
mocopi + REALITYアバター(VRM)で実写MV風動画をつくるメモ
SWEのアランナラと冒険 🐈です。REALITY CONでコラボした、mocopiとREALITYアバター(VRM)を使って実写MV風動画をつくってみたので、手順を備忘録として残しておきます。
記事について質問等あれば、Xの個人アカウント(@YYYhanasaki39)までおねがいします。

手間のある方法になるので、手軽に動画を撮りたい!という人は「おでかけAR」アプリをおすすめします(いつもお世話になってます)。
別の3Dオブジェクトも写り込ませたい、ライティングを細かくいじりたい人には役に立つかもしれません。
必要なものと試した環境
PC (Windows11 23H2, macOS Sonoma 14.7 どちらでも)
Blender (4.2.1)
Rokoko Blender plugin (1.4.1)
Rokoko Studio (2.4.5)
mocopi本体
iPhone (iOS 16.6.1)
mocopiアプリ (2.3.2)
1. モーション撮影
mocopi→Rokoko Studioの連携準備
mocopiのみでもモーション撮影できますが、撮影後PCに転送・編集する作業が手間だったのでRokoko Studioを使いました。
ダウンロード
mocopiアプリ (Android / iOS) … Google Play / App Storeから
Rokoko Studio (Windows / Mac) … https://www.rokoko.com/products/studio/downloadから(起動時にアカウント作成が必要)
手順
上の動画と同じ、mocopiからモーションをRokoko Studioデフォルトのアバターで撮影・書き出しを行った後、Blenderでモーションを読み込み同期するという手順です。
モーションデータはmocopi→mocopiアプリ(iPhone)→Rokoko Studioの順で転送して撮影しました。iPhone→Rokoko Studioの転送はWi-Fi経由で行いました。
Wi-FiはスマホとPCで同じルーターに繋いだあと、mocopiアプリの設定でPCのIPアドレスを入力してください。周波数帯(2.4GHzとか5GHzとか)ごとにSSID分かれている環境であれば同じものに接続するようにしてください。
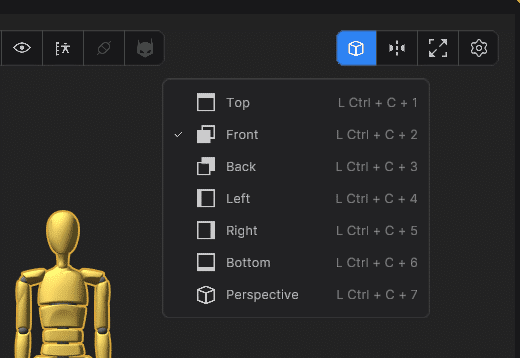
Rokoko Studioで撮影する際は、mocopiを装着した自分は正面を向いたまま、Rokoko Stuido内のカメラのみを動かして、アバターの向きが矢印に沿うように撮影すると出力後に足がねじれずに済みました。横向きでモーションを確認しながら撮影したいときは右上のボタンを押して視点だけ変えるのが良さそうです。

