
さいきょうの執筆環境を構築したよ!:KINGJIMポメラ DM200その②
※DM200だけに200円の記事にしてみました。でも無料でほぼ読めますヨ
前回はこちら!
と、ゆーわけで、先日手に入れたキングジムのポメラDM200、これだけでも便利なんですけど、よりわたし色に染めていこうとおもいますww
今回はgitやGithubの使い方をガリガリ書いていますが、ワタシも全部わかっているわけではないので(よく使うところしかわかっていないw)、以下の内容は例によって無保証です。ちゃんと自分で調べてからやってね!
理想の執筆環境へ!
なんせポメラですからね。文章を書いてなんぼでしょー☆
ってことで、ポメラの環境で執筆を行い、Linux環境でいろいろ(通信とか)をする形にまとめて行こうと思います。
ずばり、Githubと連携です。
これねー、ずっとやりたかったんですよー。
このあたりのお気持ちについては前回と同じく
↑をご参照ください。
(Kindle Unlimitedで読み放題おけです☆)
前回参考にさせてもらった @moyashi さんは Dropboxと連携する方法を書いてくれていますが、私はここであえて(?)前からやりたかったGithub連携に挑戦しようと思います。
そうです、前の記事の最初にもちょろって書きました、「ポメラで書いてGithubで管理」という夢を実現してみますよー!☆
Gitインストール
これは簡単、
$sudo apt install gitこれだけでOK。
Github側の設定
私は、
https://github.com/kagurazakarasen
↑というアカウントでやってます。以下、その設定で進めていきます。真似される方はご自分のアカウントに随時書き換えてくださいませ☆ (やばそうなところは伏字にしたりモザイクにしますw)
ひみつリポジトリの作成
原稿保存用に、プライベートなひみつリポジトリを作って、その中に書きかけの小説とかを入れて管理しようとおもいます。ひみつリポジトリは、CUIで作ってもいいんですけど、めんどくさいのでWeb上でやります。
頑張ってポメラのブラウザでやってもいいけれど、これまた大変なので、別のPCでやっつけましょうw

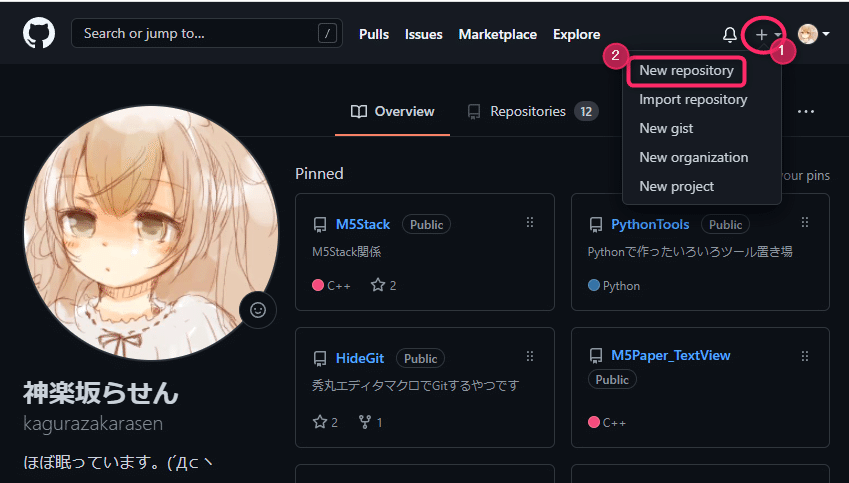
①の「+」ってところを押すと出てくるNew repository(②)をぽちります。
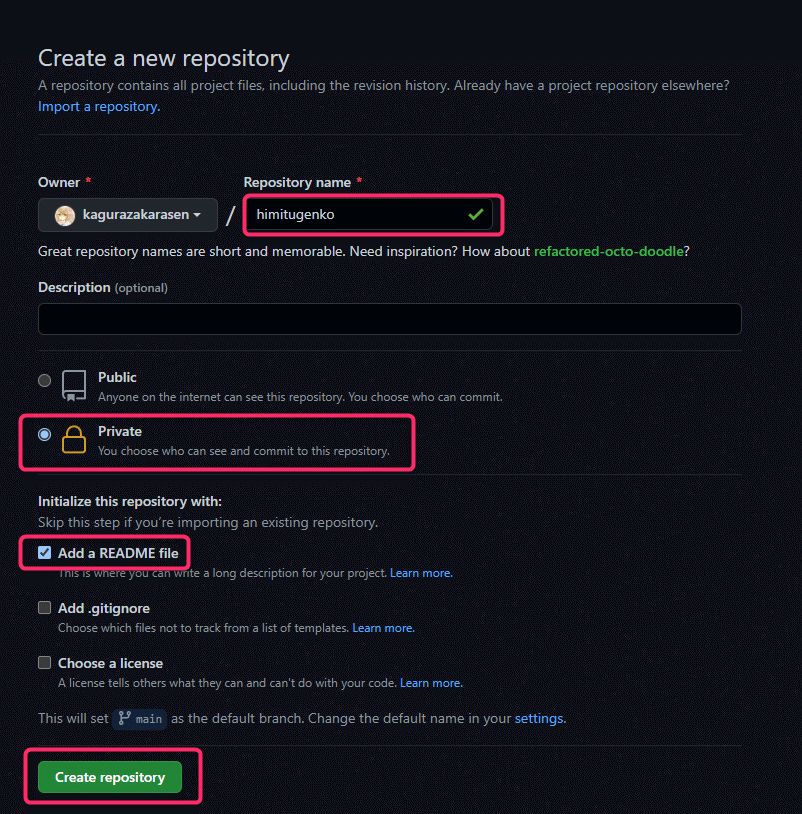
つぎに出てくるページで

