
iOSDC Japan 2022に参加して来ました
はじめに
スプラトゥーン3中毒になっているかむいです。昨年に引き続き、今年もiOSDC Japan 2022(以降: iOSDC)に参加して来ました。前回・前々回とオンライン開催が続いていましたが、今年はオンライン・オフライン両方開催という形で、久々に西早稲田キャンパスにiOSDCが帰ってきました。
REALITYは初めてスポンサー企業として協賛し、参加者に配布されたカタログ内にポスターを掲載させて頂きました。
こちらの準備にあたり、iOSエンジニア以外の同僚たちにもアバター撮影に協力頂き、他の掲載企業に負けない華やかな企業紹介が出来たのではと思っています。

また今年は弊社からも1名登壇させて頂いたので、登壇者からの感想なども合わせて今年のiOSDCの感想を書いていきたいと思います!
備えよう。HTTP/3
主にiOSネイティブアプリ開発の観点に立ったHTTP/3の特徴と、それに対する対応についてお話しさせていただきました。
HTTP/3の話となると、どうしてもバックエンドやインフラの話がメインとなり、クライアントサイドから見て実際どうなの、という情報がなかなか出回りにくい印象があったので、できるだけわかりやすく実際的に解説するよう努めました。
元々iOSDC Japan 2022が開催されるまでにはHTTP/3対応がロールアウト完了しREALITYにも適用されている想定で準備していましたが、iOSやiOS SDKのリリースタイミングの関係で見事にその皮算用が外れ、直前に発表内容を修正することになり頭を抱えましたw
かむいが参加したセッション
続いてかむいが参加したセッションで印象に残ったものをピックアップします。
レガシーなプロダクトからドメイン層を再設計する
タウンワークアプリの石井さん・高橋さんによるスポンサーセッション。長年の開発で複雑化したプロダクトに対し、リアーキテクチャを試みるも効果が得られず、技術顧問であるt-wadaさんに相談すると既存のモデリングに問題があることを指摘されドメイン層を再設計するというお話でした。
t-wadaさんから「どのレイヤーがどの責務かを持つかの議論以前に、そのドメインがまずどうなっているかを知ることが重要」と指摘され、試してみるも今度は「何の価値を提供しているのか、このアプリの本質は何か」と指摘されますが、その後重要なドメイン自体が不足していた(自明なことに意識が向いていなかった)ことに気づき、それが冒頭にサービス紹介をした際の図と全く同じだったことに気づくという話の流れがとても良かったです。
また、リアーキテクチャしたけれどそれはレイヤーリングによる交通整理をしていただけに過ぎなかったという反省点や、一度実装から離れて、0ベースでアプリの本質から考えた基本構造のモデリングが必要だったことに気づく内容がとても良かったです。
時間内で説明しきれなかったモデリング改善の話も、資料にTipsが幾つかまとまっておりボリューミーでとても参考になりました。
SwiftUI in UIKitで開発する世界
楽天ラクマのくれいんさん によるセッション。Objective-Cコードを全て削除し全体の1/4をSwiftUI化できたのを受け、SwiftUIのムーブメントには乗り遅れたくはないとUIKitとの共存方法についてプロダクトで実施している知見を発表してくれました。
導入ラインはSwiftUIで無理なく実装可能な画面を上げ、継続して動的にコンテンツが増えない・カスタムなViewを作る必要が無い画面などの特徴をあげていました。
SwiftUIでの実現が不十分なものについては、今UIKitにあってSwiftUIにないものは今後APIが提供される可能性があるためそのような拡張は積極的に作らないことを挙げ、拡張を作ることで後々負債になるもの・メンテコストがかかるものよりも他に作らないといけないものを優先するというお話でした。
またUIKitの資産を生かしつつ移行したいことを挙げ、プレゼンテーションロジックまではSwiftUIで頑張る(遷移はUIKit)というライン引きとのことでした。
アーキテクチャは既存(MVP + Clean Architecture)とSwiftUIの相性の問題点をあげ(SwiftUIは単一方向だけでなくViewによっては双方向を強制させられる)、Presentationレイヤーをリアーキテクチャできれば許容する選択をしたみたいです。結果SwiftUIの方はMVVMを選択しましたが、そこにはチームメンバーのスキルセットや他アーキテクチャとプロダクトの相性を合わせた内容となってました。
この際、チームや開発状況を見て一番適したものを取り入れるべきということを強調していたのが印象深かったです。
画面遷移はFlowControllerを採用した話をしており、REALITYも以前調査した経験があったため、現状の画面遷移の複雑さを解決してくれる上で改めて選択肢になりそうだなと思いました。
その他iOSメンバーが参加して気になったセッション
今年は参加した他のiOSメンバーにもセッションの感想を共有してもらいました。書いて頂いた中から気になったものをピックアップしてみます。
アニメーションAPIのすべて
岸川さんのセッション。アニメーションを取り扱うAPIは幾つもありますが、それらをひたすら説明していくのではなく、前半パートを「UIViewのアニメーションブロック内でAuto Layoutの制約変更によるアニメーションが実現する理由」というテーマで、後半パートを「より複雑なアニメーションを実現するAPIの紹介」に分けた構成となっておりとてもわかりやすい発表でした。
またセッション動画の中でコードやプロパティを紹介する際に独自に用意したアプリで説明をされているのがさすがでした(XcodeのView HierarchyライクなViewを作ってたのもすごい…!)

