
フロントエンドカンファレンス 北海道 2024に参加してきた
2024年8月24日にフロントエンドカンファレンス北海道2024に参加してきた。
この日は自分の39歳(サンキュー)の誕生日だった。30代最後の年です。
最後の年は、良い1年にしたいですね。

チケット販売のときに、あとで買おうと思って夕方に見たらすでにソールドアウトになってた。(みんなフロントエンド好きなのか北海道にいきたいのか?)
ということで、まだ在籍してるということでスポンサー枠チケットをもらえたので参加することができた!感謝‼️
会場は、噂の Deep Tech CORE
会場は、噂の Deep Tech CORE さん で行われました。
6階にあるStation × 01 さんも同時会場でした。
Station × 01 さんは、コワーキングの個人会員でもあったのでよく利用してました。Deep Tech CORE ができるときにすごい施設ができると噂されており個人的にも行ってみたいと思ってたので、この機会に潜入ができて良かったです!

Deep Tech CORE さんに始めて潜入して、8階フロアにいったら、自動ドア全面サイネージ?っぽくなっててカッコよかった。

会場に入ると、すでにたくさんの人が着席していた。
さすがに即完だったこともあり、フロントエンドの熱量を感じた。
北海道はなかなか大きめのカンファレンスは開催されることがないので、参加できたのは貴重な体験だった。

トラックは、2トラックで行われた。
カケハシトラック(Deep Tech CORE)
LINEヤフートラック(Station × 01)
セッションも良かったのとブースを回ると景品がもらえるということで回ってた。
こういうブースを回る理由を作るのカンファレンスでは大切だよなと思った。
シールをもらって回るという感じではあるが、それぞれのブースで話しができたりクイズに答えたり楽しかった。
サイボウズさんのフロントエンドのクイズは正解できかった。。(ブラウザの実装状況ぜんぜん追ってなかった)💦

札幌在住、園ジニアとして参加した!🪴
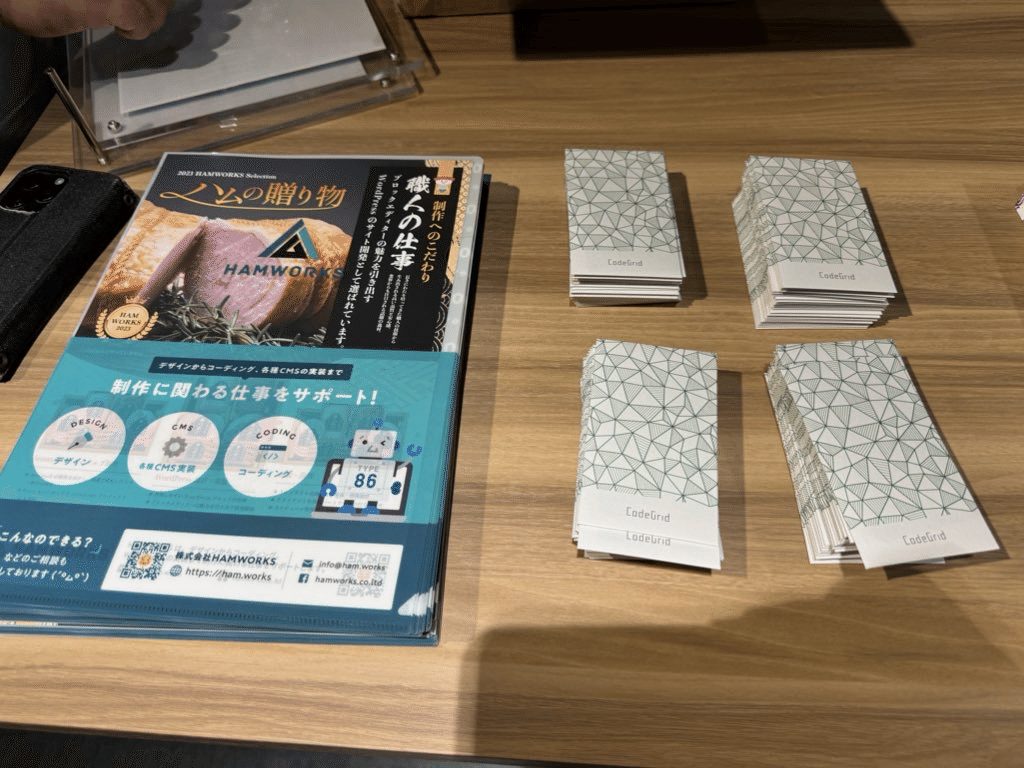
ハムワークスとして参加したので、チラシやセッションもパシャリ📷しておいた!


