
MToonをフル活用して動くアクセサリーで優勝する
本記事はクラスター Advent Calendar 2022(1ページ目)の11日目の記事です!
お世話になっております。クラスター株式会社でUnityエンジニアをしているRDAGでございます。
clusterのアクセサリー機能、お楽しみいただけているでしょうか!?
個性をアピールしたり気分で付け替えたり、手軽にイメチェンを楽しめる機能です。Cluster Creator Kitからオリジナルのアクセサリーをアップロードすれば、自分だけのコーディネートを楽しむこともできます!
ところで、アクセサリーで利用できるシェーダーはMToonシェーダーとなっています。VRM標準シェーダーとしても有名なトゥーンシェーダーのMToonですが、実はテクスチャをアニメーションできるUVScroll機能をサポートしていることにお気付きでしょうか?
本記事ではUVScrollを活用して、ちょっと目立てるアクセサリーを作ってみます!アクセサリーのアップロード方法などは下記に記載がありますので、ぜひCluster Creator Kitを準備してお試しください。
テクスチャアニメーションでアピール
Blenderでササっとモデルを作ります。シリンダーの上下のフタの面を削除しただけのものです。

ササッとテクスチャも用意して、

マテリアルを設定していきます。シェーダーはVRM/MToonにして、Color/Texture/Lit Color, Alphaの欄に作ったテクスチャを設定します。
そしてインスペクター下部のUV Coorinates / Auto Animation / Scroll Xにいい感じの数字を入れます。
今回はRendering TypeをTransparentにして、Cull Modeをoffにすることもしています。

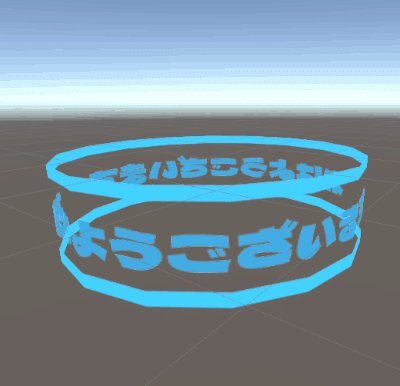
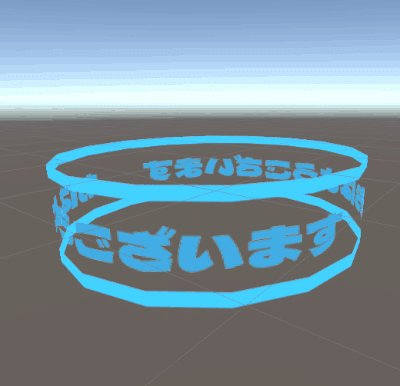
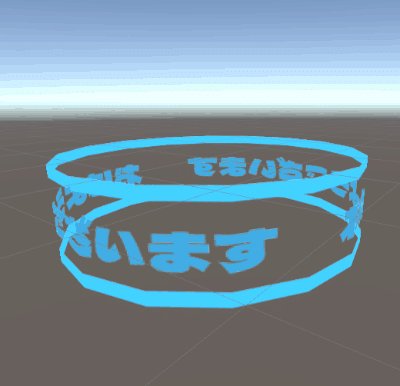
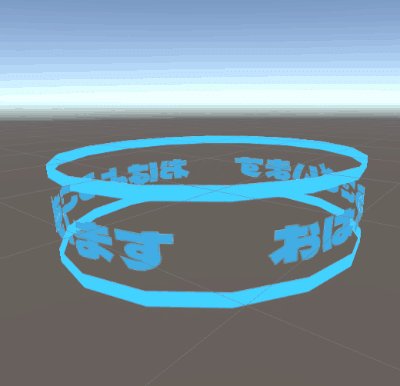
モデルにマテリアルを設定すれば、これでアニメーションするオブジェクトが完成です!

Scroll Xの数字を調整して、お好みの速度を見つけてください。
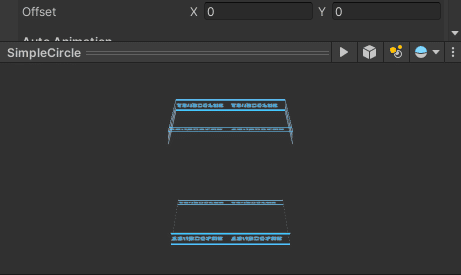
ちなみにスクロール速度を確認するときはインスペクター下のマテリアルプレビューで再生ボタンを押すとお手軽です。

Cull Modeをoffにしているので片面しかないモデルでも裏側を描画してくれるようになっています。裏面から文字を見ることになるので左右反転していますが、もし裏面からも読める文字にしたいならCull Mode = backにして、裏面表示用のメッシュを作るのが簡単です。



UVScrollは常に一定方向にテクスチャが移動しますが、UVの配置を工夫することで色々な表現ができると思います。


テクスチャアニメーションでメッシュの表示を切り替える
ここからが本番です!ここまでで「UVScrollで透過テクスチャを移動させることができる」という事がわかりました。これを応用してメッシュの表示切替をやってみます。



UVに沿って時間経過でモデルの表示を切り替える、という小技を使うと、UVやテクスチャを工夫することで色々な表現ができるようになります。
例えば……



このようにカウントする数字を作れます。
同じ原理で碁盤の目のように分割された板メッシュを使えばドット絵のアニメーションのような表現が、少しずらしたメッシュを順次表示していけばメッシュ自体のアニメーションのような表現が可能になります!

ちなみに……これは未検証情報なのですが……アクセサリーに使えるテクスチャは最大で8192x8192なので、フルサイズで使えると仮定すれば最大で90x90px(=8100px)で8192枚のアニメーションを仕込むことができます。8FPSで換算すると1024秒=およそ17分の長尺アニメーションになります……。
未検証情報ですよ!
テクスチャは自動的に軽量化されて使用されます。
アクセサリーを楽しもう
以上、UVScrollを使ったアクセサリー作成のアイデアでした!
MToonシェーダーはUVScrollはMaskでスクロールする範囲を制限できたり、normal mapやemmisionも動かせたり、MatCapを使うと面白い表現ができそうな気配があるなど工夫し甲斐がたくさんあります。
色々な設定をトライして、あなただけのアクセサリーを作ってみてください!
これは!というアクセサリーが作れたら商品登録もご検討ください(億万長者チャンス?!)
明日は@nktnf さんの「40歳EMの転職活動」です。お楽しみに!