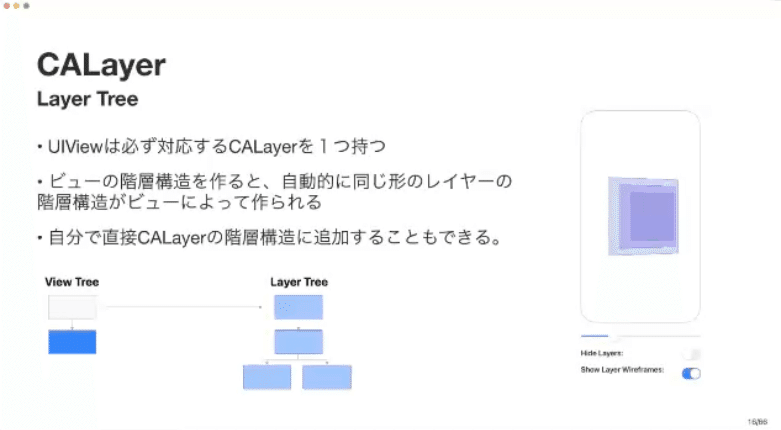
前半パートでは、UIViewは必ず対応する1つのCALayerを持ち、CALayerはプロパティを変更するだけでアニメーションを自動で実現する(暗黙のアニメーション)という紹介から入りました。
しかし単にその値を変更するだけでUIViewでアニメーションが実現しないのは、実はUIViewの管理下にあるCALayerに関しては暗黙のアニメーションが無効になっており、アニメーションブロック内で一時的にそれが有効化されるため、Auto Layoutの制約変更で内部的にCALayerの値が更新される(続けてアニメーションが実行される)というお話は目から鱗でした。

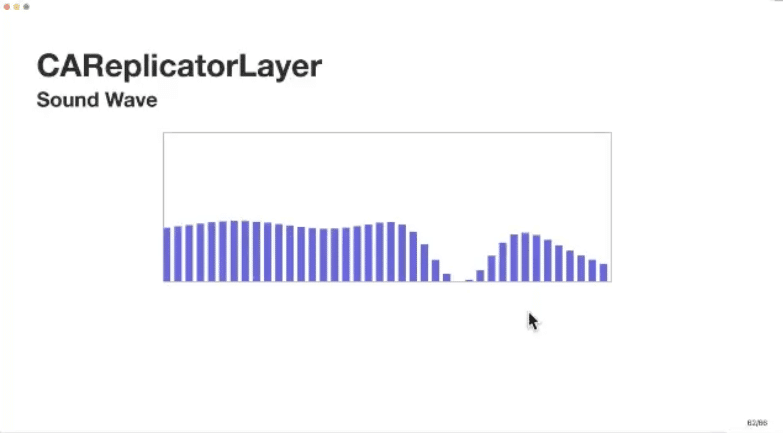
後半パートでは暗黙のアニメーションにより簡単なアニメーションが実現できる一方で、より複雑なアニメーションを実現するには明示的なアニメーションという枠組みで非線形なアニメーションなどを実現する種類のものを紹介していました(CABasicAnimationやCAReplicatorLayerなど)

