
【中級者向け】websim.aiの使い方
上の初心者向けガイドを書いていて、TIPS部分に色々追加してたのですが流石に「初心者向け」ではないと感じまして、中級者向けとして移してみました。
※アイキャッチはDiscord1万人達成の公式websim.aiのスクショです。おめでとう!
https://websim.ai/@katwinter/websim-discord-hits-10-000-members
websim.aiでのTIPS
ここでいうTIPSとは、websim.aiを使っていてこういう時はどうすればいい?などの実践的、または知識的な内容となります。初心者向けでなく、少し触っている時間が長くなり、気になる点があるけど飛ばしていた。ひとまず動けばいいと思ってた人が見るイメージです。
websim.aiのレベル定義
ものすごくざっくりですが僕が考える、初心者や中級者、上級者定義をしておきます。
初心者
初めてwebsim.aiを触った
初めて触ってから数回実行した
アプリやツールを2,3個程度作った
命令を実行して何か作った経験がある
中級者
自分が作りたいアプリやツールをある程度作れる
アプリやツール完成数が数十個程度以上
初心者向けにwebsim.aiの操作など基本的な動きを教えられる
意図通りに動かない場合に何かしらの回避策を考えて実行できる
上級者
アプリやツールなど様々なwebsim.aiの使い方を熟知している
アプリやツール完成数が100個以上
任意:実行での裏側の動きやAIの特性を踏まえて実行できる
という感じです。上級者の定義はかなり適当です。シンプルに経験数と言語化がどの程度できるかで決まるかなと感じています。
websim.aiのTIPS
他の作品を見て学ぶ
自分で作りたいものがないとか、何か面白いのないかな?という場合は公式のトップページから色々と公開可の作品が見えるので、これを見て色々と楽しむ事ができます。英語など他言語が多いのですが、画像ビジュアルとタイトルキーワードで判断してください。また、「日本語化してください」と命令すれば、それぞれの作品を日本語化可能です。
人の作品に命令を重ねていける(継承)
僕が、勝手に「継承」(けいしょう)と言っています。すでにある作品のURLにアクセスして、自分のでも他人のでもいいです。そこで命令を入れることで、既存のものを改変して使えます。
ちなみにそれらの画面で入力欄を入れれば、さらに重ねて作る事ができる(継承というように勝手に言っています)
レシートアプリで説明します。
https://websim.ai/@readmaster/stylized-receipt-generator

上記のように「レシートアプリ」にアクセスして、入力欄に「画面デザインを可愛くしてください」といえば、AIが考える「可愛さ」で出力してくれます。

これによって、自分のアイデアでなくても、人のアイデアをリスペクトしつつ継承ができるということはかなりこのwebsim.aiの特徴かもしれませんね。
作品の公開の仕方
Bookmark時にpublishにチェックを入れると、URLに任意の名前がつけられます。また、同時に公開されます(トップ画面などで一覧に出てくるということです)。
publishすると、自分のマイページのBookmarksに出てきますので管理しやすいです。
publishをしてない場合は、サイドバーのBookmarkから探すか、作業履歴から探すか、URLを別でメモしておく必要があります。このあたりは、公開しても良いかどうかは適宜判断してください。
ブックマークすれば自分のページでは見えても良さそうですが、マイページ自体が公開されているので、「Bookmarkでかつ、publishした」のが条件のような仕様だと思われます。
また、websim.aiの勝手な推測ですが、作ったものを出していってみんなでクリエイティブしようってこと!だと思うので、良いものはどんどん出していってという思想があるようにあくまで推測ですが感じたのでこういう動きになると思います。
ソースコードのダウンロード(htmlファイル、javascript込み)
公開されているものは、全てソースコードがダウンロードできます。(逆にいえば、秘匿したいものは公開すべきではないということです)

