
【同人活動】赤字でも税金を取られないように簡単入力できる帳簿を作る Googleスプレッドシート・AppSheat
同人活動に帳簿が必要
同人活動である程度お金の出入りが出てきた方は帳簿を作っておきたいです。突然税務調査が入って、大赤字なのに証拠がないので言われるままに追徴課税を取られたという話は聞いたことがあります。
まず(本業でなく)趣味で活動をやっていて赤字の場合、確定申告は必要なのかというと必要ありません(この場合は雑所得です。)。これは税務署に電話で確認しました。「得られたお金-経費」で計算していいそうです。信用してませんけど。
なので
申告の必要はないけど、問い詰められたときに証明が必要なんです。
では帳簿として何を使うか。
ちゃんとやるなら弥生かな…と思いましたがちょっとハードルが高い。ではスプレッドシートに…と言っても毎回編集がだるい。
GoogleAppSheatを使いましょう。
これ最近会社で使ってます。
GoogleAppSheatはアプリをつくるツールです。
これを使ってできたスマホアプリでデータを簡単入力・簡単閲覧ができます。アプリのデータはアプリの元にしたスプレッドシートに貯まっていきます。
(AppSheatのいいところはメジャーなツール「スプレッドシート」をデータベースにして、外付けUIとして動作する点です。時代の流れでAppSheatが廃れてもスプレッドシートが残るので、その時は別のAppSheatのようなものに切り替えることができます。マイナーなデータベース+UIツールでは廃れたときにデータ移行ができません。)
(また、AppSheatはかなり機能が絞られていて、複雑なことができないかわりに作りやすいメリットがあります。)
では、そのスマホアプリを今からAppSheatで作りますよ。
わからないところはChatGPTに聞いてください。
Appsheatの画面を見失ったらここから飛んでください。
完成形はこんな感じです。
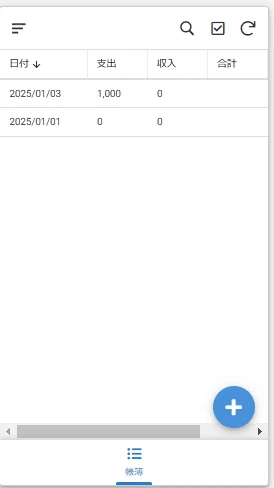
これがすべてのデータ表示画面。

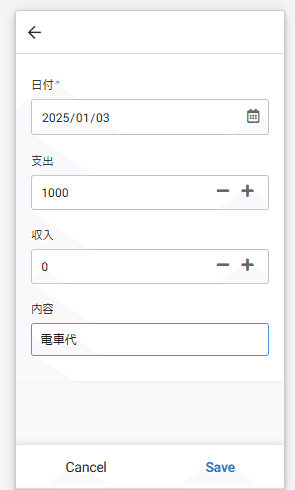
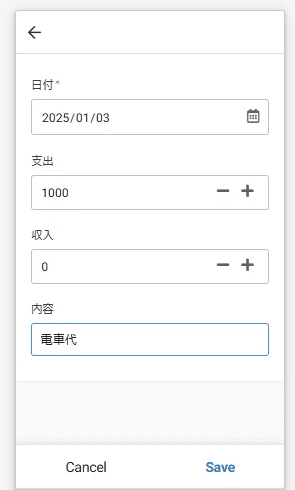
データ入力画面。

これが収支の変動グラフ。

スマホ開いたらすぐにデータ入力できます。
スプレッドシートの準備
スプレッドシートを用意してください。
ここがデータを蓄積する場所です。

タイトルは「帳簿」にしておきます。
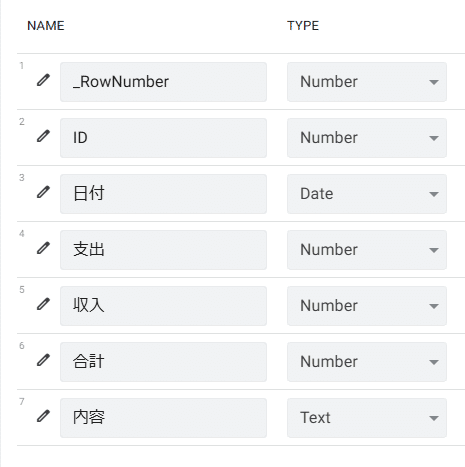
1列目はID、日付、支出、収入、合計、内容にします。それぞれの意味はこの通りです。
ID:そのデータを指定するときの固有の数字(数字)
日付:その収支があった日付(日付)
支出:支出の金額(数)
収入:収入の金額(数)
合計:合計の金額(数)
内容:収支の内容(テキスト)