リポジトリの名前(今回は himitugenko としました)を設定。
いきなり公開したくなければ(勇気ある人はいきなりPublicでもいいけどw) Private をチェック。
その下のAdd a README file は入れておくと最初にREADMEファイルを自動でいれてくれます。(つけなくてもいいけど、なにかファイルがあると便利なのでON)
その下の Add .gitignore とか、license選びとかは今は入れなくても良いです(プライベートだしね)
そんで、「Create repository」をすると、プライベートな、自分だけが読み書きできるひみつリポジトリが作成できます。

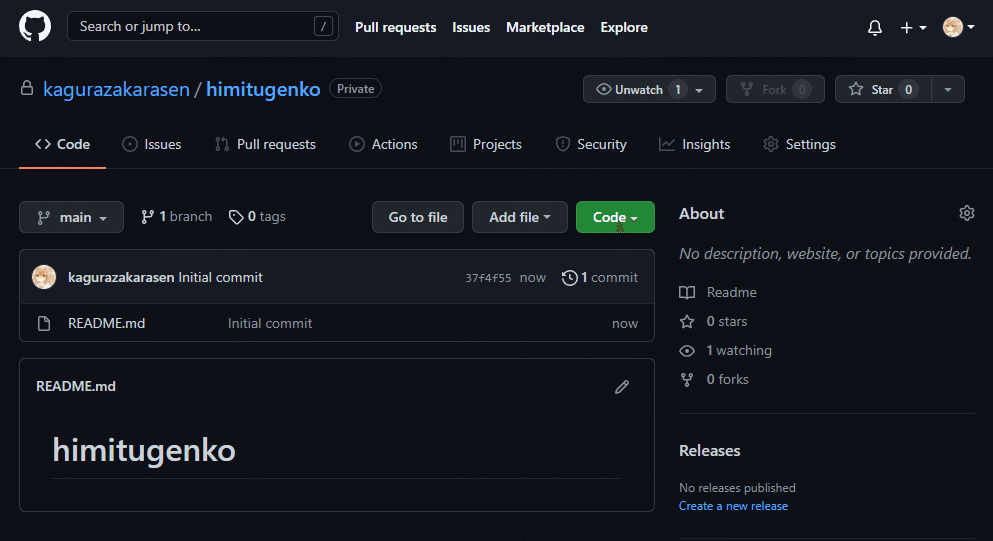
左上の kagurazakarasen/himitugenko のところに鍵マークがありますね。これで、人には見せられないあれやこれやのナイショファイルの保存場所ができたことになります。
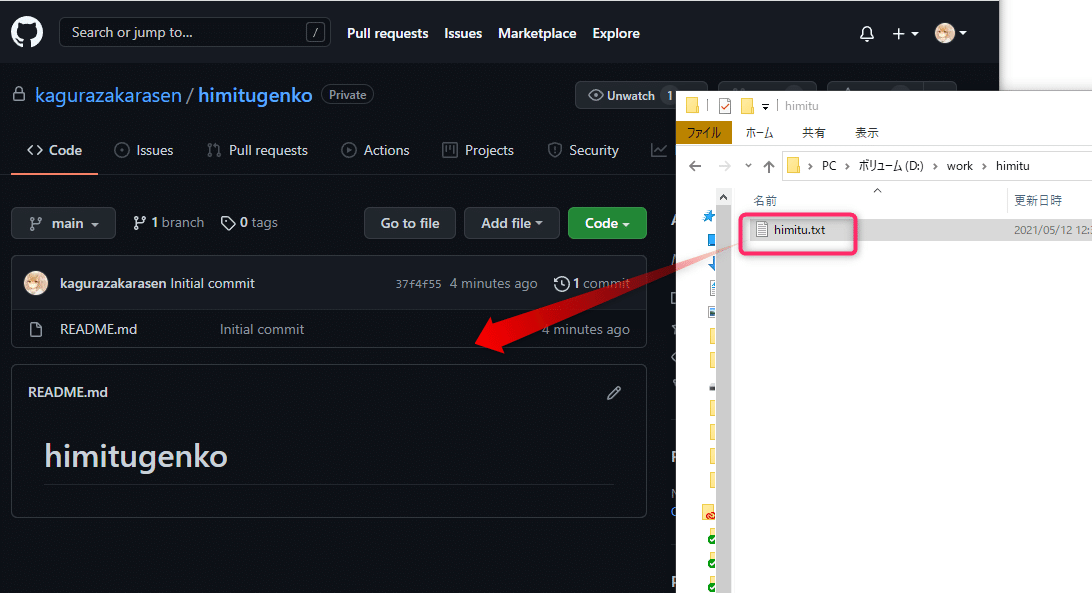
書きかけ原稿をドラック&ドロップ!
ここまでできたら、書きかけの原稿をここにほおりこみます。(フォルダごとでも行けますよー☆)

