
DeBLOGを作ってみました
こんにちは。$SHDW fan boy のraaです。
ユウキさんがsolanaミニハッカソンを開催するとのことで、参加してみました。
#Solana ミニハッカソンのイベントページができました😄(Lumaですが💦)
— ユウキ(yuki) (@stand_english) July 15, 2024
各順位の賞金や追加の審査基準も記載させていただきました❗️(変更箇所はありません)
また、7/17(水)の19時30分から1時間くらいこちらのハッカソンについてのXのスペースを行おうと思います😊… https://t.co/8CrP4bcmkh pic.twitter.com/nH5tftyRhS
$SHDW fan boy としてshdwDriveを使った何かを作るべきだよな〜と前々から思っていたため、今回はblogを作ることにしました。
ありがたいことにプレゼンに選出頂けたため、オンラインでプレゼン参加させていただきました。これはその発表資料です。

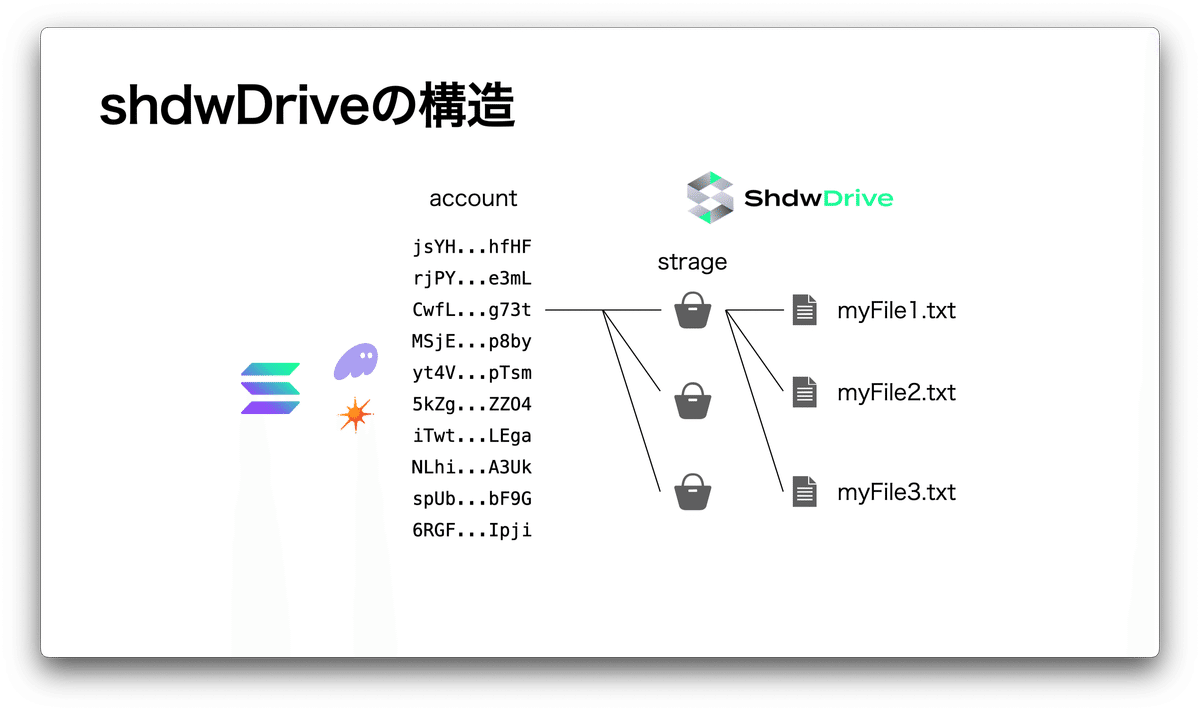
わからない人もいるかと思ったので、まずはshdwDriveの紹介です。というかこれこそがメインです。これをしたいから参加したと言っても過言ではない。