袖の広い服では腕がめり込むので、腕を少し開いて撮影すると綺麗に撮影できました。
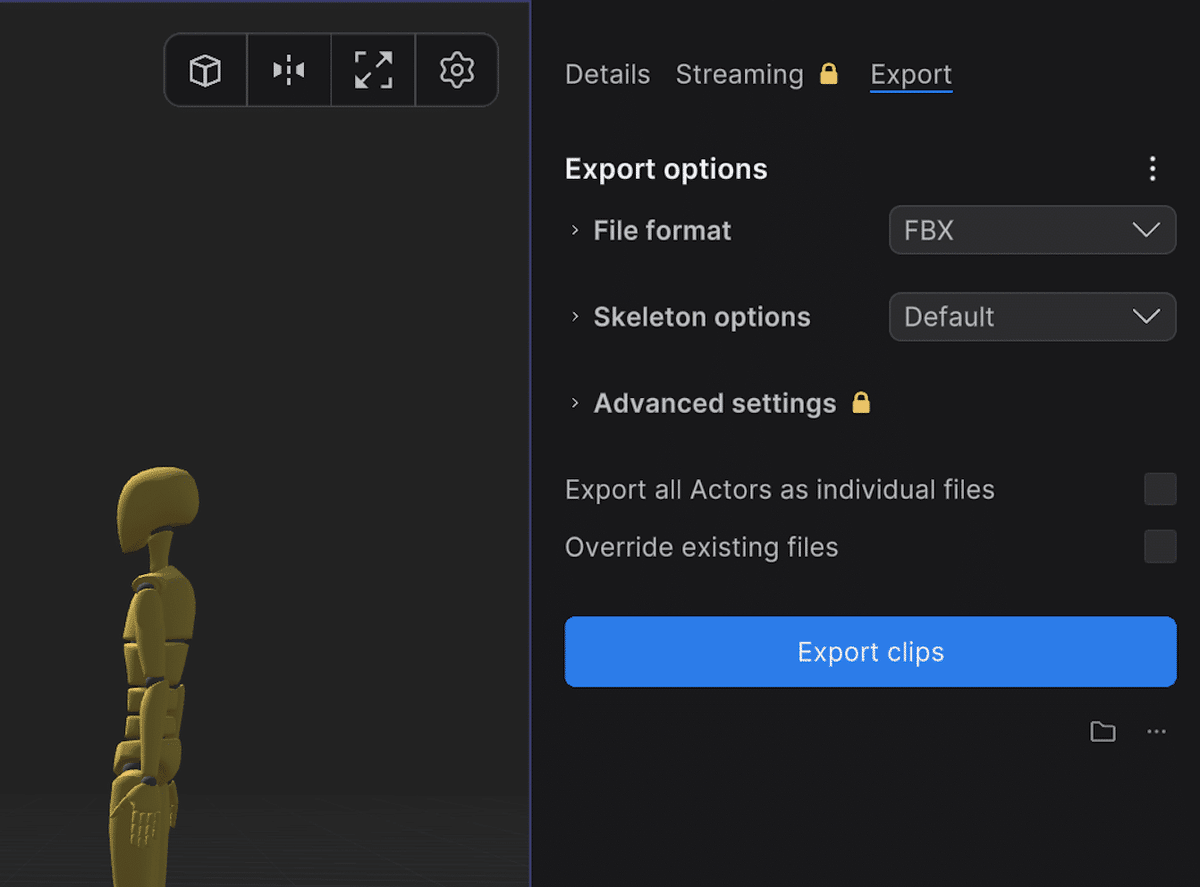
書き出し
「Export clips」を押してFBXが出力されていればOKです。
試してはいませんが、FBX変換したアバターをRokoko Studioにインポートして、アニメーションがついたアバターのメッシュごと出力するほうが手戻りが少ないかもしれません。

2. アバターのモーション同期
Rokoko Pluginの設定
ダウンロード
Blender
Rokoko Blender Plugin … Blenderのプラグイン。Rokoko Studioからエクスポートしたモーションを同期するため。
VRM Add-on (VRM importer) … Blenderのプラグイン。VRMアバターをBlenderにインポートするため。
手順
上の動画の通り、Rokoko Pluginをダウンロードして、Blenderにインストールして使います。
動画内ではmixamoのモーションを使っていますが、mocopiのモーションでも同じように使えます。Blenderでのアドオンインストール方法は「編集」→「プリファレンス」→「アドオン」と進み、右上のプルダウンアイコンから「ディスクからインストール」を押して、該当するダウンロードしたzipを選択して完了。VRM Add-onをインストールしたあと、「ファイル」→「インポート」→「VRM」からREALITY VRMモデルを選択してBlenderにインポートします。