これは何を言っているかというと、ローカル(ネット接続がなくても)で実行できるということです。カンの良い人はつまり作りたいイメージを簡単にwebsimしておいて、ダウンロードしてどういうソースコードかを見て学ぶ、確認するということもできます。これはHTMLやCSSやjavascriptなどを学びたい人向けなので、一般の人はあまり見ることはないと思いますが、中級者であれば中身を軽く見ている感じはありそうです(笑)
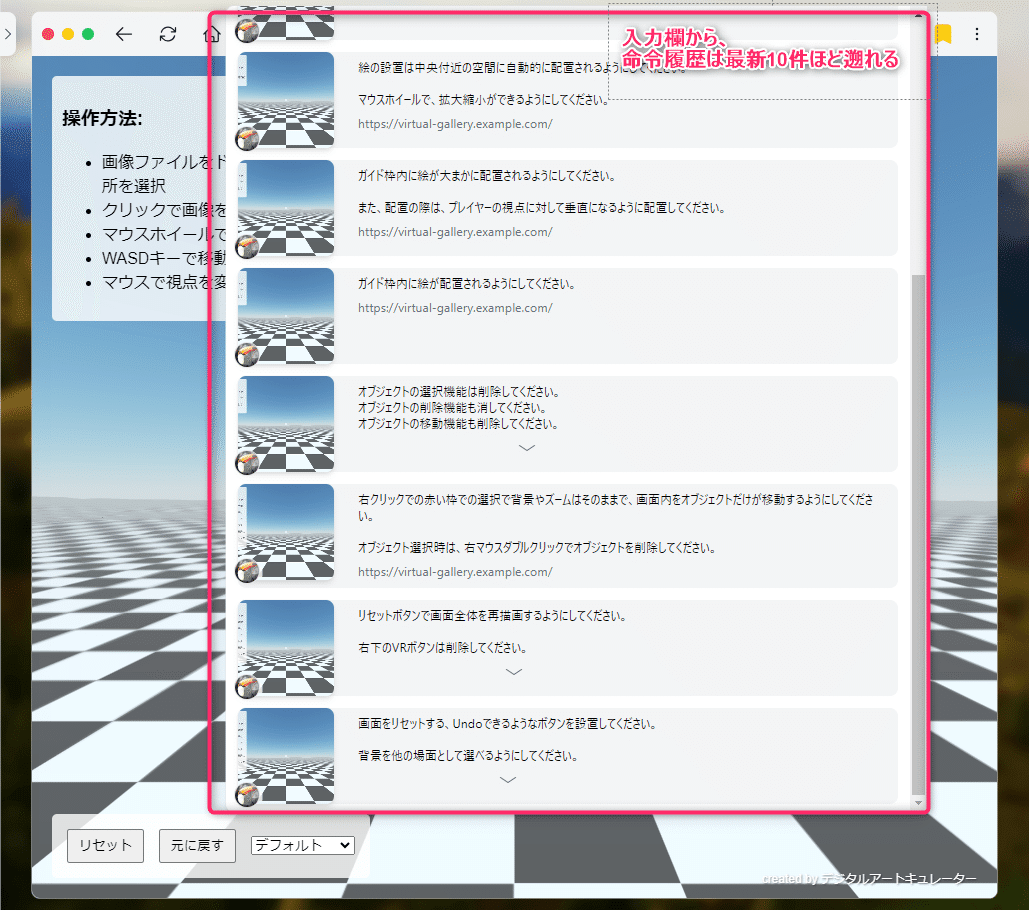
入力欄から遡れる作業履歴は10件程度の模様
入力欄から戻れる作業履歴は10件程度だということです。

では、11件以上命令履歴があるケースもあると思うのですがその場合はどうするか?
作業履歴(サイドバーから)から探す形となります。ただこの履歴検索は使いやすいかというとわからないので、また分かったことがあれば追記します(デフォルトでは、最新のものから時系列に並んでいるので、作業を集中的にやっていれば戻れそうですが結構手間ですね)
現時点では、作業履歴から探してというのはあまりうまくできてないのでこのあたりは、うまく管理している人がいれば教えて下さい(笑)
スマホ対応は対応してくださいといえば多分してくれる
スマホ対応は実は標準ではされてる気がしますが、どうも観測する感じではうまく動かないことも多いので注意してください。レスポンシブル対応とか、スマートフォン対応してくださいと言えばしてくれると思われます。
命令が同じなら「概ね」同じものができる
命令が同じなら同じ物ができるのか?ですが、概ねその通りのようです。多少違いはあります。ただ一度の命令が複雑、命令をある程度蓄積されている場合は異なるんじゃないかなと思います。

