
ソースコードがすぐ見えるように
websim.aiの新機能です。まだフューチャーなので全部の人が使えるか分かりませんが。
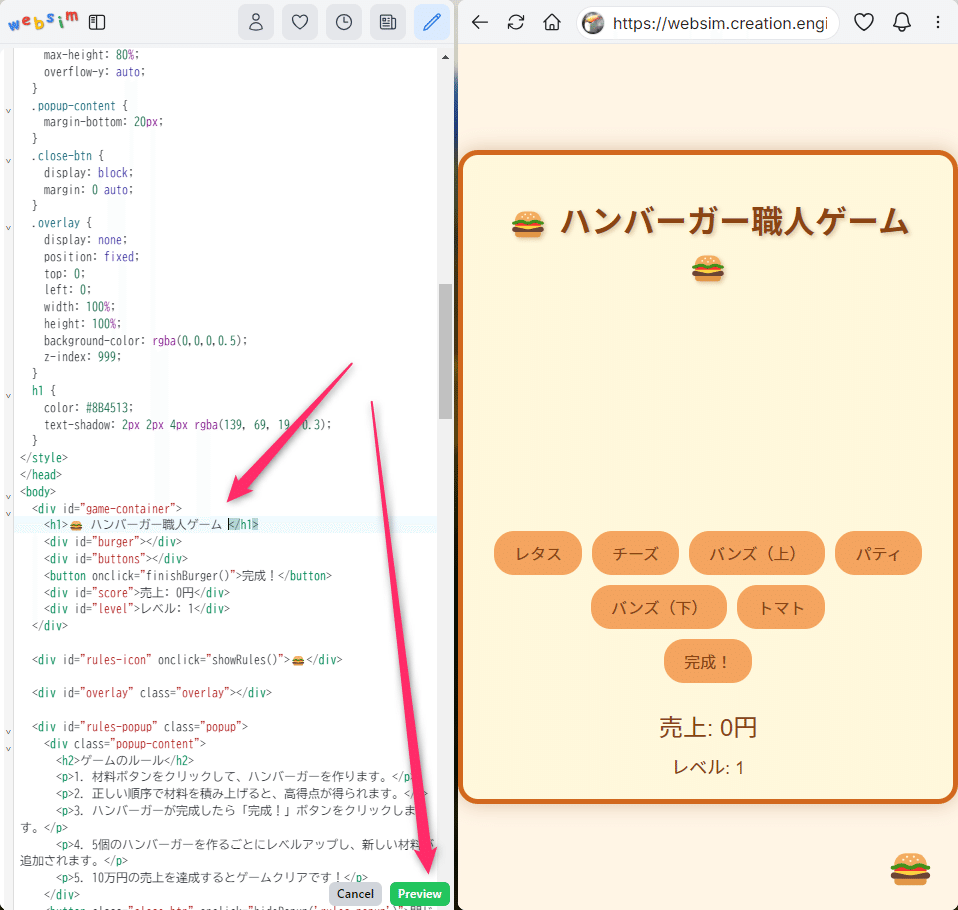
画面右上のボタンから、View Sourceボタンでソースが見えます。

ソースも修正が可能です。これはいいですね。見えるだけでなく。
例えばタイトルにハンバーガーが2つあるのですが、一つだけにしたいとします。
ソースコードボタンを押すと、左サイドバーに出てきます。ここで修正します。

ハンバーガー絵文字を一つ消しました。修正が加わると、Previewボタンが押せるようになるので押してみましょう。

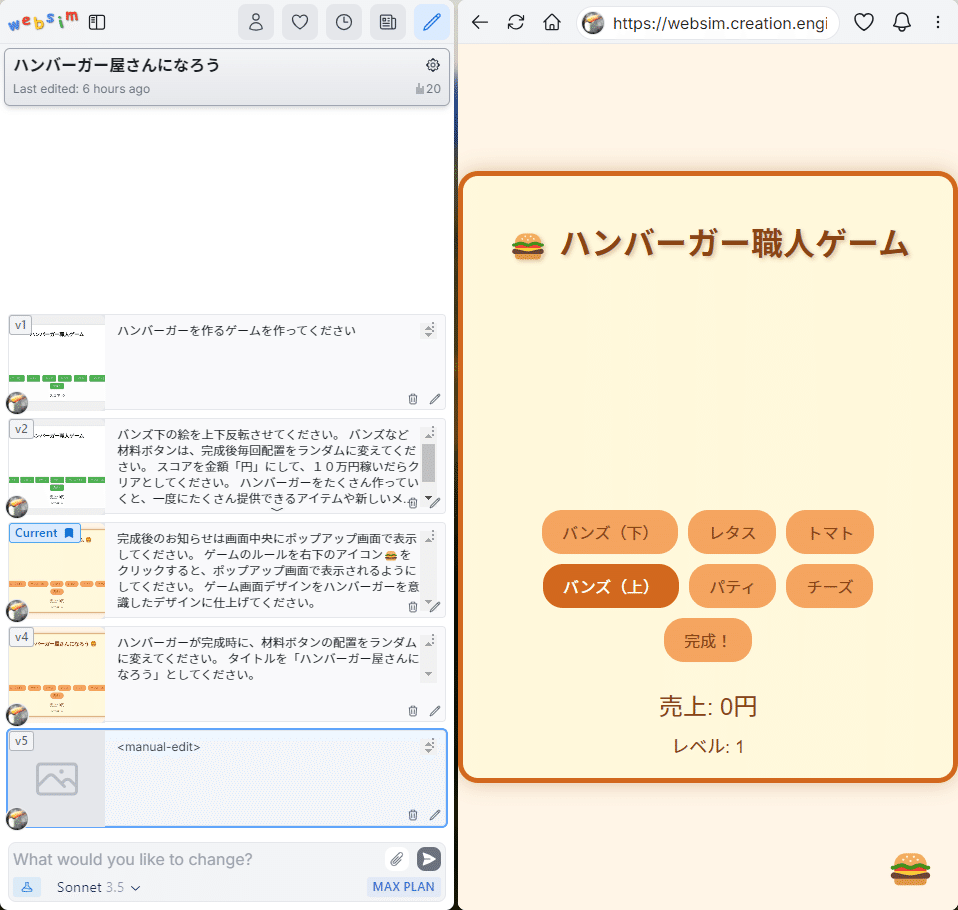
後ろのハンバーガー絵文字が消えましたね。これでSaveボタンを押せば、この状態で保存が出来ます。便利!

バージョンとしては、命令文が<manual-edit>として手動で触ったということになるみたいですね。なるほど。
というわけで、ソースコード編集モード触ってみてください!
公式Xからの動画も分かりやすいですー。
https://x.com/websim_ai/status/1848830472148947456
Direct code editing, now in Websim🔥
— WebSim (@websim_ai) October 22, 2024
Combine coding with prompting and create the ultimate project 😎 🎨 pic.twitter.com/Gl6jqo1Ba5
いいなと思ったら応援しよう!