同様に「インポート」から、先ほどRokoko Studioで書き出したアバターとメッシュが両方含まれたFBXをインポートします。
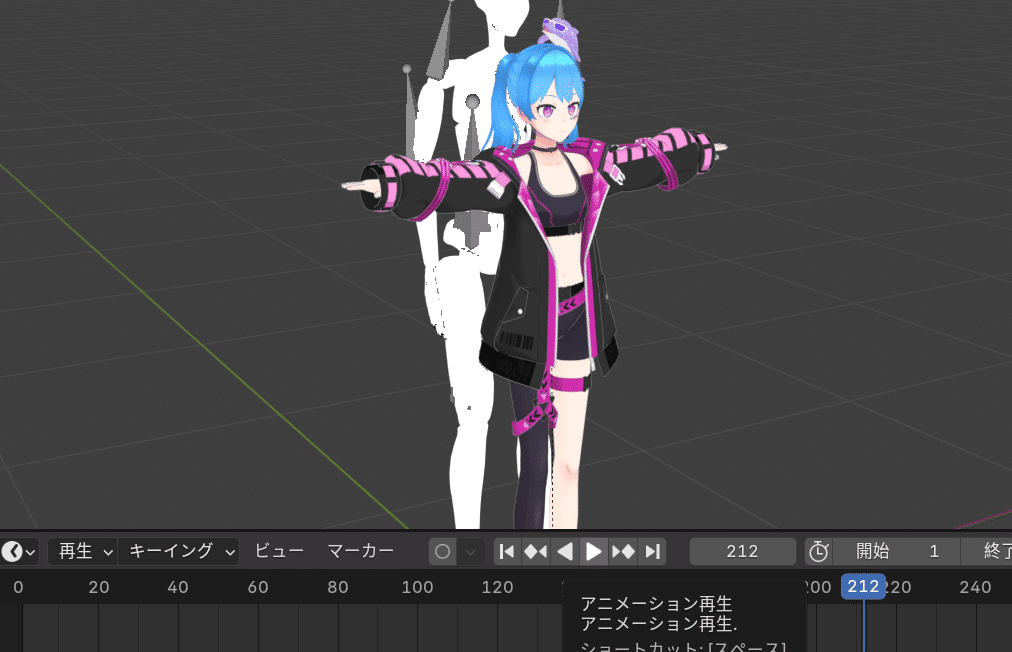
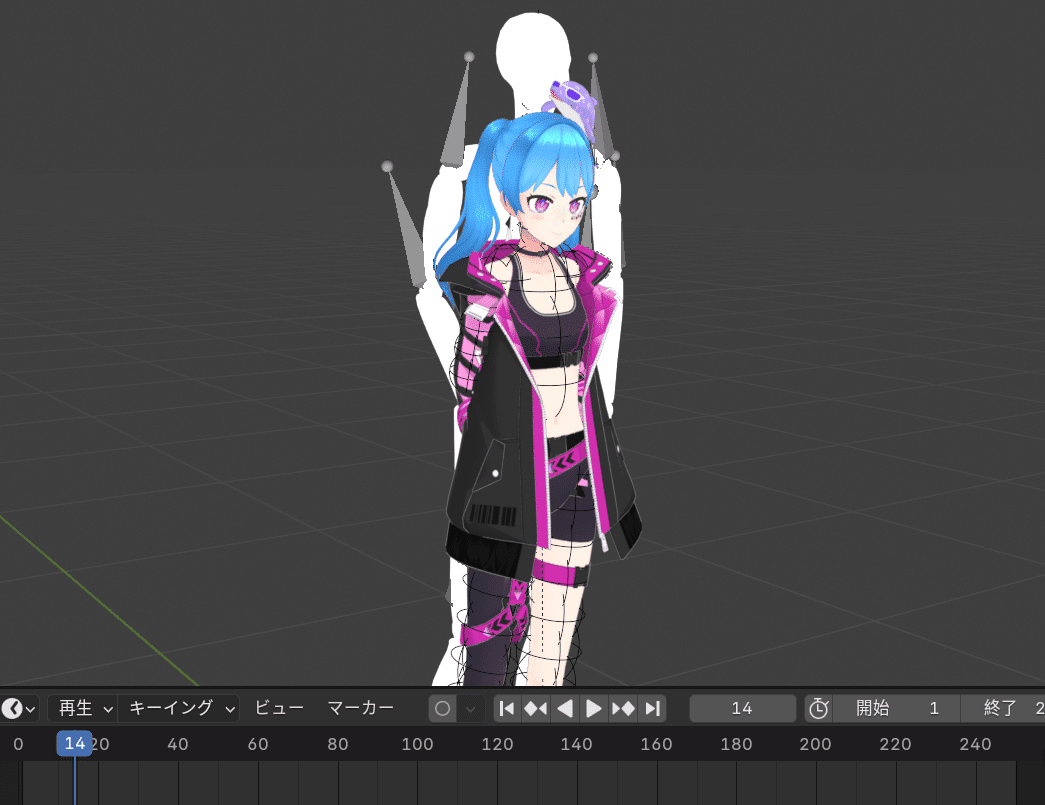
ここで画面下の再生ボタンを押して、Rokoko Studioのアバター(白いほう)が動いていればOKです。

