
フードデリバリーアプリUber EatsのUI分析をしてみた!
普段モバイルオーダーアプリのデザインを手掛けている身として、他のフード系アプリのデザインがどのようになっているか気になっています…
特にUber EatsのUXを実現するためにどのようなUIが使われているか、画面構成やユーザーインターフェースがどのようになっているのか気になったので、今回詳しく分析してみることにしました。
1.操作性を考慮したオーバーレイ表示

どの項目をクリックしても基本オーバーレイで画面が出てきます。
下からスルっと出てきて、戻ると下にスルっと画面が消えていきます。
ナビゲーションを直感的にすることで、ユーザーがどこにいるかを見失わないようにしているのかなと思います。
個人的にはフェードイン・フェードアウトなどのアニメーションを適用することで、視覚的にリッチでシームレスな体験ができるなと感じました。
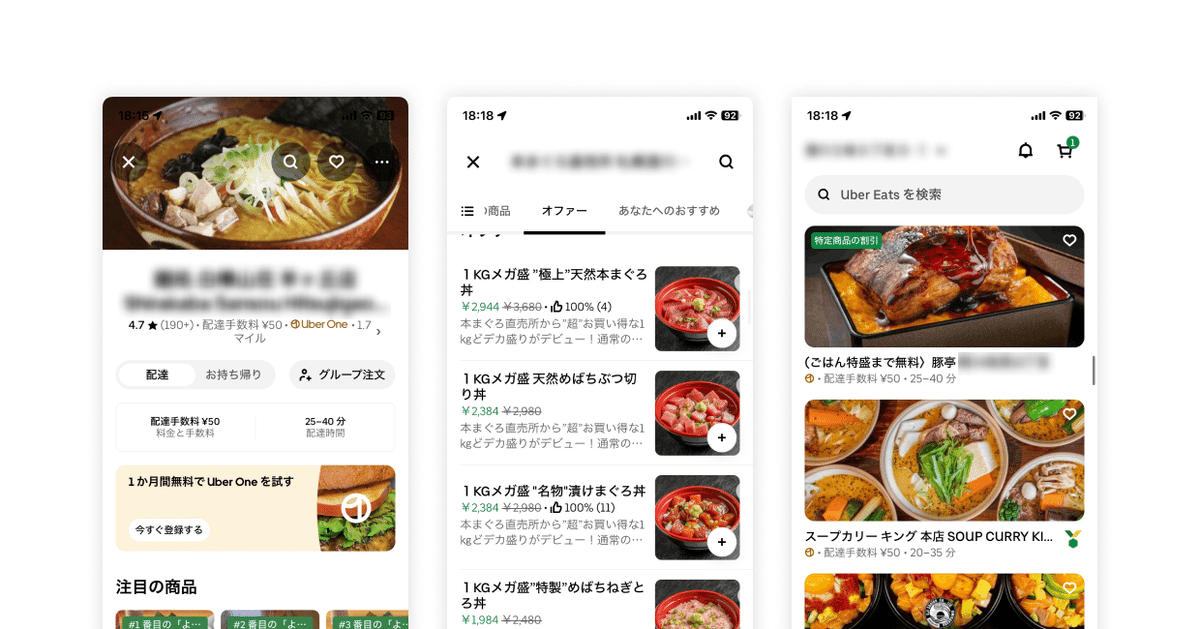
2.目的を限定させたUI

1番左の店舗詳細からスタートした画面では、上部に「閉じる」「探す」「お気に入り」「メニュー」など複数の項目が並べられています。
ここから下にスクロールをしていくと、「閉じる」「探す」に項目が減り、その下には商品の項目が表示されています。
※ハンバーガーボタンを押すと1番右の画像が表示されます。
これらに関してはおそらく、「スクロール=商品を探す」の目的に限定されて設計されたデザインなのかなと感じました。
これにより、ユーザーが多くの選択肢がある中で探しやすい体験が生まれているのではないかと考察しました。
3.選びやすいUI