このケースではシンプルなタイマーアプリなので、ほぼ違いはないと言えます。
AIの解釈次第、幅という感じでしょうか。
命令を重ねていくと、生成までの時間が長くなる
命令によって処理が重くなると、1回あたり命令に対して作成時間が長くなっていく印象があります。あまり一回あたりの作成時間が長い場合は一度に命令するか、または分割してアプリを作るなど考えてみるといいかもしれません。
命令するものや複雑なものということで目安ですが、命令回数が20回を超えてくると動かない、白くなるなどもでてきたりします。またそのあたりで「実行から生成」されるまでが時間が長く感じます。
シンプルにコード量が多くなると処理が長くなるので、このあたりは肌感覚で掴む必要がありそうです。
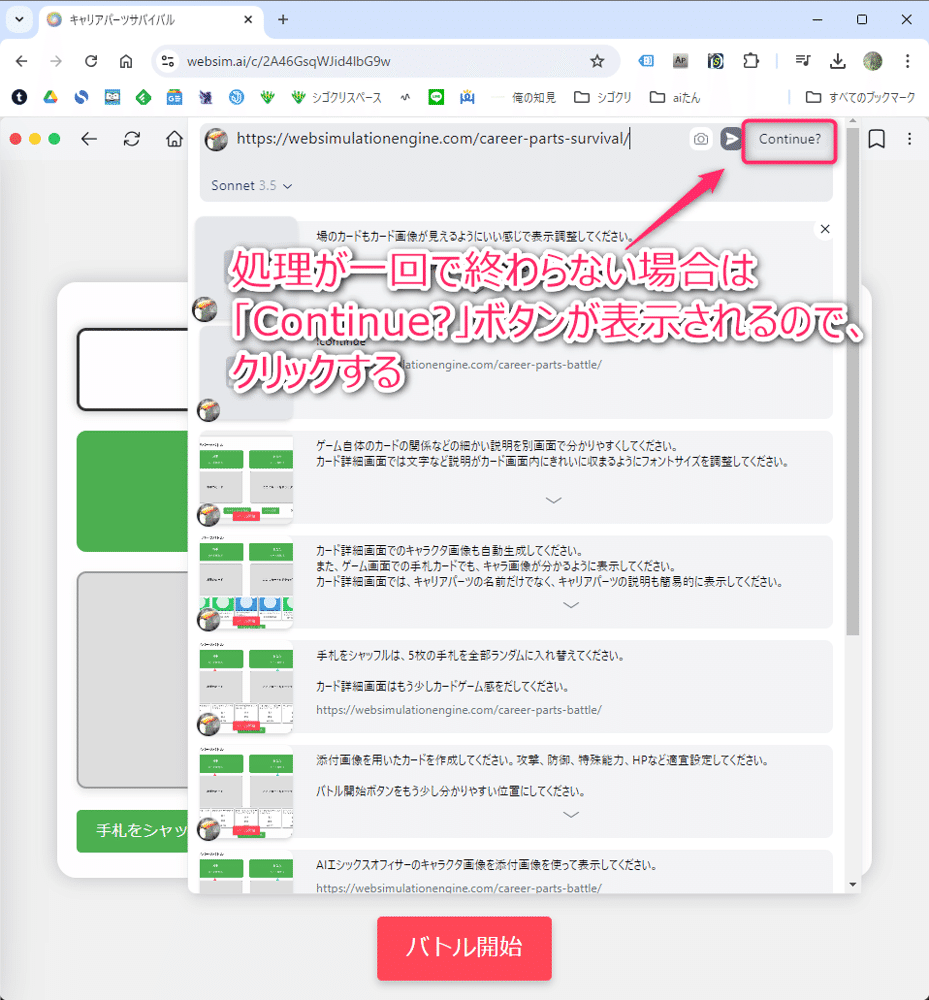
実行後終わらない場合は「Continue?」ボタンを押す
一回の実行で終わらない場合は「入力欄右側」に「Continue?」ボタンが表示されるので処理を続行する場合は押してください。なお、一時停止状態の時にコードを見ると命令が途中で終わっていると思われますので、続行しないと正しく動かないはずです(一部描画がない、機能が動かないなど)


公式の技術ガイドを日本語化したものを置いておきます。https://websim.ai/c/Px8so7xAgGusgitAf

以下、未整理です!
手描きのレイアウトなど画像ファイルとして添付して伝える
いわゆる生成AIでできることならできるということ。簡単なWebページのレイアウトとかを模式的に表すこともできそう。
手描きで書いたレイアウト的なものを画像ファイルとして添付して伝えることもできる。レイアウトイメージなどは難しくなければ伝えて再現できそう。書かれた文章理解は選択するAIによりけりと思われる。
「再作成(再構築)」と「更新」の違い