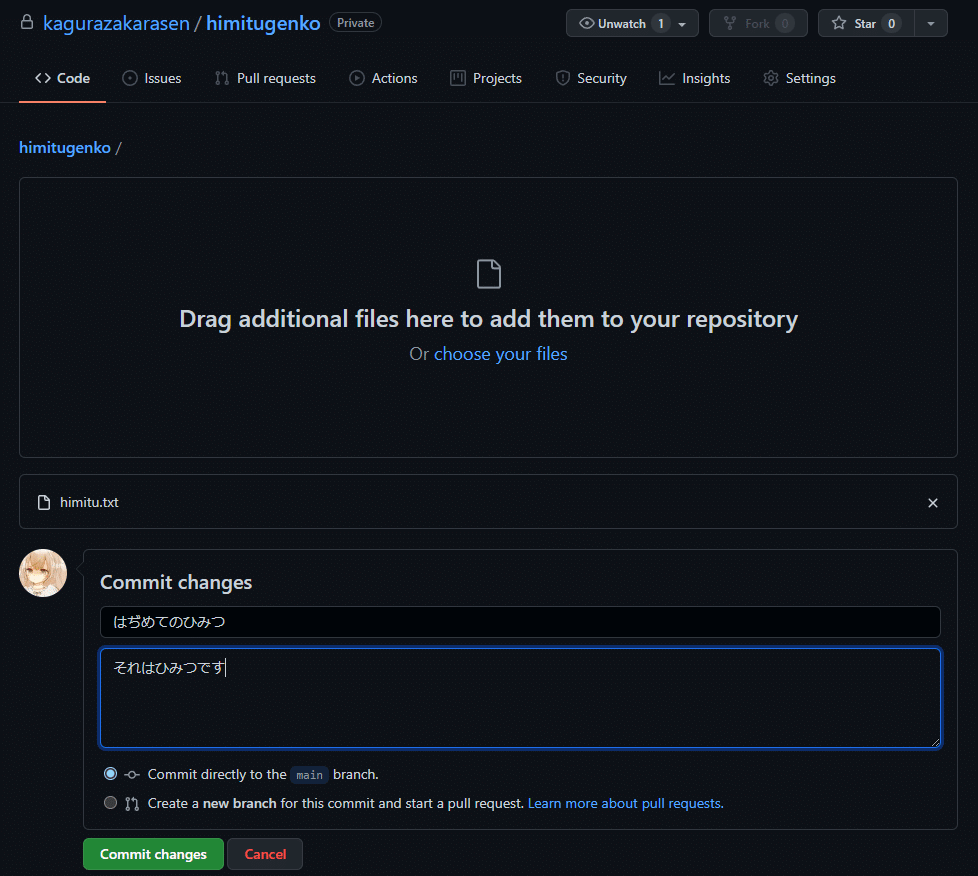
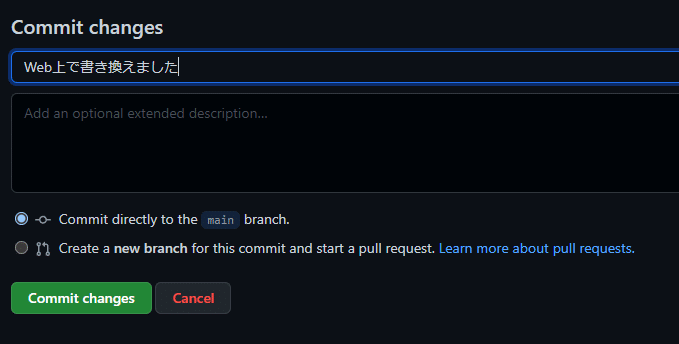
ファイルを突っ込むと、次にこういう画面になりますので

Commit changes というところに何か一言いれます。(あとで、この言葉で変更の確認ができます。その下の枠は詳細の説明ですねー。いれなくてもいいです)
さらに追加するファイルがあるようならここでD&D(TRPGじゃないよ)するとよろしいです。
でもって、緑の[Commit changes]ボタンでコミット終了。

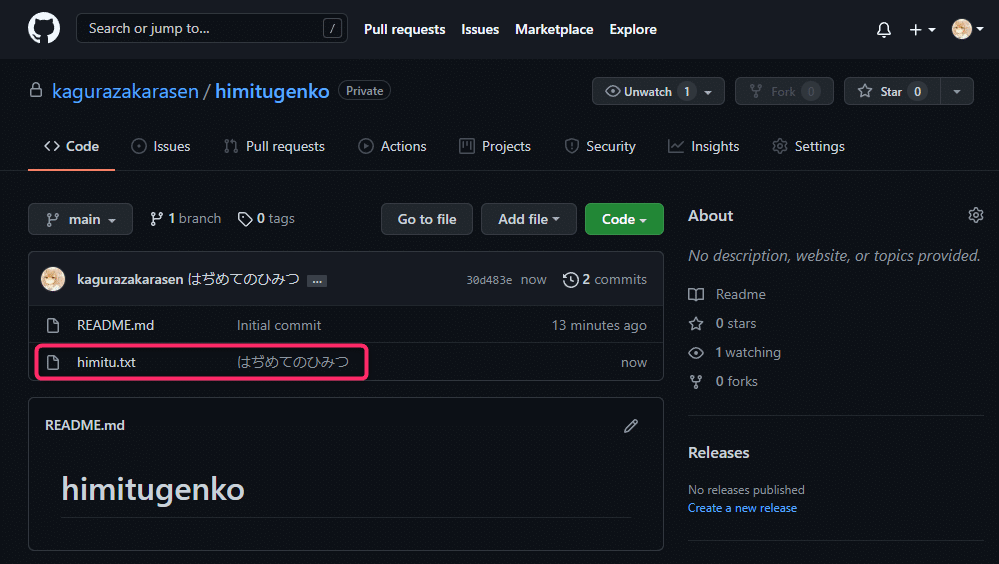
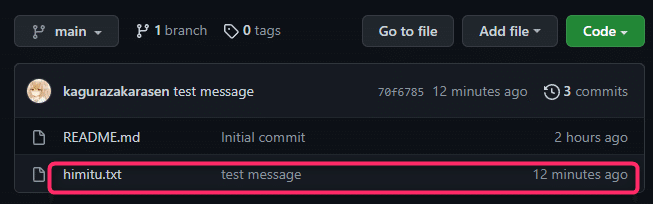
無事にはいりましたね!(∩´∀`)∩☆
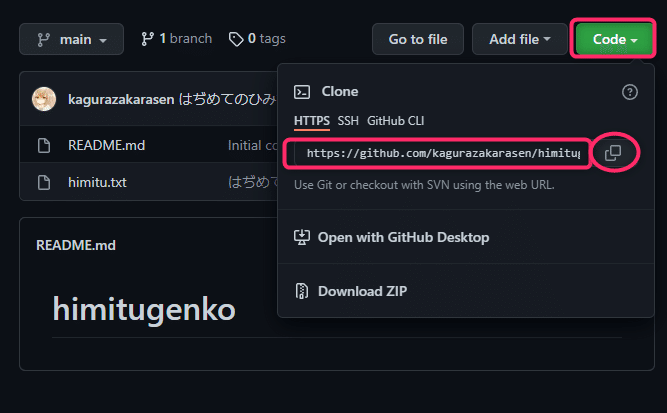
ファイルの右上にある[ Code ]という緑のボタンを押すと、このひみつリポジトリのURLが出てくるので、こぴってどこかに保存しておきます(後で使います)

