
1週間でゲーム(ブラウザ)を企画してリリースした流れ
着想から1週間で「名付の刃」というゲームを公開しました。
クイズゲームなので中身はシンプルですが、データ集めから完全1人での制作期間としてはそこそこ短いのではと思います。
企画から公開までの裏側、気になるSPAというWebブラウザベースの技術について共有してみます。
(実装したコードなど技術的な内容はほとんどありません。Qiitaに書くかも。)
読むと役にたつかも
・簡単なゲームとか作ってみたい、
・企画から公開までの流れをのぞいてみたい
・SPA(Single Page Application)が気になる(ほぼ文末のみ)
公開までの1週間の流れ
旬なものは旬なうちにってことでスピード重視となっています。このような時系列で紹介していきます。
1. 企画(2~3時間)
2. 要件定義~データ集め(1日)
3. システム構築(5日)
4. デザイン・フロント(1日)
5. デバッグテスト(数時間)
6. リリース
企画 2~3時間
企画は深夜にふと「鬼滅の刃に乗っかりてぇ」と欲望が全開になったのがきっかけです。
通常ならアイデアにすらならない(脊髄反射的に却下する)のに、特定の時間帯だけに考え込んでしまう。誰でもそんな経験は1度や2度あるでしょう。
いわゆる深夜の悪ノリというヤツです。
わたしはと言うと、ご存じ「名付けポンという名前に関するサイト」を運営しているのですが、「鬼滅キャラって難しい名前(漢字)多いよね」っという普段思っていたコトとコレが見事にマッチング、「絡められる!」と直感しました(この間なんと1秒です)。
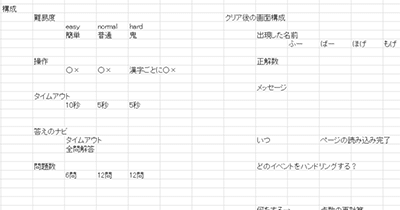
その勢いをもってエクセルに構成やイメージを雑にメモをしながら、とっちらかった頭を整理します。
深夜の走り書き。思いついたことをざざっと

鬼滅の刃との唯一の接点は、名前(漢字)に関することなので、じゃあ「実際に人の名前として登記できるのか?」そんな名付けクイズにしよう。
というところまで考え、この日はいったん終了。
この段階ではイケイケなんですけれど、いかんせん深夜のノリということは本人も自覚しておりまして、翌日の自分にリリースします(my壁打ち)。
要件定義~データ集め 1日
通常は目覚めた瞬間に「昨日のはナシやね」とすべてを包み込むのですが、今回は違います。(そうまでして乗っかりたい?)
昨晩のメモを眺めつつ、どの程度で実現可能なのかを判断するため、要件定義を行いました。
要件定義をすれば、実現するために必要な技術、必要なデータ、今後行うべきフローが明確になります。
設計図みたいなものですから、できあがりを具体的にイメージできますし、この機能ならこのくらいの期間でできるよね。とか、それぞれに優先順位を付けるなど俯瞰した判断ができます。
そうすると「短期間で作れそうだしやってみてもいいかも」となったのでした。
今回は要件定義の「必要な機能」「必要なデータ」について少し紹介。
必要な機能
乱暴にいうとクイズは2つの機能があれば成立します。
「1.問題の読み込み、2.答え合わせ」ですね。基本はシンプルです。
主な機能はこれだけですが、それだとなんの特徴もないゲームになってしまいます。
鬼滅の刃のキャラクター以外にも、どんなゲームなの?という軸を定めるためにテーマを決めます。
主テーマはできる限りシンプルに、今回は3つの柱()にしました。
1.鬼滅の刃に関連したクイズ
2.サクッと1分くらいで遊べる
3.難易度高い
このテーマに沿った機能を盛り込みます。
実際に、サクッと遊べて難易度も高くするために「問題数を10問前後、制限時間を5秒にする」を基本ルールにしました。
5秒過ぎると強制的にゲームオーバー、これなら1分で隙間時間にも遊べます。
名前に使われている漢字がそもそも難解ですから、99%の人が一発クリアは無理と思います。 (いやいやそんなバカな → 名付の刃)
必要なデータ
データとして必要なものも考えていきます。
データも名前だけがあれば成立するのですが、それだけだと画面が寂しいですよね。
名前だけだと思いつかないキャラでも「よみ、名字、ローマ字、所属」など、周辺情報があれば想像もしやすいです。
このようなクイズに使うデータは、データベースで管理します。
データベースでの利用シーンを想定して、適切に振り分けるのがとても大切で、後々の作業に影響してきます。
今回のクイズは読み込むだけのシンプル設計なので、各項目ごとに振分けるだけでした。
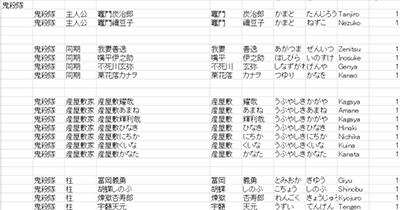
ということで、wikiなどから手作業でデータをとってきて、それをもとに正誤表をつくり、項目ごとにエクセルに入力していき、最終的にデータベースに保存。
こんな感じで手作業で振り分けました。数が多いと死にます

