Now in REALITY Tech #61 アプリの審査のメールをSlackに通知してみた話
iOSアプリ開発ではAppleからの審査ステータスの連絡(以降: App Review)
がメールで届く仕組みになっている。メーラーでの連絡のやり取りが減った昨今ではチャットツールの方が目につきやすい。App ReviewメールもSlackに通知できるようにしたお話。
はじめに
今年最初の投稿となりますかむいです。今年もよろしくお願いします!
これは昨年度から導入しているもので、実現にあたり普段のiOS開発とは異なる技術を利用していますが、iOS開発に役立つTipsだと思うので紹介したいと思います。
今も変わらぬ古き良き(?)審査のやり取り…
iOSアプリが世に出る仕組みが出来てから10年以上が経ちますが、当初から今もなお続く仕組みの一つに「Appleの審査が必要」「その結果はApple Developer Program登録時やTeamにJoinした際に設定したメールアドレスに送られてくる」というものがあります。
メーラーを利用しないということは無いけれど、連絡のやり取りで主流となっているのはSlackをはじめとしたチャットツールではないでしょうか。日報をはじめ、昔はメールでやり取りしていたホウレンソウもチャットツールに置き換わって久しい今となっては、受信メールよりも未読チャットの方を先に消化…なんてことも珍しく無いと思います。
そのためApp Reviewのメールを受信後そのままSlackに通知し、メールの内容から審査のステータスを表示してくれる仕組みを作ってみました。
実現方法
全体の処理の流れは以下の通りです。
App Reviewのメールの受け取り
メールを定期監視する時間の設定
メッセージ内容を取得しステータスごとに値を設定
審査ステータスをSlackの特定のチャンネルにPOST
全体的な処理はGASに記述し、Slackへの投稿はIncoming Webhook, Slack Workflow Builderを利用します。
App Reviewのメールの受け取り
GASに記述するmain()の中身は以下の通りです。
function main() {
var threads = GmailApp.search('from:no_reply@email.apple.com');
var messages = GmailApp.getMessagesForThreads(threads);
for (var i in messages) {
for (var j in messages[i]) {
var message = messages[i][j];
if (!message || !checkAppName(message) || !message.isUnread()) {
continue;
}
var payload = makePayload(message);
if (!payload) {