パーソナル・アクセス・トークンの取得
Publicに公開されているリポジトリならばこの操作は不要です。
ないしょなひみつリポジトリの場合は必要になってくるのでもうちょいブラウザから作業します。
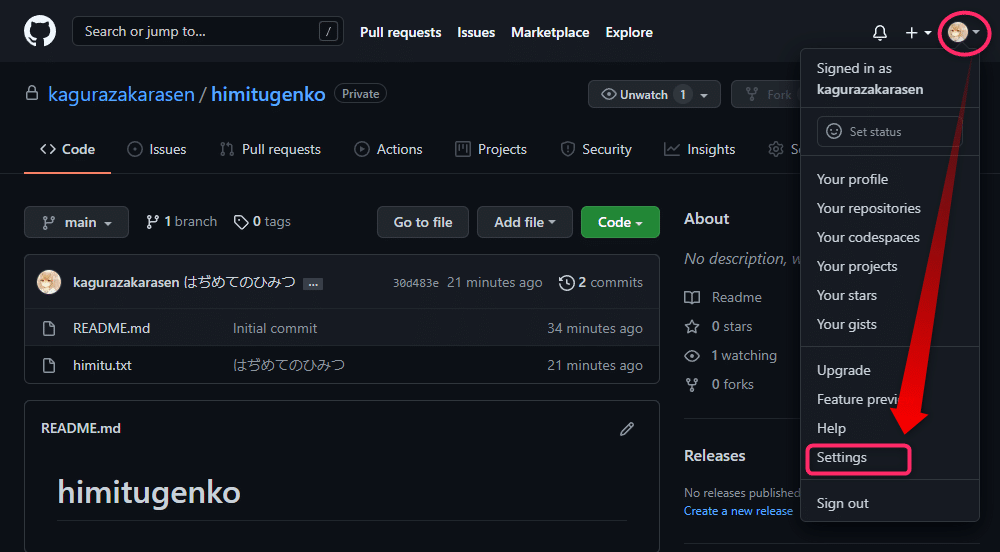
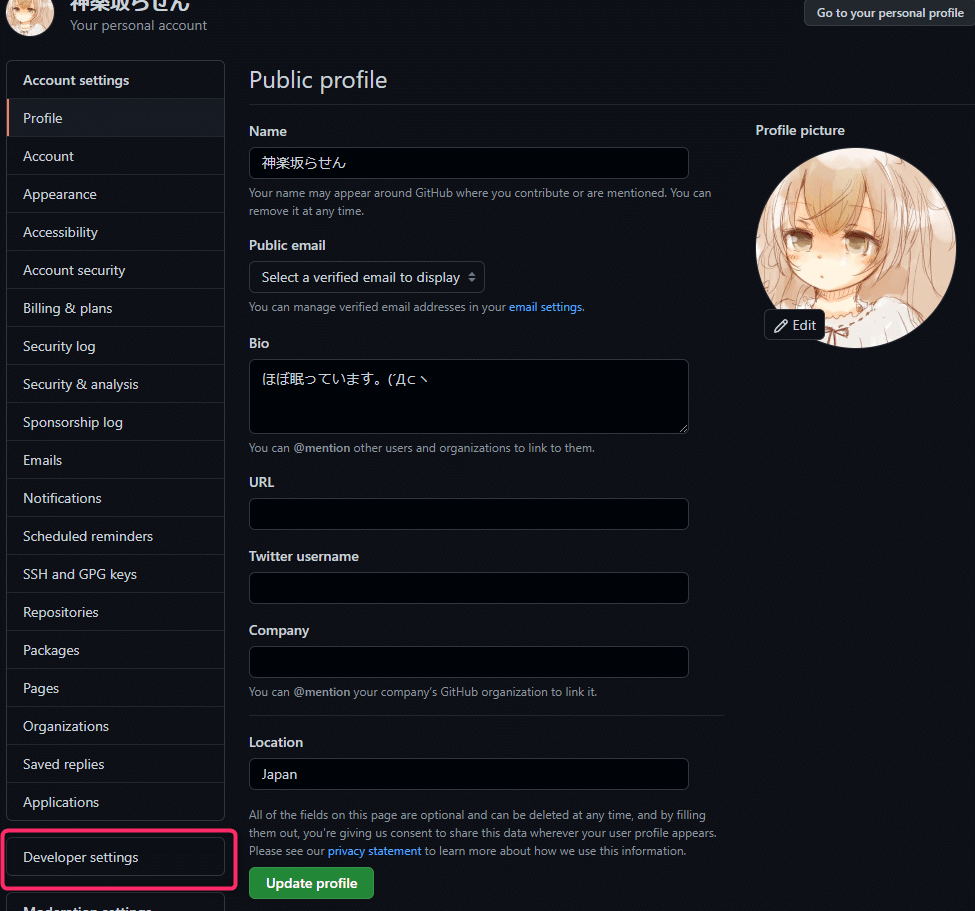
Githubのページの右上にある自分のアイコンの所の▼をクリック、

