
複数人が写った写真をイラスト化する方法【イラレ・フォトショ・AIサイト】3種比較
こんにちは中の人Aです。
最近会社で撮った数人の集合写真をホームページやSNSの素材として使えるようにどうにかして、イラスト化できないか試行錯誤してみたので、ブログに書いていきたいと思います。
AIツールを使った場合
まず最初に思いついたのはAIが写真をイラスト化してくれるサイトです。
ブラウザ上で画像を編集できるAI写真加工サイトをいくつか試してみました!
MyEdit
まずはこのMyEditというウェブサイトツールでやってみました。
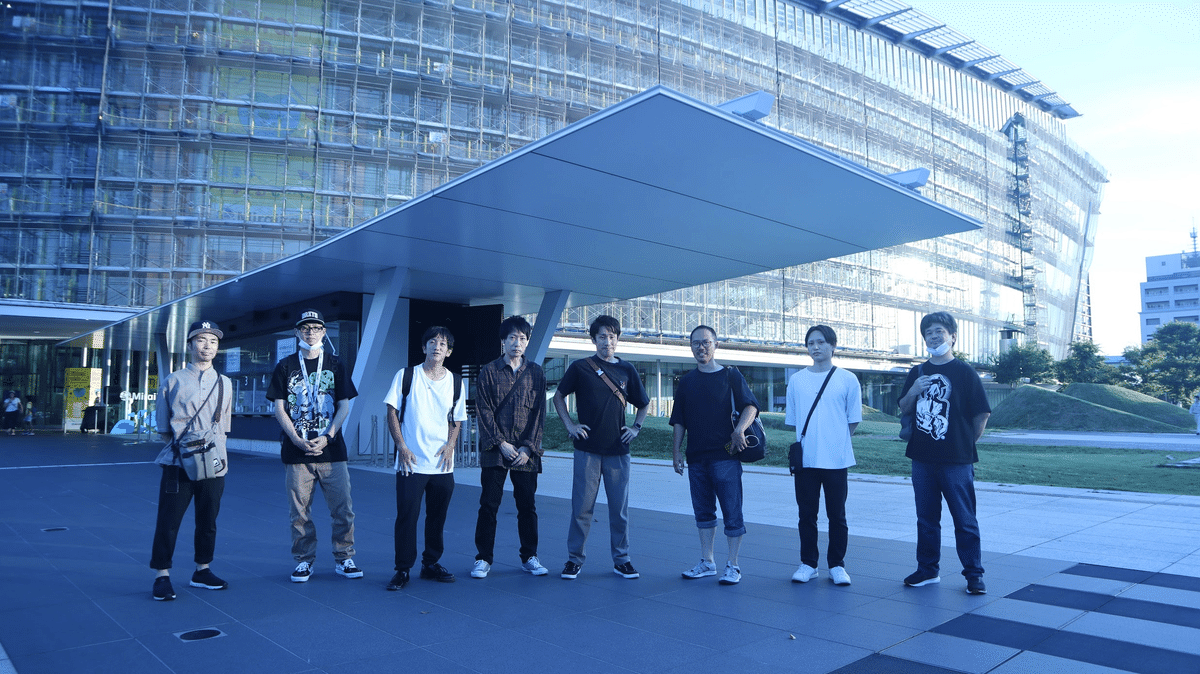
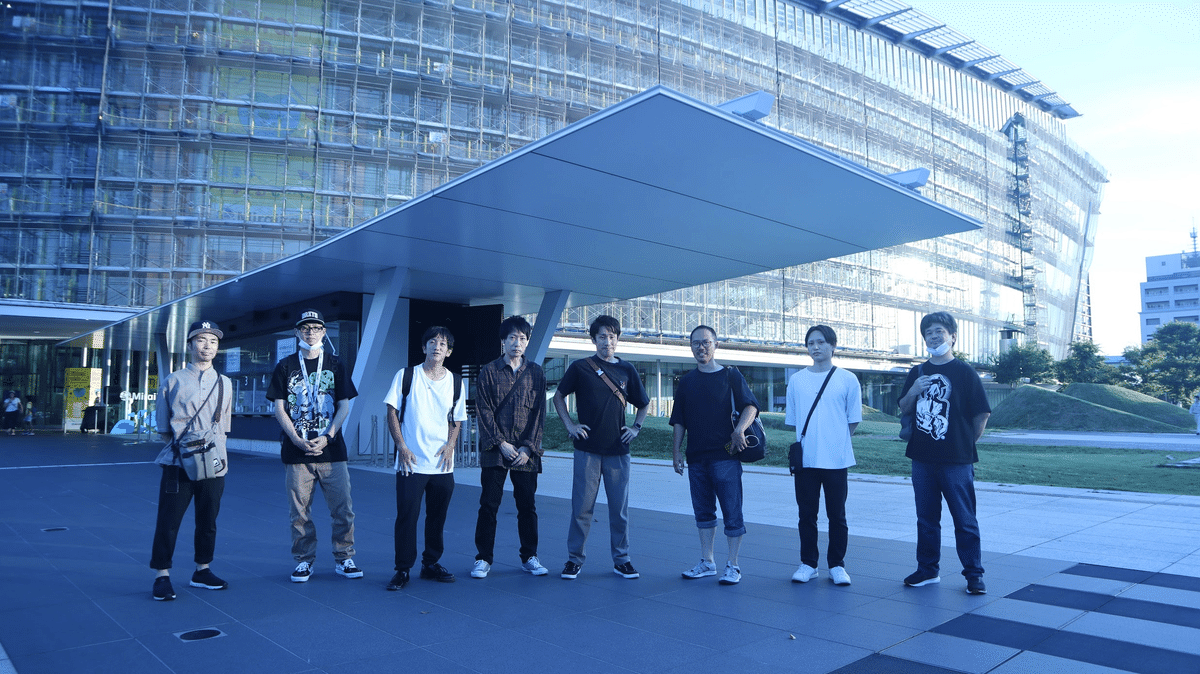
Before

