24日目 jrubyアプリのherokuへのデプロイ④(デプロイ失敗編)
おはようございます。
三日前からherokuアプリのデプロイ作業中であり、その内容を記事にしている途中ですが、本日の④にてデプロイ作業を完了するように進めてみます。(途中失敗したので、完了は結局後に回すことになりましたが…)
現時点での開発環境(前提)
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4 (※「bundle install」コマンドにてインストール)
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
・PostgreSQL 10.21
・Visual Studio Code
・Git(&ローカルリポジトリ作成&プロジェクトデータのコミット済)
・Heroku CLI(&Herokuアカウント作成済)
※GitとHeroku CLIの設定については詳しくは、以下の①~③にてまとめてありますので、良かったらご参考ください。
今回やること
・Heroku へのJRuby on Railsアプリのデプロイ
なぜ記事を書くのか
元々、開発したアプリ(Rails)を全て無料でWebへ公開できるようにしたいと考えていて、そのためのプラットフォームの1つがHerokuでした。
また、noteに記事を書くこと(残すこと)によって、自分自身への備忘録だけでなく、他の人にも開発したアプリを無料で公開するための方法を共有することができれば、世界が広がっていく楽しみを他の人にも味わうことができるのかなと思い、始めました。
開発したアプリといっても、今回はまだ雛形(ほぼ空)で何も実装されていない状態ですが、それでもherokuへデプロイできるようにしていって、開発した内容を逐次反映できるようにしていきたいと思います。
参考
手順
※昨日の記事で記載した手順と途中までは同じですが、再度載せますね。
1. デプロイまでの前準備
まず、以下のページにアクセスします。(Heroku公式が用意したWindowsにてRubyで開発したアプリをHerokuへデプロイするための入門ページ(チュートリアル)です。)
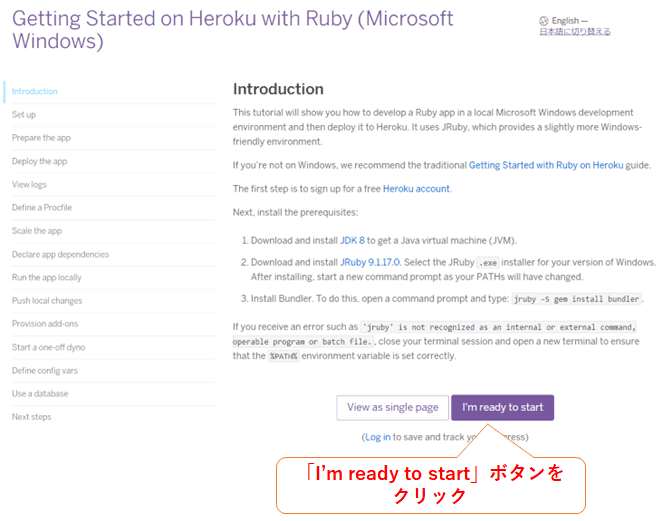
アクセスすると以下の「Introduction」というタイトルの章が出てきますが、以下の前提条件がなされているかの確認ページです。
・JDK 8がインストール済かどうか
・JRuby 9.1.17.0がインストール済かどうか
・Bundlerがインストール済であるかどうか
今回の開発環境ではすべて満たしている(前提条件が成立している)ため、そのまま「I'm ready to start」ボタンをクリックします。

クリックすると次は「Set up」というタイトルの章が出てきますが、その章から「Heroku CLI」インストーラのダウンロードが可能です。

今回は昨日の記事にてインストール済ですので、飛ばして次へと進みます。
※昨日の記事はこちらです。
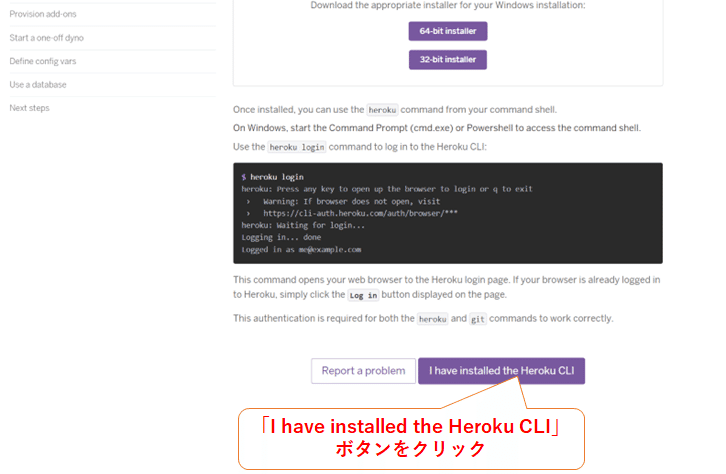
「Set up」というタイトルの章が出てきたところから、画面下へスクロールして、画面下にある「I have installed the Heroku CLI」ボタンをクリックします。

