
自社のZoom背景ジェネレータを作ったコンセプトと想い。
こんにちは、RAKSUL のデザインエンジニア @Itokazu です。
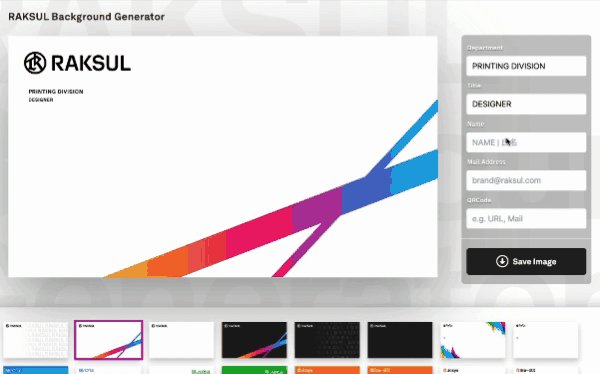
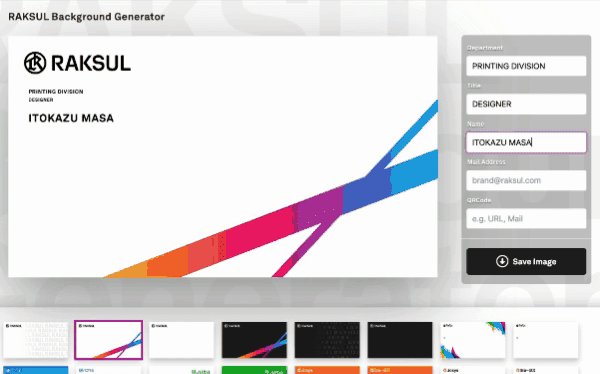
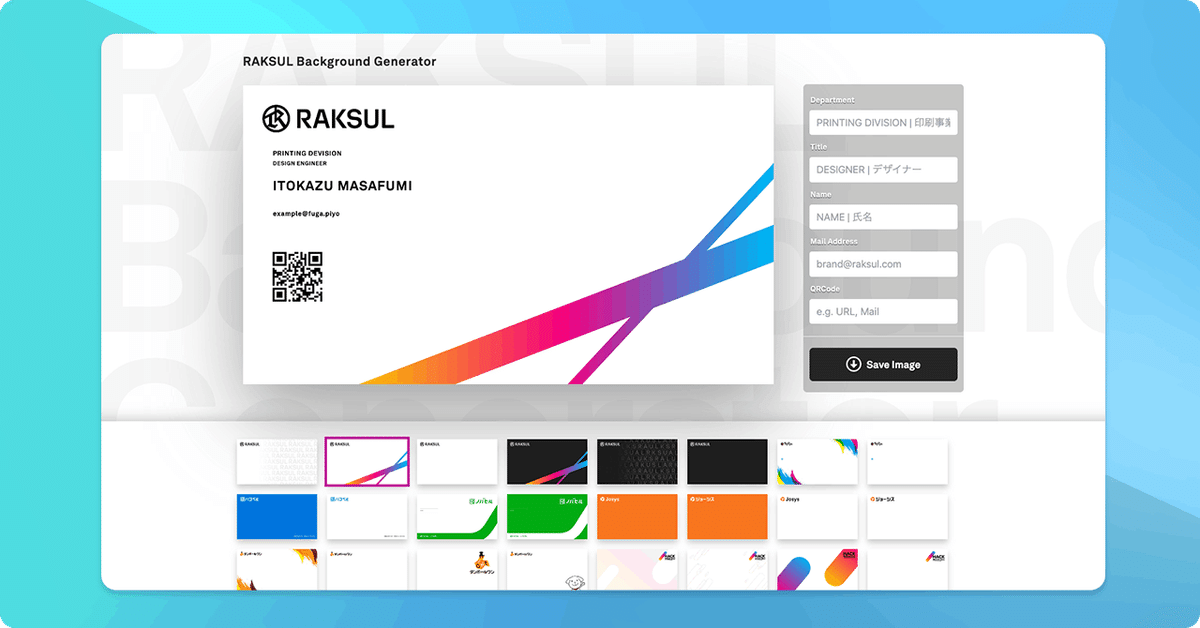
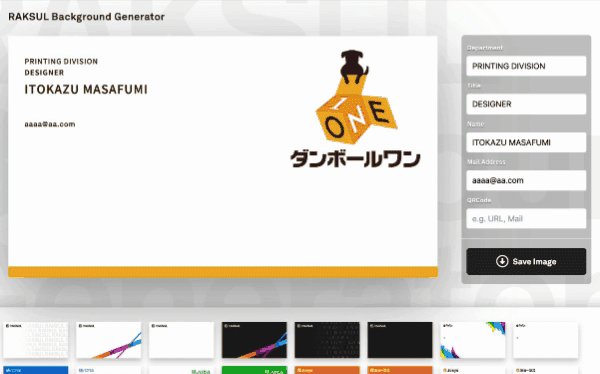
RAKSULでは、グループ会社横断(ラクスル、ハコベル、ノバセル、ジョーシス、ダンボールワン)で利用できるオンライン会議用の背景ジェネレータ「RAKSUL Background Generator」を利用しています。
今回はその制作過程をお話します。

