
[VRChat] 衣装等の表示のオンオフの作成方法
今回は「AvatarMenuCreatorForMA」を使用して衣装等の表示のオンオフを作成する記事です。
1. 必要なもの
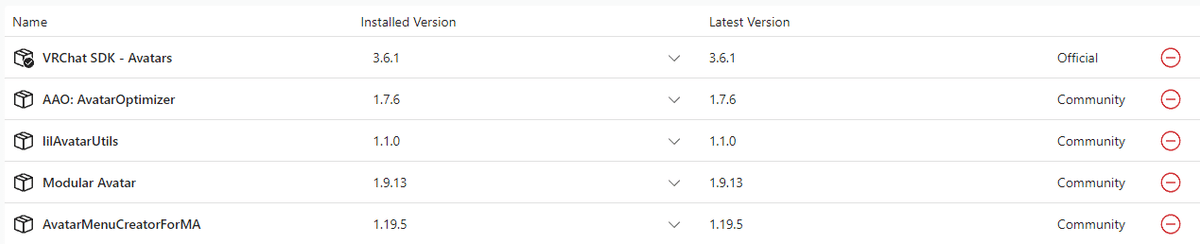
下の2つのパッケージをVCCに追加してください。
■ Modular Avatar
「AvatarMenuCreatorForMA」 で必要です。
■ AvatarMenuCreatorForMA
衣装等のオンオフを作成することが出来るツール
「AvatarMenuCreatorForMA」の製作者が作成した、解説サイトがあるので、そもそもこの記事を見なくてもいいです
■ Avatars 3.0 Emulator (おまけ)
Unity上で動作確認できて便利です。この記事の内容に関係無く使えます。
おススメです。
デフォルトでVCCにパッケージがあると思うので、プロジェクトにインポートしましょう。
2. 使い方
MAと AvatarMenuCreatorForMA を、VCCのアバターのプロジェクトにインポートします。
Avatars 3.0 Emulator もインポートするといいですよ。

表示を切り替えるものを用意します。
この記事では「Tops」と「Shirt」の表示、非表示を切り替えることを例として取り上げます。
(どちらか一方が表示されるようにする)

空のオブジェクトを作成します。オブジェクト名は「Tops表示」にしました。
ここで付ける名前がVRC内のメニューに表示される名前になります。
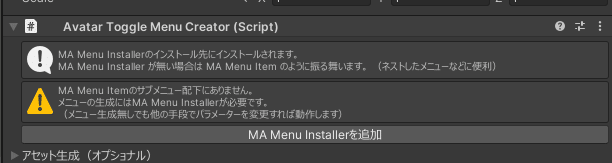
作成した、空のオブジェクトのComponentに「Avatar Toggle Menu Creator」追加します。

そしたら「MA Menu Installer を追加」と出てくるので押します。

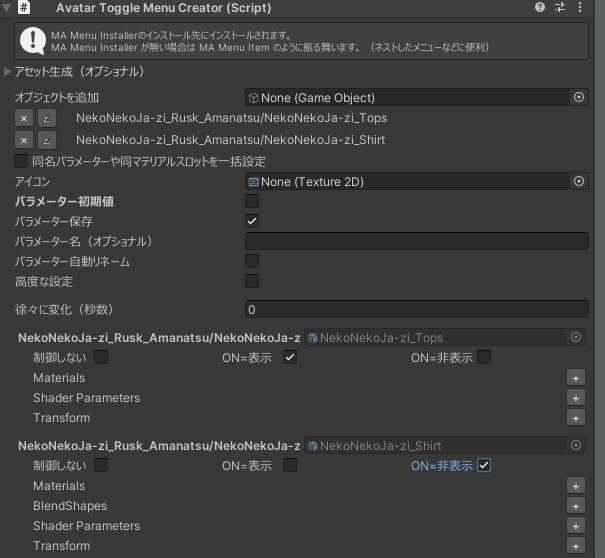
Component の説明
オブジェクトを追加 [ None (Game Object) ] …衣装等のオブジェクトを選択
パラメーターの初期値 … デフォルトでONにするか
パラメーター保存 …ワールド等を移動しても値を保存するか
ON=表示 … VRCのメニューでONにすると表示されます
ON=非表示 … VRCのメニューでONにすると非表示になります
今回はONにしたときにTopsを表示、Shirtを非表示に設定します。
下の設定の場合、初期値はデフォルトOFFなので、
Topsが非表示、Shirtが表示になります。 (OFFの場合、ON= の表示と逆)

