
CSSから考えるユーザーファースト
はじめましてこんにちはくふうAIスタジオのRCです。くふうAIスタジオでは自称「CSSおじさん」としてCSS専門家………とは言えず、フロントエンド側の開発やコーダーのようなことをメインで活動しています。
今回はCSSおじさんとして、「CSSでユーザーファーストに繋がること」が何かないかと思いまして、個人的に色々思っていることをつらつらと書いていこうと思います。
CSSとデザイン
今回の話題に入る前に最初に、ちょっとこの話をしておこうと思います。今回のお話は「デザインの領分なんじゃ?」と思われる部分も多々あると思います。それは何故か。
端的に言ってしまえば、CSSはデザインをWebで表現するための手段だからです。デザインがなければCSSも意味を為しませんからね。
切っても切り離せない部分ではあるのでこの部分に関しては大目に見てください。
CSS目線でユーザーファーストとは何か
先に、ユーザーファーストとは何かを書いておきましょう。
ここではくふうAIスタジオの大元であるくふうカンパニーが掲げるユーザーファースト、すなわち「サービスを利用しているエンドユーザー」を最優先として考えるものとします。
さてその上でWebサイトやWebアプリにおけるCSSでできるユーザーファーストとは何でしょう?
自分は大きく分けると次の2つができることだと考えています。
操作においてユーザーに阻害感を与えない
どんなユーザーにも同じコンテンツを見せることができる
言葉にするとこの2つになりますが、次でそれぞれどのように考えられるか見ていきます。
操作においてユーザーに阻害感を与えない
1つ目のできること、主に動作においてエンドユーザーが感じる阻害部分を解消していくことでより快適にできるのでは、という考えです。
操作における阻害感とは
阻害感と言ってもあまり想像できないかもしれませんので例を2つ挙げてみます。
1つ目は画面右下に広告が出てくるタイプ(決して広告が悪いというわけではありません)のスマホサイトが想像しやすいかもしれません。自分は右利きかつ片手操作することが多いので親指に広告がかぶることが多く、スクロール中の予期しないタイミングで広告先へ遷移してしまう場合があります。これはスクロールという動作を阻害しています。
2つ目はテキストリンクが余白なく羅列されているタイプとかが想像しやすいかもしれません。目的のリンクは真ん中なのに押したら上下の違うリンクの方へ遷移してしまう場合があります。これも行きたいページに行くという行動の阻害になります。

これらのケースはほんの1例ではありますが、おそらくほとんどの人はそのWebサイトに画面右下の広告を見に来ているわけではないしリンクを間違えるつもりもないでしょう。操作ミスとするにはちょっと違う、意図しないハードルが設置されている感じがすると思います。
人によっては阻害感とまでは感じないかもしれないです。難しい所の一つが、これら1つ1つは大したことない阻害点ではあるのでそこまで気にしてない人も多いのです。しかし、その根底にある「期待した動きとはちょっと違う」というのはユーザーファーストを謳う上では無視できない点です。
阻害感を取り除く考え方
操作における阻害感を与えない、裏を返せば「ユーザーが期待する動きをする」と言えます。これは「ボタンやリンクを押したら遷移する」「画面を上下にスクロールする」などのWebにおける基本動作や機能であるこれらを阻害しないことに繋がります。
例として挙げた2つ目をどうすれば阻害感が減るか考えてみましょう(1つ目は広告はさすがにCSSで直接どうこうはし難いですからね)。
狙ったリンクが押しにくい、これを簡単に要因分解してみます。
狙ったリンクが押し難い
テキストリンクが上下に並んでいる
余白がない(要因1)
テキストリンク形式である(要因2)
今回は凝った例じゃないのでこんな感じで簡単な分解になりましたが、これを踏まえて以下のように修正してみます。