2列目を埋めておきましょう。
ID:1
日付:今日の日付(2024/01/01)
支出:0
収入:0
合計:0
内容:なし
とします。

AppSheatでツールの作成
作成したスプレッドシートの右上、拡張機能にAppSheatがあります。その中のアプリを作成をクリック。

するとAppSheatの画面に移ってこんな画面になります。

①がスプレッドシートのデータを整頓する画面、
②がアプリにどう表示するか設定する画面、
③がアプリのプレビューです。
データの整理
まずデータを整頓するので①を押しましょう。

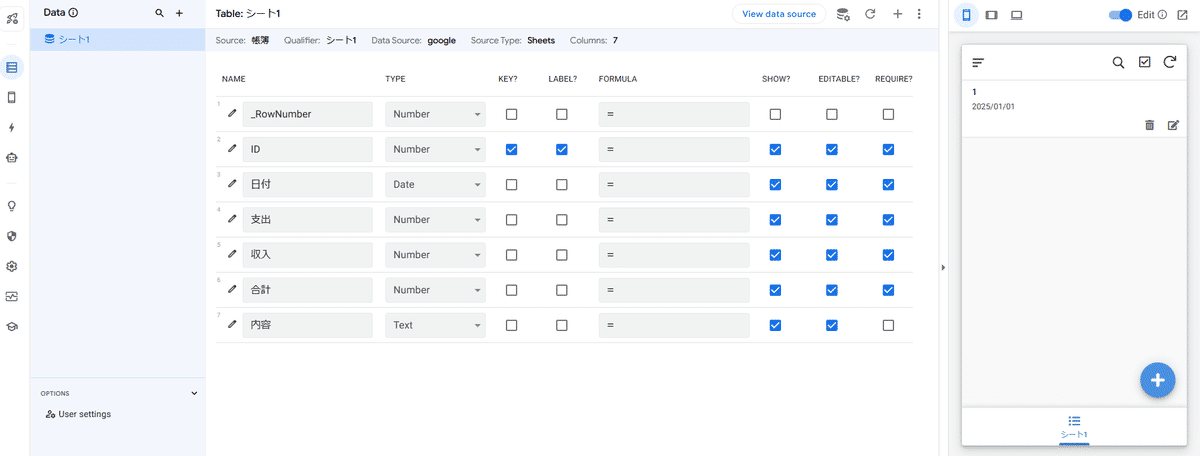
この画面に飛ぶと思います。
ではデータを整理します。
NameとTypeに注目。それぞれの項目がすでに読み込まれていて、データの種類も入ってると思います。(スプレッドシート2行目にデータを書いておいたので)

次に初期値とチェック①チェック②の変更をします。
初期値(Initial Value)は新しくデータを追加したときに生成される値です。
チェック①は2種類あって、「Key?」「Label?」です。
チェック②は3種類あって、「Show?」、「Editable?」、「Require?」です。
「Key?」はその列を特定するのに使うデータです。今回はIDが固有の値にしてあります。
「Label?」はアプリ内での代表する表示名のような使い方をします。今回は日付を代表にします。
「Show?」はアプリでこのデータを見えるようにするか。IDのようなデータとしては必要だけど特に見なくていいデータならチェックは不要。
「Editable?」はアプリでデータ入力の際に編集可能にするかどうか。数量データを入力する場合はチェックします。合計のようなデータは自動入力になるので不要。
「Require?」はアプリでデータ入力の際に入力必須項目にするか。今回の場合だと収入はあるけど支出がない場合もあるのでそこで使います。
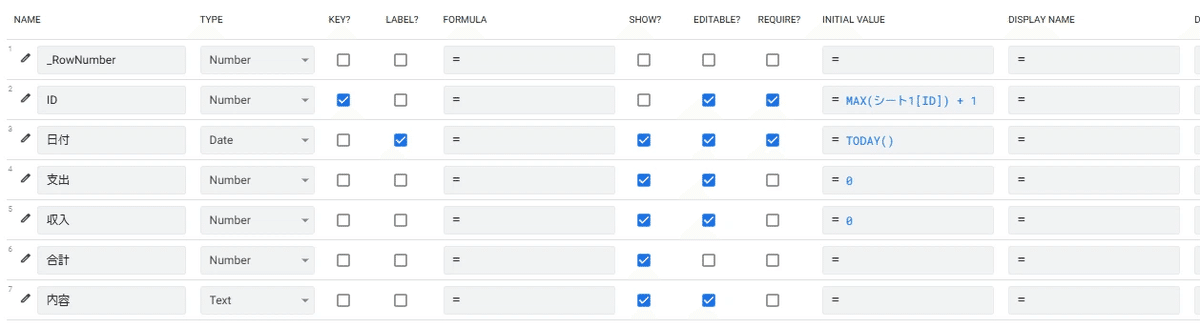
以下のように変更してください。
「Show?」,「Editable?」,「Require?」,「Initial Value」
ID:-,○,○,=MAX(シート1[ID]) + 1、+KEYにチェック
日付:○,○,○,=TODAY()、+LABELにチェック
支出:○,○,-,=0
収入:○,○,-,=0
合計:○,-,-
内容:○,○,-