入力欄左にある「回転アイコン」は、処理が時間がかかるので文字どおり「再作成」と思われる。一方で、直接URLをブラウザ側に入れて叩くとすぐ表示されるため、動きが異なる。「再作成」「再構築」でなく、再度プレイや再度表示しただけなら「ブラウザ側」のリロードをしたほうが速いと思われる。(ブラウザ側とはGoogleChromeなどのブラウザのことで、websim.ai内のアドレスバーではない)
WebサイトやLPの一部などを簡単に作れる
WebサイトやLPなども簡単なものなら作れる。執筆時点(2024/8/20)では、Calude3.5のArtifactsでもできるがArtifactsは静的な印象。websim.aiは動的に動く印象。
v0(2024/9/1時点)なども限りなく近いが、違いは何をしたか、どうしているかのAIチャットがあるかどうかというところ。
黙って見せるwebsim.ai比べて、v0は色々言ってくれる感じがする。
ただソースコードは明らかにwebsim.aiが使いやすいと思われる。
暫定的な粗いまとめはこんな感じです。
透過しててみづらいのでこちらでどうですかねーってことで。 pic.twitter.com/7hew5Jat2K
— りーどますたー(readmaster) (@readmaster9) August 28, 2024
既存のサイトを真似たい時は「このURLみたいに」といえばOK

命令「https://www.homeexchange.com/ のようなサイトを作成してください。」とすると、https://websim.ai/c/IJulHNVxSmAqDOttU こんな感じで出てくる。
当然、動きは模したものであり、トップページで下層などがある、または複数ページなどはできない。リンクが出来る場合それは毎度作成していく感じとなる。よって、トップ1枚ページで、3ページなど別ページがある場合は時間がかかってしょうがないので、ダウンロードしておいてローカルで動かす方が効率的だし、毎回違うページが出来ることには留意が必要。
入力欄に画像は複数添付可能
画像の添付順でーなどと伝えれば、楽に指示出来ると思う。例えば「添付順に、表示してください」など。指示すれば画面内で表示させられる。ファイルは1つずつでなく、複数選択ドラッグや複数ファイル選択が可能。
※ただwebsimでの動きとしては、あくまで生成AIが参照するということであって、ファイル自体をクラウド側にアップロードしているわけではないらしい(このあたりの詳細な動きは不明)

ちなみに、画像がやや斜めにサムネイル表示されるが「仕様」の模様。実際の画像はそのように曲がっているわけではない。
タイトル画面に読み込んで表示の例

https://websim.ai/@readmaster/career-fantasy-rpg
「添付した画像をタイトル画面の背景としてください」などとすればOK。
websim.aiブラウザででてくるポップアップメニューの動き
選択するオブジェクトによって変わると思われるので観測できたものだけとしたい。

今分かっている範囲では、
「Edit」はクリックされた要素をいじれるようだが利用方法は不明(推測ではclassや何かHTML的な属性をいじれると思われる)
以下のダイアログが出現して「編集」できる模様。

「Open Link in New Tab」を押すと、マウスで左クリック時と動きは同じ(新規タブで開かないのでバグかもですが)
「Copy Link Address」リンクアドレスをコピーする。
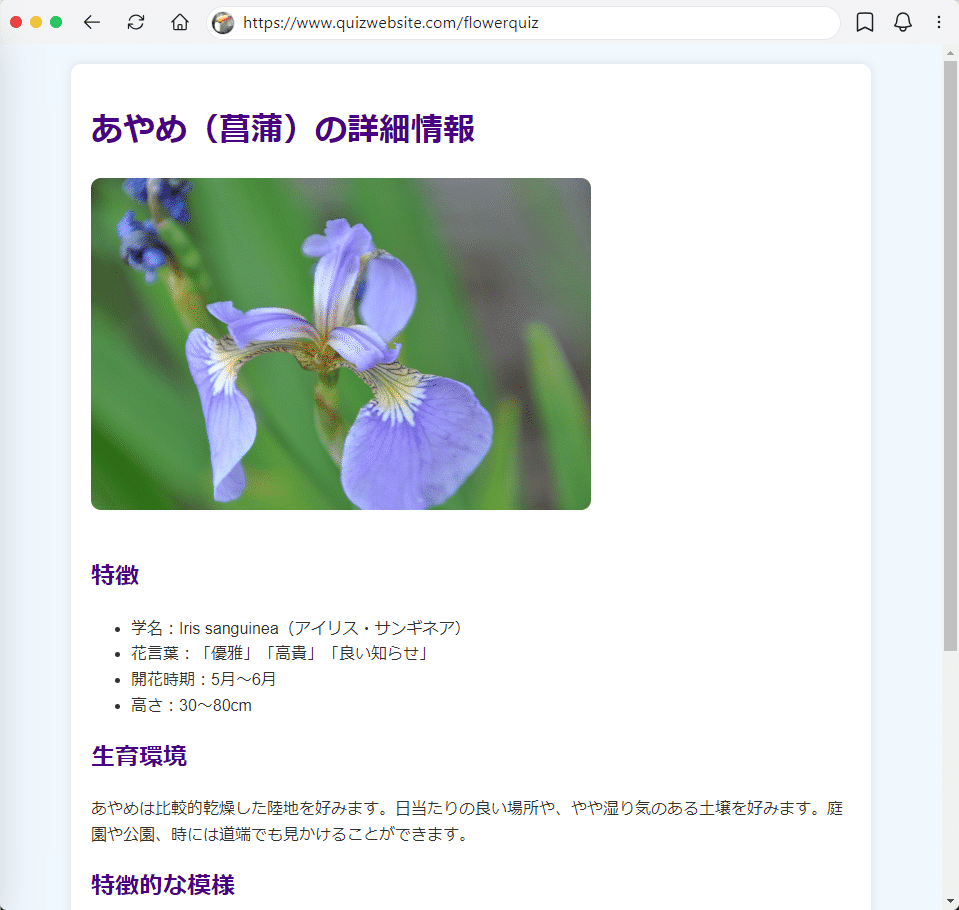
「Delve」は深堀りする動き。例えば上の画面で「Delve」すると詳細画面を作ってくれる(自動的に)。なのでこのDelveは割と使ったほうがいいかもです。