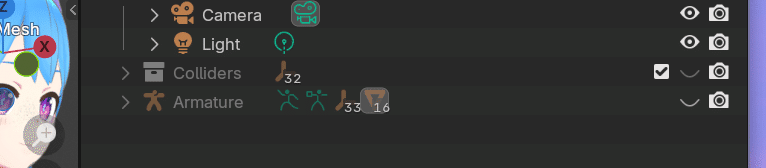
先ほどの動画(5:00~)の通りにRokokoメニューからそれぞれアーマチュア選択をして、「Rebuild Bone List」→「Retarget Animation」を押します。
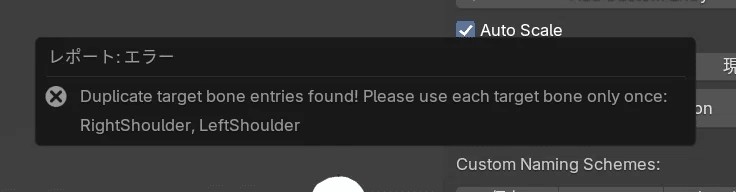
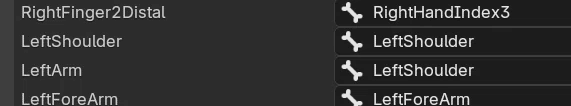
このときエラーが出る場合はメッセージを読んで修正してみてください。自分はWindowsで試した際にエラーが出ました。


直したら「Retarget Animation」を押して、エラーが出ないことを確認します。再生ボタンを押してモーションが同期されていればOKです。

3. カメラモーション生成
モーショントラッキングの設定
動きのある動画を背景にアバターを合成したい場合は、カメラを手打ちせずに、Blenderのモーショントラッキング機能を使ったほうが楽なことがあります。
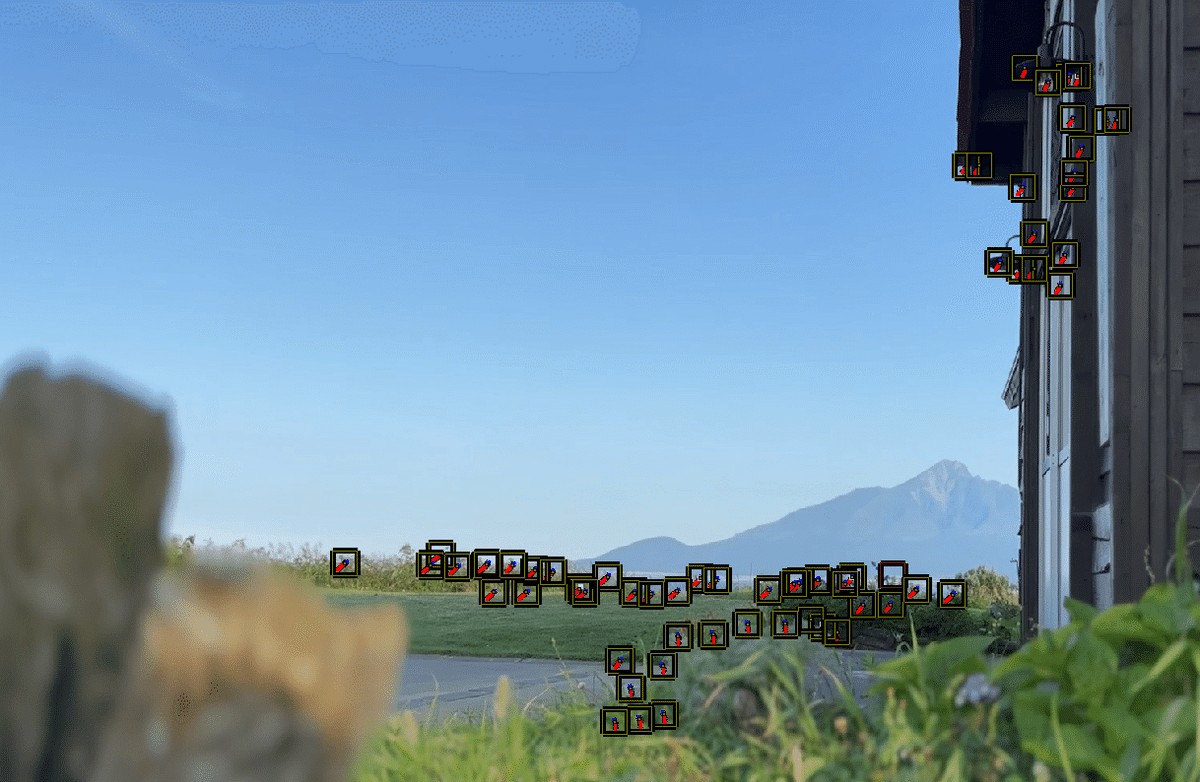
合成したい背景動画を読み込み、トラッキングマーカーを調整して、空間とカメラの位置を予測し、動きを再現するようにカメラのアニメーションを生成します。
トラッキング失敗したマーカーは、ドープシートの画面上では操作できないので、クリップ画面までカーソルを動かして削除します。