出てくるメニューから「Setting」を選びます。
すると今度は左側に出てくる「Settingメニュー」から

「Developer setting」というメニューをぽちります。
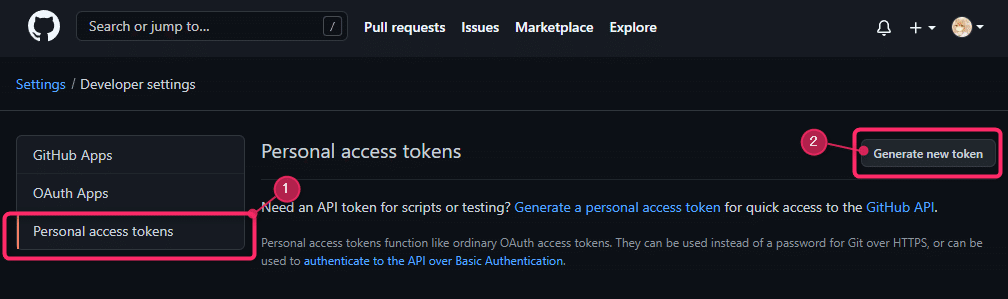
次の画面で、

①「Personal access tokens」を選び、②「Generate new token」を押します。
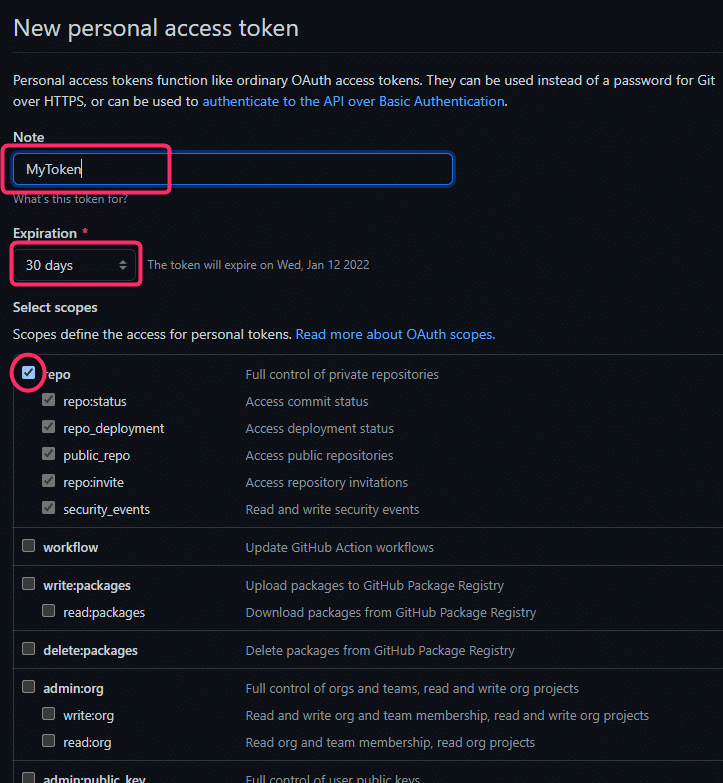
すると、

こんな画面になるので、Expiration にトークンの有効期限を(今回は30日にしたけれど、原稿執筆にかかる期間を設定するといいんじゃないかしらん?)セット、
その下のSelect scopesは、今回は「repo」にチェックで良いです。

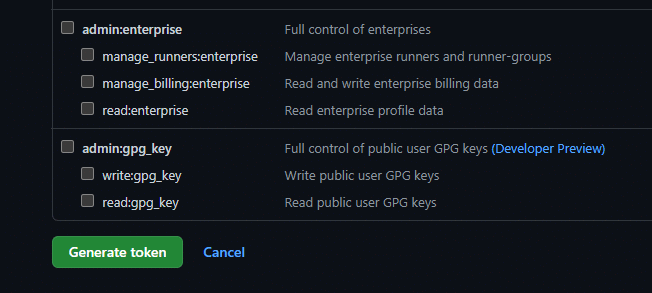
れっつ 「Generate token」! 一番したまでスクロールさせて、緑のボタンをぽちりましょう。