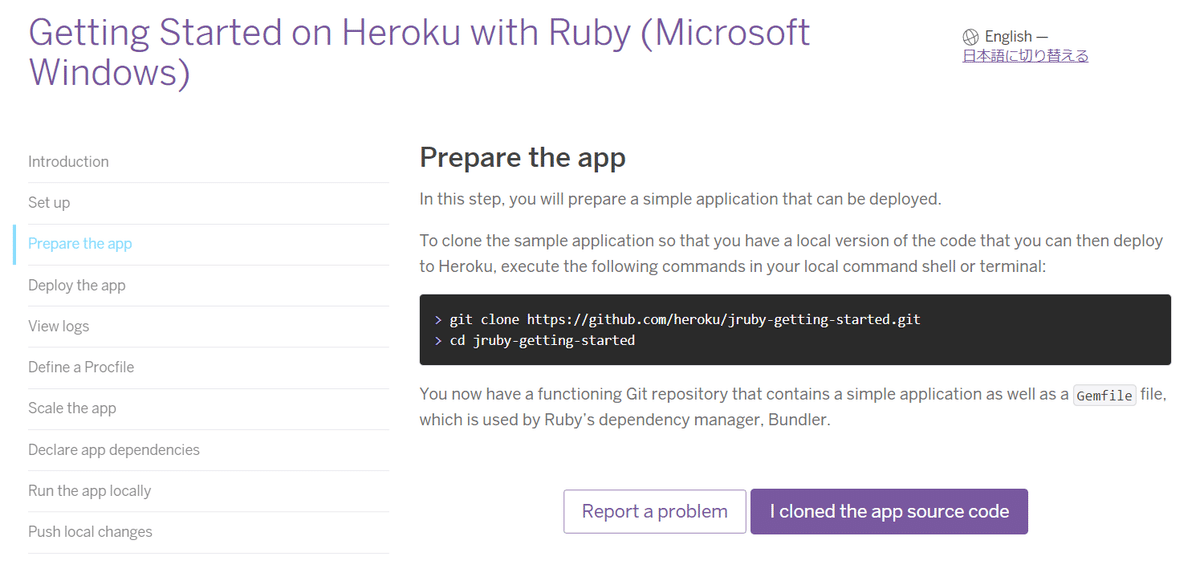
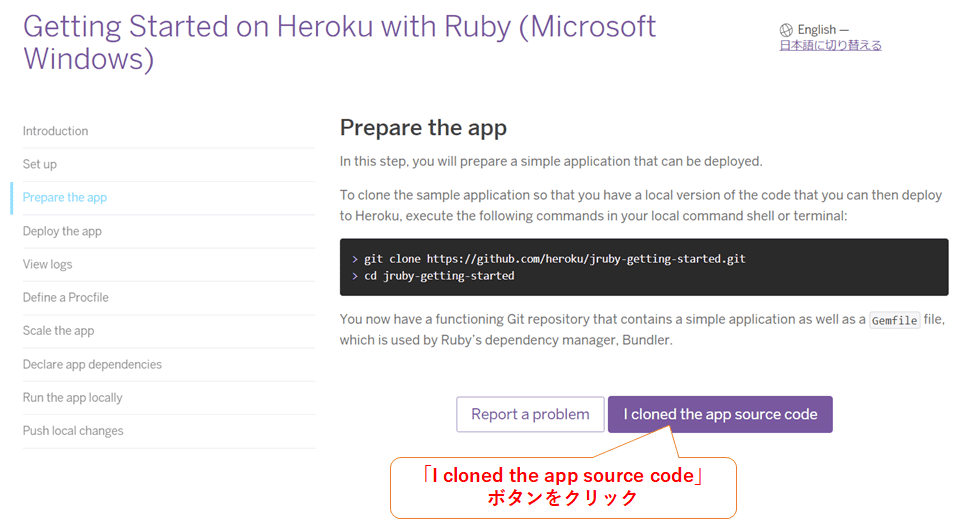
すると今度は「Prepare the app」というタイトルの章が出てきますが、その章では、以下に2つやることが書かれています。
①コマンドプロンプトを起動させておいて、そのコマンドプロンプトからheroku公式が用意しているサンプルアプリを自分自身のローカルPCへダウンロードしておくこと
②ダウンロードしたサンプルアプリがある場所へと作業場所(カレントディレクトリ)を移動させておくこと