solanaのアカウントに紐づいているので、追加変更削除を出来るのはアカウントの所有者のみになります。readは誰でも出来ます。

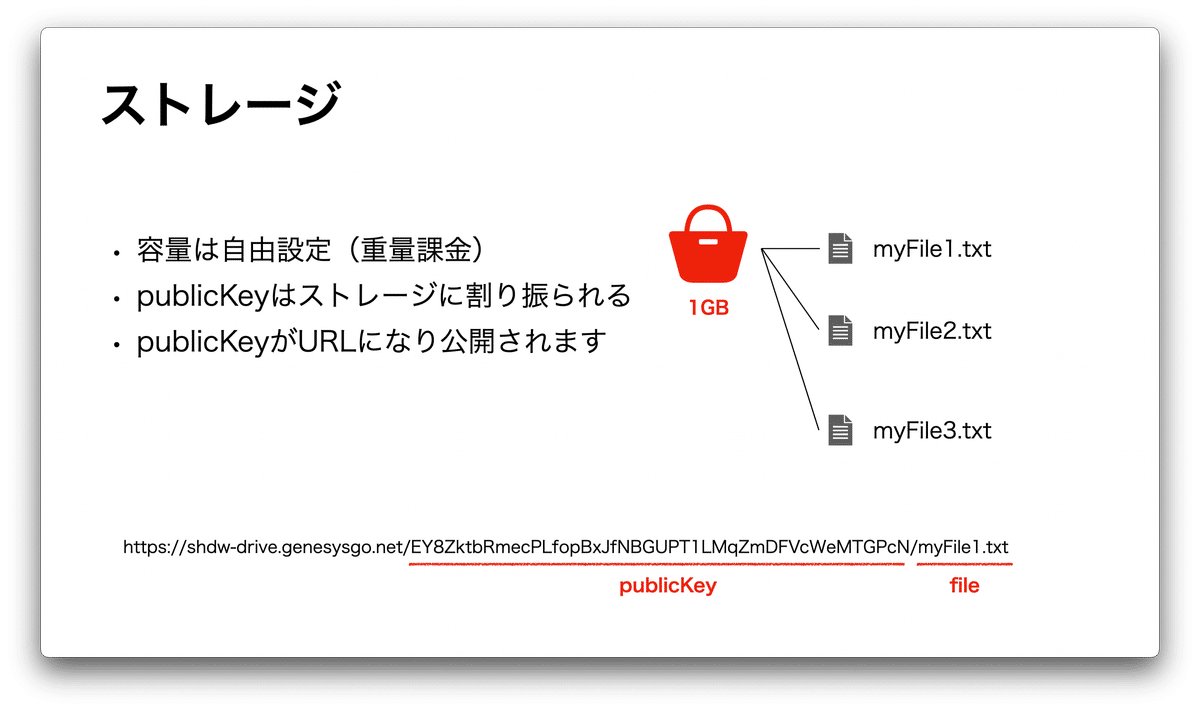
ストレージについての説明。1GBじゃなくても10MBでも当然OKです。また、ストレージ単位で不変(ARみたいな)にすることが出来ます。後からでもOK。

そしてその特徴。日本語のファイル名も使えます。置いたファイル名がそのまま使えるのは使いやすいですよね。

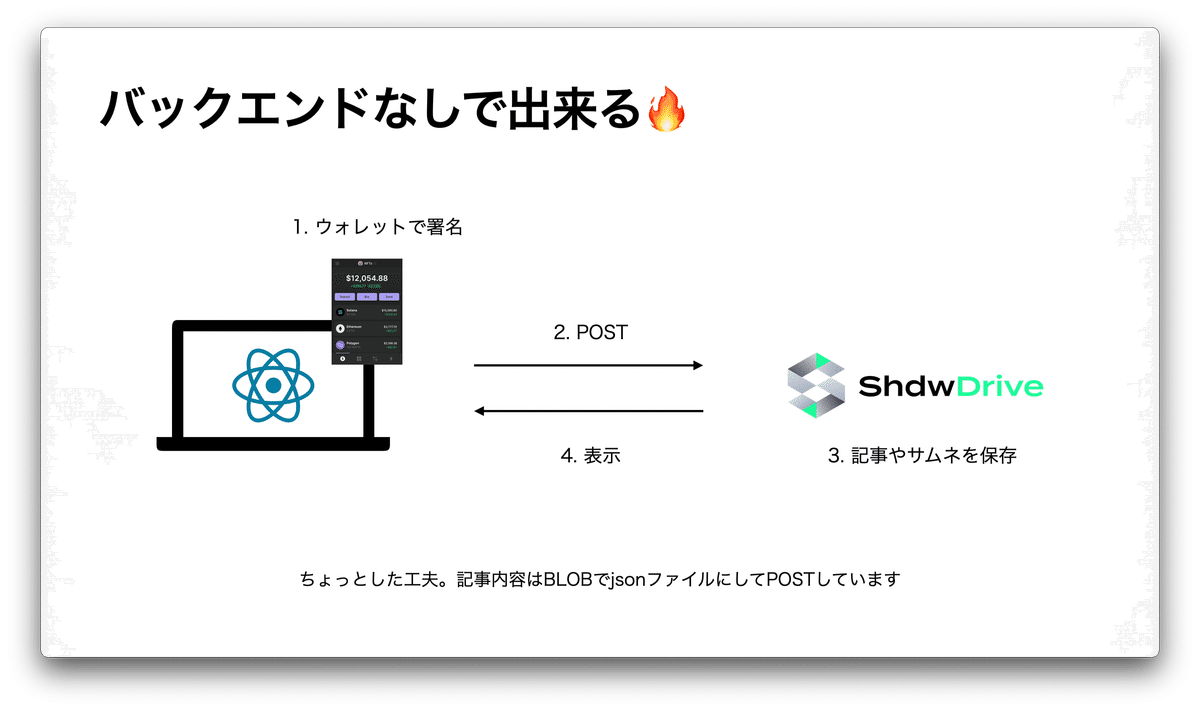
ここポイントです。バックエンドがいらない。Reactだけで出来ちゃいます。
これ、web2では有り得なかった事ですよね。だってフロントJSにストレージやDBのパスワード書けないですもん。S3にフロントからデータを置く感覚に近く、新鮮です。