いつも記事を読ませてもらってるピクセルグリッドさんのとなりに置いてあった!
10月以降は個人で課金する予定!
観たセッション
いくつも面白そうなセッションがある中で、自分がみたものだけ載せておきます。
まとめは以下のリンクになります。
Webの潮流から考える、フロントエンドの溢れんばかりの魅力とフロントエンドエンジニアの役目
ちょっと社在籍の西村さんのセッションでした。
Webの歴史から始まるセッションで、個人的には懐かしさを感じつつみていた。
最近、20代の前半の子(2000年代以降)とご飯を食べたりすることもあるけども、90年代は生まれていないとか。Webってそんなに歴史が長いものではないけども、それでも30年くらいは経ってるんだと感じたセッションだった。
この資料を作るのは大変だったんじゃないかなと思うけど、歴史を知ると今の流れの理由などがわかるので、良い資料でした。
コードレビュアー「見習い」 になったぞ!!
仕事ではレビューする側の立場が多いので、このセッションは楽しみでした。
所属されているカオナビでは、 コードレビュアーの試用期間というものがあるようだ。
たしかに試用期間というのは大事だと思う。入ったばかりの新人じゃなくても入りたてのベテランでも事業のコードをまずはキャッチアップしていくところから始まるので、試用期間制度はどの企業でも必要な制度だと感じた。
レビューのすべて書き手よりも上の立場じゃないケースもあるし、能力が高いわけではない。わからないことは素直にわからないと伝えることが本当に大切なことですね。自分も素直にわからないと言い続けている。
中村さんは同じ誕生日だったようで、個人的にも親近感湧きました。(年は離れていますが。)
小規模サイトでも使えるVite ~HTMLコーディングをよりスマートに~
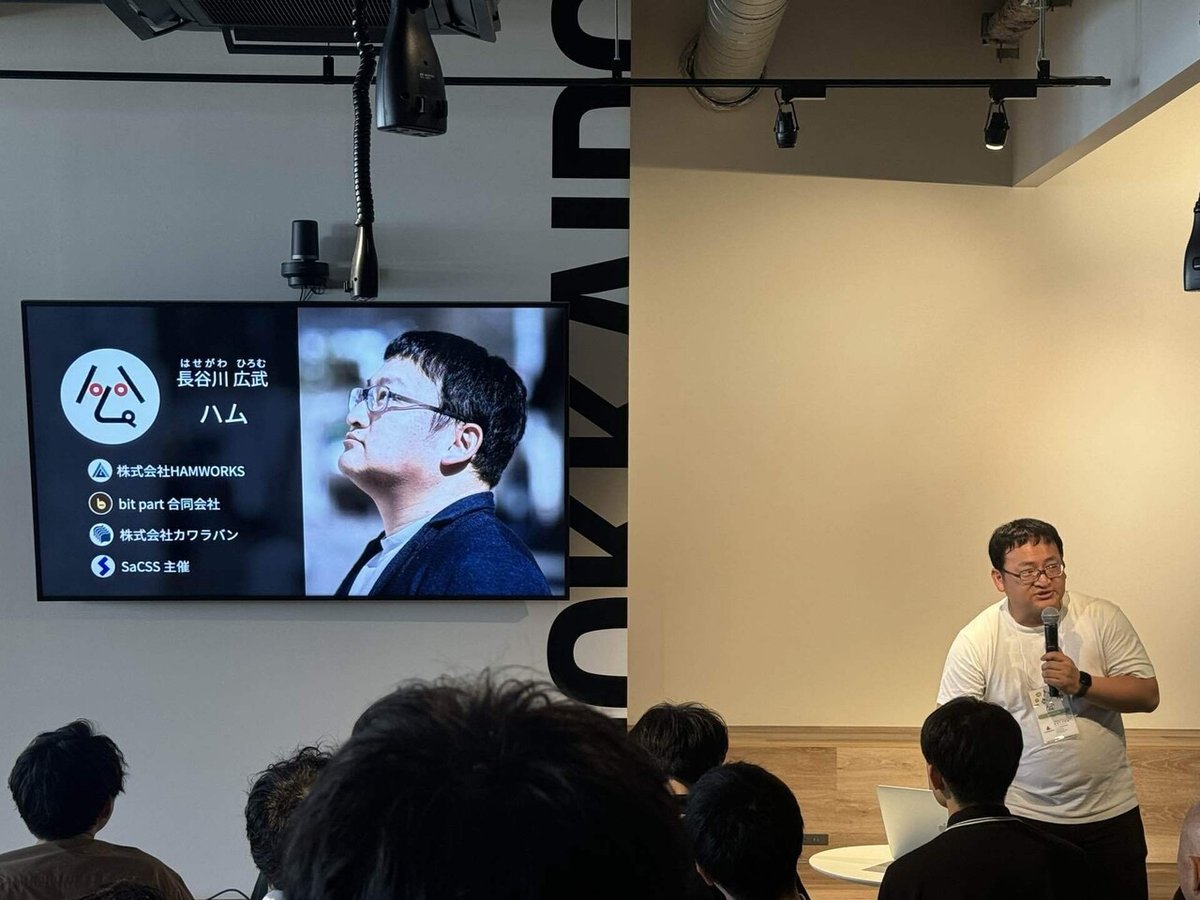
弊社代表のセッション。(´ ºムº `)
弊社は小規模サイトでのマークアップをよくやることからReactやVueやAstroなどのフレームワークを使わずの構成で開発するときに役立つ内容になっています。
納品用でHTMLが必要だったり、CMSに組み込むための構成になっているのでAstroなど手離れしやすいHTMLを使いたい場合は、参考にしてみてはいかがでしょうか。
CSSレイアウト再入門:完全に理解してCSSを記述するために
整形コンテキストにフォーカスしたCSSレイアウト再入門のセッションでした。
最近ではTailwindやフレームワークを使った開発が多い自分にとって、CSSはぜんぜん触らない and 忘れてしまったことを思い出せてた良いセッションでした。
フレームワークもTailwindも中身はCSSであり、これらのレイアウトのルールなどはきちんと頭にあるとレイアウトが崩れたときに対策などが取れるのできちんと把握しておくことが大切ですね。(自分は flexboxで時が止まってる。。)
Webサイトをキュッと引き締めるモーションデザイン
モーションについて、言語化されている良いセッションでした。
よくキャンペーンサイトでアニメーションを作ってた遠い過去をもってるので、この資料はほんとに良かったです。
アニメーションはどうしても言葉より体感で語ることが多いので、これらの数値などを正確に体感も気持ち良いものを伝えるのが難しいなとずっと思っていました。
