
【輪読会レポート】[入門]Webフロントエンド E2E テスト PlaywrightによるWebアプリの自動テストから良いテストの書き方まで 第7章「ソフトウェアテストに向き合う心構え」
はじめに
こんにちは。ラクス フロントエンドチームのたぐちです。
今回は輪読会の実施レポートvol.5です。
書籍と読書範囲

今回の読書範囲は第7章 ソフトウェアテストに向き合う心構えのP136~P152です。
議論・意見交換

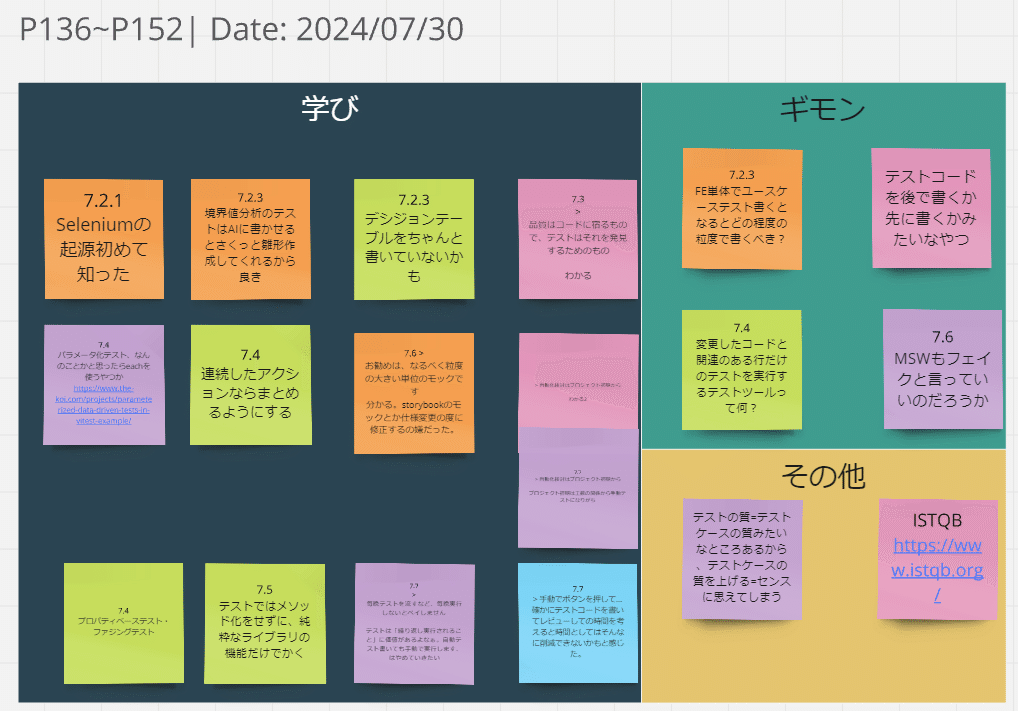
学び、ギモン、その他の三軸で付箋を張り付け、付箋の内容を左上から順に読んで議論していきました。
実際の議論順で内容を確認していきます。
学び
7.2.1 Seleniumの起源初めて知った
Seleniumが、最初は受け入れテストを自動化するツールとして開発されたことを初めて知りました。
7.2.3 境界値分析のテストはAIに書かせるとさくっと雛形作成してくれるから良き
境界値分析のテストケース作成は、AIを活用すると効率的という意見が。
AIによるレビューも有効かもしれませんね。
7.2.3 デシジョンテーブルをちゃんと書いていないかも
JSDocではmarkdownが結構ちゃんと書けるので、それでテーブルを書くのは割と良さそうです。
7.3 > 品質はコードに宿るもので、テストはそれを発見するためのもの わかる
テストを書くことでコードの品質が向上するのではなく、テストはあくまで品質を発見するためのもの。
この視点はとても大事。
7.4 パラメータ化テスト、なんのことかと思ったらeachを使うやつか https://www.the-koi.com/projects/parameterized-data-driven-tests-in-vitest-example/
パラメータ化テストという言葉は初耳でしたが、eachとitを組み合わせたテスト方法なら実践していました。
7.4 連続したアクションならまとめるようにする
フォーム入力時とバリデーションチェックを別々で書いてしまっていたが、一連の流れならアクションをまとめてしまっても良いという考えに共感が集まりました。
7.6 > お勧めは、なるべく粒度の大きい単位のモックです 分かる。storybookのモックとか仕様変更の度に修正するの嫌だった。
モックは粒度を大きくするのが良いというのはおっしゃる通り。
Storybookのモックを細かくしすぎて、メンテが大変だった経験があります…。
> 自動化検討はプロジェクト初期から わかる2
7.7 > 自動化検討はプロジェクト初期から プロジェクト初期は工数の関係から手動テストになりがち
手動テストでやった方が良いテストもあるので、全てを手動テストにする必要はないですが、自動化出来るテストはなるべく早めに自動化した方が良いですよね。
ただ、現状だと工数都合で全て手動テストからスタートしてしまっているので、改善したいところ。
7.4 プロパティベーステスト・ファジングテスト
どちらも用語として聞いたことがなかったです。