これでデータ整理完了です。
アプリの画面表示作成
次にアプリの画面を作りましょう。左のバー(さっきの②)にViewsとあるのでここを押しましょう。

ここに移動できたと思います。

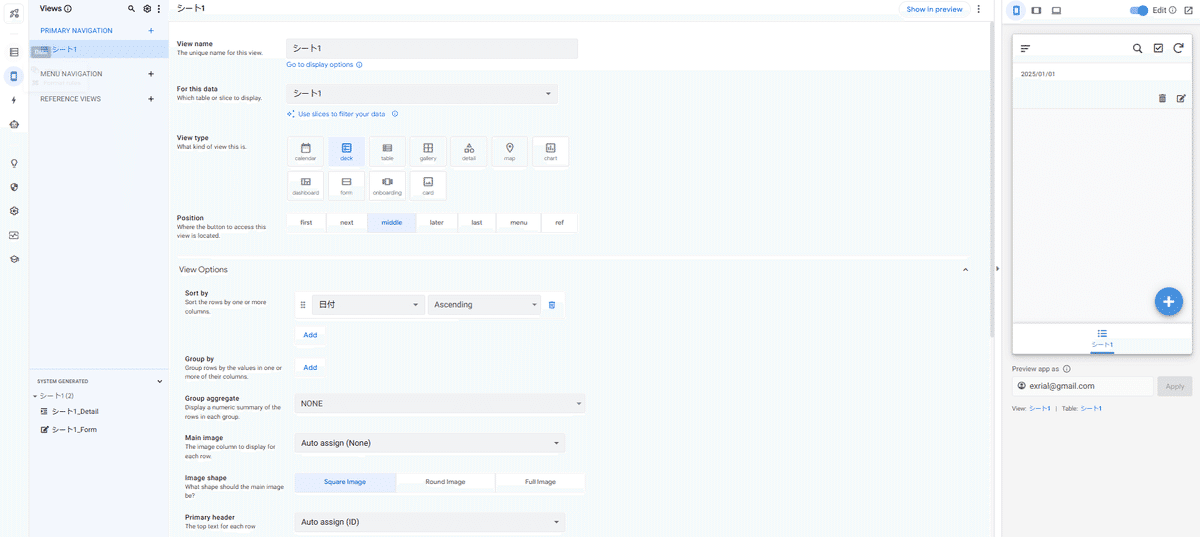
ここで設定を変更します。
View nameを「帳簿」、
View typeを「table」に変更します。
(For this dataは取り込むデータなので複数のスプレッドシートを読み込んだ場合に変えます。)

すると右側のプレビューが変化すると思うので確認してください。
(View typeはいろいろあるのでそれぞれ変えてみるとおもしろいですよ。)
追加でViewOptionも変更しておきます。
Sort by を「日付:Descending」「ID:Descending」に変更

これで日付が上から新しい順で並びます。(日付が同じ場合は登録ID順)
データ入力テスト
では一旦セーブしてデータ入力をしてみましょう。
セーブは右上にあります。

セーブが終わったらプレビューに注目して、「Add」を押してみます。

すると入力欄に飛ぶのでこんな感じに書いてSaveします。

元の画面に戻り入力が確認できました。
(設定値のところでIDから日付にLABELを変えてないと変な画面に飛びます)

