
【輪読会レポート】[入門]Webフロントエンド E2E テスト PlaywrightによるWebアプリの自動テストから良いテストの書き方まで 第4章「Playwrightのテスト用ツールセット(2)ナビゲーション,アクション,マッチャー」
はじめに
こんにちは。ラクス フロントエンドチームのたぐちです。
今回は輪読会の実施レポートvol.2です。
書籍と読書範囲

今回の読書範囲は第4章 Playwrightのテスト用ツールセット(2)ナビゲーション,アクション,マッチャーのP64~P79です。
議論・意見交換

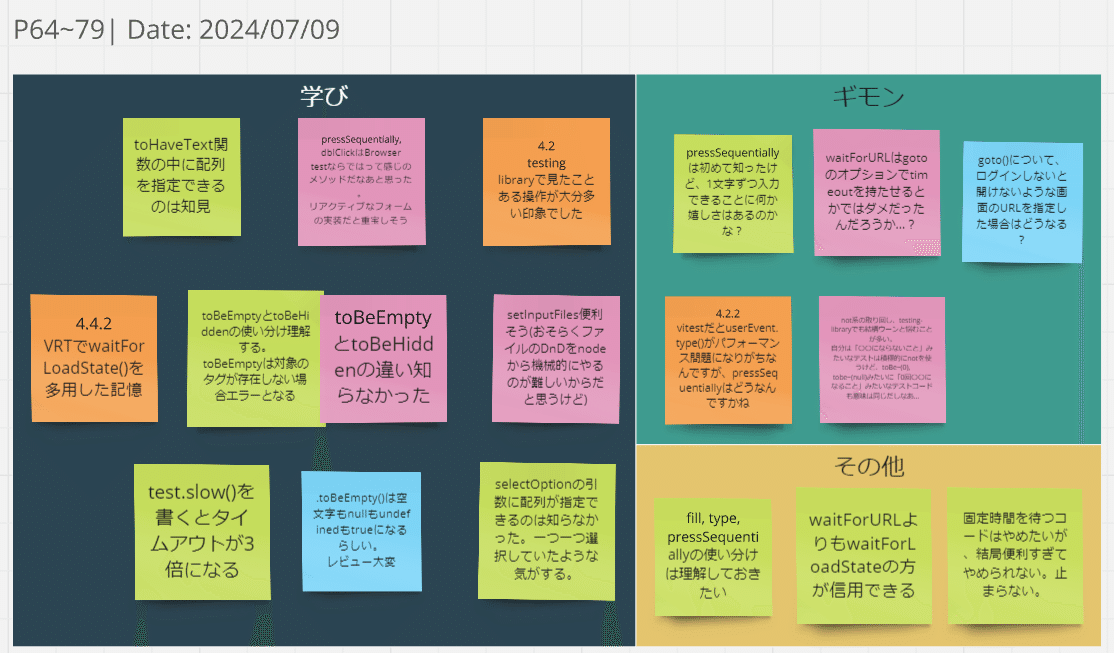
付箋の内容を左上から順に読んで議論していきました。前回とは異なり、学び、ギモン、その他の三軸で付箋を張り付けました。
実際の議論順で内容を確認していきます。
学び
toHaveText関数の中に配列を指定できるのは知見
順番は担保されるのか?という疑問も浮上し、Playwrightの奥深さを実感しました。
pressSequentially, dblClickはBrowser testならではって感じのメソッドだなあと思った。リアクティブなフォームの実装だと重宝しそう
pressSequentiallyは、人間が入力するように1文字ずつタイピング動作をシミュレートできるので、リアクティブなフォームの実装で特に役立ちそうです。
ダブルクリックの使い道としては、「ダブルサブミット」のチェックとしては使えそう、入力中はこれが出ないことなどのテストを書く時に便利かも、という具体的なユースケースも共有されました。
4.2 testing libraryで見たことある操作が大分多い印象でした
getByRoleなど、testing-libraryとplaywrightで同じような機能を持つメソッド名が存在するので、ある程度メソッドが揃っていると混乱が避けられて有難いと感じました。
4.4.2 VRTでwaitForLoadState()を多用した記憶
iframeの要素構築を待つために有効ですが、処理速度の遅延は無視できない課題として認識されました。
toBeEmptyとtoBeHiddenの使い分け理解する。 toBeEmptyは対象のタグが存在しない場合エラーとなる
toBeEmptyは対象タグの中身が空かどうかをチェックするアサーション。対象タグ自体が存在しないとエラーになる点が、toBeHiddenとは異なるポイントです。
toBeHiddenは要素が非表示かどうかをチェックするアサーション。要素が存在しない場合もtrueを返します。
これまであまり意識して使い分けしてこなかったので、勉強になりました。
toBeEmptyとtoBeHiddenの違い知らなかった
↑と同じ内容でした。
setInputFiles便利そう(おそらくファイルのDnDをnodeから機械的にやるのが難しいからだと思うけど)
setInputFilesを使うと、ファイルのドラッグ&ドロップ操作をシミュレートできます。
普通にDnDで実装しようとすると大分苦戦するので、こういったメソッドが用意されているのは有難いですね。
test.slow()を書くとタイムアウトが3倍になる
なぜ3倍なのか。フレーキーテスト対策?という疑問が上がりました。
何故なんでしょうね?
