
【輪読会レポート】[入門]Webフロントエンド E2E テスト PlaywrightによるWebアプリの自動テストから良いテストの書き方まで 第9章「Web APIのテスト」
はじめに
こんにちは。ラクス フロントエンドチームのたぐちです。
今回は輪読会の実施レポートvol.7です。
書籍と読書範囲

今回の読書範囲は第9章 Web APIのテストのP169~P180です。
議論・意見交換

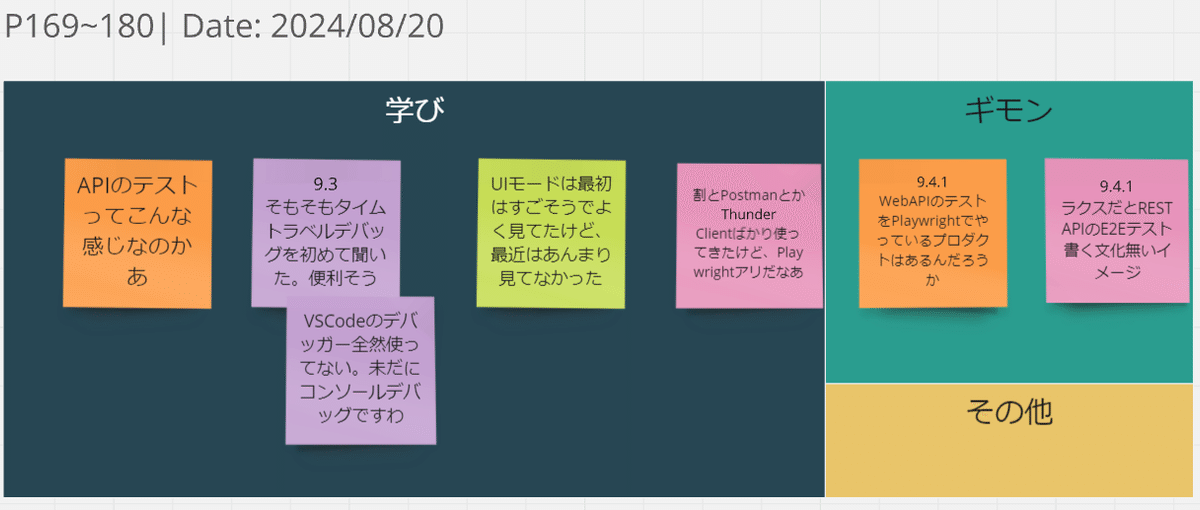
学び、ギモン、その他の三軸で付箋を張り付け、付箋の内容を左上から順に読んで議論していきました。
実際の議論順で内容を確認していきます。
学び
APIのテストってこんな感じなのかあ
フロントエンドエンジニアだとWeb APIのテストを見る機会は少ないので、Playwrightを使ったテストコードの書き方やテスト方法について新鮮な発見があったようです。
Playwrightを使うことで、シンプルに記述できる点が良いですね。
9.3 そもそもタイムトラベルデバッグを初めて聞いた。便利そう
VSCodeのデバッガー全然使ってない。未だにコンソールデバッグですわ
Playwrightのタイムトラベルデバッグ機能は、プログラムの実行を辿ってデバッグできるため、従来のコンソールデバッグよりもデバッグがはかどりそうとのこと。
UIモードは最初はすごそうでよく見てたけど、最近はあんまり見てなかった
PlaywrightにはUIモード以外に、デバッグモードというデバッグ方法もありますが、チーム内では、locatorのチェックなどがしやすいデバッグモードをメインに使っているという意見が多く聞かれました。
割とPostmanとかThunder Clientばかり使ってきたけど、Playwrightアリだなあ
APIテストツールとしてはPostmanやThunder Clientがよく使われていますが、Playwrightのシンプルな記述方法や使い勝手の良さから、APIテストにもPlaywrightを導入するのもアリなのでは?と感じたメンバーも。
ギモン
9.4.1 WebAPIのテストをPlaywrightでやっているプロダクトはあるんだろうか
PlaywrightでWebAPIのテストを行うという概念自体が初めてだったので、実際のプロダクトでの活用事例が気になるところです。
9.4.1 ラクスだとREST APIのE2Eテスト書く文化無いイメージ
単体テストは書く文化があるものの、APIのE2Eテストはあまり書いていない印象があるという意見が出ました。
その他
今回はその他の付箋はありませんでした。
まとめ
今回の輪読会レポートは以上です。
次回開催は08/27(火)の予定ですので、お楽しみに!
終わりに
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っています。ご興味ありましたら是非ご確認をお願いします。
採用情報
https://career-recruit.rakus.co.jp/engineer_jobs/frontend_tokyo/
https://career-recruit.rakus.co.jp/career_engineer/