合計を表示する
さて、まだ合計値が表示されていません。計算式を何も入れていないので。
方法は色々あるのですが、データを修正・削除すると合計値がずれてしまうのでその場合はデータ全体を再計算しなければなりません。
簡単で確実な方法でいくと、今回はAppSheatのAutomationとGoogleAppsScript(GAS)の組み合わせがいいと思います。
(色々実験してみたのですが直接関数を入れると読み込めなかったり、AppSheatの合計の初期値に計算式を入れるとバグったり、WebhookでGAS呼び出してもエラーだしたりしてました)
ここからやることは、
1)Googleドライブにプログラムをつくる
2)AppSheatのプログラム呼び出し機能を使ってプログラムを呼び出す
以上です。
1)Googleドライブにプログラムをつくる
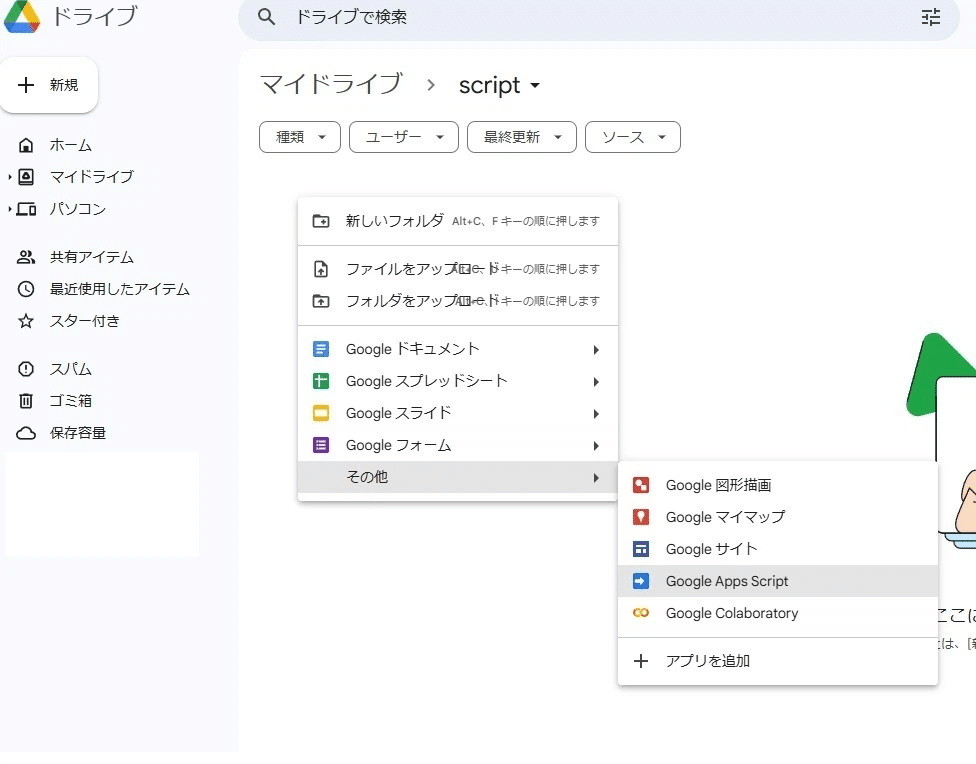
Googleドライブで適当にフォルダを作り、右クリックでGoogleAppsScriptを生成しましょう。

