
ラクス クリエイティブ共有会 2023/1月
こんにちは、
ラクスのクリエイティブチーム ディレクターのさくらいです。
2023年1回目のクリエイティブ共有会について、議事録を書いていきます!
もう2月ですが…今年もどうぞよろしくお願いします!!
今回の議題は…!
チャットやChromeプラグインの便利機能について
画像の書き出しで、サイズや拡張子はどのように使い分けてる?
2022年で買ってよかったものは何ですか?
についてです。それでは議事録スタートです!
1. チャットやChromeプラグインの便利機能について

クリエイティブチーム内では、Chrome拡張機能のリストがあり、
インストール必須プラグインとおすすめのプラグインが載っているのですが、今日はその中からいくつかご紹介いたします!
【必須プラグイン】
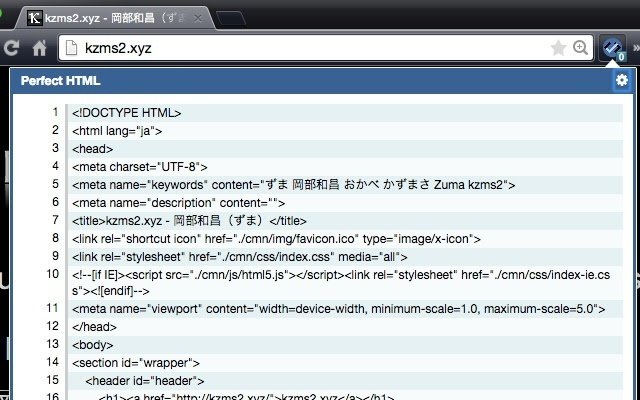
①HTMLエラーチェッカー
HTMLの開始・終了タグの過不足などを検出する拡張機能で、漏れが無いかチェックしております。

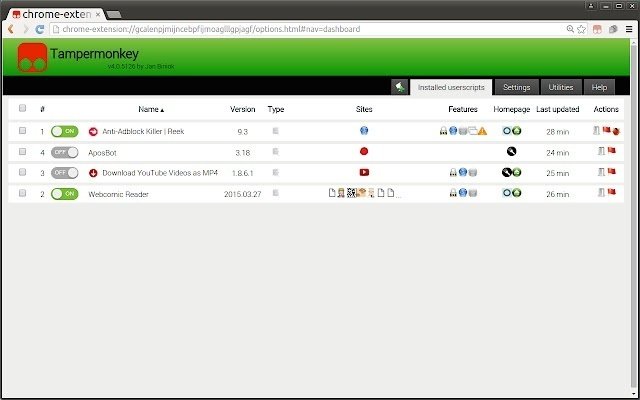
②Tampermonkey
指定ドメインやページでスクリプトを実行でき、課内のメンバーが便利なスクリプトを入れてくれて業務を楽に出来ています!
(本番アップするファイルの取得や、エラー検知などで活用しています)

③WebP and AVIF Highlighter
ページ内のWebP表示箇所をハイライトで確認できるので、WebP画像が一目で確認出来て便利です!

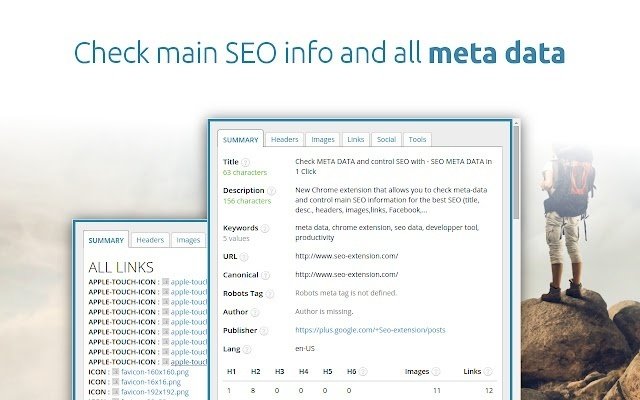
④SEO META in 1 CLICK
SEO関連のタグを確認できる拡張機能

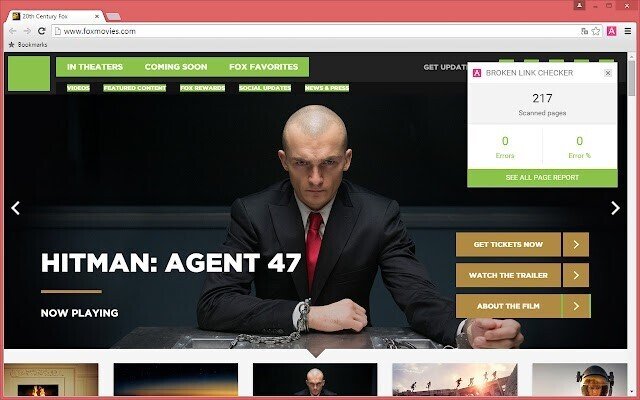
⑤Broken Link Checker
リンクチェックが行える拡張機能で、
ページ内でリンク切れが無いかを一気に確認できます!