派手はアニメーションは、コンテンツが読みづらくなったりすることも思っていたので、アニメーションから離れていました。
個人的には、動きを少なくすることを意識していますが適材適所で使っていくような表現できるようになりたいと感じた。
デザインシステムとコンポーネント指向によるフロントエンド開発プロセスの革新
ドメイン駆動設計入門 ボトムアップでわかる!ドメイン駆動設計の基本 でお世話になった。成瀬さんのセッション。
デザインシステムとかコンポーネント指向とかフロントエンドの人なら大好きなテーマで話されていました。(人も多かった!)
リアルにお会いしてご挨拶もできたので嬉しかった。
「やってみせ、言って聞かせて、させてみせ、ほめてやらねば、人は動かじ。」の山本五十六(やまもと いそろく)氏の名言から掘り下げている資料で、個人的に好きなスライドになった。
こういう感じで名言から、スライドに落とし込めるスキルがほしいなと思った。
コンポーネント指向やデザインシステムは、チームでやっていくと人との対話がかなり重要なんじゃないかなと思ってる。決め事やルールは組織にとって大切な部分だし、これらが整備されたにとどんな手法もうまくいかないなと思ってる。
10年ものの jQuery フロントエンドを良くしていくための道筋
漢は黙ってjQueryも遠い過去のことだけど、20代はjQuery とともに生きてきた人間にとって、jQueryときくとセッション聞きたくなりますね。
セッションの2ページ目でjQueryは青春でしたと書かれていたことで、世代交代を感じた。え?中学生とかだったのかーと思うと、自分も歳をとったんだなと改めて感じた。prototype.jsとかずっと使ってたし、移行もやったことがあったけど。大変だったと遠い昔を思い出したセッションだった。
いまでもjQueryは使われてるし、そのために移行を段階的にモダンに変えるワークフローをとっており、正しいやり方だなと感じた。
Component-Driven Design & Development
サイボウズのsakitoさんのセッションに行きました。
Storybookや figmaとの連携などについて話されていました。
Storybookは、よく仕事でも利用していますが、E2Eのテストの連携などはしってはいるもののまだ使ったことがなかったので、タイミングあえばテストの勉強するときにキャッチアップしたいと思いました。
セッションはめちゃくちゃ人が多かったので、デザインやコンポーネントやテストなどは、人が集まりやすいのかなと感じた。
New Order in Cascade Sorting Order
サイボウズの @mugi_uno さんのセッションは、CSSの Order in Cascade Sorting Order というタイトルでCSSの優先度の話しでした。
!importantを使えば最強だと思ってたけども、ちゃんと仕様から掘り下げると本当に強いのはどれなのかわかりやすかったです。
CSSの仕様書を最近読めていないですが、アップデートは必要性は感じました。
優先度の理解が高くなると、なぜスタイルが当たらないかのデバッグしやすくなるので優先度はちゃんと頭に叩き込んでおこないといけませんね。