「Hide this menu」はこのポップアップ自体が閉じます。再出現させたいならリロードしましょう。
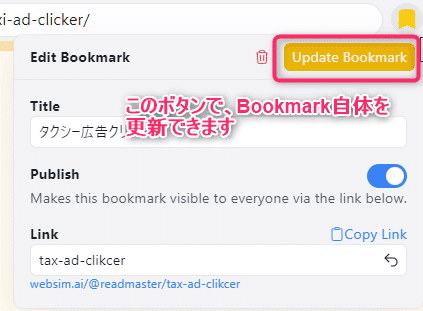
Bookmark後の更新は「Update Bookmark」でできる
Bookmarkした後に、命令をしてアップデートした場合は前のブックマークを更新したい時があります。その場合は、Bookmarkボタンを押すと「Update Bookmark」というボタンが出現して、これを押すと最新版にBookmarkを更新できます。
書くと分かりづらいですが、要するに最新版にBookmarkしたいならUpdateボタンを。色々いじったけど微妙で最新版を採用したくないなら押さないなどの対応もできるわけですね。

参考として、最新の版を見ている場合は、「✔️」が表示されて「Current Page」となります。

これで、Publishしているもので、更新して最新版にしてもわざわざユーザーに最新版URLを知らせることはなく、同じURLでアクセス可能となり便利です。
めちゃくちゃ細かい話ですが、「Publish」と「Link」も再設定のような動きにもなるので、同じLink名になっているかはチェックしたほうがいいかもです。
良いと思ったら「いいね」しとこう
これは別に「いいね」ゾンビ(笑)を作りたいのでなくて、シンプルにその作品にたどり着けなくなるからです。つまり「後で探せばいいや」では無理です。
僕の場合は、
通信対戦ものをやっていたゲームがあったが、いいねし忘れてしまいやり方が分からず(シンプルなゲームをブラウザベースで対人できるやり方)で今も分からないです。
一度それを感じてからはいいねするようにしています・・・。
「これwebsimでできたな」という曖昧なものほど特に「いいね」して、応援も込めて、同時に「自分が後で見える」という意味で良いかと。ちなみに、Bookmarkは「自分の作品」のみで、他の人に「お気に入り」は「いいね」が該当するかと思われます。
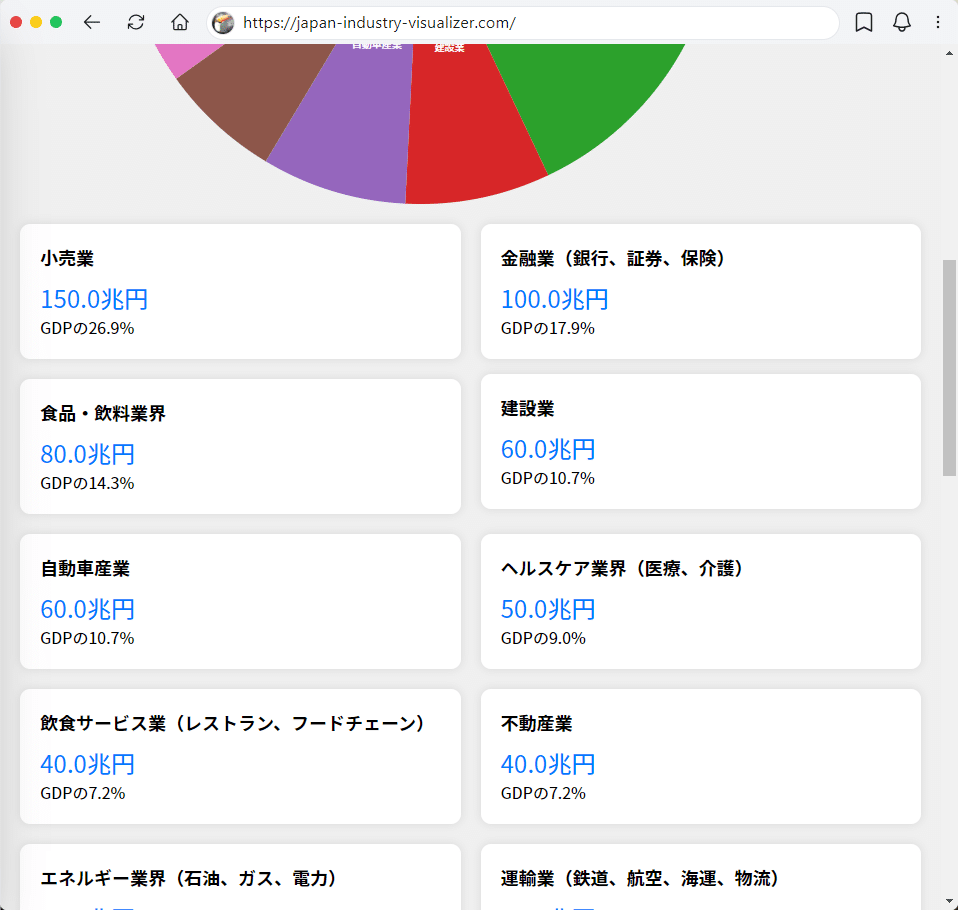
データ読み込みは直接入力欄に貼り付けて読み込ませる
入力欄で添付ファイルは「画像」しかできない模様です。よって、データを読み込ませたいときは、入力欄に直接ベタ貼りしてください。