ファジングテストの方は参加者ほぼ全員聞いたことがありませんでした。
7.5 テストではメソッド化をせずに、純粋なライブラリの機能だけでかく
ページオブジェクトモデルでは共通アクションをメソッド化しがちですが、純粋なライブラリ機能だけでテストする方法もあることを学びました。
7.7 > 毎晩テストを流すなど、毎晩実行しないとペイしません テストは「繰り返し実行されること」に価値があるよなぁ。自動テスト書いても手動で実行します、はやめていきたい
「テストは繰り返し実行することに価値がある」は金言です。
自動テストを手動で実行するのはなるべく避けたいですね…。
7.7 > 手動でボタンを押して... 確かにテストコードを書いてレビューしての時間を考えると時間としてはそんなに削減できないかもと感じた。
手動作業を自動化することによってどれだけ時間削減が出来るのか、という意見(ギモン?)でした。
↑でも書いたように一回だけの実行ではあまり効果がないので、定期的に実行するようにしていって、採算をとりたいですね。
ギモン
7.2.3 FE単体でユースケーステスト書くとなるとどの程度の粒度で書くべき?
モック環境でのE2Eテストは、画面ごとのテストに偏りがちです。
そうすると、E2Eテスト以外でできるテストとの境界線が難しいので悩ましいという意見でした。
テストコードを後で書くか先に書くかみたいなやつ
テストコード=仕様になるから先に書いた方が良い派と成果物に問題がないかの確認として後に書いた方が良い派の議論です。
どちらの意見も良し悪しあると思いますが、今回の輪読会参加者は前者派が多かった印象でした。
7.4 変更したコードと関連のある行だけのテストを実行するテストツールって何?
watchモードのような機能の話が上がりました。
そのようなツールに詳しくないので、是非詳しく知りたいですね。
7.6 MSWもフェイクと言っていいのだろうか
MSWはスタブ、モック、スパイ、フェイクのどれに当てはまるのでしょうか?
「モック」サービスワーカーなのでモックな気もしますがフェイクと言われても違和感がない気がします。
その他
テストの質=テストケースの質みたいなところあるから、テストケースの質を上げる=センスに思えてしまう
質の良い/悪いテストがセンスに寄ってしまう印象があるという意見でした。
ISTQB https://www.istqb.org/
ソフトウェアテストの認定制度「ISTQB」について共有がありました。
様々な資格があることを知りました。
まとめ
今回の輪読会レポートは以上です。
次回開催は08/06(火)の予定ですので、お楽しみに!
終わりに
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っています。ご興味ありましたら是非ご確認をお願いします。
採用情報
https://career-recruit.rakus.co.jp/engineer_jobs/frontend_tokyo/
https://career-recruit.rakus.co.jp/career_engineer/