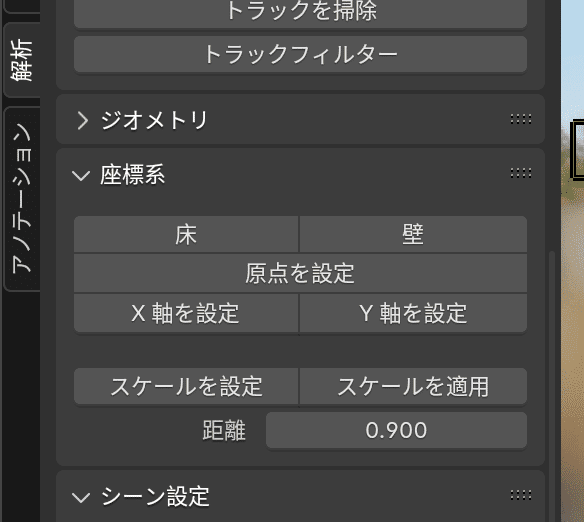
マーカーは床を設定するために使うので、床と関係ない部分(画像の右上部分など)は消してしまっても問題ないと思います。
アバターの向きが合ってない場合は、「X軸を設定」「Y軸を設定」から調整します。カメラから遠いなーと感じる場合は、距離を少し小さくして「スケールを設定」(下画像参考)を押すか、カメラ自体を近づけて調整します。

最終的には「トラッキングシーン設定」を押した後に調整します。

書き出し
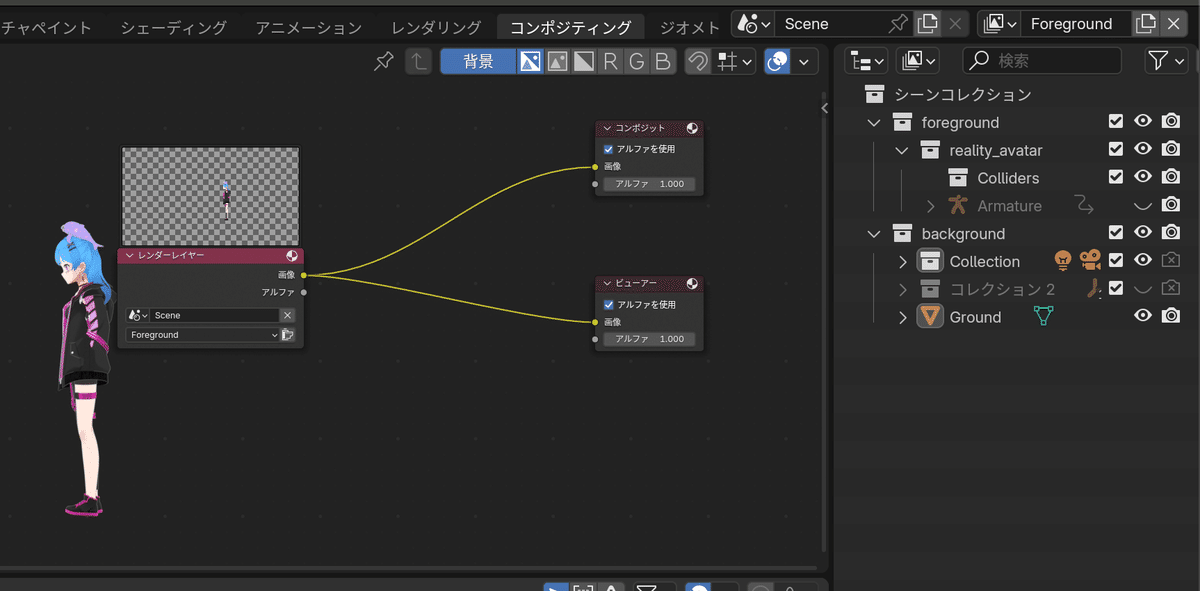
アバターのみ透過したいので、コンポジティングタブからノードを設定します。