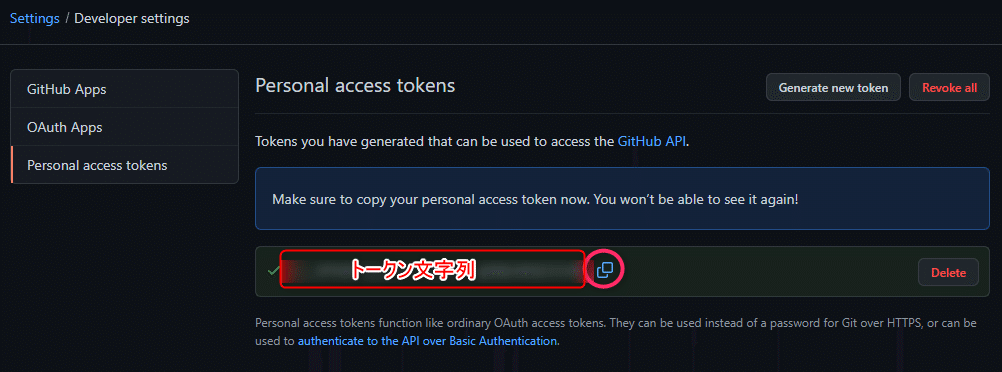
出ました! トークン文字列、ひみつの合言葉をゲットです。こちらもコピーして保存しておきます。
ポメラで git clone!
ようやくポメラ側で作業です♪
前回の設定後、自動でvfat領域とWiFiが設定されている筈なので、
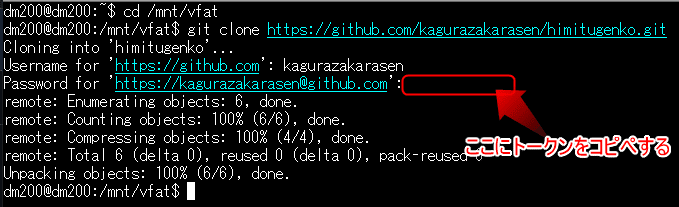
$ cd /mnt/vfatして、vfat領域へ移動し、
$ git clone <リポジトリURL>で行けます。
その際、githubのユーザー名とパスワードを聞いてくるんですが、ここでユーザー名はそのまま、自分のユーザーアカウント名を入れ、パスワードのところに、先ほど取得した「Personal access token」を入れます。コピペじゃないと難しいので、ここはコンソールではなく外部からのターミナルで作業するのがおすすめですw

なお、この時、vfat領域はroot権限ではなく一般ユーザ権限でマウントしている必要があります。(そうじゃないと、gitの中の操作がおかしくなる)

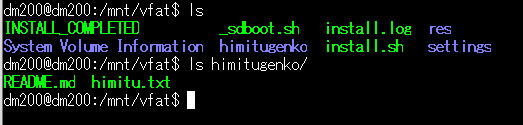
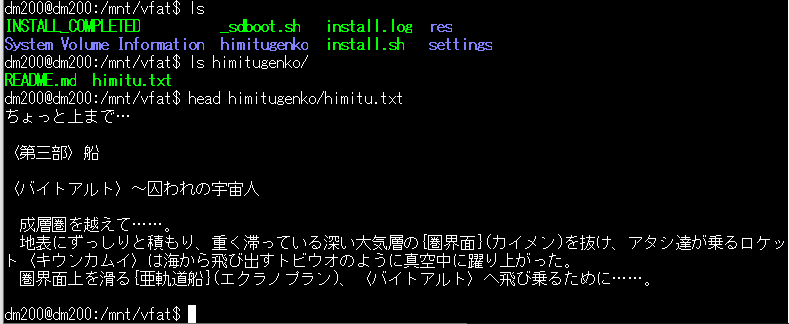
中を見るとちゃんと入ってますね!

ポメラで編集
では、Linux環境をいったん終了して、ポメラ環境に以降します。
Linux上からは
$ sudo rebootでOK.