変換前の写真はこちら。果たしてこれをAIでイラスト化できるのか。
After

うーーん。なんかのっぺらぼうみたいになりました。
他のサイトでもやってみましたが、やはり同じ感じになりました。
イラレで写真をイラスト化する方法
続いて、イラレでやってみることにします。
写真解像度を下げる

解像度がそのままだと処理時間がかかってしまうので、まずは解像度を下げた状態でやってみます。
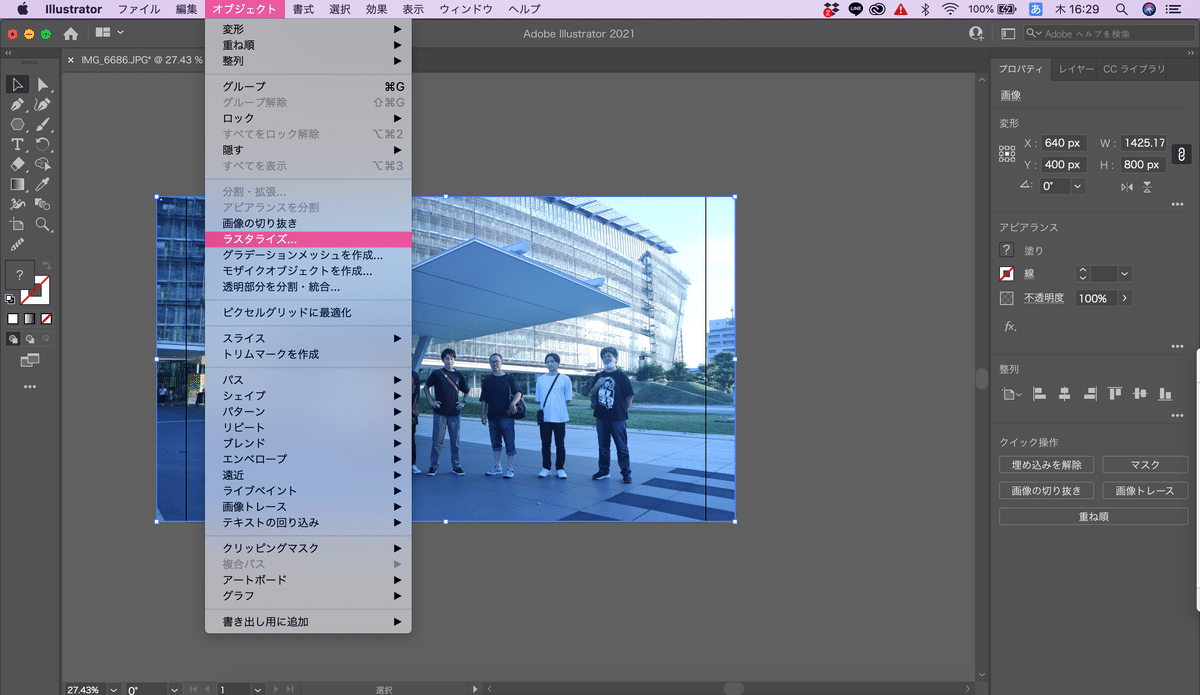
[オブジェクトタブ→ラスタライズ]を選択します。