本来ならば、(WindowsにてRubyで開発したアプリをデプロイするための)Herokuでのチュートリアルには、heroku公式が用意しているサンプルアプリを使います。ですが、今回は、heroku公式が用意しているサンプルアプリではなく、自分で用意したアプリを用いてデプロイを行ないます。
※用意したアプリは、以下のマガジン(Webアプリ開発日記)の中にある1日目~20日目の記事にて流れを書いております。お時間・ご興味のある方はそちらもご参考ください。
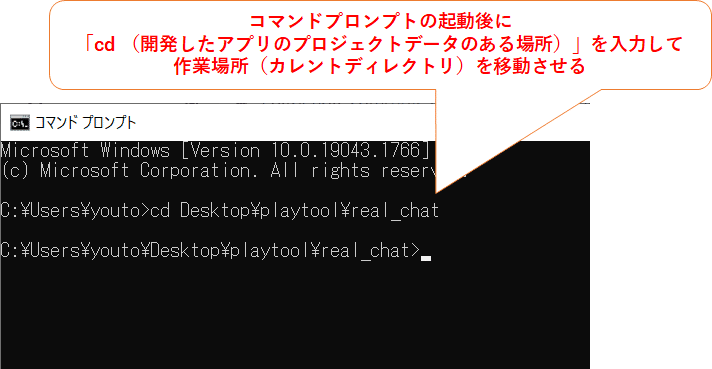
デプロイ作業へと話を戻しますが、先ほどの①と②の代わりに、コマンドプロンプトを立ち上げて、「cd」コマンドなどで自分が開発したアプリのプロジェクトデータがある場所まで作業場所を移動させておきます。

そうしましたら、ブラウザの「Heroku」の入門ページ(チュートリアル)へと戻ります。
その入門ページでは「Prepare the app」というタイトルの章がまだ表示されているとは思いますが、そこで「I Cloned the app source code(ソースコードを複製した)」というボタンがあることを確認できるかと思います。
今回はソースコードを複製した代わりとして自分で開発したアプリがありますので、複製したということにしておいて、「I Cloned the app source code」ボタンをクリックし、次へと進みます。

2. デプロイ
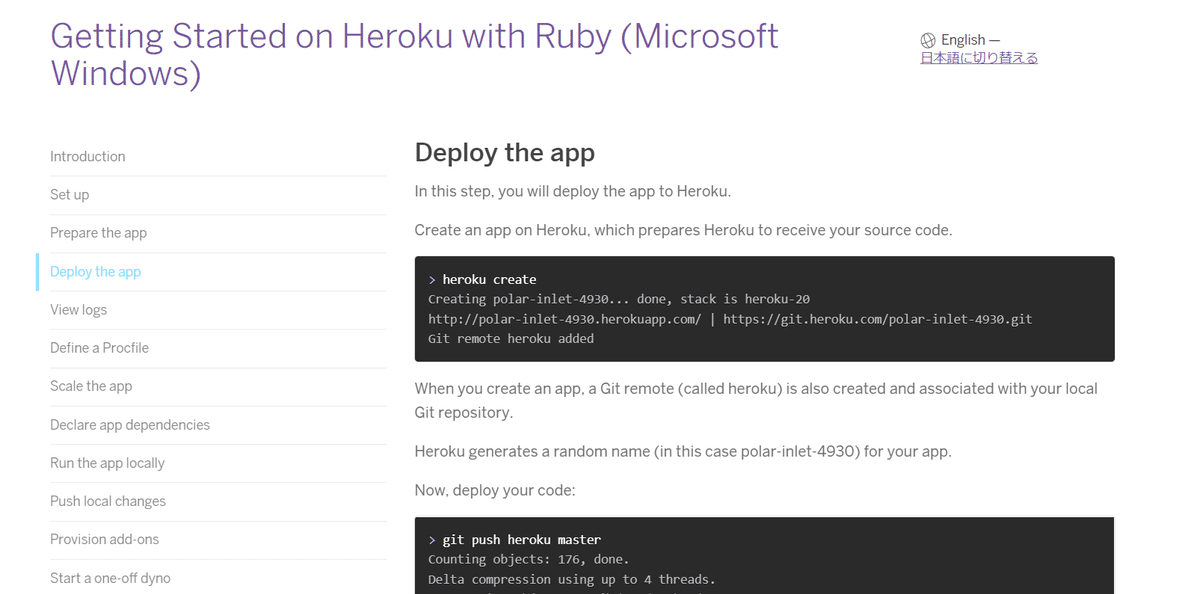
手順1が終わりましたら「Deploy the app」というタイトルの章が出てきますが、そこではアプリをデプロイするためのコマンドが記載されています。

