
【輪読会レポート】[入門]Webフロントエンド E2E テスト PlaywrightによるWebアプリの自動テストから良いテストの書き方まで 第8章「E2Eの枠を超えたPlaywrightの応用例」
はじめに
こんにちは。ラクス フロントエンドチームのたぐちです。
今回は輪読会の実施レポートvol.6です。
書籍と読書範囲

今回の読書範囲は第8章 E2Eの枠を超えたPlaywrightの応用例のP154~P168です。
議論・意見交換

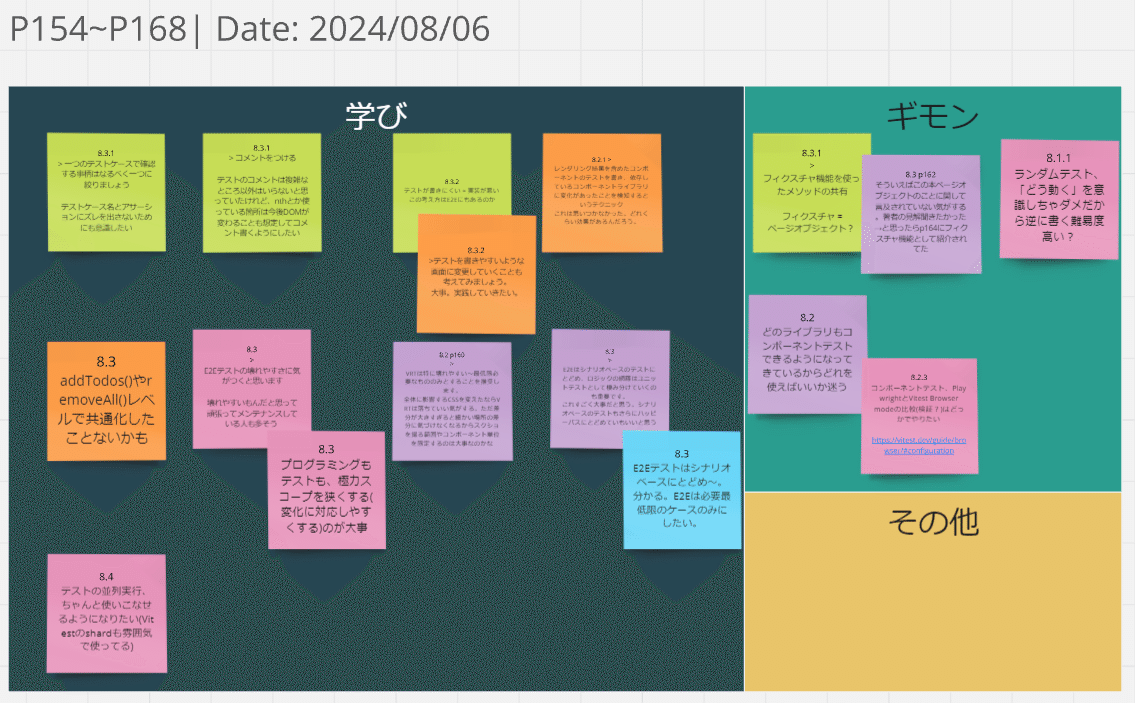
学び、ギモン、その他の三軸で付箋を張り付け、付箋の内容を左上から順に読んで議論していきました。
実際の議論順で内容を確認していきます。
学び
8.3.1 > 一つのテストケースで確認する事柄はなるべく一つに絞りましょう テストケース名とアサーションにズレを出さないためにも意識したい
原則として1テスト1アサーションが良いのは理解していますが、バリデーション等一連の流れとしてついまとめてテストしてしまいがちですね…。
8.3.1 > コメントをつける テストのコメントは複雑なところ以外はいらないと思っていたけれど、nthとか使っている箇所は今後DOMが変わることも想定してコメント書くようにしたい
コメントを書くのは大事ですね。
ただ、DOMが変わる想定でコメントを書くよりはテストが落ちてくれた方が変更に気がつけて嬉しい気もするので、塩梅が悩ましい所です。
8.3.2 テストが書きにくい = 実装が悪い この考え方はE2Eにもあるのか
8.3.2 >テストを書きやすいような画面に変更していくことも考えてみましょう。 大事。実践していきたい。
疎結合で冪等性がある実装は、コードが追いやすくテストも書きやすくなるので心がけたいところ。
その他には内部に閉じたprivateメソッドをどこまでテストすべきかという議論にもなりましたが、最終的な出力結果が問題なければ細かくテストしなくても良いのではないか、という意見が多かったです。
8.2.1 > レンダリング結果を含めたコンポーネントのテストを書き、依存しているコンポーネントライブラリに変化があったことを検知するというテクニック これは思いつかなかった。どれくらい効果があるんだろう。
新たな知見を得られました。
一方で、DOMのスナップショットテストのような形だと読み解くのが難しいかもしれないという意見も。
8.3 addTodos()やremoveAll()レベルで共通化したことないかも
ライフサイクルメソッドで活躍できる場面が多そうなので、積極的に取り入れていきたいです。
8.3 > E2Eテストの壊れやすさに気がつくと思います 壊れやすいもんだと思って頑張ってメンテナンスしている人も多そう
8.3 プログラミングもテストも、極力スコープを狭くする(変化に対応しやすくする)のが大事
広範囲をテストするE2Eテストは、コードの変更の影響を受けやすく、壊れやすい性質を持っているので、正常系のみだけテストする等必要最低限のシナリオに絞り、メンテナンスしやすい状態を保つことが重要ですね。
8.2 p160 > VRTは特に壊れやすい〜最低限必要なもののみとすることを推奨します。 全体に影響するCSSを変えたならVRTは落ちていい気がする。ただ差分が大きすぎると細かい場所の差分に気づけなくなるからスクショを撮る範囲やコンポーネント単位を限定するのは大事なのかな