そのまま、すぐにポメラは再起動されて、白画面になります。

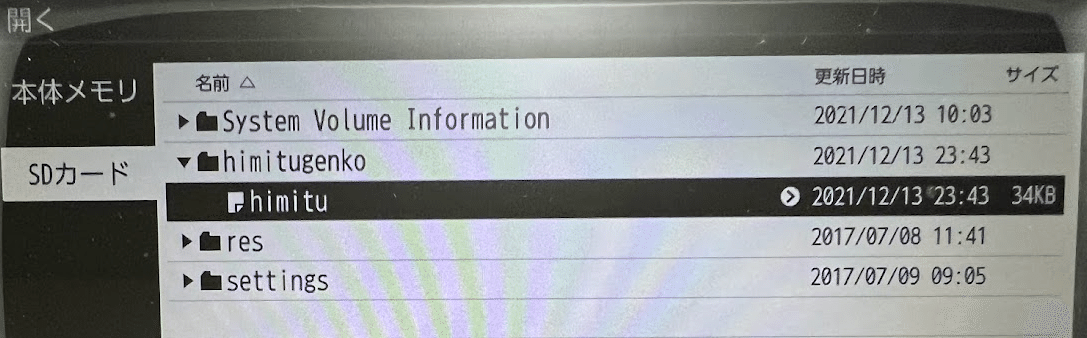
ポメラのMenuキーから、ファイラーを呼び出して、SDカードの中を見てみます。

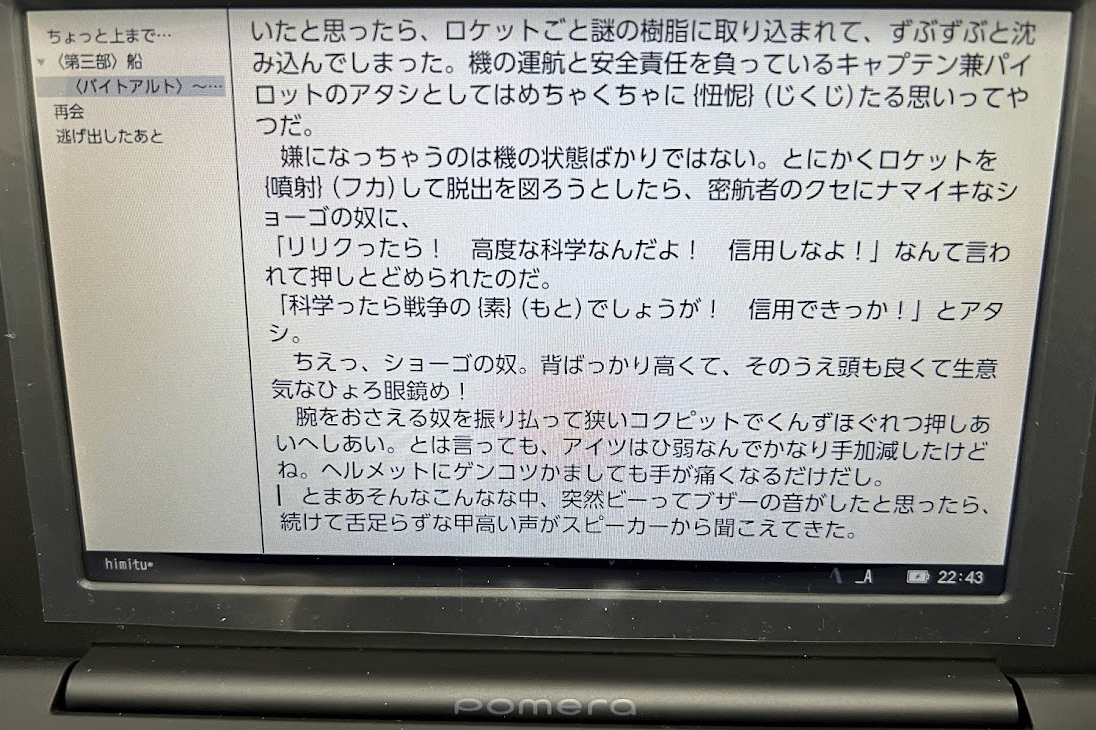
ちゃんと himitugenko フォルダに himituってファイルが入っています。
※ ポメラでは、 .txt 拡張子のファイルだけが編集可能なテキストファイルとして認識されて、(拡張子は省略されて)、他の形式のファイルは見えなくなります。なので、README.md ファイルはココでは見えません。
himitu ファイルを適当に編集してみます。

↓

じゃなくて、
アウトラインエディタにもなるポメラ優秀!
編集後、メニューから「上書き保存」します。
Linuxに戻ってGitする!
Linuxへの戻り方は、電源キー長押しでポメラの電源をオフして、左Alt+右Shift+電源キーをPomera画像でるまで長押し。
Gitのユーザ&email設定
おっと、忘れてました。
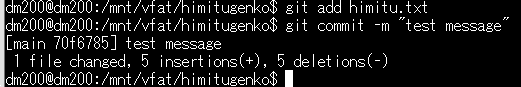
$ git config --global user.name "pomerasen"
$ git config --global user.email "kagurazakarasen@gmail.com"これやっときましょう。お名前とemailは適当に(適切にw)
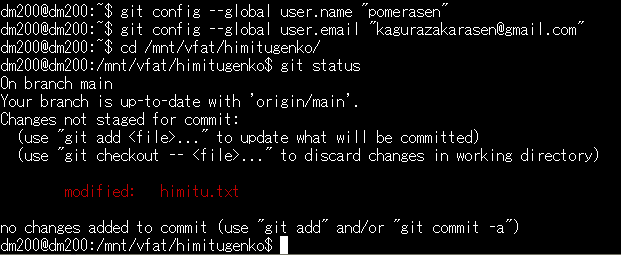
/mnt/vfat/himitugenko フォルダへ移動して、
$ git statusとすると、ファイルの状態が見れます。

赤い字で modified とでてますね。himitu.txt が編集されてるよということです。
add & commit
編集されたファイルは
$ git add <ファイル名>でステージング。( $ git add -A で一気にやるのがふつうです)
新たなコミットは
$ git commit -m "コミットメッセージ"です。

Githubへpush !
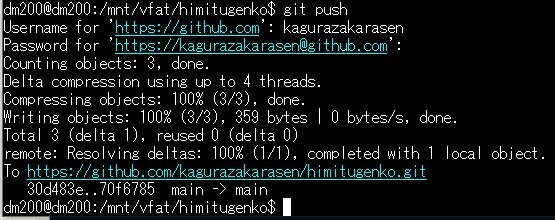
Githubへpushするのは、
$ git pushです。
ただし、またユーザ名とパスワード(トークン)が必要です。
あとで自動化しますが、いまのところは素直にいれてあげましょう。