【おすすめプラグイン】
①Clear Cache
ボタン1つでキャッシュをクリアできるので、とても便利です…!

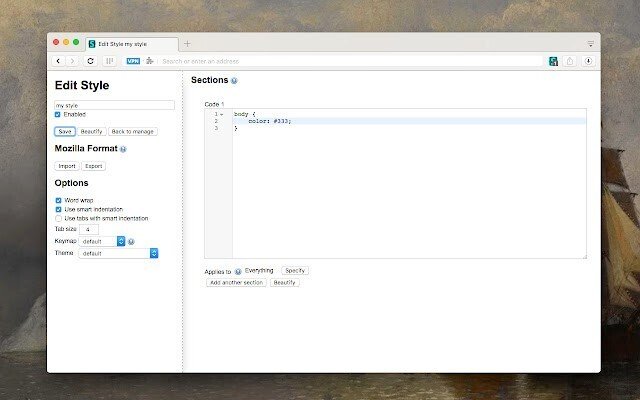
②Stylus
指定したドメインやページでCSSを上書きできます
チャットのタイトル幅を広げたり、微妙な調整を自分でできるので便利です

2. 画像の書き出しで、サイズや拡張子はどのように使い分けてる?
みなさんは、どのようにサイズや拡張子を使い分けていますか?

ラクスのサイトで主にサイトで使っているのは、
PNG
JPEG
SVG
WebP
になります!
その中でも悩むのが、「PNG」「JPEG」になるかと思います。
デザイナーさん達はどのように使い分けるか聞いてみました!
▼こまゆうさん
表示速度、表示環境、きれいさなど、想定する環境と基準を考えて使い分けていて、基本的には、
・PNG:透過、イラスト系
・JPEG:写真
と使い分けている。
▼すなさん
「PNG」を使う場合は、
「PNG8」「PNG24」を色数によって使い分けている
皆さん基本的には「PNG」「JPEG」の使い分けは同じようでした!
ラクスのサイトでは、基本的に「WebP」を表示するようにしていますが、
「WebP」だけだと、見れないブラウザをある為、併用して使っています。
3. 2022年で買ってよかったものは何ですか?

誰かが買ったおすすめのものがあったら知りたいですよね…!
という事で、2022年に買って良かったものの共有会をしました!
今回は、特にデザイン、ガジェット系で紹介しています。
①ばい菌紙せっけん

この可愛いキャラクター実は、紙せっけんなのです…!
手を洗う機会が増えていますが、お子さんてなかなか手を洗いたがらないですよね…そんな時、このばい菌デザインの紙せっけんを使うと、
「ばい菌をやっつけよう!」と自然に手を洗ってくれるようになるそうです!
是非お子さんの手洗いに困っている全国のみなさま使ってみてください!
もう子どもじゃないですが、使ってみたいなと思います。
②イヤースコープ(カメラ付き耳かき)

カメラ付きの耳かき…耳かきってこんなに進化していたのですね…
耳かき好きのメンバーが意外に多く、結構盛り上がっていました笑
自分で耳の中を見ながら耳掃除ができるので、隅々まで掃除が出来そうですよね!
商品とは違いますが、耳かきサロンというのもあるらしく、行っている方や興味ある方が多くいて、驚きました…!
③Surface スリムペン 2

イラストを描く用に購入したペンで、なんと4096段階の筆圧があるらしく、書き心地が抜群だそうです…!
絵を描くメンバーが多いので、みなさん興味津々で聞いていました!
「4096段階の筆圧」は気になるので、使ってみたいですね…
④SwitchBot

何人か使っている方がいましたが、スマホと連携して自動でスイッチを押してくれる代物だそうです…!
SwitchBotには、色々な製品があるようで、メンバーが使っていたのは、
「SwitchBot ボット」でお風呂のスイッチを自動化
「SwitchBot スマートカーテン」を使い指定時間にカーテンの開閉
「SwitchBot 見守りカメラ」でペットやお子さんの様子をチェック!
などを紹介してくれました!
どれも便利そうですね…めんどくさがり屋なので、是非色々自動化して快適な部屋にしたいなと紹介を聞いていて思いました…
興味持たれた方はぜひぜひ詳しく調べてみてくださいね!
2月のクリエイティブ共有会からは、ファシリテーターとnote議事録者をローテーションしていくので、違うメンバーが登場いたします!
今回も見ていただきありがとうございました!
来月もお楽しみに…!

ラクスではデザイナー採用を積極的に行っています!
お気軽にご応募お待ちしています^^