ダミーデータなどはChatGPTなどで作ってもらってというところで以下、こちらの業界地図作成時の動きで説明します。
例:https://websim.ai/@readmaster/industry-visualizer
1.ChatGPTで業界市場規模を作らせる
主要30業界、それぞれの市場規模を出してもらいます。
プロンプト例:
・「国内の主要業界を30業界あげてください。」
・「それぞれの市場規模を数値で付与してください。」
2.データはCSVで出してもらうといいかと
ExcelだとUTF-8なので文字化けしますが、テキストエディタで開けば問題ないです。
プロンプト例:
・「CSVで出力してください」
出てきたデータは以下です。
業界,市場規模 (兆円)
自動車産業,60
電子機器・家電産業,15
製薬業界,10
化学工業,15
鉄鋼業界,8
建設業,60
不動産業,40
小売業,150
食品・飲料業界,80
繊維・アパレル業界,5
金融業(銀行、証券、保険),100
エネルギー業界(石油、ガス、電力),30
鉱業,2
農業・林業・漁業,9
IT・ソフトウェア業界,14
通信業界(携帯電話、インターネット),15
メディア・エンターテインメント業界,6
旅行・観光業,3
運輸業(鉄道、航空、海運、物流),20
広告業界,6
人材派遣・コンサルティング業界,3
ヘルスケア業界(医療、介護),50
教育業界,5
防衛産業,1
環境関連産業(リサイクル、再生可能エネルギー),2
飲食サービス業(レストラン、フードチェーン),40
美容・化粧品業界,3
造船業,1
機械産業(工作機械、産業機械),10
ホスピタリティ業界(ホテル、リゾート),5
そのまま使ってもらってもいいかと。
3.websim.aiの入力欄に貼り付ける

何文字までいけるかは不明ですが・・・多分LLM側で読み込める程度なんじゃないかなと思います。
4.反映されていることを確認する

無事読めているかを確認します。
秒数待ちなどはデバッグで5倍速で行い、リリースで削除する
一定時間で動くゲーム(例えば30秒でアイテムが変化するなど)は、その時間待っているのは面倒というか非効率です。
そこで、5倍速モードなどをデバッグ時(作成時)は作っていって、それで動くことを確認します。まあ、本当はそんなモードで確認はNGなんでしょうが、そこらへんは品質とコスト次第なのでそこはここではスルーします。