DeBLOGでは、アップロードしたファイルは自分のストレージに保存されます。(DeBLOGのアカウントのストレージではありません)
だから、shdwDriveのオフィシャルUIとかで見たら、自分のストレージにファイルがある事を確認できます。実際に動いているところを見て見ましょう。
最初に写っているのはshdwDriveのオフィシャルUIです。ユーザーアイコンとindex.json(設定ファイルです)だけが写っているはずです。
その後、DeBLOGで記事を書いてみます。サムネを入れて、タイトル、内容を入れてPublishを押すとウォレットが3回起動します。ここでは「記事のアップロード」「サムネのアップロード」「index.jsonの更新」の為に3回署名をしています。
この動画は編集(早送りやカット)をしていません。なので、実際にこの速度でアップロードが完了し、記事になり一覧に掲載されます。十分実用的な速さですよね。Reactをローカルで動かしていますが、記事JSONやサムネはshdwDriveにアップロードされたものです。
最後にもう一度オフィシャルUIです。更新したら、記事のサムネと、記事のjsonが追加されているのがわかります。
フロントのJSから、solanaレベルの速さでファイルを格安で保存できるって控えめに言って革命じゃないです?(fan boy 脳)
遅くなったけど自己紹介。このNoteや、ドキュメントの翻訳もしています。自分も実際にSDK触ってみてわかったことも多いので、「こんなん出来るん?」とかは気軽に聞いて下さいね。布教の機会なので、喜んで説明します。

自分の中でDeBLOGはshdwDrive布教用のプロダクトなので、「shdwDriveでこんな事できるよ!どうやって?」を知ってもらう事を目的としてオープンソースにする予定です。
で、岸さん、川崎さんがやってるEpicsのプラットフォームに乗せることを目指します。
Epics自体を応援しているのもありますが、もしEpicsプラットフォームに載ったら開発参加に報酬が出せるようになりますので、DeBLOGに興味を持ってくれた人に報酬付きで開発に参加してもらえるかもしれないし、そうなったらとても嬉しいので!

ユウキさん、発表の後に「出来たら自分もBlog使おっかなー」って言ってくれたの、忘れませんよ〜 👀(嬉しかったので)

solanaハッカソンに参加したのは初めてだったのですが、手を動かすと、プロダクトを深く知ることが出来て楽しいですね!
推しプロジェクトの宣伝のためにハッカソンに出るとかやましいよこしまけしからんとも思うのですが、それでも4位に入賞できてYukiさんはじめ審査員の皆様の懐の深さを感じております。グローバルハッカソンではDeBLOGで得た知見を元に別のものを作る予定です。がんばるぞ〜✊
主催側の皆様、お疲れ様でした。機会を与えてくださり感謝です!
おまけ
DeBLOG 名前の由来はdecentralizationなんですが、shdwDriveがv2になり、さらにはオープンソースにならないと、decentralizationとは言えない気もしています。オープンソース化はいつになるかはわかりませんが、いつか名前の伏線回収できるといいなーと思っています。私が書いた記事はブログ運営会社のものではなく、私のもの。という世界線ですね。