各オプションの項目には、画面遷移やプルダウンを使う方法などもありますが、すべて表示させることで選ぶべきものはしっかりと全部見せて選んでもらう方がユーザーにとっては選びやすいなと感じました。
また、初見ユーザーにとってオプション選択に困らないようなエリア(左画像の1番人気選択部分)もあり、こちらも選びやすいなと感じました。
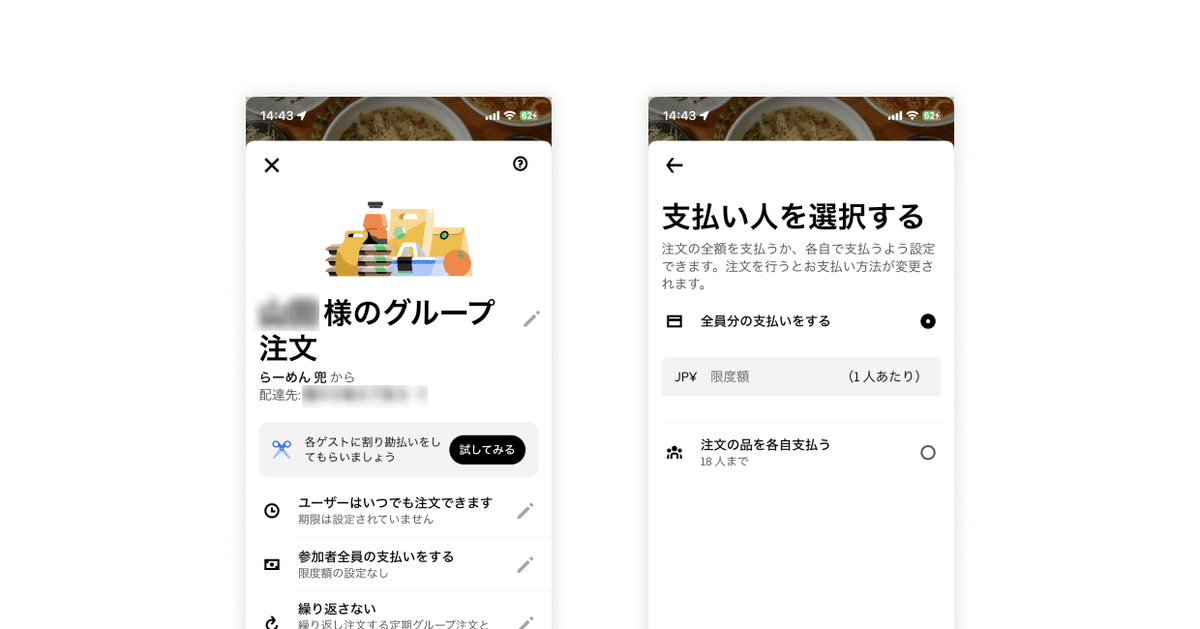
4.グループオーダーで会計がスムーズ

ホストがアプリを通じてレストランを選択し、「グループ注文」を作成。その注文にゲストを招待し、注文を募ると、ホストが参加者全員の支払いをするか、ゲスト自身が支払うかを選択できるようになっています。
それによって、事後に注文分の費用を要求する手間を省くことができ、スムーズな決済が可能になっているなと感じました。すごくいい…
5.配達員自身の探す時間の短縮と注文主への時間通りに届かないことへの不満解消されたUI

Uber Eatsで「外で受け渡し」or「玄関先で手渡し」の注文をすると、自分の位置情報が配達員と共有されるらしいです…
「到着予定時間が3分以内」or「顧客が100m圏内」にいる場合に通知がONになるという仕組み。特に屋外で注文する際に有効的だなと感じました。
これにより、配達事業者の配達先探しでの時間浪費と注文主の時間通り届かないことへの不満の双方を解決することができるとても良い機能だなと感じました。
補足:パートナーへの指示部分のプレースホルダーもわかりやすい…
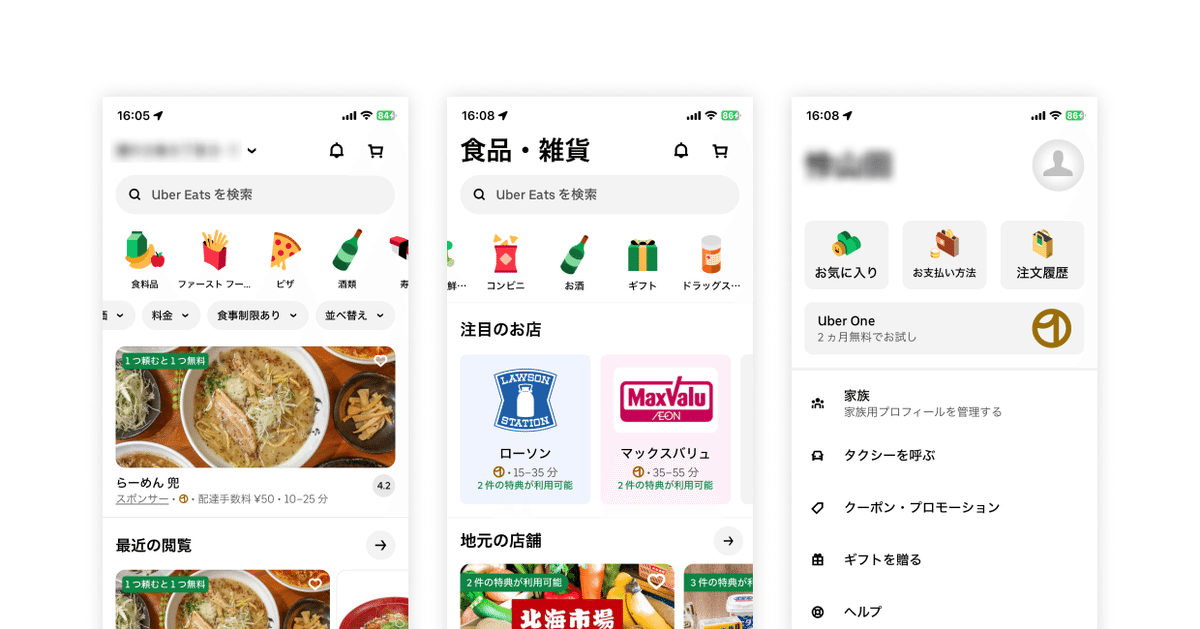
6.写真とイラストの使い分けで商品と機能を差別化

