
Now in REALITY Tech #82 配信一覧画面の仕組みを簡単に紹介
こんにちは、最近在宅勤務中の飲み物をどうするか悩んでいるサーバーエンジニアのるいです!
今回の記事では、アプリ起動時に開かれる配信一覧画面の裏側の仕組みについて簡単に紹介しようと思います。
最近の配信一覧
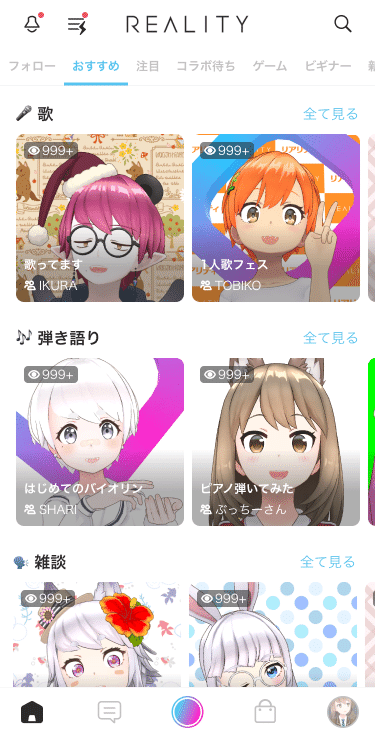
配信トピックリリース時のお知らせにも出ていましたが、最近配信一覧のおすすめタブの表示が変わり、特定の条件で配信がカテゴライズされて表示されることがあります。
(この機能はテスト段階のため、一部のユーザーにのみ適用されています。)

また、配信トピック以外にも、直近ではルームを遊んでいる配信のみが表示される項目も追加されていたりします。
配信トピックや、ルーム配信の表示は僕の担当ではないのですが、その前提となる仕組みの方が僕の担当だったので、主にその話をしようと思います。
これまでの配信一覧の仕組み
もともとREALITYの配信一覧は、「こういうUIで、これらの配信を順番に表示してね」という情報をサーバーから返して、その情報をもとにクライアントで表示をおこなっています。そのため、サーバーから返す情報を変えるだけで表示する内容を制御することができます。
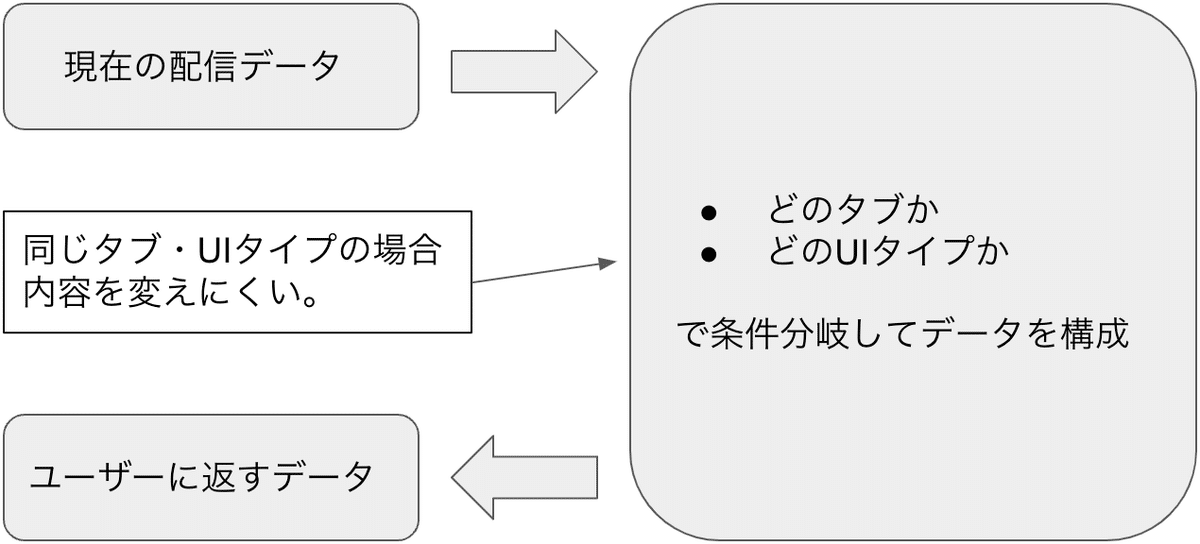
これまでは、サーバーから返す情報を構成する際に、どのタブか(ex. 「おすすめ」・「ビギナー」)・どのUIタイプか(ex. これまでの様に2列で縦に並べる・配信トピックの様に横に並べる)かという2点で基本的に表示する配信を決定していました。
そのため、同じタブに同じUIタイプのものを複数含めてしまうとそれらを区別することが難しく、内容を変えにくいなどの問題がありました。
この仕組みのままだと、配信トピックをはじめとする様々な表現を自由に組み合わせるという目的からすると、実装が複雑になったりすることが考えられました。