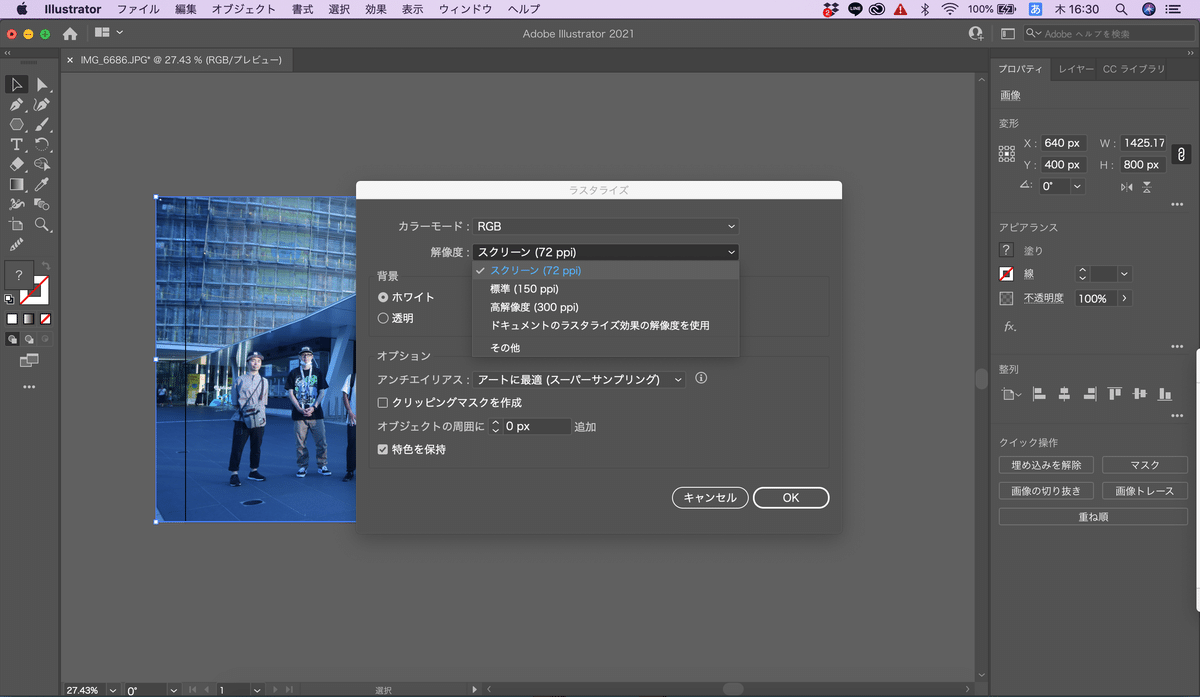
解像度をスクリーン(72ppi)に設定します。
画像トレース(イラスト化)

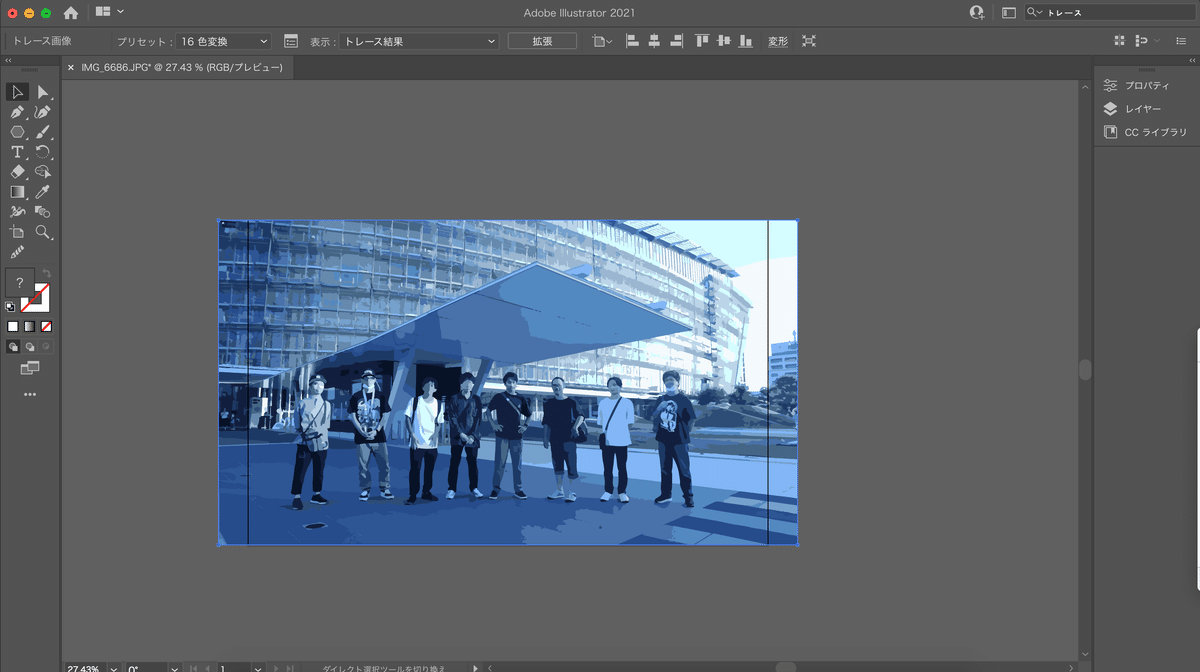
[オブジェクト→画像トレース→作成]で画像をイラスト化できます。
d白黒になってしまった場合

