
Sketchのシンボル活用で新規サービスの開発効率が2倍になった
こんにちは、BasecampインターンのLeoです。
先日、SNSを使ってカンタンに募集することができるbosyuというサービスをリリースしました。
bosyuのデザインを作っていく中で、sketchのシンボルを活用してみたのですが、とても効率よく作業を進めていくことができました。Basecampに入った当初、ほとんどシンボルが使えていなかった頃に比べると開発効率が2倍ほどになったと思います。
あくまでも僕流なので、「自分はこうしてるよ。」っていうアドバイスを募集します!!!(bosyuリンクを記事の最後に貼っておくのでぜひ応募お願いします!)
命名規則はAtomic Designを参考する
僕は基本的にAtomic Designと言われる考え方をベースにシンボルを作っています。Atomic Designって何やねんって方はこちらの記事がわかりやすいので、ぜひ読んでみてください。
カンタンに言うと、デザインを小さい順からAtoms(原子)、Molecules(分子)、Organisms(有機体)、Templates(テンプレート)、Pages(ページ)の5つに分けてシンボル化していこうね、という考え方です。
僕の場合は、それを少しアレンジして下の様にシンボルを命名しています。

ルールはこんな感じです。
・ 第1階層目は「数字_〇〇」と命名する
・ 01がAtom、02がMolecules、03がOrganismsに当たる
こうすることで、上のものが小さな部品で下のものが大きな部品ということが直感的にわかるので、シンボル探しもサクサク進みます。
ちなみに、その他的なものは、「99_Others」でまとめています。bosyuでいうといろんなOGPのデザインです。

シンボル作る時に綺麗にルール化できなくて困ると言うデザイナーもいると思いますが、僕はあまりお固いルールは作らない派の人間です。
わかりやすい命名規則は、サービスの性質によって変わると思いますし、「こいつはどこに当てはめればいいんだ!」という時は、思い切って例外を作っちゃうのも1つの解決策だと思います。
基本的な自分の中でのルールは決めておきつつ、あとは現場に合わせて臨機応変にシンボル活用して行く方法がおすすめです。
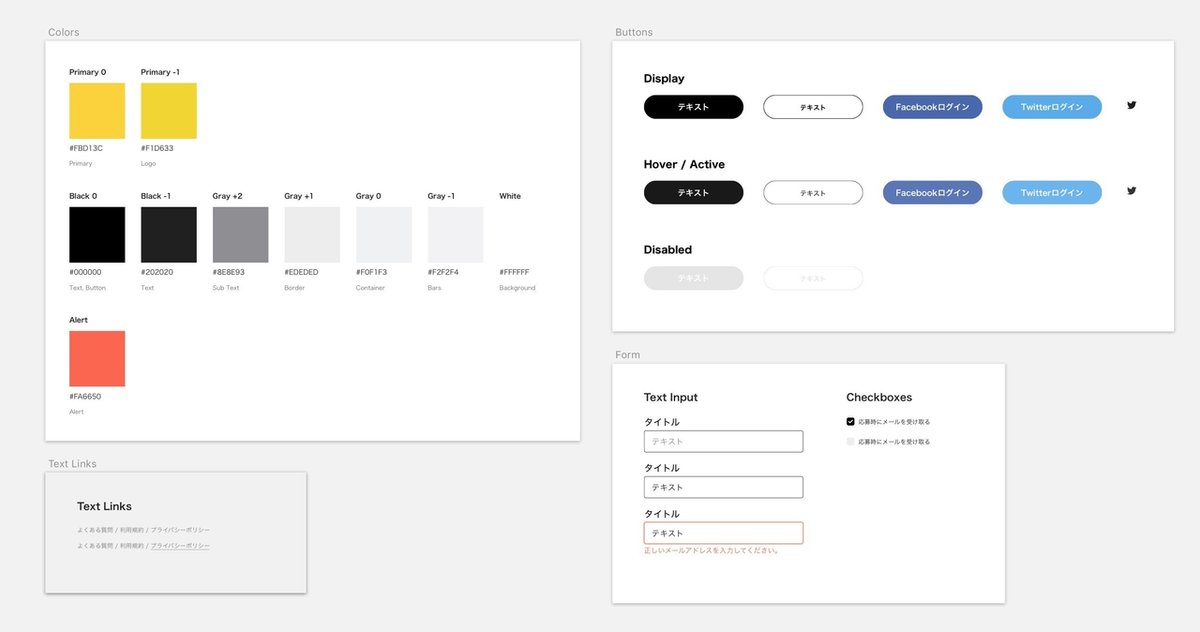
色のシンボル化
・ 色の濃淡は、「+」と「-」で表現

グレーなど、色の濃淡を使い分けたいときにおすすめな方法です。何か基準の色を0とした時に、それよりも濃い色であれば「+」を、薄い色であれば「-」を使います。
・ 色の名前ではなく、色の役割で命名する

色の役割で命名した方が、どこで使われている色なのか瞬時にわかるのでおすすめです。曖昧な色の命名や急な色変更にも対応できます。
アイコンのシンボル化
・ 余白を考えたシンボル化

アイコンをシンボル化するときは、クリック範囲まで考えて余白をとる方法が便利です。どのサイズがクリックしやすいか考えながらプロトタイプを作れるし、同じサイズに揃えておくことでOverrideも楽になります。
シンボルで動的なデザインを表現
・ ボタンのステータス変化にも対応

ボタンの動的なデザインもシンボルで作っておくと、hoverやdisabledのデザインをOverrideで瞬時に切り替えることがで切るのでおすすめです。僕は、「〇〇--状態」で命名しています。
・ バリデーションも考慮したテキストボックス

忘れがちなのですが、テキストボックスのバリデーションデザインもシンボルで作っておくと便利です。エラーメッセージが入るスペースを空けてシンボル化することで、より実装前提のデザインになります。
シンボルを使いこなして決定力のあるデザインを目指す

こうして作ったシンボルをパパーっと並べるだけで、変更点が自動で反映される即席ガイドラインの出来上がりです。
こんなの作んなくてもよくね?って意見ももちろんありますが、こういったものをさらっと用意できると、エンジニアからの印象も良くなりますよね。お、この人実装する側のこと考えてくれてるぞ!と。
何より、このような実装前提で決定力のあるデザインを作れるデザイナーの方が、周りから信頼されやすいので仕事も進めやすくなってくると思います。(詳しくは坪田さんのnote参照)
僕はBasecampに入って最初にツールの使い方を叩き込まれましたが、sketchのシンボルをしっかり使えるようになってからは、作業効率も一気に上がりました。まだまだ勉強中なので、今後もいろいろと試してみようと思います。
皆さんのお気に入りの使い方など募集中です!
いいなと思ったら応援しよう!