今回作成した仕組み
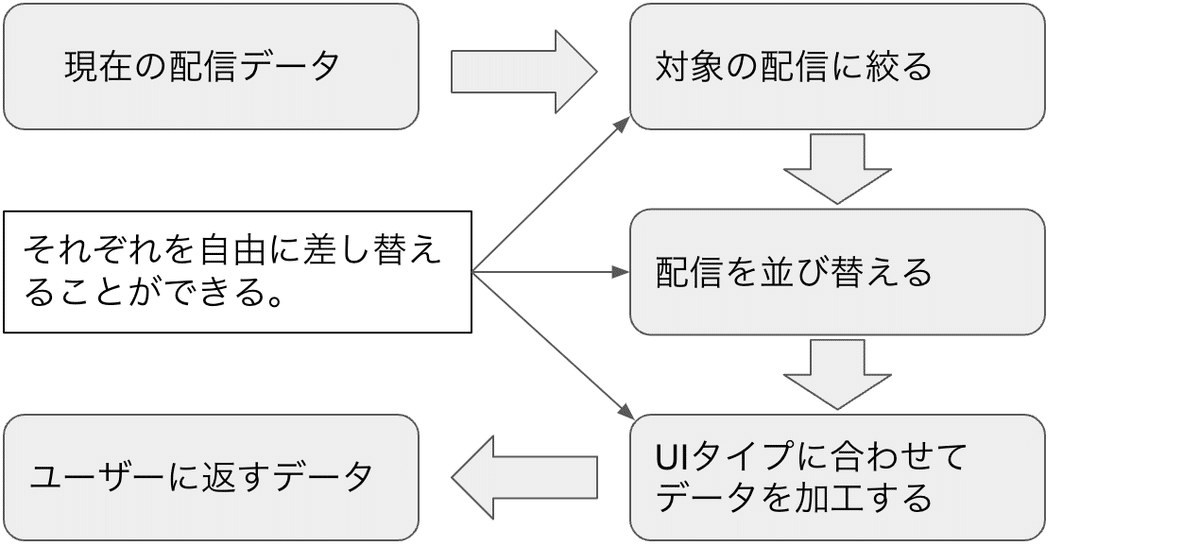
そこで、今回作成した仕組みではサーバーから返す情報を構成する処理を、
対象の配信に絞る
配信を並び替える
UIタイプに合わせてデータを加工する
という3つのステップに分けて、順番に処理していくようにしました。
これにより、それぞれの処理がお互いに依存しないように実装することで、自由に処理を差し替えて内容を変えられるようになります。

この仕組みにすることで、以下のようなことが実現できました!
その1:開発効率
1つ目は拡張がしやすくなった点です。
例えば、配信トピックのように新しい、カテゴライズの仕組みを作るとなった場合にも、配信全体のリストから対象のトピックを指定している配信を抽出する実装をするだけでよくなります。既存のものと組み合わせれば、複数の並び順・UIタイプを使用する際も追加実装の必要はありません。
その2:容易な表示変更
2つ目は表示内容を変えやすくなった点です。
入稿ツールから表示内容を変えられるようにしたので、エンジニアの作業なく、前述した3要素などを自由に組み合わせて表示内容を変えることができるようになりました。そのため、よりスピーディーに様々な表示を試すことができると思います。
おわりに
この記事では、配信一覧に関する裏側の新しい仕組みについて簡単に紹介してみました!
あまり細かいところには触れませんでしたが、なんとなくでも配信一覧の仕組みが伝われば幸いです。
この仕組みで表現の幅が広がったと書きましたが、実際には基盤となる仕組みを作ったばかりなので、組み合わせることができる選択肢がまだまだ少ない状態です。
しかし、今後配信トピックやルームのようにその選択肢も追加されていったら、より豪華な配信一覧になっていくのではないかなと思っています!