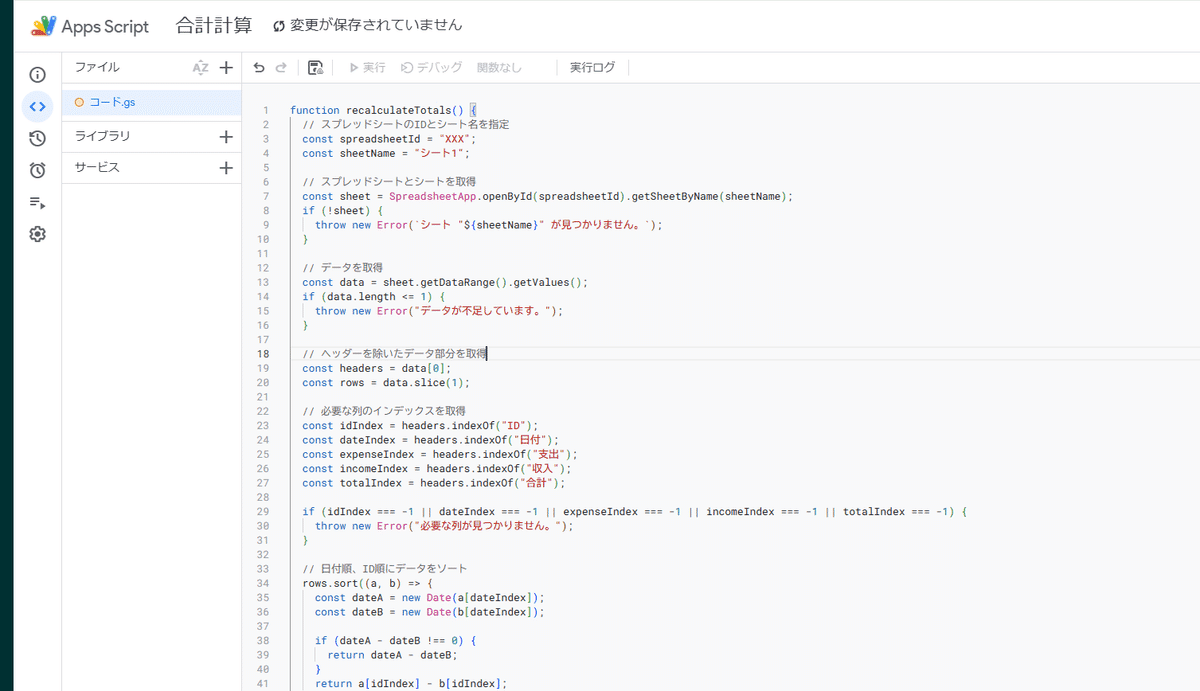
そうすると編集画面に行くので、タイトルを「合計計算」としておきましょう。

(実はこの画面にスプレッドシートからも飛んでいけるのですが、そうするとスプレッドシートにプログラムが格納されてしまってAppsheatから探せなくなるので今回の方法ではスプレッドシートからAppsScriptを開かないでください。)
ではプログラムを書きましょう。これをコピーして貼り付けてください。このプログラムを起動すると日付順に合計値を計算します。
function recalculateTotals() {
// スプレッドシートのIDとシート名を指定
const spreadsheetId = "XXX";
const sheetName = "シート1";
// スプレッドシートとシートを取得
const sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName);
if (!sheet) {
throw new Error(`シート "${sheetName}" が見つかりません。`);
}
// データを取得
const data = sheet.getDataRange().getValues();
if (data.length <= 1) {
throw new Error("データが不足しています。");
}
// ヘッダーを除いたデータ部分を取得
const headers = data[0];
const rows = data.slice(1);
// 必要な列のインデックスを取得
const idIndex = headers.indexOf("ID");
const dateIndex = headers.indexOf("日付");
const expenseIndex = headers.indexOf("支出");
const incomeIndex = headers.indexOf("収入");
const totalIndex = headers.indexOf("合計");
if (idIndex === -1 || dateIndex === -1 || expenseIndex === -1 || incomeIndex === -1 || totalIndex === -1) {
throw new Error("必要な列が見つかりません。");
}
// 日付順、ID順にデータをソート
rows.sort((a, b) => {
const dateA = new Date(a[dateIndex]);
const dateB = new Date(b[dateIndex]);
if (dateA - dateB !== 0) {
return dateA - dateB;
}
return a[idIndex] - b[idIndex];
});
// 合計を再計算
let previousTotal = 0; // 初期値を0とする
rows.forEach(row => {
const income = Number(row[incomeIndex]) || 0;
const expense = Number(row[expenseIndex]) || 0;
const newTotal = previousTotal + income - expense;
row[totalIndex] = newTotal;
previousTotal = newTotal;
});
// 再計算したデータをシートに反映
const updatedData = [headers, ...rows];
sheet.getRange(1, 1, updatedData.length, updatedData[0].length).setValues(updatedData);
}
(このプログラムはChatGPTに作ってもらいました。)

自身で変更する場所が1か所あります。3行目のXXXの部分です。ここはスプレッドシートのIDを入れます。スプレッドシートのURLが「https://docs.google.com/spreadsheets/d/XXX/edit?gid=0#gid=0」だったとしたらXXXの部分がIDです。少し長めの英数字が入ってると思います。
const spreadsheetId = "XXX";書き換えたら保存しましょう。

