
HTML初心者におすすめ。どこでもコードが書けるWEBアプリWeb Makerの使い方
1.WEB Makerとは
コードがブラウザ上で書けるWEBアプリケーション

WebMakerとは、ブラウザ上でHTML、CSS、Javascript等のコードを書くことが出来るWEBアプリケーションです。
HTMLコードを書くには、「テキストエディター」を使用して書くことが一般的ですがこちらはVscodeやAtomなどのテキストエディターを使わずに作業ができるので、テキストエディターがインストールが出来ない環境や出先のパソコンでコードを書かなければならないなど緊急の場合もすぐに対応ができます。
コード入力欄のすぐ横には入力したものがすぐに反映されます。HTMLを始めたばかりでとりあえず動きが見たいという方はこちらがおすすめです。Vscodeなどのテキストエディターはプラグインを入れないとライブプレビューが出来ません。(Bracketsというテキストエディターはライブプレビュー機能はあります。)
Web Makerの利用方法
まず、WebMakerのサイトにアクセスします。

ただ、毎回毎回ブックマーク開くのは面倒ですよね?もし、起動ブラウザがGoogle Chromeなら個人的には拡張機能で追加しておくほうがおすすめです。追加方法は下記です。
ADD Chrome Extension をクリックします。その後Chromeの拡張機能エリアにジャンプします。

引用:https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh
無事にインストールが出来たら、今度は起動方法です。
Google Chromeの拡張機能(アドオン)はインストールしただけでは、ブラウザのバーの部分に表示されません。そのためピン留めをして常時表示する必要があります。動画に動きをまとめました。
2.WebMakerの機能説明
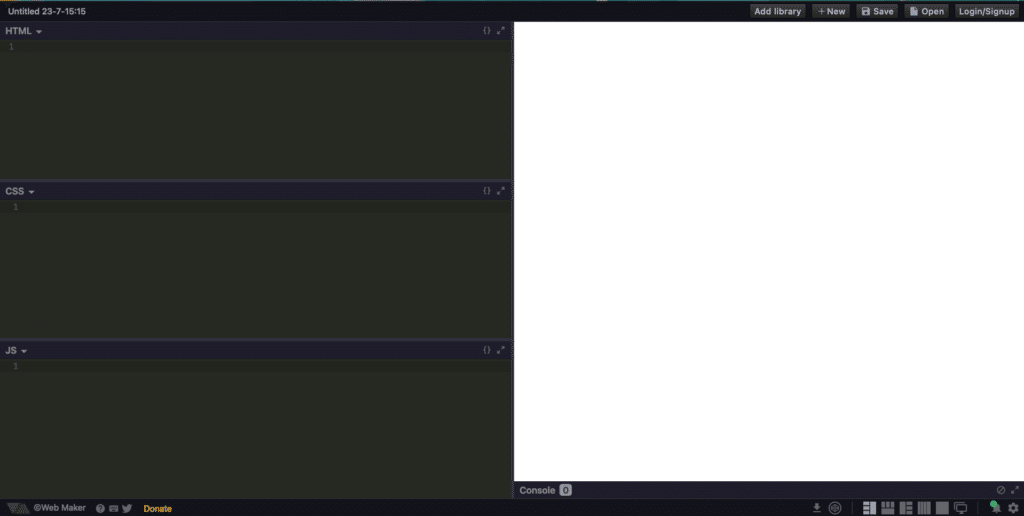
全体レイアウト

操作画面は、上記でも出てきましたがこのようなレイアウトになっています。上から順番にボタンを見ていきましょう。
Add library
JavascriptとCSSのライブラリーを入れることが出来ます。Choose from popular librariesのプルダウンリストには、よく使われるライブラリーの候補が入っていますのでこちらから検索すると良いでしょう。BootstrapやjQuary等もCDNを拾ってくる事なく使用することが出来ます。CDNの説明はここでは割愛しますが、興味のある方は検索してみてください。
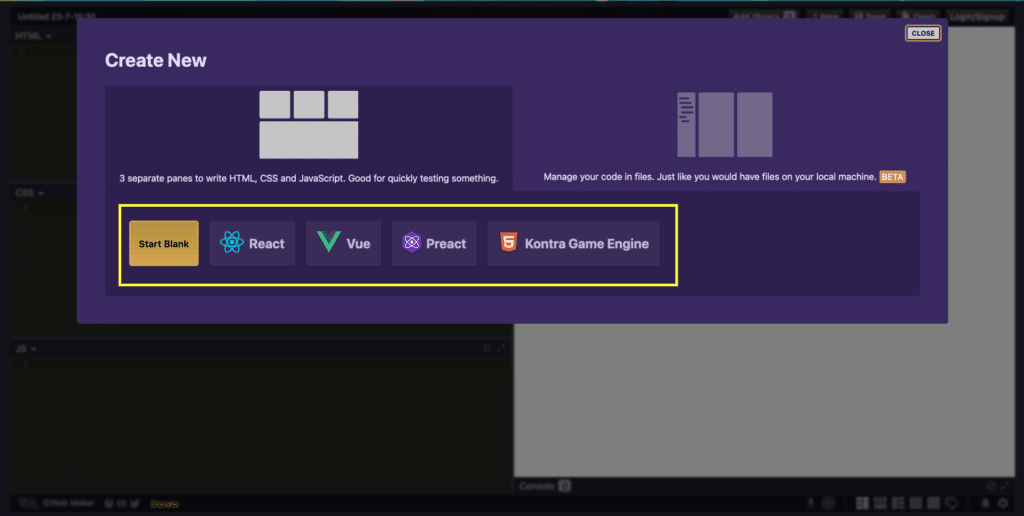
New
このボタンを押すと、新しいレイアウトを作成できます。レイアウト作成の際にVueやReactなどを選択するとライブラリーが入った状態でレイアウトを作成できます。目的に応じて新しいレイアウトを選ぶと良いでしょう。作成できるアレイアウトは、以下のとおりです。
Start Blank(デフォルトレイアウト)
React
Vue
Preact
Kontora Game Engine

