
Photo by
piccolotakamura
youtubeを使った英語学習アプリがないから作っちゃった話
日本に生の英語を扱う参考書や教材が少ない
もう形式ばった英語は飽きたし本場の英語で勉強するぞ~!
って難易度上がりすぎじゃね?
TEDは教材として最高だけど正直、科学も政治もあんまり興味持てないんだよな~。やっぱドラマとかyoutubeの映像を見ながら楽しめるコンテンツがいいんですよ。でも、そうなると楽しむためのコンテンツなので学習者向けの環境はないんですよね。
と、なったので作ります。
ディクテーションを打ち込んでやりたい
まず聞き取れなきゃいけないからディクテーションをしたい。でも紙に書くのはめんどくさいのでwebアプリケーションを作りましょう。
作成
HTMLで構成を決める
こんな感じ?

ここに動画で話された内容を打ち込んでいく。ちょとCSSで見た目を整えていきます。
動画を読み込ませたい
URL指定でHTMLの<iframe>タグを使って動画を埋めこんでみよう。

このままだと再生したら勝手に動画が垂れ流しになるだけ。
動画のスクリプトをダウンロードして読ませてみる
Downsubという開発者ツールをつかってこのアプリの字幕をダウンロード。
ダウンロードできたけどすっっごい使いづらい形式だったのでpythonでjson形式に変換しました。

各字幕の時間も設定できたのでこれで一行ごとに処理ができそう。
なんかいっぱい処理した
詳しく書くと日が暮れるので省略しますが、字幕をヒントを出しながら表示できるようにしました。
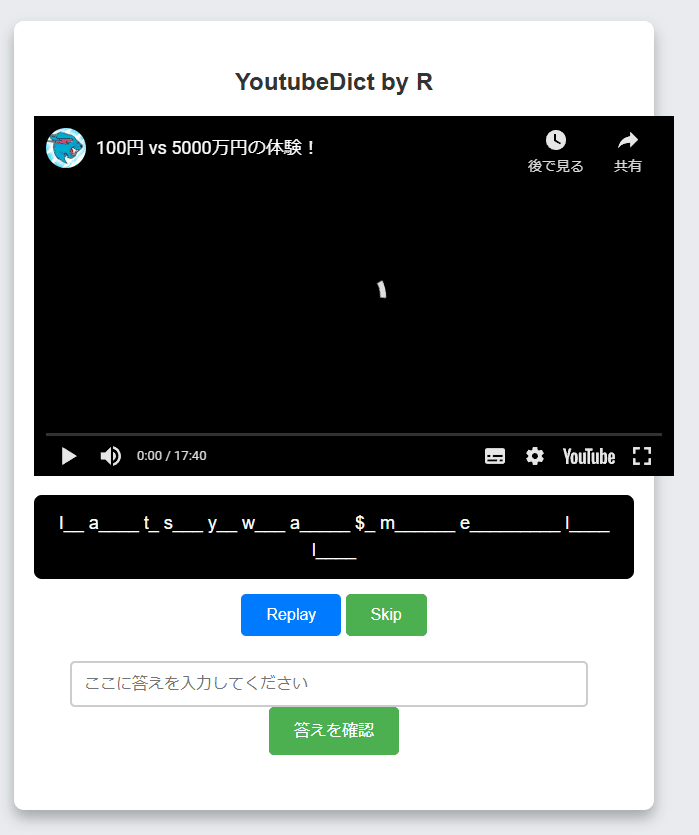
完成図
まだうまく機能はしませんが(バグが多すぎて)、こんな感じでyoutubeの動画を使ってディクテーションできるwebアプリが完成しました。

まだ好きな動画なんでもってわけにはいかないけどいい感じにyoutubeみながらディクテーションできそうです。
今のところ収益が見込めないので公開予定はありませんが、評判がよさそうでしたら考えます。