「Deploy the app」というタイトルの章に記載されているコマンドは以下の通り全部で4つあります。
・「heroku create」
・「git push heroku master」
・「heroku ps:scale web=1」
・「heroku open」
ただし、「git push heroku master」コマンドについては、私の環境の場合、「master」ではなく「main」をGitのデフォルトのリポジトリ名としているため、「master」から「main」へとコマンドの一部の内容を変えて湖面度を実行していきます。
また、上記のコマンドを使うためには、herokuへのログインが必須であるので、以下のコマンドも事前に入力します。
・「heroku login」
以上、計5つのコマンドをコマンドプロンプトにて入力してみます。
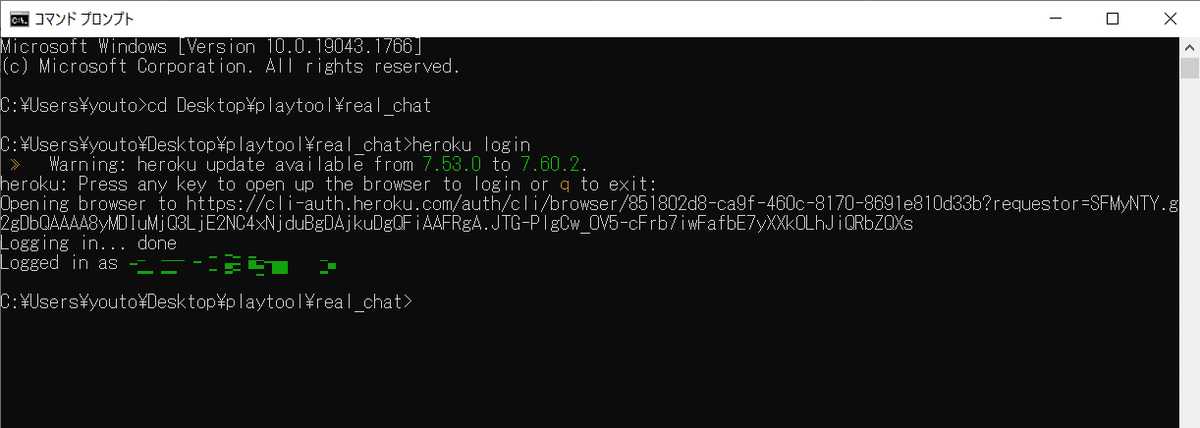
最初は、herokuへのログインから始めます。ログインのためのコマンドは
heroku loginです。実際にどのようにログインを行なっていくかは以下の記事で詳しく書いてあります(「3. Heroku CLIの動作確認(&ログイン)」という見出しにて記載)ので、本記事では説明の詳細を省きます。
ログインが終わりましたら、コマンドプロンプトは以下の表示になっていると思います。(「Logged in as」の後の緑色のモザイクがかかっている箇所は、herokuアカウントに登録しているユーザーのメールアドレスが表示される箇所です。)

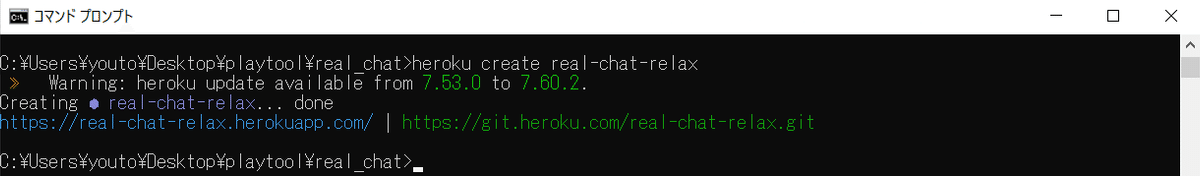
コマンドプロンプトにて「Logging in… done」というメッセージなどが出ていれば、ログイン済ですので、その状態で次のコマンドを入れてみます。コマンドの中に「(アプリ名)」と書かれているものがありますが、任意でアプリ名を設定可能です。(今回の場合、私は「real-chat-relax」と仮に付けておきました。)
heroku create (アプリ名)なお、アプリ名には、文字・数字・記号の「-」しか付けられないみたいで、また、他の方が既にherokuへデプロイしているアプリ名と重複する場合は使えないようですので、それらを避けて名前を付ける必要があります。
そうしたら以下のように、コマンドプロンプト上に「Creating app… done.」等メッセージが出ると思います。

上記のコマンドを入力すると、開発したアプリをデプロイするために必要なリモートリポジトリがGit上に作られます。
また、gitのリモートリポジトリ先を確認するためのコマンドがあり、そのコマンドは以下のように入力できます。
git remote -v実際にコマンドを入力してみると、以下のように、gitのリモートリポジトリ先が「heroku ~」というようにherokuへ繋がっていることが確認できると思います。