するとイラスト化はされたものの、白黒になってしまいました。

その場合は[ウィンドウ→コントロールパネル]にチェックを入れましょう。

そうすると上部にコントロールパネルが表示されます。
表示されたコントロールパネルから画像トレースを選択すると、3色変換・6色変換・16色変換とあるのでお好きな配色展開を選びましょう。
色展開が多いほど細かいイラスト風になります。

これで写真のイラスト化は完了です。

書き出してみるとこんな感じ。んー。イマイチだな。
やっぱり顔がのっぺらぼうみたい。
これならサイトでイラスト化したほうがまだましだったかな・・。
フォトショで写真をイラスト風にする方法
フォトショでもイラスト風にできるか、やってみましょう。
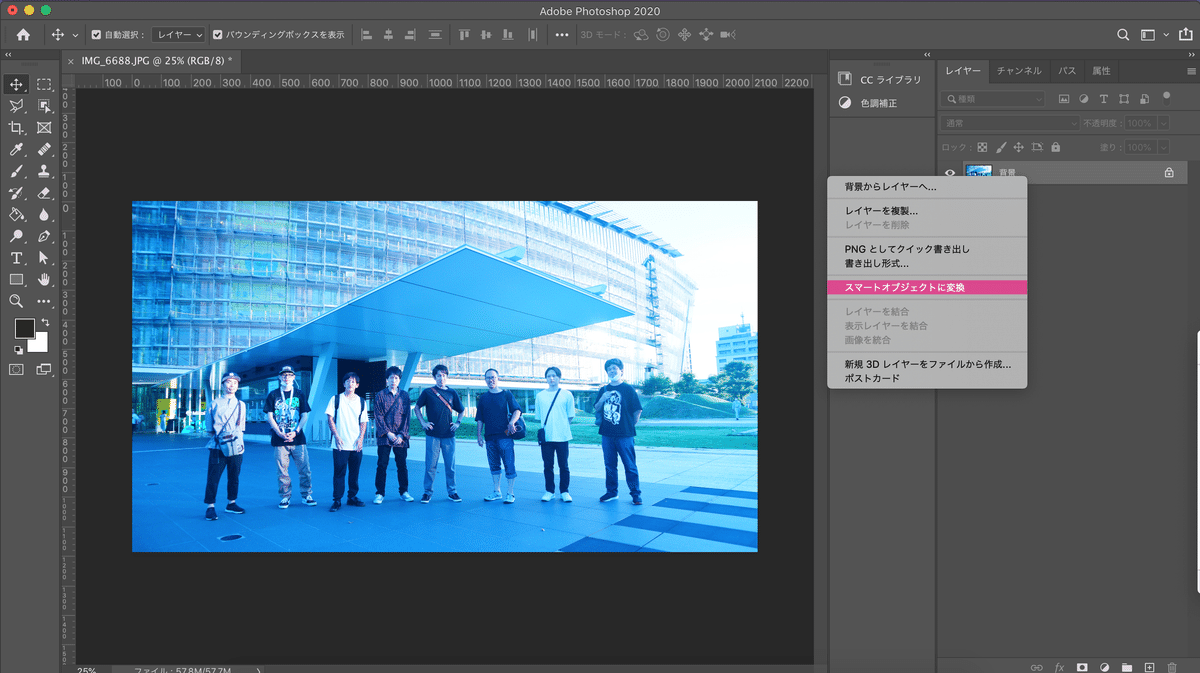
まずはフォトショでファイルを開きます。
スマートオブジェクトに変換