プロパティ画面でレンダリングの設定をして「レンダー」→「アニメーションレンダリング」でレンダリングして、PNG形式の連番画像で書き出します。

4. 映像編集
アバターと背景の合成
ダウンロード
Davinci Resolve … 編集ソフトはなんでも良いと思います。https://www.blackmagicdesign.com/jp/products/davinciresolve
手順
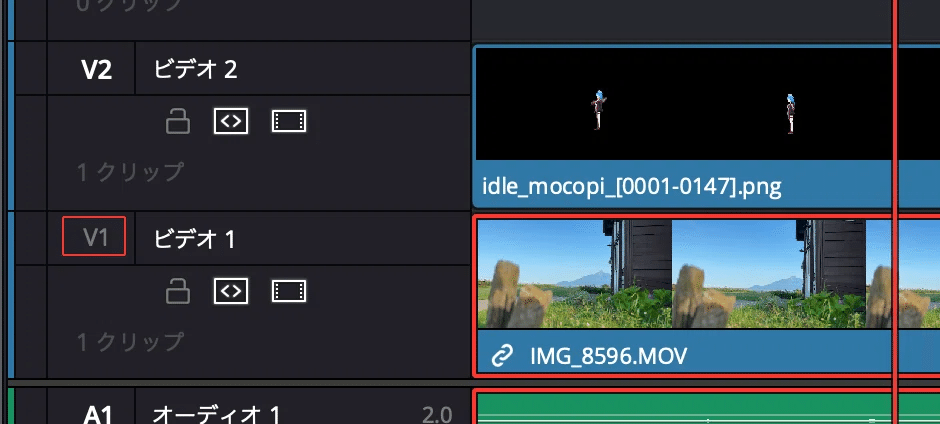
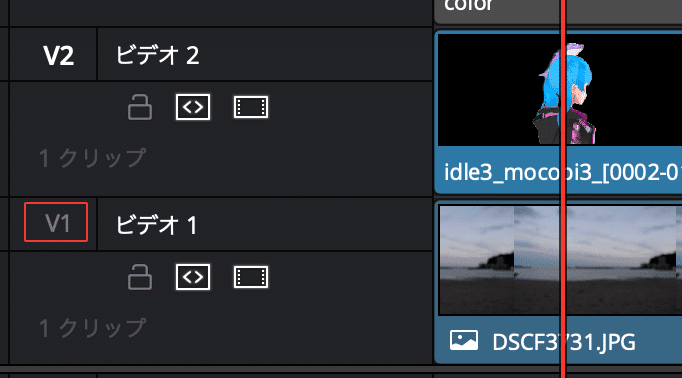
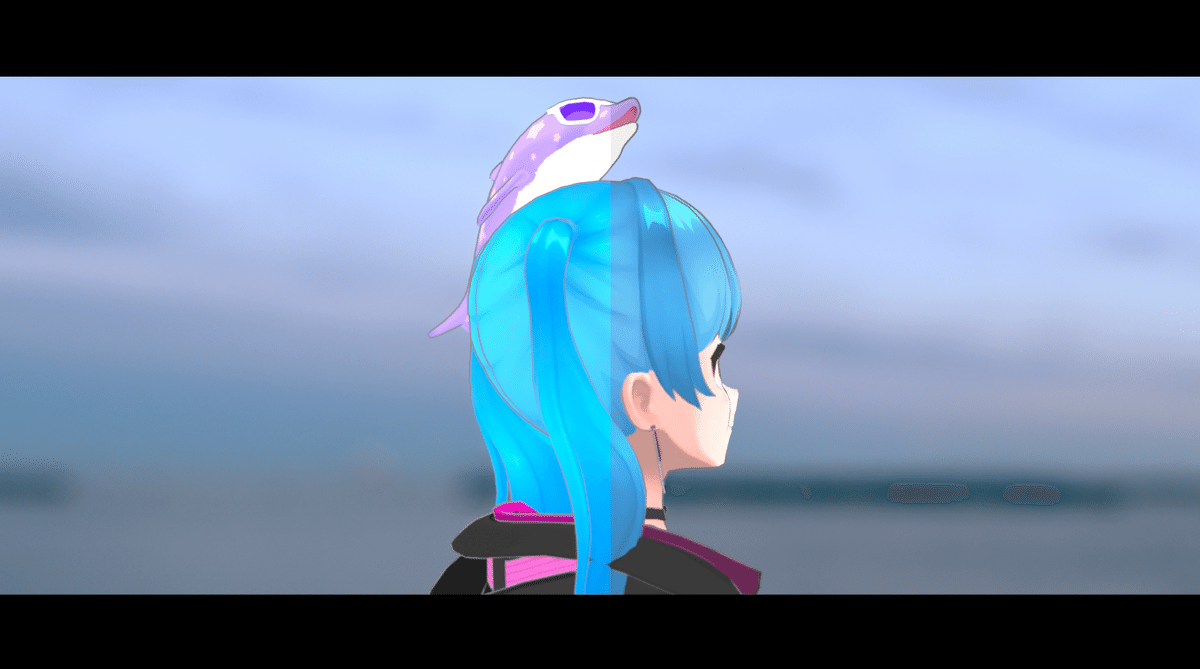
先ほど動画をトラッキングして出力したので、背景動画の上にアバターの連番画像をタイムラインに並べるだけで、綺麗に合成できると思います。