https://websim.ai/@readmaster/grow-grass-inthedesert-game
こんな感じで、このテラフォーミングゲームは30秒待つなどもあるため、それを待ってるのは大変だったのでこういう技を編み出したというところです。
ここでは5倍速ですが、2倍速出も何でもできるはずなので、自分にあった倍速モードを入れてみるといいかなと思います。消すのはボタンを削除とか消してくださいっていえばOKです。
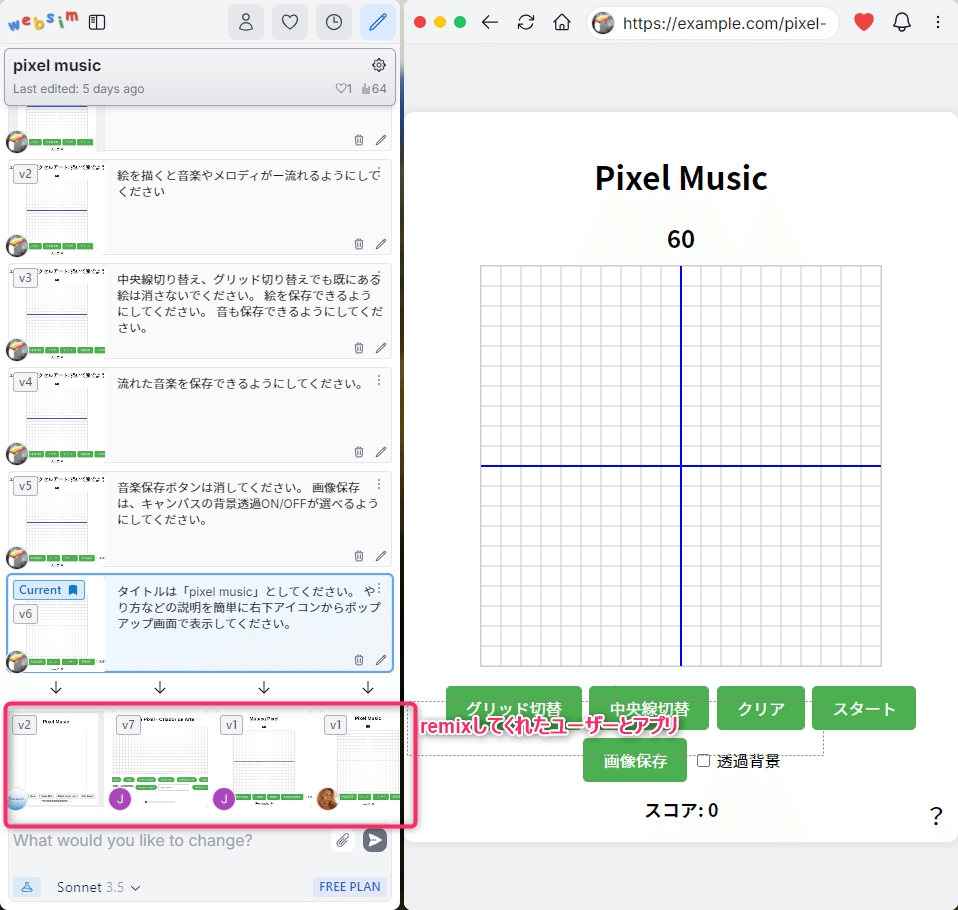
remix機能や統合機能で他のアプリを参照して使う
先の継承と同じですが、機能として被remixだと通知してもらえるとかもあります。

remix自体は「他のアプリを参照して、そこから自分のアプリとする」というものです。執筆時点で、誰が参照したかが分かるようになりました。

ProjectView画面で参照できます。PixelMusicは私が作ったアプリですが、こちらはWebsimの公式Xで紹介されたのもあり色々な人が使ってくれたようです。remixは4アプリあり、ユーザ数は3人かなと。
細かいですが、アイキャッチ風のアプリ画面をクリックすればそのアプリが見えます。またプロフィールアイコンを押すとユーザープロフィールが見えます。細かいところですが良い動きですね。
統合とは、remixのようですが、参照されるのかが不明です。ただ機能としては似ていると思っていて、命令時にアプリURLを貼り付けて、指示をするイメージです。