まずは[レイヤーパネルから背景レイヤーをスマートオブジェクトに変換]します。
スマートオブジェクトに変換することで、後からでも編集を元に戻すことができます。
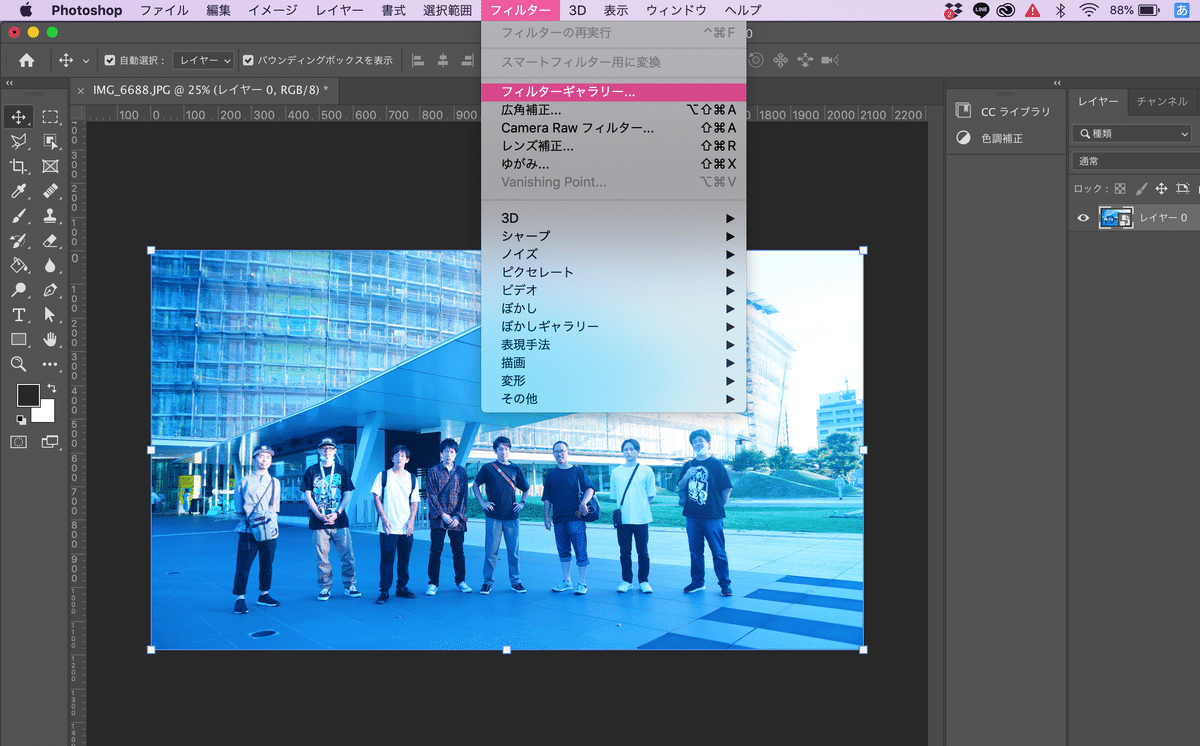
フィルターギャラリー

続いて、[フィルター →フィルターギャラリーを選択]します。
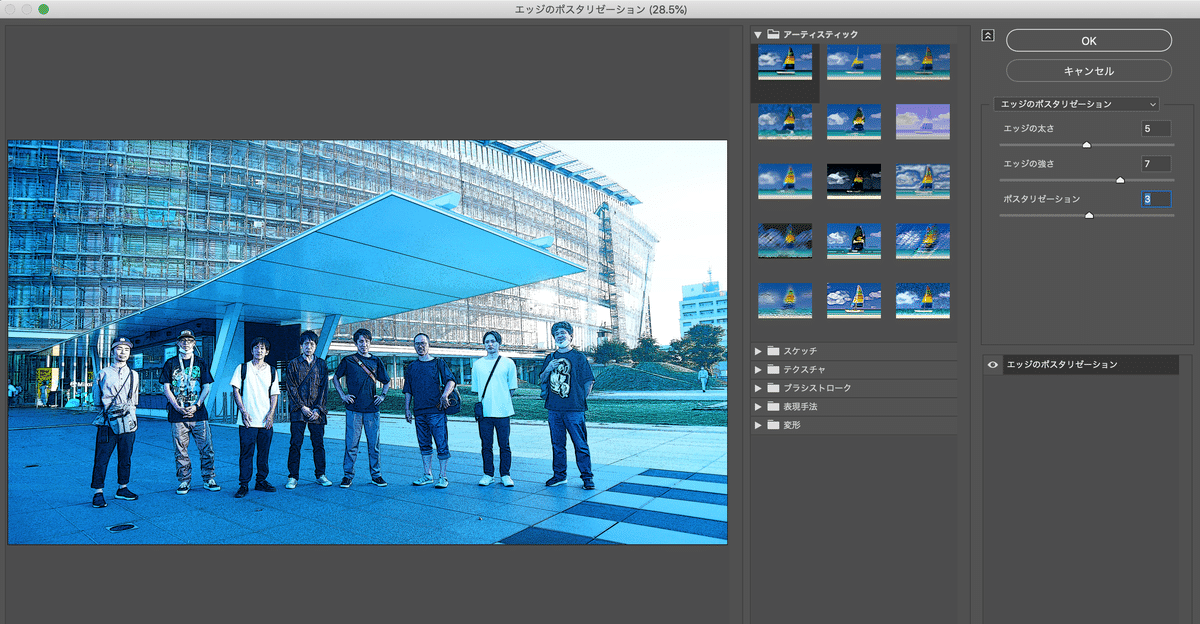
エッジのポスタリゼーション フィルターを適用