continue;
}
res = send(payload);
if (!res.status) {
postError(message);
continue;
}
message.markRead();
}
}
}GmailApp.search()とGmailApp.getMessagesForThreads()を利用しApp Reviewメールのスレッド並びに全てのメッセージを取得します。
メッセージを1つずつ見ていきますが、メッセージが取得できないものやレビュー対象でないアプリ、既読済のものは対象外です。
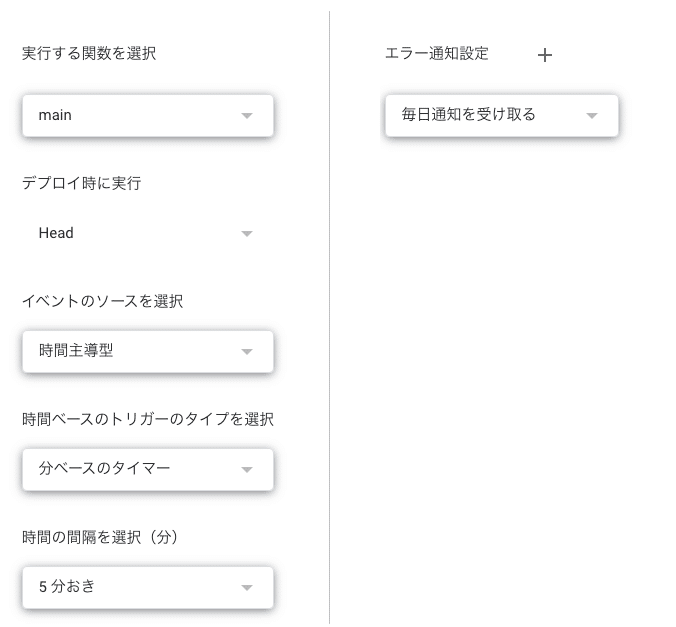
メールを定期監視する時間の設定
GASのスクリプトを実行する時間を設定することでメールをリアルタイムでSlackに通知することが出来ます。設定はGASのトリガーボタンから可能です。

メッセージ内容を取得しステータスごとに値を設定
先ほどのmain()に戻り、makePayload()にてメッセージから送信が可能なpayloadの作成を行なっています。payloadの細かな設定はセキュリティの都合上割愛となりますが、この中でメッセージ内容を見てSlackに通知する情報をセットしていきます。
function getData(subject) {
var statuses = [
{
"token": "Waiting for Review",
"text": ":hourglass_flowing_sand: アップロードが完了しました。レビュー待ちです",
"color": "#00BBAA"
},
{
"token": "Developer Rejected",
"text": ":man-gesturing-no: アプリの申請を取り下げました",
"color": "#FFBB44"
},
{
"token": "In Review",
"text": ":mag: レビューに入りました",
"color": "#FFBB44"
},
{
"token": "New message from App Review",
"text": ":warning: レビューアプリに対して、Appleより連絡がありました",
"color": "#FFBB44"
},
{
"token": "Invalid Binary",
"text": ":warning: レビューアプリに対して、Appleより連絡がありました",
"color": "#FFBB44"
},
{
"token": "Pending Developer Release",
"text": ":100: レビューが通りました。デベロッパによるリリース待ちです。",
"color": "#00BBAA"
}
];
for (var status in statuses) {
if (~subject.indexOf(statuses[status].token)) {