個人的にはCSS優先度は、わかっていそうでわかっていなかった。Draftの仕様も含めて読もうと感じた良いセッションでした。
現代のVueとTypeScript - 型安全の活用術
LayerXの@minako__phさんのLTセッションを聞きに行きました。
Reactばかりですが、馴染のあるVueと型の話しだったので良かったです。
バクラクにはいつもお世話になってるので、聞きたかったセッションでした。
Vue 2時代から遡って話されていました。今ではComposition APIがあるので個人的はVueも好きなので引き続き使っていきたいと思っています。
(アップデートで Options API から Composition APIに書き換えは大変ですが。。)
腐敗防止層によるスムーズなライブラリ移行
最後は、ナレッジワークスのyoshiko_pg さんのLTを聞きました。
スライドはなかったので、個人的に良かった部分の感想を書いておきます。
ライブラリの移行をどのようにスムーズに行っていったかを話していました。
自分もライブラリの入れ替えは、アップデートでよくしていたこともあったので、ライブラリと業務ロジックの間にクッションのようにおいて、別のライブラリに変わっても業務ロジックや本体のアプリケーションの変更差分を減らすような対策をされているようでした。
自分もこの手の間に噛ますような対策はよくしていたので、これからもライブラリは移行はやっていくので変更差分を少なく影響を小さく作っていきたいと思いました。
Recoil から Joutaiの移行とかも勉強になりました。
懇親会は Station × 01で行われていました
懇親会の📷を取り忘れましたが、懇親会は馴染のStation × 01で行われました。
よく交流会などでコワーキングで立食してたこともあったのですが、この人数ほんとにはいるのか?って思いました。
無事に懇親会は行われましたが、これだけの人数がこのコワーキングに入るんだなとびっくりしました。
カケハシの箸をいただけた。
懇親会の最後にカケハシさんの箸をもらえた!マイ箸にしていきます!
カケハシのXをフォローするとカケハシの箸がもらえた。
これはありがたい。イベントが終わってもご飯を食べる時にカンファレンスの思い出に浸れますね。

まとめ
一番感じたことは、道外組もたくさんいる中で参加したカンファレンスではあったものの知ってる人があまりいなかったので、20代・30代が多く参加したカンファレンスだったのかなと感じました。
エンジニアに世代はありませんが、世代交代を感じたカンファレンスだったのが率直な感想でした。運営の方々お疲れ様でした!
フロントエンドカンファレンス北海道2025実行委員長やります!
— n13u (@_n13u_) August 25, 2024
来年もやるのでよろしく!!!!!@yud0uhu から襲名しました!#frontendo pic.twitter.com/xsIbTUwEED
また、来年もやるような ポストを拝見したので来年も参加できたら参加したいと思っています。(今度はチケットすぐ買う!!)
ビールもたくさん呑んで、最後はイチローズモルトのウィスキーをバーで呑んで締めました!(一杯のつもりが二杯呑んでたw)