アーティスティックフィルターのいくつかのフィルターの中から[エッジのポスタリゼーション]を選択してみました。
他のフィルターも試しましたが、これが一番今回想像していたイラストっぽかったです。
エッジの太さやエッジの強さなどを微調整して自分好みにしました。
フォトショで編集後

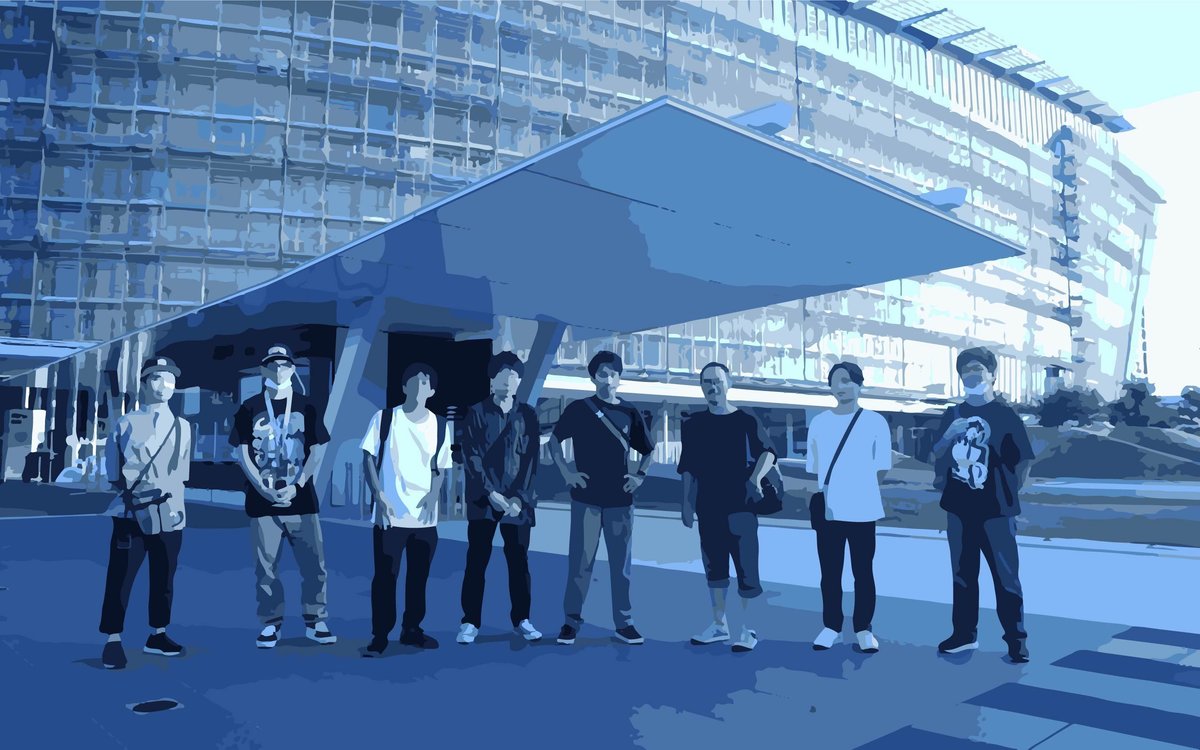
こんな感じになりました。おおー!なかなかいい感じ!
今までで1番想像していたものに近い。
加工前と加工後で3つを比較
AIサイトで加工したパターン・イラレで加工したパターン・フォトショで加工したパターンで、改めてビフォアフターで比較してみましょう。
加工前