return statuses[status];
}
}
return null;
}審査ステータスには幾つか種類があるので、通知したいステータスを選定しそれらごとに送信テキストを定義していきます。
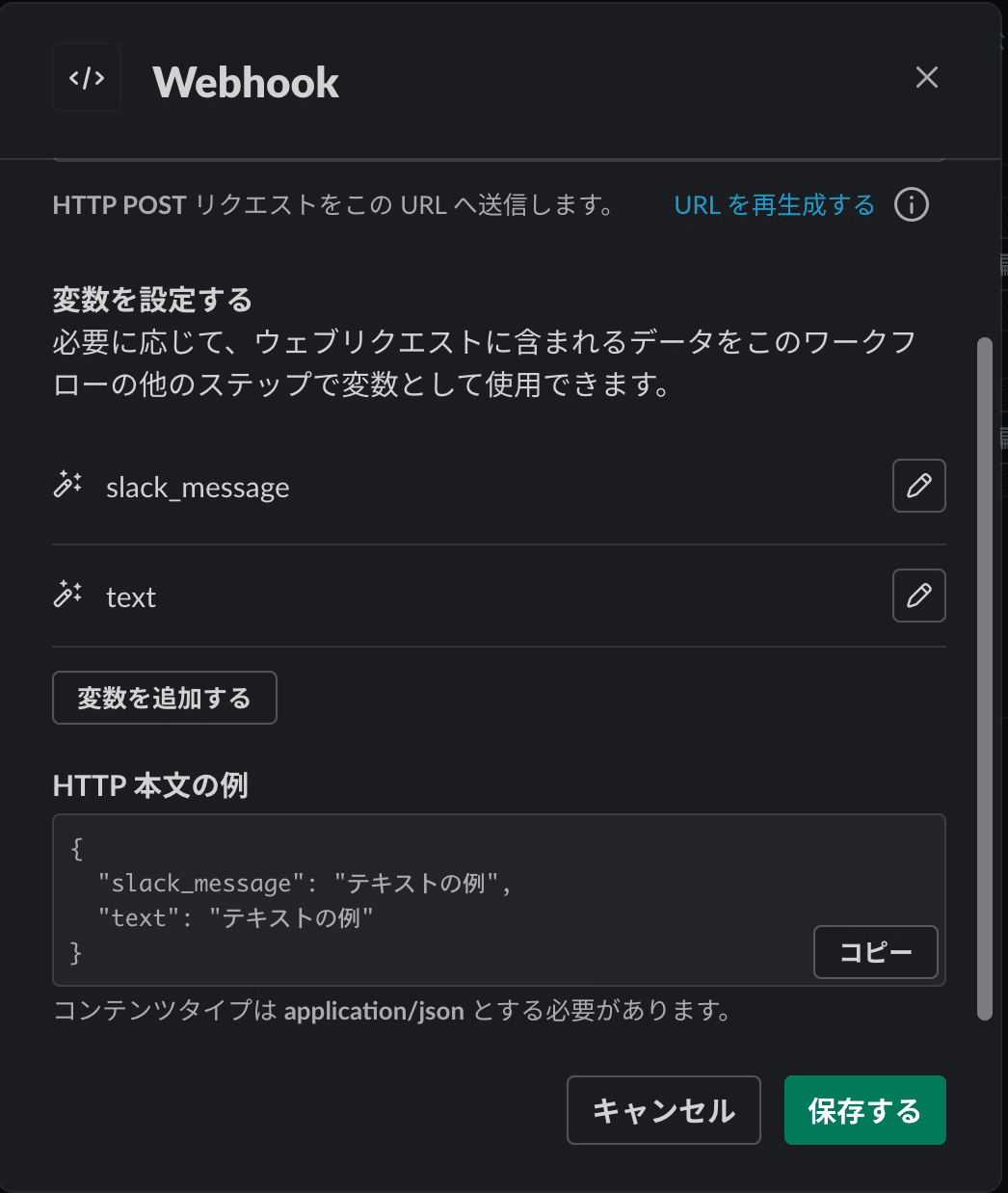
審査ステータスをSlackの特定のチャンネルにPOST
最後に該当のステータスのテキストをSlackに通知します。設定したpayloadを基にリクエストパラメータを組み、UrlFetchApp.fetch()を使い送信します。ここで使うURLがSlack Workflow Builderで指定されるリクエストURLです。
Slackに投稿する手段にはSlack APIのAccess Tokenを利用する方法もありますが、現在はこの手法は取っておらずToken無しでの通知を実現するためにWorkflow Builderを選定しています。
また、メールから取得した情報をSlack上で利用するための変数をWorkflow Builder上で定義することも可能です。

そしてmain()の最後にmessage.markRead()を実施することで、処理したメッセージを既読にし、以降定期実行の際には同じメッセージが処理されないようにする仕組みとなっています。
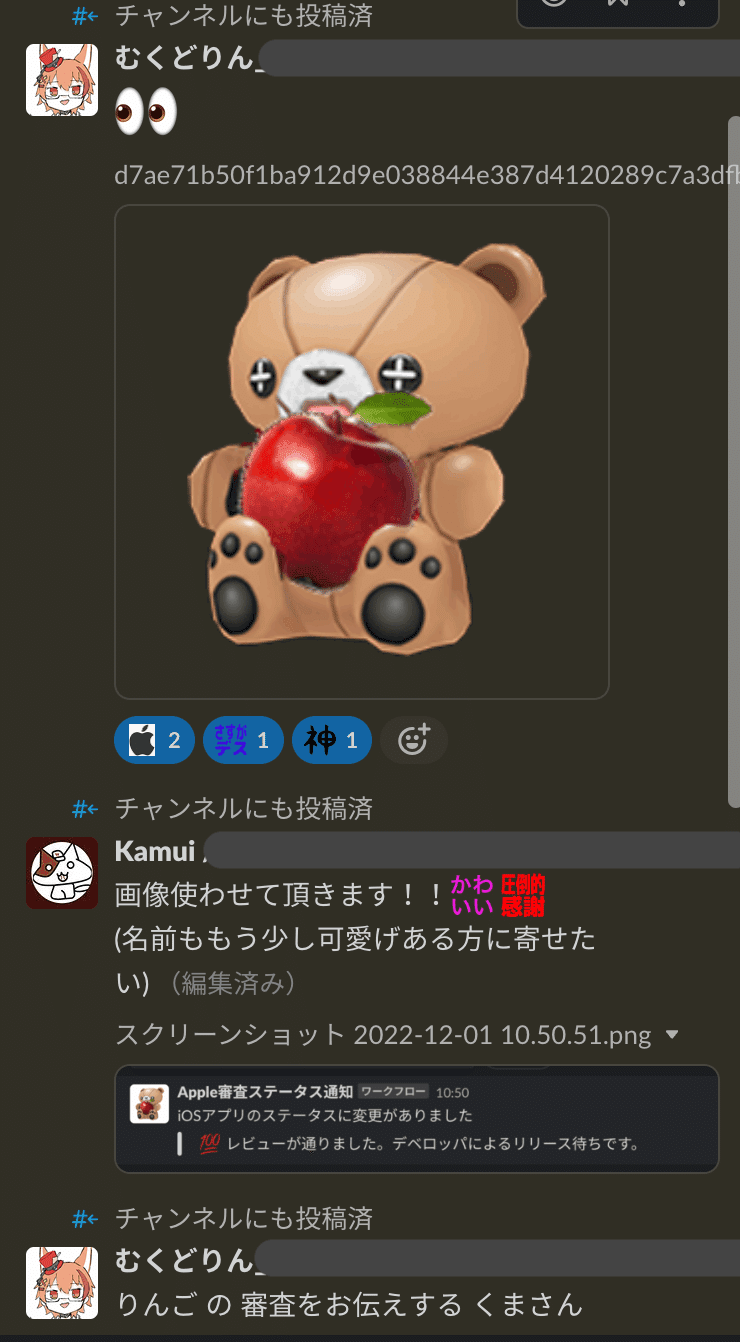
通知のレイアウト
通知を受け取るところまで出来ました。あとは細かいレイアウトです。
当初はiOSアプリに関することなのでアイコンにAppleロゴを用意し、タイトルも「Apple審査ステータス通知」みたいな味気無さはありつつも内容がわかることを重視していました。
そこでむくどりんさんに「かわいい素材用意してもらえたらなぁ〜(チラッ」と淡い期待を寄せたところ(ちゃんと依頼しろ)パッと見でApple関連だとわかる可愛らしいアイコン画像を用意して頂いたのに加え「りんごの審査をお伝えするクマさん」というキャッチーなタイトルを命名してもらうという神対応で通知のレイアウトを完成させることが出来ました。

さいごに
今回の仕組みは単にSlack上で審査ステータスがわかるようになっただけでなく、審査ステータスをpublicで多くの社員が見れるチャンネルに通知するように出来たことが大きかったです。
それまでApple Developer Program上でメール設定をしている一部の関係者しか受け取れいていなかったiOSアプリの審査ステータスを、社員の多くが見れるところにリアルタイムに通知が呼ぶようになったことで、開発状況の見える化に繋げることが出来ました。今年もこのような改善施策に取り組んでいけたらと思っています。
REALITYでは改善系施策や開発環境の効率化を一緒に考えていける仲間を引き続き募集しております。
もし興味を持って頂けた方がいましたら、iOSのお仕事に関する記事を用意してありますのでこちらも併せてご覧くださいmm