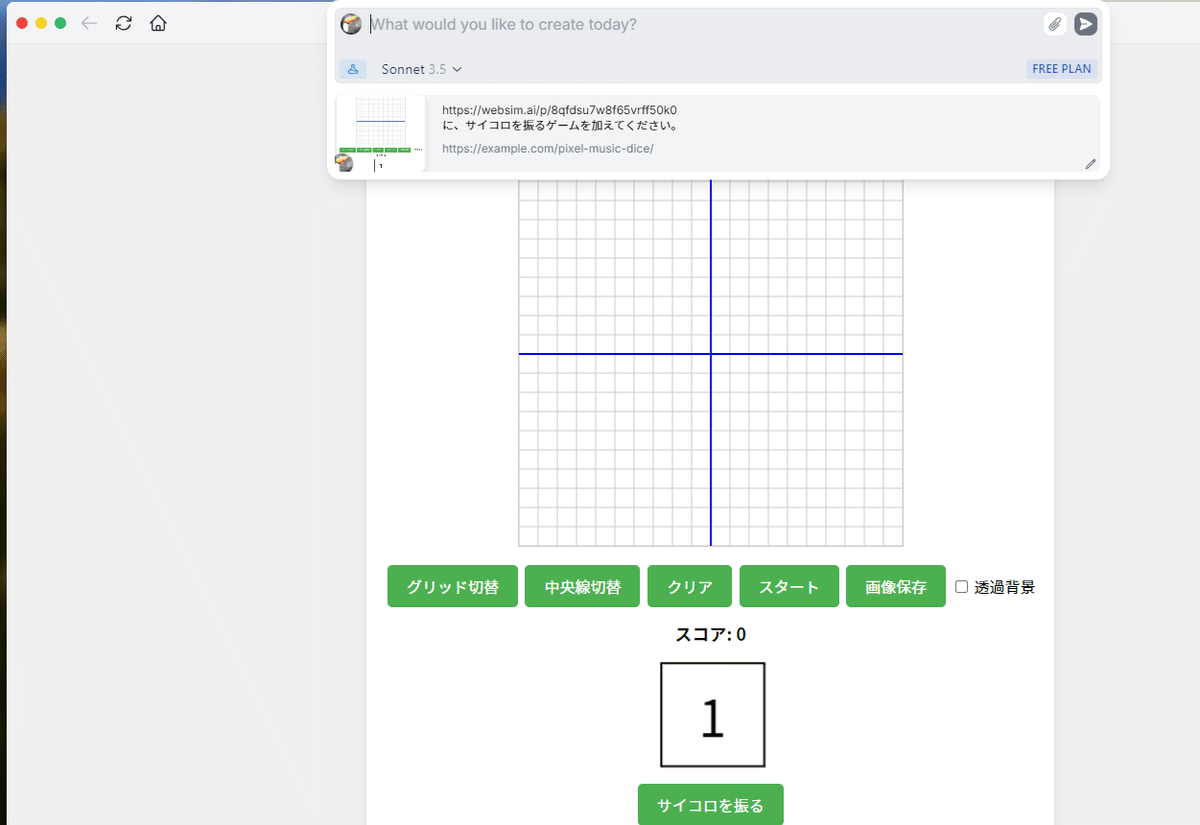
上の命令で、URLを貼り付けて、サイコロゲームを入れてくださいとしていますが、その通りのゲームができています。それだけですが、アプリは多分複数参照できるはずなので、音楽とゲームと絵を統合とかがもしかしたらできるかもしれません。このあたりまだやり込めてません。
websim内URLが「https://◯◯◯◯・・・」のようになってしまった場合は、ダミーURLで上書きする
現状、実行に影響はないのですが、ずっと命令が「https://◯◯・・・」となっていて気持ち悪いのでその回避方法です(笑)

簡単に言えば、ダミーURLを適当に入れてそれで上書きします。これだけでいいのですが、画面におそらく「ダミーURLの文言があるリンク」がでちゃうのでこれは消す、までが必要でしょう。
そしてなぜこの「https://◯◯・・・」が命令でついてしまう、またはwebsim内アドレスバーに入っちゃうかですが、おそらく「httpリンクなどを参照」する処理を入れると、それ以降の命令でなってしまうようです。これは、回避できる方法があるか分からないところです。なっちゃったら上で回避するしかないかなと。
一方で実行に差し支えはないので、見た目がどうも気になるなというところでの対応策でした。
指定したバージョンで公開する
ProjectViewにてCurrentというものが公開アプリとなります。よって、バージョンが2以上あるなら、Currentが指定できるはずです。
僕の場合は、公開しているが最新版がCurrentになっていない、ということが何度かありました。その場合は、バージョン表示の付近にマウスを持っていくと「Set Current」と表示が変わるので、クリックすればそれをCurrentにできるわけです。

公開色々していくと気づくかもしれないネタでした。
不明点
ポップアップメニューの「Edit」をどう使うかは不明。
apiを模擬的に使えるようだが、詳細は調査中。分からないかも。https://websim.ai/c/Px8so7xAgGusgitAf

いいなと思ったら応援しよう!