テストが落ちるべくして落ちているなら良いというのは共通意見として上がりました。
テストの粒度については、CSSは親コンポーネントと組み合わせて書くことが多い(例:FlexやGrid等)ので、コンポーネントよりもう少し大きくテストを書いた方が効果がある場合もありそうという意見が上がりました。
8.3 > E2Eはシナリオベースのテストにとどめ、ロジックの網羅はユニットテストとして棲み分けていくのも重要です。 これすごく大事だと思う。シナリオベースのテストもさらにハッピーパスにとどめていもいいと思う
8.3 E2Eテストはシナリオベースにとどめ〜。 分かる。E2Eは必要最低限のケースのみにしたい。
シナリオベースのテストはE2Eテスト、ロジックの網羅はユニットテストに棲み分けることでなるべくE2Eテストを書かないようにしたいという意見が。
↑でも書きましたが、E2Eはメンテナンスしやすいレベルの記述で留めたいです。
8.4 テストの並列実行、ちゃんと使いこなせるようになりたい(Vitestのshardも雰囲気で使ってる)
CI環境などマシンリソースに余裕がある場合は、積極的にテストの並列実行の活用を検討したいですね。
ギモン
8.3.1 > フィクスチャ機能を使ったメソッドの共有 フィクスチャ = ページオブジェクト?
8.3 p162 そういえばこの本ページオブジェクトのことに関して言及されていない気がする。著者の見解聞きたかった→と思ったらp164にフィクスチャ機能として紹介されてた
プロダクトのコードの書き方と異なる書き方をしていたので、このような書き方もあるのかと学びを得ました。
8.1.1 ランダムテスト、「どう動く」を意識しちゃダメだから逆に書く難易度高い?
ボタン操作など、不可逆な操作が含まれる場合は、事前に画面遷移などを考えておかないといけないので大変そうに感じますね。
生成AIが今後上手くやってくれるようになることに期待。
8.2 どのライブラリもコンポーネントテストできるようになってきているからどれを使えばいいか迷う
8.2.3 コンポーネントテスト、PlaywrightとVitest Browser modeの比較(検証?)はどっかでやりたい https://vitest.dev/guide/browser/#configuration
近年、多くのライブラリでコンポーネントテストがサポートされるようになり、選択に迷うことがあります。
PlaywrightとVitest Browser modeの比較検証など、実際に試してみたいですね。
その他
今回はその他の付箋はありませんでした。
まとめ
今回の輪読会レポートは以上です。
次回開催は08/13(火)の予定ですので、お楽しみに!
終わりに
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っています。ご興味ありましたら是非ご確認をお願いします。
採用情報
https://career-recruit.rakus.co.jp/engineer_jobs/frontend_tokyo/
https://career-recruit.rakus.co.jp/career_engineer/