今度は作成したRailsのアプリケーションデータをherokuへプッシュ(デプロイ)するためのコマンドを以下のように入力します。
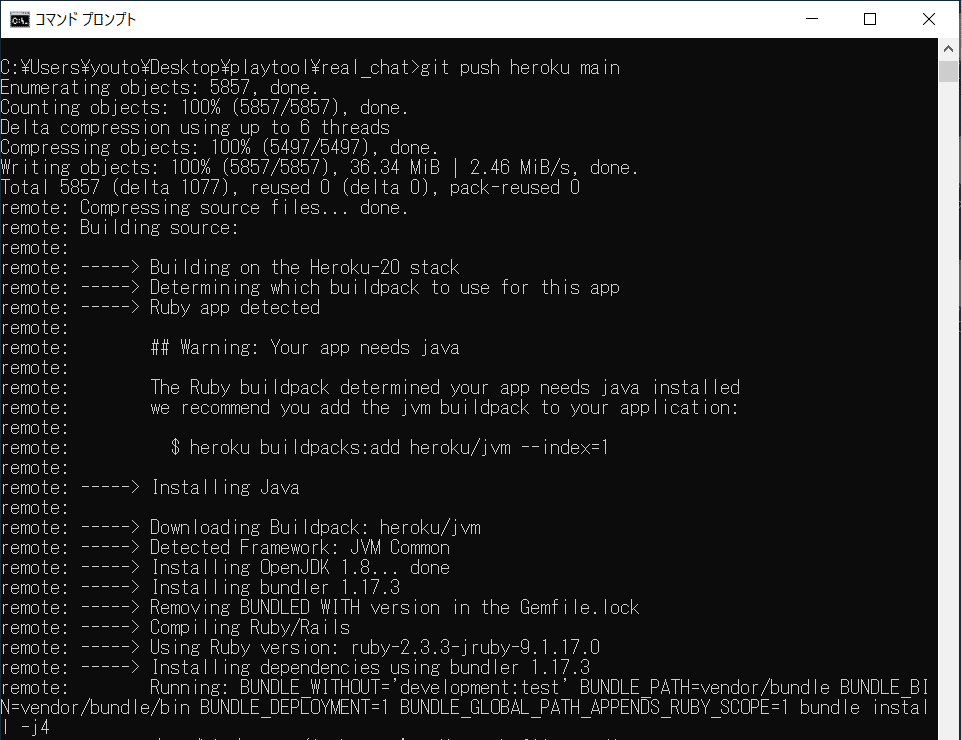
git push heroku main実際にコマンドプロンプトからコマンドを入力してみると、以下のように時間をかけながら表示されていきますが、

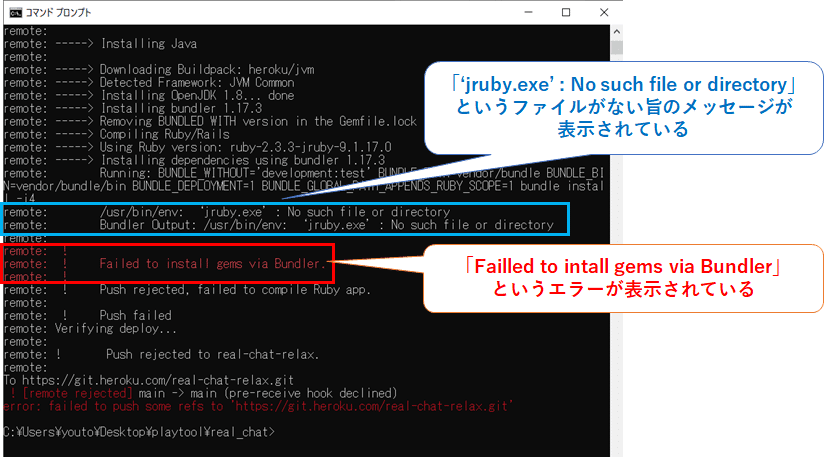
しばらく待ってみると、以下のように「Failled to install gems via Bundler.」というエラーが表示されています。また、エラーの前には「'jruby.exe' : No such file or directory」というファイルがない旨のメッセージが表示されました。どうやらherokuへのプッシュ(デプロイ)は失敗のようです(; ゚д゚)

おわりに
ここまで読んでくださってありがとうございました。
本日でherokuへのデプロイ作業は終わるかと思いましたが、もう少しだけ作業は続くようです…。
次回に続きます。