コーポレートロゴのリニューアルをきっかけに、誕生

実は2021年9月、Takramさんご協力の元、ラクスルのコーポレートロゴをリニューアルしました。
せっかく誕生した新ロゴですが、2021年当時、リモートワーク真っ只中。
チーム感、一体感が希薄になりがちなそんな状況、名刺などに触れる機会も減った今、「はたして社員の皆がこのロゴに触れ、身近に感じてもらえるのだろうか?」「このかっこいいロゴを通して、どうすれば自社を誇らしく感じてもらえるのだろうか?」、
漠然とそのような悩みがロゴリリース前にありました。
そんな中、とあるMTGで「背景ジェネレータみたいな物があるといいよね」という話がでました。
以前、似たようなものを作ったことがあったので「これは出来るぞ」と思い、勝手にデモをつくって提案したところ好評で、そのままGOとなり、全社へのロゴお披露目と同時に、このジェネレータもリリース出来ました。🎉
ブランドを強くしたい。コンセプトと込めた想い。

オンラインのご時世、皆が同じデザインを背景に纏うことで、 他社に対しては「ブランドの認知、強化」、社内に対しては「一体感、帰属意識の醸成」が期待できると思いました。
そして、それは「デザインでラクスルを強くしたい」というデザイン推進室の想いを具現化する手段でもあると感じました。
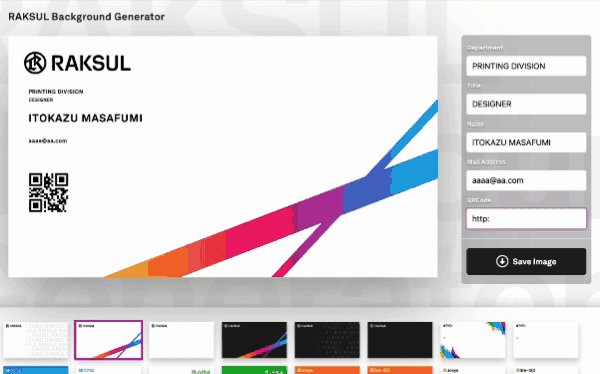
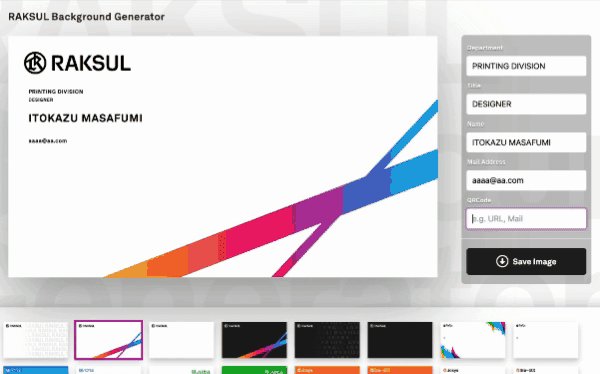
手作業で作っていたQRコードも自動生成で効率化。

実は、ノバセル(ラクスル子会社)ではそれまで、背景画像をデザイナーが手作業でつくっていたそうです。さらに、営業メンバーにとってはQRコードの掲載も重要とのことで、それらの作成にもかなり工数がかかっていたそうです。
そのため、QRも自動生成できるようにし、工数を大幅に削減することができました。

細部や技術的な話
技術的に特に目新しいことはしておらず、html の <canvas> に入力値を描画し、 HTMLCanvasElement.toDataURL() で画像生成&保存しています。
フレームワークは、reactでも良かったのですが、スピード重視で業務で慣れていた nuxt を使い、QR生成には vue-qr というモジュールを利用しました。
デザイン的には、メイン画像が引き立つよう、深めのシャドウを入れ、背景にうっすらパターンを入れました。
細かいUXとして下記のマイクロインタラクションなど、ナニゲにこだわっています。😏
フェードで切り変わる画像
サムネイル選択後、ページ上部にスクロールアップする。

デザインやエンジニアリングに関わらず良いものを作りたい
RAKSULは「仕組みを変えれば世界はもっと良くなる」をビジョンに、デザインやエンジニアリングに関わらず、良いと思ったものを提案し、それが実行できる環境です。
興味をもっていただけましたら、まずはカジュアルにお話してみませんか?
✔︎ラクスル株式会社 デザイナー の求人一覧
それでは最後まで読んでいただきありがとうございました!
RAKSUL デザインエンジニア @Itokazu
『RAKSUL DESIGN MAGAZINE』では、RAKSULに所属するデザイナーをはじめとしたスタッフが書いた記事を、定期的に更新しています。是非フォローいただけると嬉しいです。
✔︎ RAKSUL DESIGN MAGAZINE
✔︎ Twitter
✔︎ RAKSUL DESIGNの紹介
✔︎ RAKSUL デザイナー採用情報
