るためではなく、良いプロダクトを作るためにデザインをしている、ということを常に意識しています。
<デザイン以外のことも可視化>
事業計画書や、ステークホルダーマップ、KPIに関する社内資料も物によってはわかりやすく可視化してあげる方が、共通認識がとりやすいのでおすすめです。

Flatt Securityは、WebアプリやNativeアプリのセキュリティ診断を提供するtoBの会社なので、営業・マーケティング・デザインの垣根をまたいで様々な施策が実行されます。その全てを関係者全体が把握しきることは容易ではありません。
なので、↑のように施策の責任者と実行期間をタイムラインにして定例会議で共有する、という方法をとっていました。この方法だと、直接関わっていないメンバーにとっても内容が理解しやすいですね。
デザインやマーケがそれぞれ今何をしているのか一目でわかりますし、一度コンポーネントを作ってしまえば、更新も秒なので楽です。
KPIや事業計画はスプレッドシートなどでまとめているから必要ない、という意見が多い気がしますが、情報を絞って可視化すれば誰でも瞬時に理解できる資料ができるのでやってみてください。
3. データやドキュメントを管理する文化
最後にデータ管理について。ここが整備されないままメンバーが増えてしまうと後々の管理が本当キツくなります。代表やエンジニアは、きっと忙しいので情報設計がお仕事のデザイナーがパパッと整備してあげましょう。
<データの置き場所を見直す>
まずは、データがどこに置かれているか現状を確認しましょう。
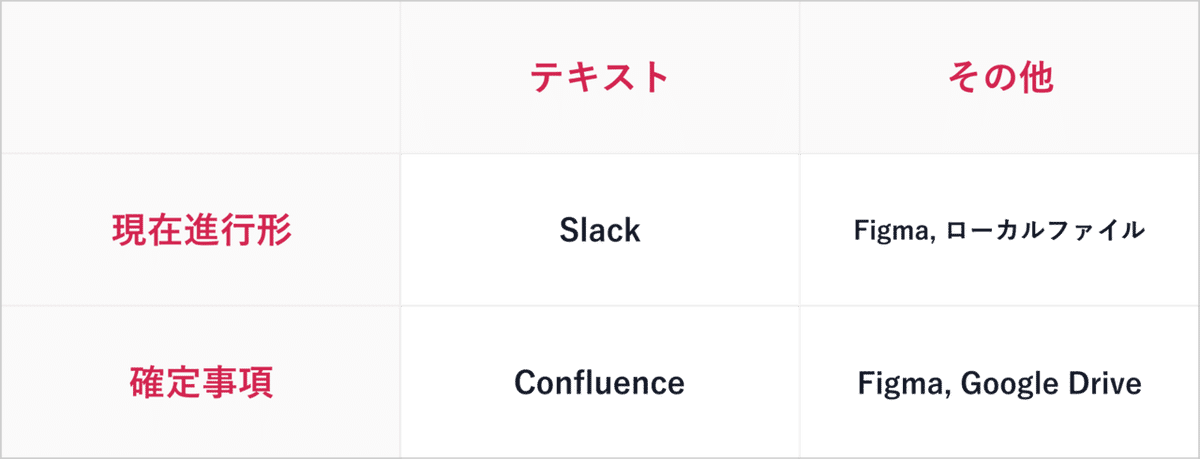
データの種類ごとに2軸に分けると考えやすいと思います。テキストデータorその他の軸と現在進行形or確定事項の2軸です。

Flatt Securityの場合は、全ての情報が社内独自のWikiページに保管されており、Wiki自体も扱い辛いものだったので、Confluenceの導入を検討しました。
現在は↓のように、テキストデータはConfluence、それ以外はGoogle DriveやFigmaに保管するという運用になっています。

少人数のチームやスピードを出したい方には、テキストも画像やデザインデータもNotionにぶち込むのが一番おすすめです。Figmaのように自動保存で同時編集ができるので。
スタートアップだと、何かしらの媒体に情報を置いてはいるけど決まったルールはない、と言うパターンが多い気がしています。
みんな必要だとは理解していても、どうしても後回しになってしまいがちなので、余裕がある時にざっと整備できると理想だと思います。
<決まったことはドキュメントに残す>
データの置き場所が定まれば、あとはドキュメントを残すよう徹底するだけです。
議事録・仕様書・社内ルールなど、自らが率先してドキュメントに残し、Slackで呼び掛ければ、ほとんどの方が協力してくれると思います。
決定事項がまとまっていれば認識の不一致は起きにくいですし、社内ナレッジが貯まればそれは資産になります。
Flatt Securityでは、Confluence導入当初、僕が責任を持ってConfluenceの運用を促していました。

メンバーみんなの協力のおかげで、ジョイン当初と比べると大幅に社内ドキュメント量が増え、自然とConfluenceにまとめる文化が染みついたと思います。
4. なぜ文化づくりが大切?
偉大なプロダクトは、偉大なチームから生まれる。
と言うGoodpatchさんがよく使われているフレーズがありますが、
さらに因数分解して考えると、偉大なチームは偉大な人材と偉大な文化から生まれると考えています。
どれだけ能力の高い人が集まっても連携できなければ意味がなく、うまく連携するためにはチーム全体における共通のあたりまえ、つまり文化が必要だからです。
一度あたりまえになったことはコミュニケーションを取らずとも認識がずれることはないので、チーム全体の動きが効率的になり本質的なことに時間を投資することができます。
この文化づくりが実践できる人は、デザイナーが持つ武器を活かして健全なプロダクト開発を推進していける、非常に価値の高い人材だと思うので、僕も積極的にそのスキルを磨いていきたいなと思います。
みなさんが、実践している方法などあれば、コメントやDMで教えていただけると嬉しいです。
加えて、Flatt Securityではデザイナーをバリバリ募集中なので、興味ある方は是非ご連絡ください!
最後に....。Flatt Securityとその関係者の皆さん、長い間、本当にお世話になりました!またどこかで一緒にお仕事できると嬉しいです!!
いいなと思ったら応援しよう!