試しに実行を押してみましょう。

権限を求められたら承認してください。実行完了と出ました。


2)AppSheatのプログラム呼び出し機能を使ってプログラムを呼び出す
プログラムができたのでプログラムを呼び出すところをつくりましょう。
AppSheatに戻って左のバーのAutomationを押します。(ロボットマーク)

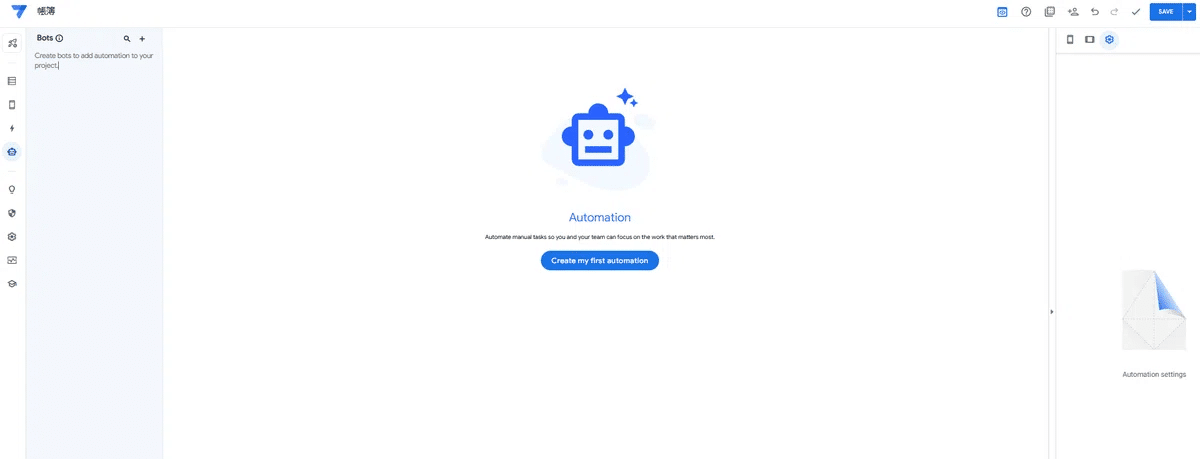
こういう画面が開きます。ここでは何かをトリガーにアクションを起こすことができます。

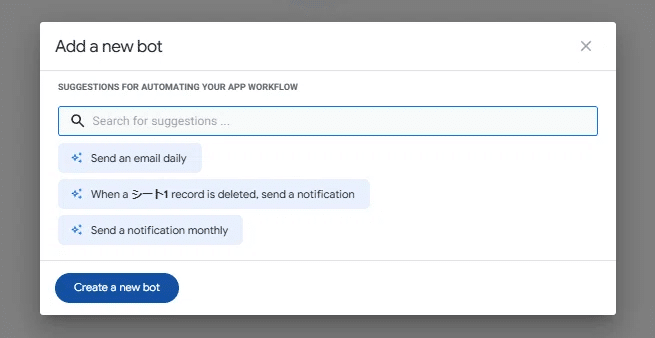
左のバーの+マーク(Create a New Bot)を押します。

新しく出てきたウィンドウでも「Create a new bot」を押します。

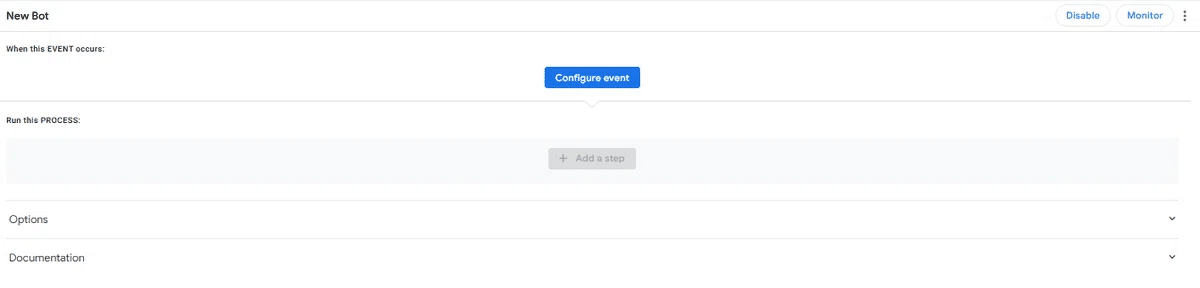
次に画面に出てきたConfigure eventを押します。これがプログラムの起動トリガーです。

