
Now in REALITY Tech #43 REALITY Androidの最近のUI事情
はじめまして!今年の3月からREALITYにJoinしたAndroidエンジニアのぴかです。
REALITYではUIの改善を目的としてデザインシステムの導入を進めており、Androidアプリではそれに合わせて、今年くらいからJetpack Composeと呼ばれる比較的新しい技術を使ってUIを作ったり、既存の画面を置き換えたりしています。
今回はこれらの最近のREALITYのUI事情についてお話しさせていただきます!
今までのREALITYのUI
今までのREALITYのUIは、基本的に機能や施策の要件からUIデザイナーさんがデザインを起こし、そのデザインをもとにiOS/Androidにてそれぞれ実装していきます。

もちろんこのフロー自体に問題あるわけではないのですが、UIについてのデザインや開発についてそこまで決まりがしっかりしておらず、いくつかの問題点がありました。
統一感の欠如
REALITYでは日々追加の機能を開発しており、デザインについても日々追加されています。
デザインの追加に際してはメンバーごとの違いやその時の背景などによって少しずつずれてしまうことが考えられます。(いろんなアプリで初期に作られた機能と最近の機能だとデザインが違うとかはよくありそうですね)
レビューなどによっても抑制できると思いますが、完全に防ぐことは難しい問題であり、認識しにくい問題でもあります。
デザインのアップデート問題
統一感の話とも共通しますが、もしデザインごとのズレがあった場合に修正するには、デザインやUIを随時更新していく必要があります。しかし、デザイナーとエンジニアに工数が必要ですし、機能の実装やバグ対応と比べるとどうしても優先度としては低くなってしまう傾向があると思います。
これらの問題を解決するために取り組んでいるのがデザインシステムというものになります。
デザインシステム
REALITYにおけるデザインシステムとは以下のように定義しています。
デザイナーチームで実施しているデザインシステム構築に基づいてiOS/Androidプロジェクト内にスタイルやコンポーネントを定義し、開発効率の向上やデザインの統一を実現しやすい環境を作る。
つまり、デザインシステムではUIで使用するカラーや文字のスタイルからボタンやリストなど部品を明確に定義することにより、アプリのUIがデザインシステムの要素のみで作られるようになります。
これにより、デザイナーさんによるデザインの差異やOSごとのデザインの差異を軽減し、REALITYのアプリとして統一したデザインを実現することを目標としています。
また、アプリの開発としてもデザインシステムの要素を定義することで、再利用しやすくなり、将来的にはUIの構築や変更がしやすくなることが期待できます。
Jetpack Compose
そしてデザインシステムの導入に合わせて、Androidで進めているのがJetpack Composeです。Androidでは今までは基本的にxmlというマークアップ言語でUIを構成してきました。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="<http://schemas.android.com/apk/res/android>"
xmlns:app="<http://schemas.android.com/apk/res-auto>"
xmlns:tools="<http://schemas.android.com/tools>"
android:id="@+id/base_cell"
...
>
<ImageView
android:id="@+id/iconImage"
...
/>
<TextView
android:id="@+id/item_name"
...
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
style="@style/SmallRealityOutlineButton"
app:strokeColor="@color/secondary"
tools:backgroundTint="@color/secondary"
tools:text="@string/block"
tools:textColor="@color/onSecondary"
...
/>
</androidx.constraintlayout.widget.ConstraintLayout>xmlのサンプル
もちろん今までと同じようにxmlでアプリを書くこともできますが、これに対して新しいJetpack Composeではxmlにはない利点があり、こちらの実装を進めています。
@Composable
fun SampleList(
image: Painter,
text: String,
button: String,
onClick: () -> Unit,
) {
Column() {
Image(
painter = image,
contentDescription = "sample"
)
Text(text)
Button(onClick = { onClick() }) {
Text(text = button)
}
}
}Jetpack Composeのサンプル
ロジックと同じ言語で書ける
アプリ自体で使っているKotlinというプログラミング言語でUIを書くことができます。xmlとKotlinの二つの言語でコンテキストスイッチすることなく、xmlでは書きにくかった表示についてのロジックについても書きやすくなり便利になりました。
プレビュー機能がある
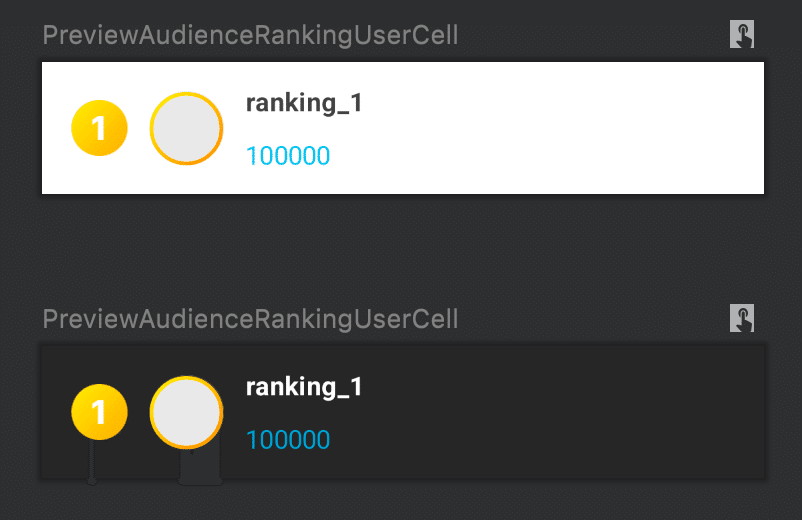
xmlでもプレビュー機能はありましたが、Jetpack Composeではより見やすく、開発しやすいプレビューとなっています。


(みやすい!!)
パターンごとのプレビューやライトモード・ダークモードでのプレビューに対応していますし、実際の画面に近いプレビューを表示することができます。
再利用がしやすい
Jetpack Composeではコンポーネント単位で開発を行うことがしやすく、こちらがデザインシステムと相性が良いです。
デザインシステムと同じ単位でコンポーネントができていれば、それを利用することでUIができていきますし、コンポーネントにデザインの変更があっても利用されているコンポーネントを修正するだけで変更に追従することができます。

注目されている技術
Jetpack ComposeはAndroidの技術の中でも今とても注目されている技術です。そのため、Jetpack Compose自体にも日々、新しい改善や機能追加がなされています。
まだまだできないことも多いですが、新しい技術にトライできることは楽しいことですし、新機能をどんどん使えるようになるという点でも未来は明るいように思えます!
なんで今UI改善をするの?
REALITYでは日々新しい機能を提供していますが、まだまだ開発したい機能もたくさんあります。
であれば、UI改善や新しい技術を試すよりも新機能を作った方が良いのでは?と思うこともあるかもしれませんが、これらの改善は将来的な開発をより良く、早く機能を開発するためのものでもあります。
何事にも日々のメンテナンスや掃除が重要なことと同じですね。
ということで、REALITYでは一緒に働く仲間を募集しております。
新しい技術の導入や開発しやすい体制の整備は日々行なっておりますので、興味がある方は下記リンクからぜひご応募ください!