BlendShapes の隣の「+」からシェイプキーを選択すれば、シェイプキーも変更できます。 (この記事で解説はしません)
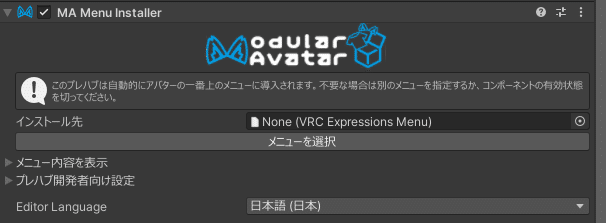
「Avatar Toggle Menu Creator」の下にある「MA Menu Installer」のインストール先を変更すると、VRC内のメニューの場所を変えれます。

3. 完成
これで完成です。
他のも表示を切り替えたい場合、空のオブジェクトから作成しましょう。
VRC内のメニューのグループに項目を入れたい場合、「Avatar Toggle Menu Creator」の製作者さんのスライドが参考になります。
この記事では解説しません。
「Avatars 3.0 Emulator」を使用すればUnity上のSceneタブで動作確認が出来るので便利です。


4. Avatars 3.0 Emulator の使い方
VCCでプロジェクトにインポートしましょう。
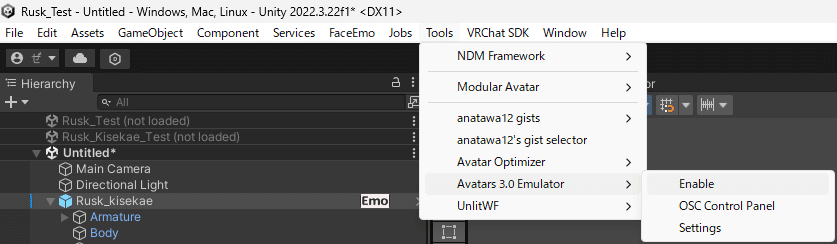
Unityの上のバーにある Tools -> Avatars 3.0 Emulator -> Enable を選択

Hierarchyに「Avatars 3.0 Emulator Control」が表示されていればOKです。

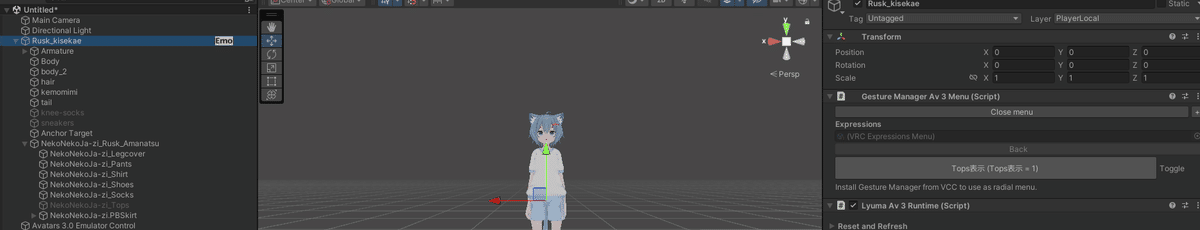
Unityの中央上にある再生ボタンを押してビルドが終わるまで待ちましょう。
終わったらHierarchy上でアバターを選択すると Inspector にVRC内のメニューが出てきます。
押すとON、OFFが切り替えできます。

一時停止ボタンが青(ON)になっていると動作しません (1敗)
灰色 (OFF) にして タブを Scene に切り替えましょう。