押すと出てくるウィンドウは「Create a new event」でOKです。

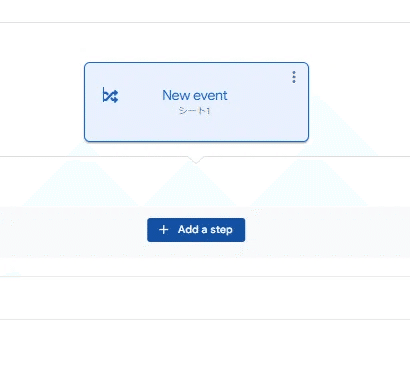
右のバーに設定が出てきます。(出てなかったら中央のnew eventと書かれてる場所を押してください。)
Data change typeで「Adds」「Deletes」「Updates」にチェックを入れてください。チェックの入っている行動がされたときが起動トリガーになります。この場合スプレッドシートにデータ追加・更新・削除が入った場合が起動トリガーです。

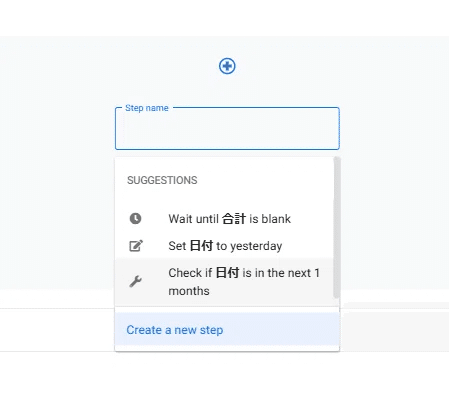
次にプログラム呼び出しを作ります。Add a stepを押します。

新しく出てきたウィンドウでも「Create a new step」を選択してOK

すると右のバーに設定が出ると思います。

今回はプログラムを呼び出すので「Call a script」を押します。

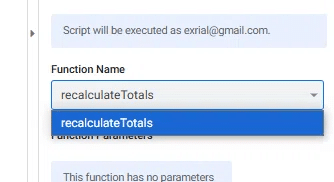
Apps Script Projectで呼び出すプログラムを選択します。


次に起動するプログラムのユニット(関数)を選択します。今回は「recalcurate Totals」が選択できると思います。

(実はプログラム内にプログラムのユニットを複数記述できる。今回は「recalcurate Totals」だけ作っておいた。)
できたらセーブして終わり。難しいところが終わりました。おつかれさまです。
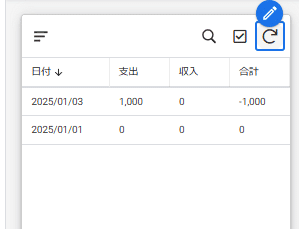
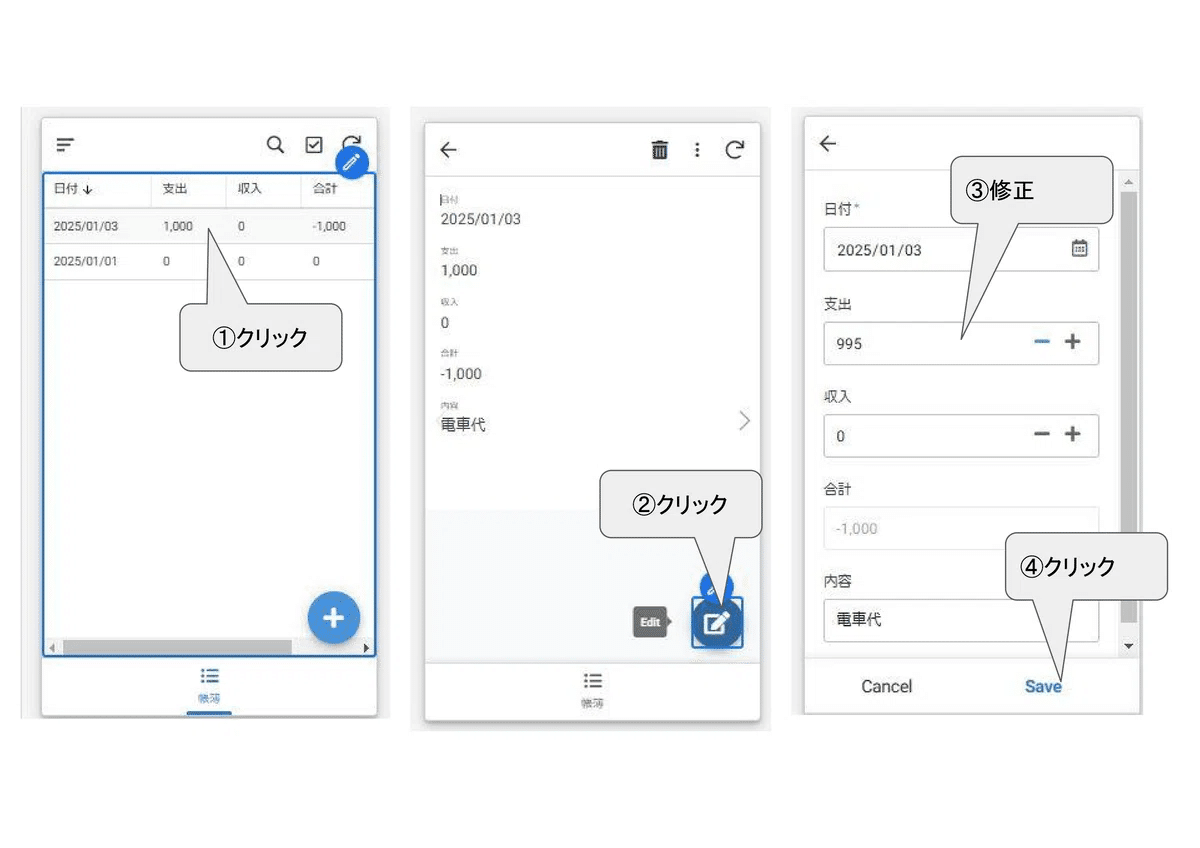
テストしてみましょう。プレビューで支出を修正したら数秒後に再計算されます。