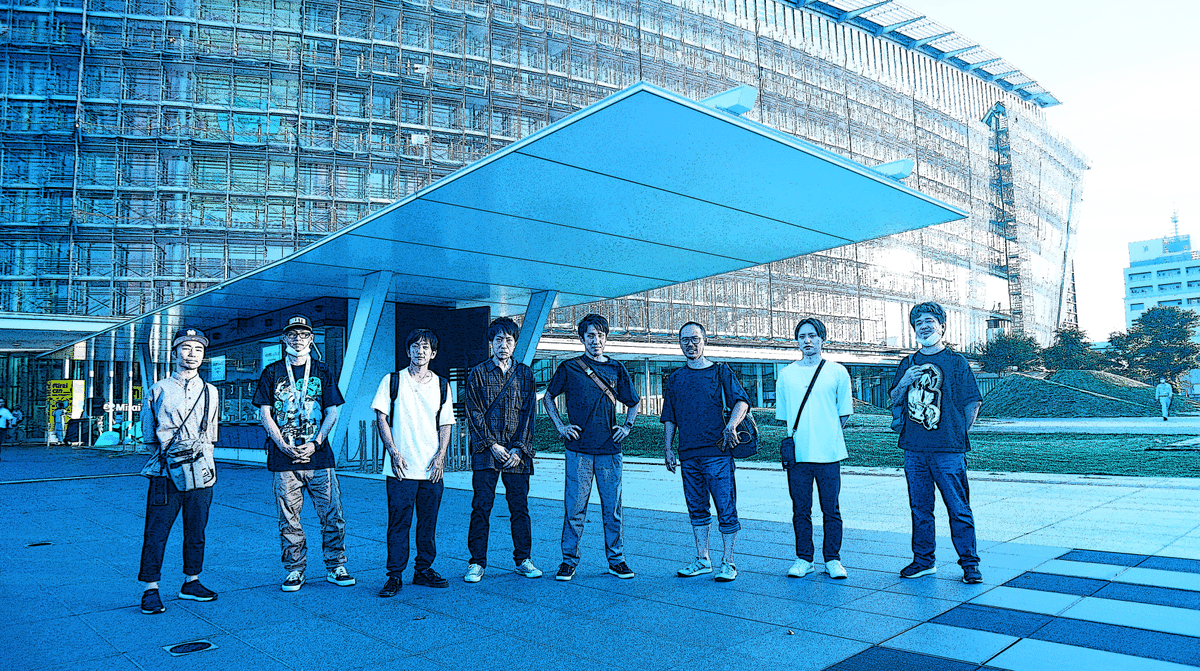
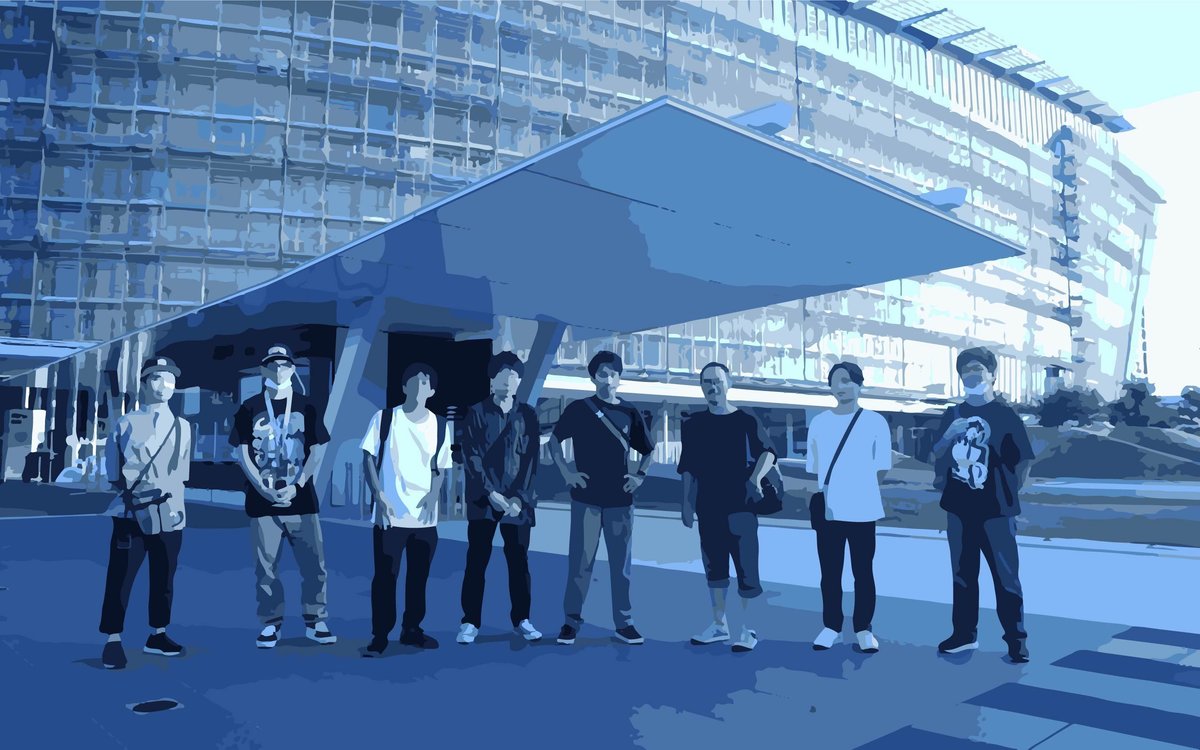
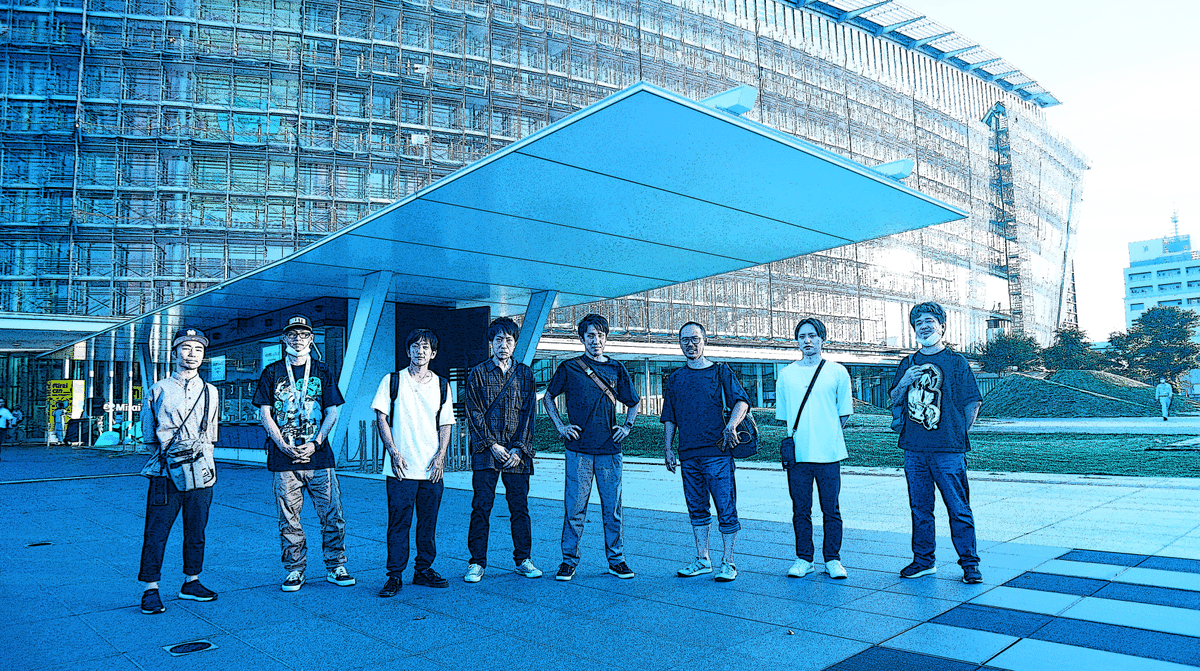
加工後
AIサイトのパターン