.toBeEmpty()は空文字もnullもundefinedもtrueになるらしい。レビュー大変
空文字とundefinedの区別をしたいという意見も上がり、厳密なテストの重要性を再認識しました。
selectOptionの引数に配列が指定できるのは知らなかった。一つ一つ選択していたような気がする。
selectOptionを使うと、selectボックスのオプションを選択できます。
今まで一つずつ選択していたリストも、配列で複数のオプションをまとめて選択できます。便利。
ギモン
pressSequentiallyは初めて知ったけど、1文字ずつ入力できることに何か嬉しさはあるのかな?
pressUp、pressDownなどのイベントも検知できるのであれば、より詳細な入力イベントをテストできそうですね。
4.2.2 vitestだとuserEvent.type()がパフォーマンス問題になりがちなんですが、pressSequentiallyはどうなんですかね
vitestだとuserEvent.type()で入力が遅いというパフォーマンス問題が発生するのですが、pressSequentiallyはどうなのか疑問が上がりました。
これは実際に試してみたいところ…。
waitForURLはgotoのオプションでtimeoutを持たせるとかではダメだったんだろうか...?
goto固有のオプションを引数に定義するより、ユースケースの異なる別メソッドで定義する方が都合が良かったのかな?という疑問も上がりました。
その後、「リファレンスを読んだ感じだと
goto -> page遷移そのもの(画面と言うよりはブラウザ側のリクエスト寄り)
waitForURL -> page遷移に伴うメインフレームの画面遷移
という解釈が近そう」と感じたそうです。
goto()について、ログインしないと開けないような画面のURLを指定した場合はどうなる?
ログイン後の画面のテストなどをどうするか、という意見に対して、ログイン実行を共通処理として切り出して実行しているという解決策が提示されました。
PlaywrightにはドキュメントにはAuthenticationについても記載があるので、そちらもチェックしてみると良さそうです。
not系の取り回し、testing-libraryでも結構ウーンと悩むことが多い。自分は「〇〇にならないこと」みたいなテストは積極的にnotを使うけど、toBe~(0), tobe~(null)みたいに「0回〇〇になること」みたいなテストコードも意味は同じだしなあ...
否定のテストケースの場合はnotを使うようにしたい。という意見が上がりました。「〇〇にならないこと」はnot系のアサーションを使う、というルールを設けるのも有効そうです。
その他
fill, type, pressSequentiallyの使い分けは理解しておきたい
↑にも意見が上がっていましたが、明確な使い分けの基準があると迷わなくて嬉しいですね。
waitForURLよりもwaitForLoadStateの方が信用できる
画面操作を行う際にwaitForURLだと上手くいかないけどwaitForLoadStateだと上手くいくパターンがよくあるという意見が上がりました。
固定時間を待つコードはやめたいが、結局便利すぎてやめられない。止まらない。
フレーキーテストの解決策として用いたり、大分万能に扱えはしますが、極力やめたいですね。
まとめ
今回の輪読会レポートは以上です。
次回開催は07/16(火)の予定ですので、お楽しみに!
終わりに
ラクスでは、エンジニア・デザイナーの中途採用を積極的に行っています。ご興味ありましたら是非ご確認をお願いします。
採用情報
https://career-recruit.rakus.co.jp/engineer_jobs/frontend_tokyo/
https://career-recruit.rakus.co.jp/career_engineer/