表示画面にグラフを作る。
収支をグラフに表示してみましょう。まずプレビュー画面を使ってデータを入力しておきます。グラフを設定するときに見やすくなるので。

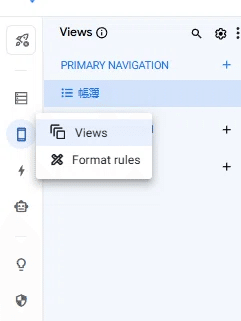
次にグラフ用の表示画面を作るのでViewsで設定画面に飛びます。

次に「PRIMARY NAVIGATION」の場所にある+マーク(Add View)を押します。

ウィンドウがでるのでCreate a new viewを押す。

PRIMARY NAVIGATIONにNew Viewが増えます。

画面表示の設定をします。それぞれ下記のように変更します。
View name:「グラフ」
View type:「chart」
ViewOptions Chart type:「col series[line]」
ViewOptions Chart colums:「合計」

するとプレビュー画面にグラフができてると思います。また、画面の下部にグラフと帳簿を切り替えるタブが追加されてます。

グラフ画面表示設定は以上です。Saveを忘れずに。
スマホでアプリを使う
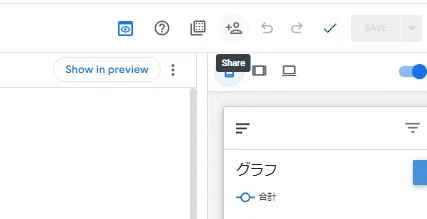
最後にスマホでアプリを使えるようにします。画面右上にShareマークがあるのでここを押します。

ウィンドウが開くので、自分のメールアドレスが書かれていることを確認。左下のCopy sharing linksを押す。

URLが3つ出てくるので今回はBrowserLinkをコピーして自分のスマホで開けばOKです。

以上で帳簿アプリは完成です。おつかれさまでした。

おわり
AppSheatはアプリを作るツールとしては結構簡単でわかりやすい部類なので紹介しました。機能はある程度決まっているとはいえ、今回紹介した方法以外にもいろいろ設定できるので気に入ったら試してみてください。この記事では専門用語の使用や細かい設定の内容の説明は省きました。とりあえず触って理解するとできると思うので。
あと途中で入れた合計数を計算するプログラムも少し悪いところがあって、データ数が増えると計算量が増えてしまうので改造するなり、1年ごとにデータを移動するみたいなことが必要です。すまん。