今回は要因1の「余白がない」を解消することで「間違って押してしまう」という意図しない結果になる可能性を低くし、要因2の「テキストリンク形式」をボタンやリストリンクの形に変えることで「押し難い」という阻害点の解消を狙っています。
もちろん、この形が最善ではないケースもあると思います。ですが、最初の形に比べれば格段に押し易くなったと思います。
今回の例はWebデザインにおいては基本的なことではあると思いますが、ユーザーが利用する動作部分でこのような阻害点を1つずつ解消していき、全体の阻害感をなくすことがサイト全体がユーザーファーストに繋がると自分は考えています。
どんなユーザーにも同じコンテンツを見せることができる
2つ目のできることはかなり理想論に近いですが、主にデザイン表現によってエンドユーザーが感じる差異をなくすことでより多くのユーザーに快適にできるのでは、という考え方です。
エンドユーザーの条件が全て同じとは限らない
一概にエンドユーザーと言ってもそれぞれどのような環境、条件でWebサイトを見てるかはこちらからは判断できません。
回線環境の差であったりブラウザ間の差というのもありますが、中には視覚に頼らず音声情報のみでWebを見る場合や色覚が異なる方が見る場合も当然あると思います。
デザインの観点では様々な条件に対応したデザインをユニバーサルデザインと呼ぶこともあるかと思います。
視覚に頼らずWebを閲覧するケースでは音声情報を頼りにコンテンツを閲覧します。その場合、制作側が意図したメインコンテンツ、サブコンテンツを正しく見せることができているでしょうか?
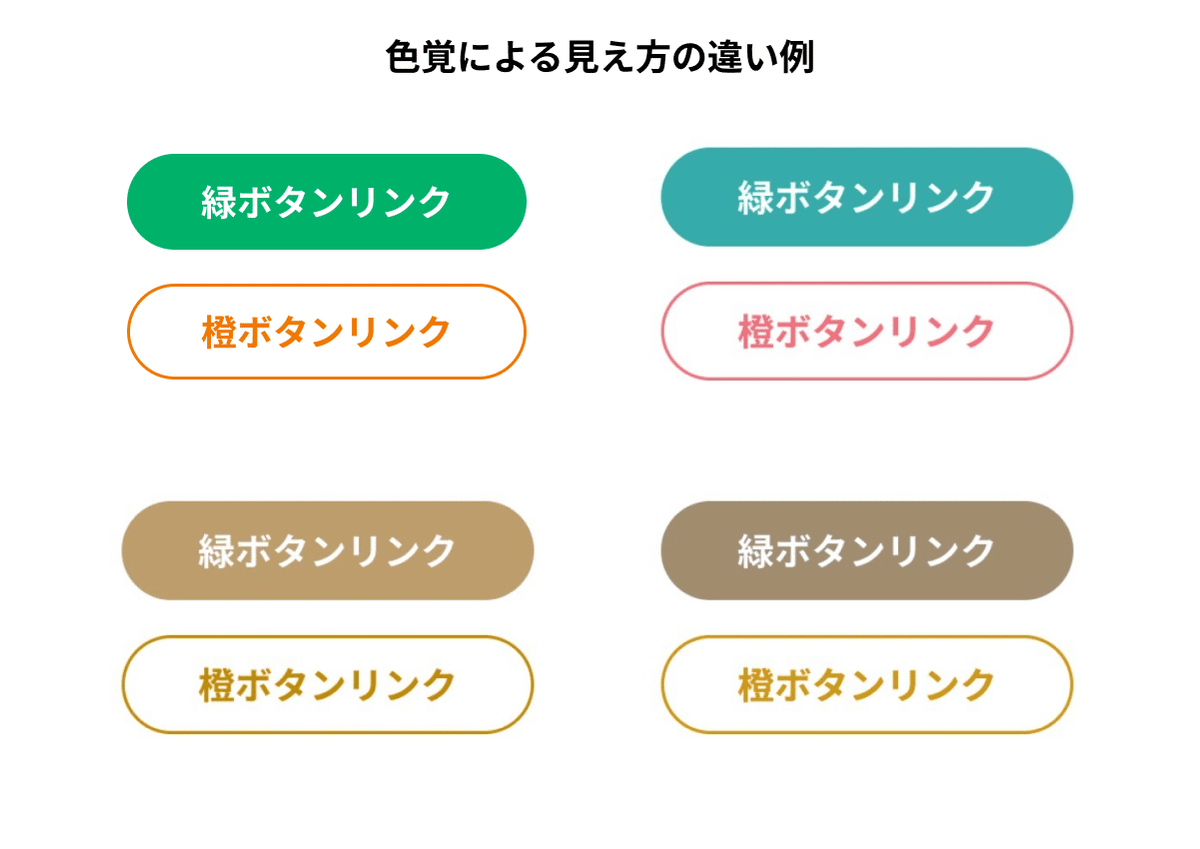
また、多くのユーザーにとって赤と緑は信号の配色でもあり、緑は正常、赤は危険・異常のような使い方をされるケースがWebでも多いと思います。しかし色覚によっては赤と緑が判別し難い、もしくはできないケースも当然あります。
できる限りユーザーには同じコンテンツを見せたい
これら環境差異をできる限り埋めて同じコンテンツを提供できることがユーザーファーストに繋がると自分は考えています。
とはいえ、HTML/CSSを使って全てのユーザーに同じ内容のコンテンツを見せることができるかと問われたらそれは否と自分は答えます。
一番簡単なブラウザ間のフォントの差や余白の差というものはCSSだけで均一にすることが可能です。
音声情報でコンテンツを見る場合に対して、HTML上でmainやaside、sectionなどでコンテンツを区切り、画像には適切なaltを設定するなどで、全てではないですがある程度カバーすることは可能です。
逆に色覚に対してはユーザーによって見える色、見えない・見え難い色は差異がありますので単一デザインだけで全てをカバーすることは不可能に近いと思っています。

一応Webであることを活かして配色変更をCSSで設定してユーザー側で最適な色合いを選んでもらうことで、ある程度の幅であればなんとか対応することが可能だと思っていますがさすがに全ては無理です。
ここら辺がCSSの限界であり、CSSやHTMLのみで行うユーザーファーストとしての壁が見えますね。
終わりに
振り返ってみればものすごく限定的なことを言っていると思います。
それだけCSSでやれることには限りがあるということでもありますし、おそらくこの不自由さが自分がCSSでエンドユーザーに提供できる現時点での快適さなんだと思います。
CSS3からCSS4にバージョンが上がったらまた何か変わるかもしれませんし、現行でも使えるプロパティを組み合わせたら場合によってはこれ以上のことができるかもしれません。奥が深いです。
また何かまとめられることがありましたら記事にしようと思います。
くふうAIスタジオでは、採用活動を行っています。
当社は「AX で 暮らしに ひらめきを」をビジョンに、2023年7月に設立されました。
(AX=AI eXperience(UI/UX における AI/AX)とAI Transformation(DX におけるAX)の意味を持つ当社が唱えた造語)
くふうカンパニーグループのサービスの企画開発運用を主な事業とし、非エンジニアさえも当たり前にAIを使いこなせるよう、積極的なAI利活用を推進しています。
(サービスの一例:累計DL数1,000万以上の家計簿アプリ「Zaim」、月間利用者数1,600万人のチラシアプリ「トクバイ」等)
AXを活用した未来を一緒に作っていく仲間を募集中です。
ご興味がございましたら、以下からカジュアル面談のお申込みやご応募等お気軽にお問合せください。