この段階ですべて完璧になるのではなく、後から機能追加や修正をしたり、データも調整したりで、振り返った時間も含めると1日程度だったかなと思います。
大半はデータの作成・修正に時間がかかりました。
※ 名前に使えるかどうか?は、名付けポンの人名用検索という機能を利用できたので楽でしたが、手作業でデータを作っていくのが大変です。データの準備などは時間の兼ね合いで外部の人に依頼することも多いです。
システム構築(プログラミング)5日
要件定義が固まれば後は作業をしていくだけです。
今回はアプリではなくて、ブラウザベースにしました。
というのも、技術的に気になっていたけど使う機会がなかった、Vuejs(JavaScript Framework)が使えそうだからです。
ということで、メインのプログラミング言語はJavaScript、データベースのやりとりや答え合わせには、バックエンドでPHPを使い、非同期・同期処理しています。
システム制作には一番時間がかかっています。寄り道をしなければ2~3日だったのですが、技術的な理解も目的の1つなので、ある程度の無駄や遠回りもしています。
実装したい機能が思うようにできず悪戦苦闘の末、結局1つも前に進まないことも何度かありました。
というか途中からはコレの連続で、「おそらくこういうのが理想なんだけど、実際にどうするんだろう…」など、これらの積み重ねが3日あります。この期間は1歩も前に進んでいませんから、スピードを求められるなかでこの期間は結構ツライです。
これはわたしの経験上、言語習得の必要プロセスとして、通過儀礼のようなものなので、ある程度のラインまでやりきるようにしています。
どの程度?の設定は人によってマチマチだと思いますが、わたしは英語圏の掲示板(Stack Overflowなど)で探しても、すでに試して失敗している情報しかでてこなくなって、なおかつ工夫しても解決しそうにない状況です。
ここで解決しなければ、そもそもの前提が間違っていたりなど短期での解決が難しいことが多いので、別の方法で乗りきります。
不細工なコーディングやバカらしい管理でイライラmaxになりますが、頭のなかを「システム脳 → マーケ脳」に切り替えて「公開が最大の目的…。公開が…」と念仏を唱えながら、作りあげることに集中します。
最先端なことを検索しているわけでもなく、その時できる技術からちょっと背伸びしたことですね。情報が多いVuejs2にバージョンダウンしましたし、開発環境もVue CLIはやめました。コードや環境がこの時点ではイマイチでも、完成させたほうが次につながることが圧倒的に多いです。
デザイン・フロント制作(HTML/CSS)1日
デザイン2時間、あとはHTML/CSSでした。
システム部分がカッチリできていたため、デザインはかなりスムーズに進みました。
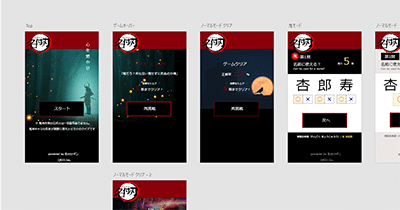
デザインといっても自分だけ理解できればいいので、Adobe XDで各ページの構成と要素を配置しただけですけれど。
各要素の配置と画像素材を入れただけ

CSSはフレームワーク(Bootstrap)をレイアウト部分に使っています。
エフェクトにCSSだったり、JSを利用したりしていますが、Vuejsにどう組み入れるのかとか慣れていないことで時間がかかっていました。
デバッグテスト 数時間
本番環境にアップして実機確認のうえ、いくつか調整したりしました。
スマホでの要素の位置調整とか、ボタンの応答速度(アニメーション)を早めたりとか。主にUXが悪くないかを確認してます。
サクサク動くしSPAスゴイ。
リリース
いくつか知り合いに使ってもらって、問題ないようなので公開。という流れでした。
深夜に思いついてから、公開までざっくり1週間です。
作り終えてみて…SPAは要注目かも
完全1人ですべて作ったのですが、小規模なゲームなら1週間でも可能というのが収穫でした。JavaScriptも面白かったし。
今回はゲームでしたが、たとえば既存のサービスに関連したアプリのような表現にも応用ができます。
いわゆるSPA(Single Page Application)と呼ばれる、単一ページでアプリケーションを構成する設計が、今後は増えてくると思っています。
なによりわたしはWebサービスを安易にアプリ化するのは消極的(Webで可能なことをわざわざアプリ化しなくてもいい)なんですが、それはこういった新しい技術が台頭するのではというのも理由の1つになっています。
https://digitalidentity.co.jp/blog/creative/about-single-page-application.html
5Gにより動画が当たり前になるように、スマホがより高度になっていくのは確実ですから、ブラウザベースでできることはもっと広がるんじゃないかな。
ということでWebサービスの開発にはPHPがメインなんですけれど、JavaScriptに大注目していて、SPAが構築できてかつ学習コストの低いVuejsを試してみたということになります。
実際に試してみると学習コストは低いですし、サクサク動作しますし、開発効率いいしで、これは実用性が高いと感じました。
アプリ系のサービスならVuejsでSPAを検討してもいいかもですし、Webベースのゲームを開発してみたいならおすすめです。
余談:
今絶賛CakePHP2 → 3に移行中でめちゃくちゃ疲弊してて(それをほっぽって今回のチャレンジ)、あらためてSPAいいなーと余韻に浸ってるなか、そういえばLaravelってVuejs採用してるんだっけなーと(遠い目)