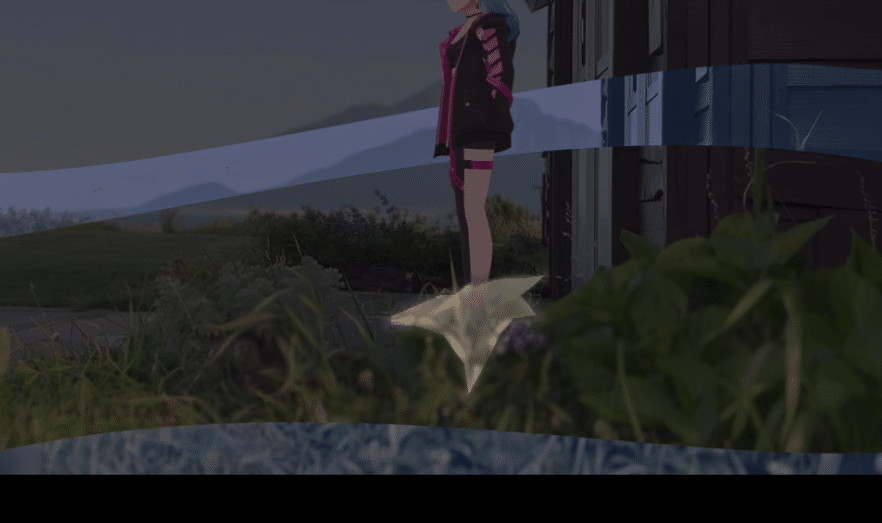
手前に物体がある場合は、マスクトランジションと同じ要領で、動画を複製し、マスクをかけた部分をトラッキング機能で追従させると綺麗に合成できると思います。

動画がないときや寄りのショットでは、背景画像をカメラに合わせて動かし、動画っぽくみせたりもできそうです。

色の調整
実写の映像と合成する場合は、キャラが浮かないように色補正をすると、綺麗に見えました(この辺りは好み)。屋外なので赤と青を足して、明度と彩度を少し落としてみました。Davinci Resolveのカラーページから調整してます。(詳しくは動画を参考にしてください)

参考動画
今回は以上です。