商品を見せるものは写真で掲載されて、機能のイメージはイラストで掲載するといった使い分けをされています。そのような分け方がユーザーにとって親切だなと感じました。
カテゴリー選択では写真を使う手法もあるかと思いますが、個人的に経験したUIだと、写真にするとスマホの小さな画面で見た時にラベルを読まないと判別しづらい場合が多い経験がありました。
それに対してUber Eatsのようにイラストは多少小さくてもそれぞれの特徴がパっと分かりやすいなと感じました。
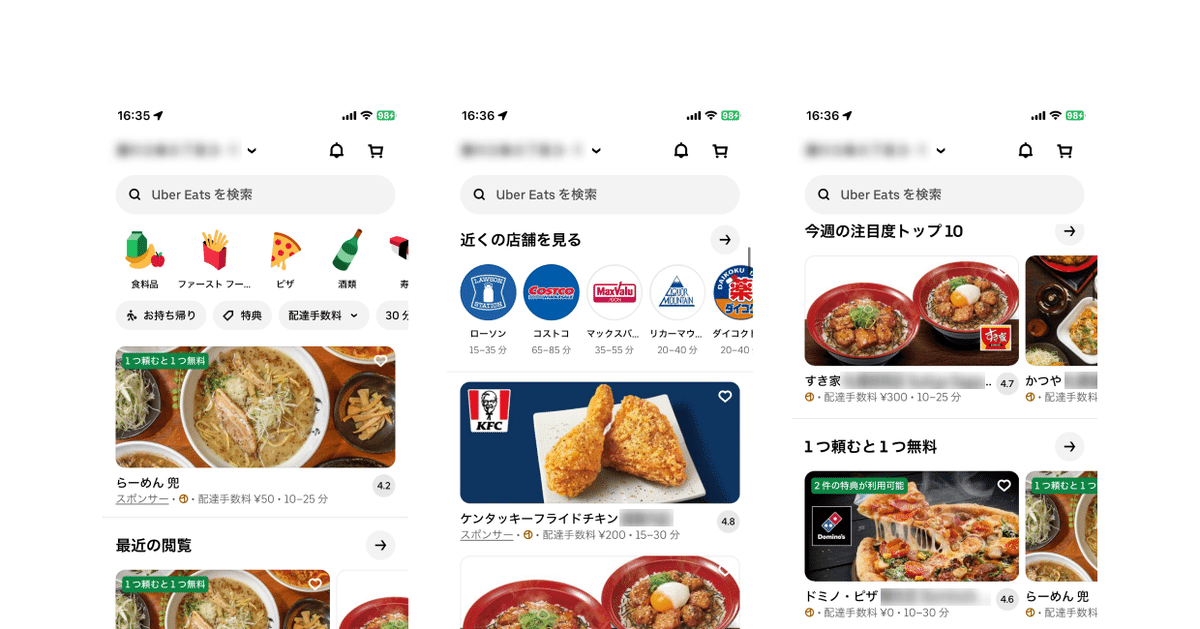
7.とりあえずお腹がすいてアプリを開いた時のニーズに沿った設計

まずホーム画面は縦に長く、様々な切り口で商品を探すことができます。
「何を食べようかなぁ」など特に決まってないけど、お腹がすいてアプリを開いた時のニーズに沿った設計になっているなと感じました。
8.全体の写真のトーン&マナーが統一されている

他のデリバリーアプリにもあるのかわかりませんが、Uber Eatsには掲載用の写真撮影費を含んでいたり、店舗向けに商品写真のガイドラインを設けるなど、写真のクオリティを一定に保つTipsを提供していました。
やはり、写真はサービス全体の体験を考えても重要な要素の1つだなと改めて感じました。
まとめ
Uber Eatsは「特に決まってないけどアプリを開いたユーザー」、「目的に応じた飲食を探している」の両方の体験を、いかに負荷なく体験してもらえるか、を考え抜いたインターフェースだなと思いました。
注文確定後のフローなども気になったので、次回注文する機会があれば気にしながら考察していこうと思います!
この記事が気に入ったらサポートをしてみませんか?