REALITYのチャット画面に実装されたボイスメッセージのラウドネスメーターはCAReplicatorLayerを利用せずに実現しているのですが、こちらで作った方がパフォーマンスは良かったかもしれないと思いました。
最後にこのセッションの補足記事を岸川さんのブログで書かれているので、合わせて読むとより理解が深まるかと思いました。
その中でも印象深かったのはSwift Concurrency
幾つかのセッションを見ましたが、中でも今年はSwift Concurrencyがホットトピックだったのではないでしょうか。
今回かむいが参加したセッションだけでもこれだけあり、どれもが当日話題に上がったセッションだったと思います。
これまで主流となっていた非同期処理をもReactive Programmingで実装するスタイルから切り離すことができるSwift Concurrencyは、部分的に導入もしやすく既にプロダクトに導入を始めているところも多いのではないでしょうか。
ZOZOTOWNのばんじゅんさんによるセッションでは「基礎シリーズ」と題し社内の勉強会で実施されている形式で登壇し、図を多用しながら現行のプロダクトのどの部分にSwift Concurrencyを適用できるかを説明していました。
shizさんのセッションではSwift 5.7, iOS 16以降で使える新たな機能の紹介をしつつ、Swift 6以降で既存のコードが動かなくなるリスクを最小限に抑えるための段階的導入方法について紹介をしていました。
この中でSwift 6以降でエラーとなるコードをwarning検知してくれる仕組みであるSwift Concurrency Checkingの紹介がありました。
検知するスコープを3種類のモードで選ぶことができ、最終的にはSwift 6までにこのCompleteの検知でwarningが発生せずコンパイルできれば問題ないみたいです。
またSwift Concurrencyはまだまだ移行期で今後破壊的な仕様変更が起こりうるため、既存コードからの変換は挙動を確認しつつ慎重に進めるべきとのことでした。
最後にkoherさんのセッションでは、ログイン画面のコードを実装フローを追いながら説明し、その中でSwift Concurrencyが使える箇所について実用例を交えて紹介してくれました。Swift Concurrency初学者にもわかりやすく、またSwiftUI, Combineを含めたトレンド実装も理解できるのがとても良かったです。
終盤ではSwift ConcurrencyとXCTestを使ったテストについても紹介されており、async/awaitがXCTestで使えるようになったことで、これまでexpectationを使っていた非同期処理のテストも書きやすくなったことをアピールしていました。
しかし通信中の状態変化を含めたテストでは、Task.yield()を活用しても非同期処理を待つことができないケースが数%の確率であるらしく、最後に実現できたコードを紹介していましたが、shizさんのコメント通り移行期ならではの課題感がこのコードからも読み取れました。今後のアップデートで期待したいところです。
Swift ConcurrencyはREALITYでも部分的に導入を始めておりますが、視覚的にも簡単に見えるコードからは裏腹に、内部実装や今後のアップデートで注意すべきことがあることをこれらのセッションでは説明されていたため、知見を共有して頂き大変参考になりました🙌
実はiOSDCで表彰されたREALITYメンバーが!
また今年はREALITYとしてもう1つトピックがあり、なんと弊社のiOSメンバーがiOSDCチャレンジで見事1位になりました!👏👏👏

この企画は開催期間中至る所に仕込んであるトークンを見つけフォームに投稿することでポイントを競うものでしたが、中にはブログ画像のalt属性にトークンが仕込まれていたのもあったとか…(見つけたのがまず凄い)
イベント中名前に「REALITY」をつけてもらっていたため、良い宣伝効果があったと思いたいです笑
おわりに
今年もまたボリューミーで知見の宝庫だったiOSDCでした👏
今年も頑張ってCfPを書きましたが落選してしまったため、来年こそは採用してもらえそうな技術に取り組み(できればREALITYで導入し)得た知見をiOSDCで発表できたらなとまた心に誓うかむいでした。
最後に冒頭のポスターに戻りますが、弊社では絶賛iOSエンジニアを募集中のため、一緒にiOSプロダクトやREALITYを技術で盛り上げてくれる仲間を募集しております!