Save
文字通り、保存です。保存を押さないとセーブされません。ボタンを押さない場合は、Windows場合はCtrl + s ,Macの場合はCommand + sで保存ができます。
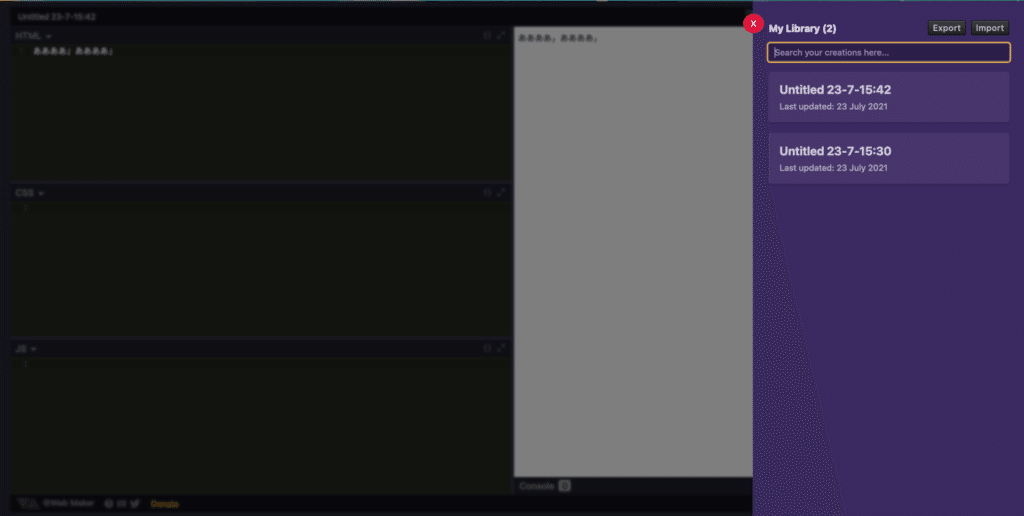
Open
Newで作成し、保存したレイアウトを開くときに使用します。複数ファイルを作成した場合はこちらから開くことが出来ますので、ローカルのように使うことも出来ますね。Exportは、json形式で保存したデータを落とすことが出来ます。Importは、Jsonデータを取り込むことが出来ます。

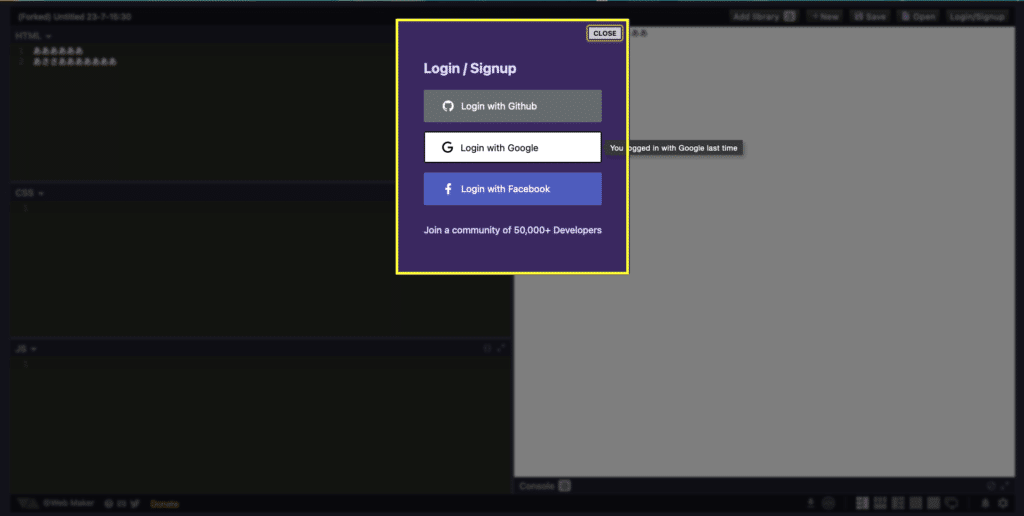
Login/signup
ログインとサインアップを行えます。ログインは、Github,Google,Facebookで行えます。ログインを行うメリットは、Saveしたデータを引き継げるのでデバイスが変わってもログインさえすれば別のデバイスでも保存したコードを扱うことが出来ます。また、ログインしていない場合で作業しても後からログインすればサインイン前のデータを取り込むかアラートが出ます。

フッターの各種ボタン
こちらは多いのでまとめて動画で掲載します。
ヘルプボタン:ヘルプが確認できます。
キーボードショートカット:ショートカットのコマンドが確認できます。
Twitter:Twitterにシェア出来ます。
Save as HTML file:コードで書いたHTMLファイルをダウンロードできます。
Edit on Codepen:WebMakerで書いたコードをCodepenに表示させることが出来ます。
レイアウトボタン:レイアウトの変更ができます。(動画参照)
オフラインでコードが書ける
WebMakerはオフラインでも起動可能です。オフラインの場合は、テキストエディターのあるパソコンであればそちらを使えば済むので小技的なお話です。証拠の動画がこちらです。※オフラインで使用するには予め拡張機能をインストールしている必要があります。