イラレのパターン

フォトショのパターン

どうでしょうか。背景の建物はどれもそれぞれいい感じにイラストっぽくなってますが、人物を見ると顔までしっかりイラストっぽくなっているのはフォトショだけでした。
複数人の写真をイラスト化するならフォトショ編集が正解
おそらく1人の顔のアップの写真なら、画像変換サイトやイラレでもいい感じにイラスト風にできると思います。
しかし複数人が写っている細かい写真はフォトショのフィルターギャラリーを使うのが1番イラスト風になることが分かりました!
集合写真もただそのままの写真だと抵抗ある人でも、イラスト風にすることでSNSやホームページに時に使用しやすくなると思います。
集合写真だけでなく色々な写真をイラスト化するのも楽しそうですね。
以上、中の人Aでした!
#ラフなひとこと #ラフアンドレディ
#IT #システムエンジニア
フォロー Me!
↓ ↓
Twitter : @RandR_inc
ラフアンドレディでは、#ITエンジニア を随時募集しております!
— ラフアンドレディ株式会社 (@RandR_inc) June 1, 2023
興味のある方、ぜひご覧ください! #リモートワーク/Webシステム/スマホアプリ/一人ひとりの「やりたい案件」を叶えます!https://t.co/nQPatGtt0x#がんばろう企業公式#システムエンジニア #プログラマ #採用
ラフアンドレディでの採用はこちら ↓ ↓ ↓

ラフアンドレディでは、みんなのびのびと仕事をしています!エンジニアが長く幸せに活躍できる環境で、仲間と楽しく働いてみませんか?