PCのブラウザで確認
GithubへPushできたら、ブラウザで確認してみましょう。

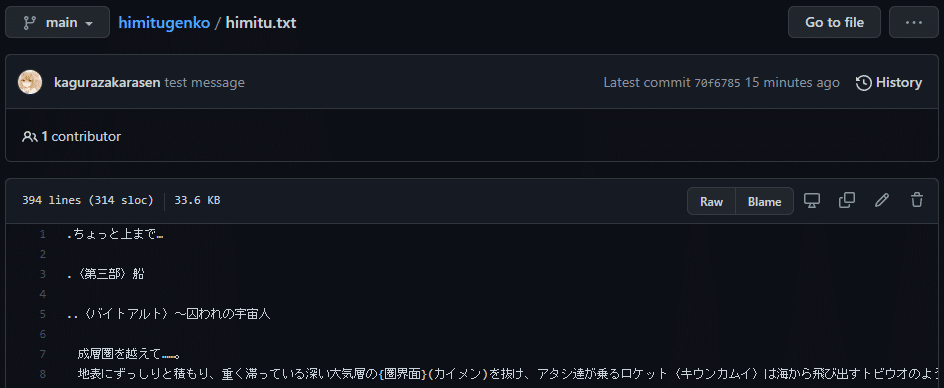
この himitu.txtをクリックすると

ちゃんと修正された(頭にドットが入っている)テキストになってますねー。ここで diff (ファイルの修正点)を確認したりいろいろできますが、それはまたにして、
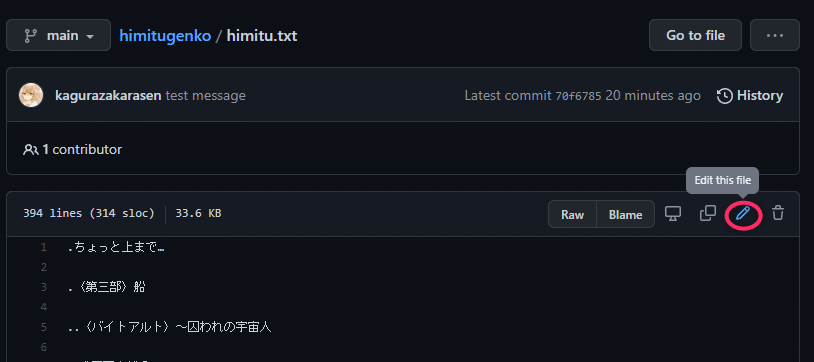
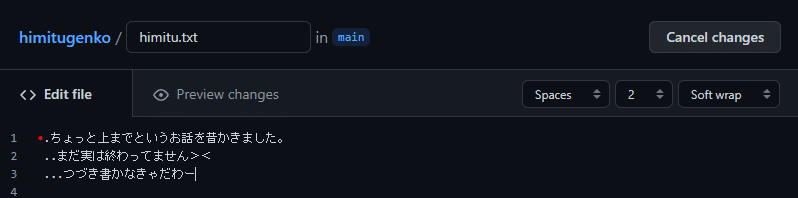
ブラウザ上でファイルを修正してみましょう。

まあここらへんは Github の使い方を調べてもらうとして、


下にある緑の[Commit changes] でコミットします。
GithubからPull!
ブラウザ上で修正されたファイルを、再びポメラLinuxで pull してみます。
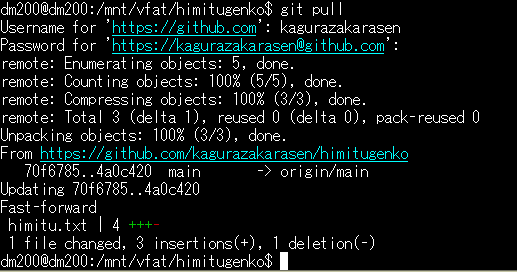
pullも簡単に、リポジトリフォルダ上で
$ git pullだけです。
ただし、またユーザ名とパスワード(トークン)が必要です。

ちゃんとpullれてるかポメラで確認!
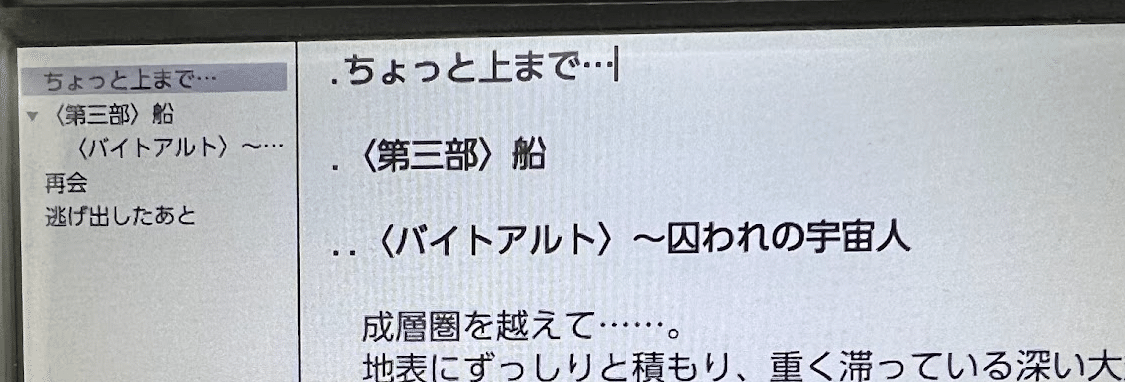
またポメラ環境にもどって確認です。

一瞬、git pull 以前のテキストが表示されていてびっくりしますが、ファイル自体は書き換わっているので、メニューから再度ひらきます。(キャッシュが残ってるみたい)


出来てる感じ! まだ作業は煩雑ですけど、自動化すれば超便利っぽいですね!!
ポメラを使った執筆&Github作業の流れ
軽くまとめておくと
準備
Webブラウザでひみつリポジトリを作成、ファイルをまず追加
ポメラLinuxで git clone
上記は一度やるだけでOK。
日々の執筆
ポメラLinux で git pull
ポメラエディタで執筆執筆!
ポメラLinuxで git push
1は、執筆を開始するまえにまずpullしておくと安心(クラウドなGithubにあるデータを引っ張ってきて同期)
2はひたすらやるとしてw
3でクラウド(Github)へデータの保存、バックアップ
という感じですね。ポメラでしか編集しないもん! って人は、1の git pullは省略できますが、他のPCやMacで編集したりするワタシのような子には忘れちゃいけない大事ポイントなのです。
お家では大きなPCやMacを使ってしっかり書いて、お外ではポメラで快適に執筆。
いやー、もう、これ、やっぱり最強なんじゃないですかね!?
(∩´∀`)∩☆
これで止まっちゃってる原稿すすむかも!? (かなあ?w)
自動化の道
(以下、有料です)
ここから先は
¥ 200
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費にさせていただきます!感謝!,,Ծ‸Ծ,,
